一.简介
WING FB小游戏SDK主要是为满足Facebook Instant Game(以下称小游戏)需要,为此类游戏封装Facebook小游戏正常运行所需的功能。该SDK仅适用于Facebook小游戏。
二.Facebook小游戏概述
Facebook小游戏是Facebook推出的HTML5类型的即时游戏,这类游戏主要以体积小,启动快,可同时运行于Facebook页端,Facebook PC端和移动端Messenger,依赖于Facebook庞大的用户群体,小游戏有望迅速积累用户。
三.小游戏上架步骤
小游戏新手入门可以参照Facebook官方文档(需要授权才能浏览):https://developers.facebook.com/docs/games/instant-games
以下是小游戏快速上架简单步骤:
3.1 认证合作伙伴
2021 年 6 月 9 日后,仅经认证的合作伙伴才能在开放平台上发布游戏。其次,成为认证合作伙伴后,必须提交所有新游戏》必须以供质量审核
参考链接 : https://developers.facebook.com/docs/games/onboarding/instant-games
3.2 开发小游戏
WING FB小游戏SDK为了方便cp接入,已经做了封装。接入步骤:
1、集成WING FB小游戏SDK 参考 如何集成
2、初始化 参考初始化
3、加载游戏进度。如游戏较大,可以调用完wing.fbinstant.setLoadingProgress()后,游戏再加载自己的进度条 报告游戏的初始加载进
4、游戏自己逻辑
注:根据Facebook打包要求,根目录要有index.html以及fbapp-config.json文件。压缩后大小不超过200M。
可参考WING FB小游戏SDK demo:
https://github.com/ghw-wingsdk/wing-fbinstant/archive/refs/tags/v3.4.0.zip
3.3 Facebook后台配置小游戏
请参考以下文档进行配置:
第三方后台配置-Facebook小游戏
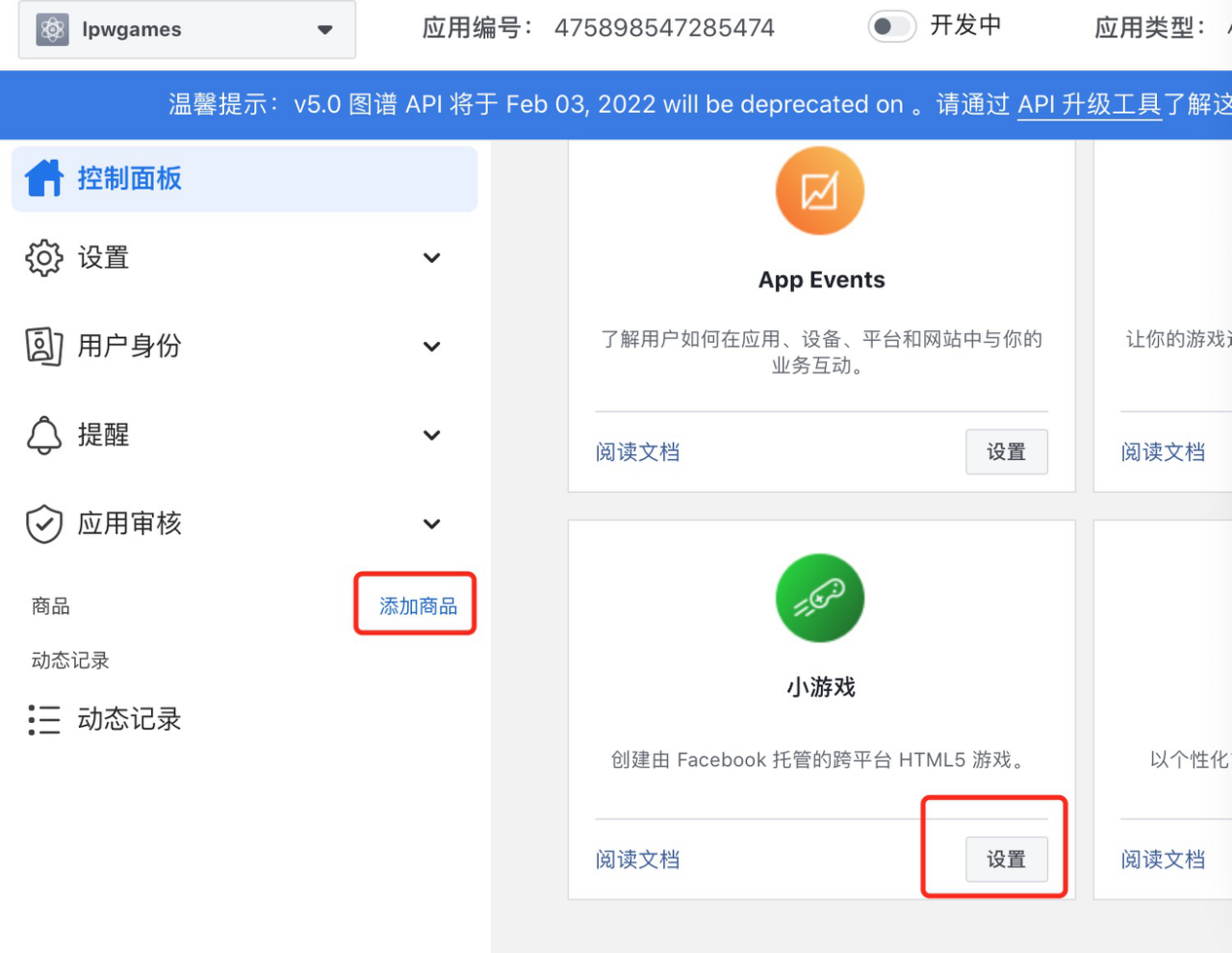
在Facebook应用管理后台创建应用->小游戏,输入名字等信息。
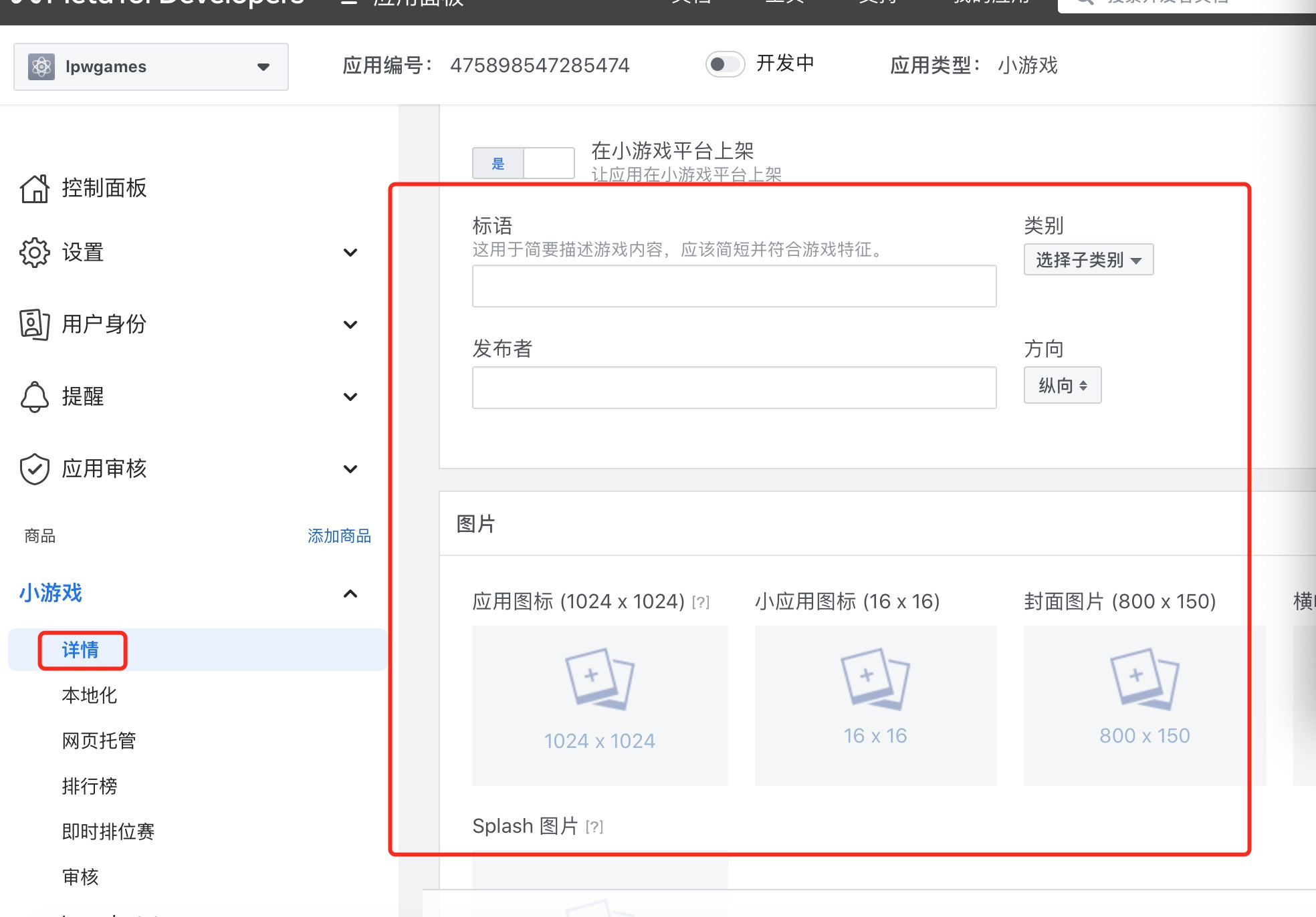
打开刚创建的facebook应用后台,商品->添加商品->小游戏,点击设置,填写该产品必填信息,如下图所示:


配置好Instant Games之后,还需要添加配置‘网页托管’,如下图:

3.4 测试游戏
配置好后便可以测试游戏了,测试游戏可以先在本地服务器运行,参考链接:
https://developers.facebook.com/docs/games/instant-games/test-publish-share
中的Testing the game from a local server部分。
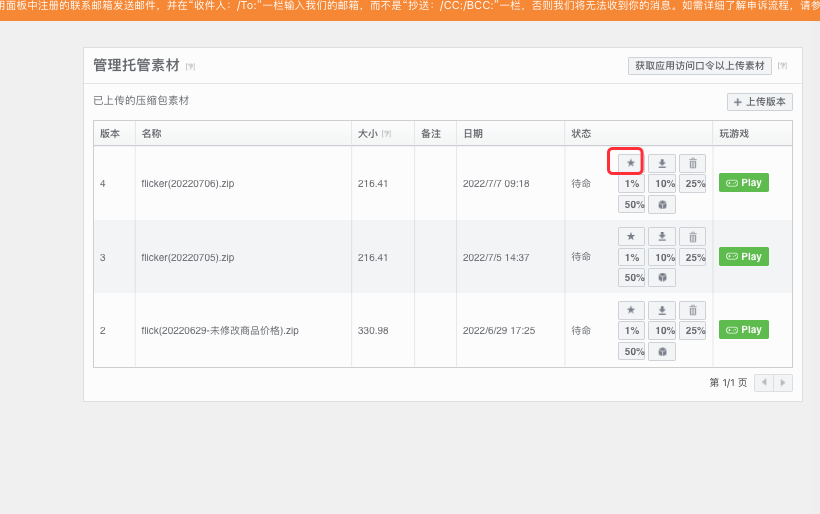
本地测试完成后可以上传小游戏到Facebook后台进行托管,在上面提到的‘网页托管’中上传。小游戏上传成功后把状态改成‘推到生产’,测试人员便可在Messenger,手机和pc浏览器或者facebook app中进行测试。

3.5 发布游戏
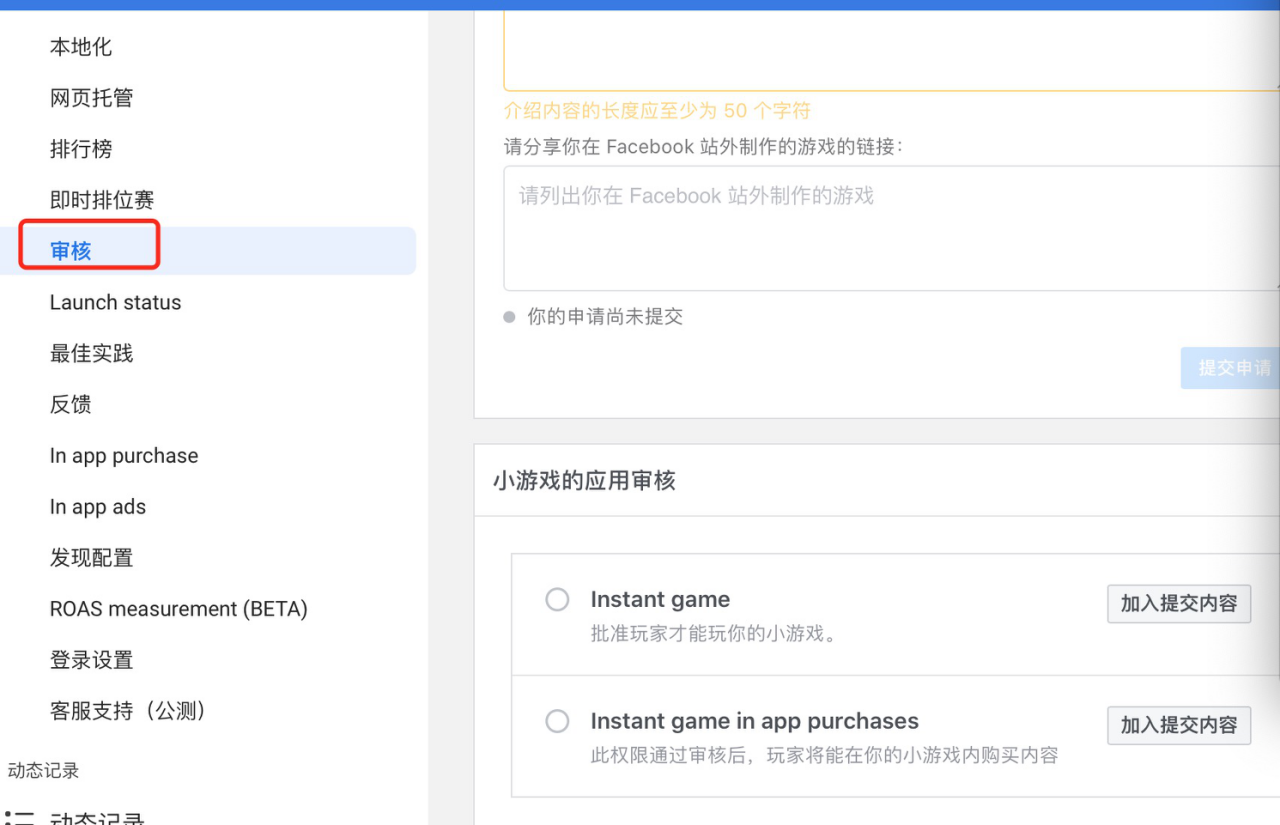
在内部测试结束后便可提交Facebook审核上线了
审核前,需要选择审核的版本,小游戏-网页托管,选择需要审核的版本,点击星号按钮,发布到生产

如下图,提交的过程需要按照要求配置好相关信息。

3.6 其他配置
游戏在pc横屏展示,在mobile端竖屏展示
在 fbapp-config.json 文件配置
{
“instant_games”: {
“orientation”: “PORTRAIT”,
“override_web_orientation”: “LANDSCAPE”,
}
}
四.SDK功能简介
WING FB小游戏SDK主要包括以下模块:
4.1.玩家模块
用于获取玩家基本信息、设置获取储存的游戏数据、匹配玩家、获取排行榜信息等功能。
4.3.环境模块
用于邀请其他玩家、分享游戏信息及获取当前游戏唯一标志、切换到指定环境、切换到其它游戏等功能。
4.4.支付模块
提供获取商品列表及支付功能。
4.5.公共模块
用于获取玩家语言、平台、小游戏版本、设置游戏载入进度、开始游戏、设置玩家等级、 服务区服、游戏用户ID、置顶游戏等功能。
4.6.数据收集模块
数据收集模块提供了数据收集的接口,并发到Facebook后台以及WINGSDK后台。数据收集包含了丰富的应用内的事件类型,还支持用户自定义事件类型。
4.7.广告模块
接入Facebook广告系统,获取facebook后台配置的广告并展示。
4.8.排位赛模块
有用于获取新玩家,玩家可以分享自己游戏中的排行榜,提示好友加入挑战赛,并发布自己的比赛分数进行排行
4.9.调试模块
开启调试模式我们将会打印所有SDK在运行过程中的LOG,方便在集成阶段检查。同时我们提供一个可视化的图标及页面,方便在手机端也能查看log日志。
五.集成WING FB小游戏SDK
5.1.适用范围
该SDK适用于Facebook小游戏。Facebook小游戏可以运行于移动端messenger app、Facebook app、手机和pc浏览器、Facebook app等环境中。
5.2.如何集成
WING FB小游戏SDK推荐使用标签方式引入JS,同时也支持AMD、CommonJS等方式引入。
|
1 2 3 4 |
<script src="https://d1wh375sy22h3n.cloudfront.net/h5/v3.4.0/wing.fbinstant.min.js" type="text/javascript"></script> <!-- <script src="https://connect.facebook.net/en_US/fbinstant.7.1.js" type="text/javascript"></script> --> |
注:第二行引用的注释不需要打开。
5.3.接口说明
此章节结合Facebook小游戏SDK对接文档来看会更清晰:
https://developers.facebook.com/docs/games/instant-games/sdk/fbinstant7.1
注意:如无特别说明,本文档接口的回调方法中的对象形式如下:
{ code:成功或失败代码, message:相关提示消息, data:具体数据};
5.3.1.初始化
5.3.1.1.初始化
接口名称:wing.init(config);
接口说明:WING SDK在使用前需要调用此接口设置初始化参数,并完成登录操作
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| appId | String | Y | WING SDK应用ID | |
| appKey | String | Y | WING SDK应用密钥 | |
| sdkType | String | Y | WING SDK类型 | WING小游戏SDK必须输入fbinstant |
| platform | String | Y | WING SDK平台 | WING小游戏SDK必须输入fbinstant |
示例:
//初始化数据
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var config = { appId:’xxxxxxxx’, appKey:’xxxxxxxx’, sdkType: ‘fbinstant’, platform: ‘fbinstant’, success:function(data){ //游戏进度、初始化操作 wing.fbinstant.setLoadingProgress(100) //游戏进度,进度到达100时,进入游戏 } }; wing.init(config); |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
| data | Object | N | 若执行成功返回值为一个对象{“playerID”:”小游戏玩家ID”,”signature”:”fb hmac签名信息”} |
| data.userId | Number | Y | WINGSDK用户Id |
| data.token | String | Y | WINGSDK用户token |
5.3.1.2.调试
通过在WING SDK 管理后台 设置》测试设备 中添加设备ID 到测试设备列表,可打开LOG 日志。
5.3.2.玩家模块
1.获取玩家ID
接口名称:wing.fbinstant.getPlayerID()
接口说明:获取facebook小游戏玩家ID
参数:无
示例:
|
1 2 |
var playerId = wing.fbinstant.getPlayerID() |
2.获取获取玩家的唯一标识和签名
接口名称:wing.fbinstant.getSignedPlayerInfoAsync()
接口说明:异步获取小游戏唯一标识和签名
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 |
wing.fbinstant.getSignedPlayerInfoAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ); |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
| data | Object | N | 若执行成功返回值为一个对象{“playerID”:”小游戏玩家ID”,”signature”:”fb hmac签名信息”} |
3.获取经本地化显示的玩家姓名
接口名称:wing.fbinstant.getName()
参数说明:无
示例 :
|
1 2 |
var name = wing.fbinstant.getName(); |
4.获取玩家公开头像的网址
接口名称:wing.fbinstant.getPhoto()
参数说明:无
示例 :
|
1 2 |
var photo= wing.fbinstant.getPhoto() |
5.设置要保存到指定云存储的当前玩家的数据, 对于每个独立玩家,游戏最多可存储 1MB 的数据。
接口名称:wing.fbinstant.setDataAsync()
接口说明:设置要保存到指定云存储的当前玩家的数据, 对于每个独立玩家,游戏最多可存储 1MB 的数据。
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | String | Y | 用于参与签名的字符串 | |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
wing.fbinstant.setDataAsync( { data: {“key1”:”value1”, “key2”:”value2”}, success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ) |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
6.从指定的云存储中检索当前玩家的数据
接口名称:wing.fbinstant.getDataAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | String | Y | 用于参与签名的字符串 | |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
wing.fbinstant.getDataAsync( { data: [“key1”, “key2”], success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ) |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
| data | Object | N | 返回之前保存的象,如:{“test1”:[“hello”],”test2″:”world”} |
8.立即将玩家数据的任何更改刷新到指定的云存储中
接口名称:wing.fbinstant.flushDataAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 |
wing.fbinstant.flushDataAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ) |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
11.提取 ConnectedPlayer对象的数组,这些对象包含与当前玩家关联的玩家的信息
接口名称:wing.fbinstant.getConnectedPlayersAsync()
接口说明:提取 ConnectedPlayer对象的数组,这些对象包含与当前玩家关联的玩家的信息
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 |
wing.fbinstant.getConnectedPlayersAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ) |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
| data | Object | N | 返回关联的所有玩家列表,如::[{“$ConnectedPlayer1”:{“id”:”玩家ID”,”name”:”玩家名字”,”photo”:”玩家头像URL”}}] |
12.检查当前玩家是否可以使用匹配玩家接口
接口名称:wing.fbinstant.checkCanPlayerMatchAsync(object)
接口说明:可以使用该接口来寻找陌生人组群来玩游戏。此接口一般与wing.fbinstant.matchPlayerAsync(object)接口成对使用并且比后者先调用。
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | Y | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 |
wing.fbinstant.checkCanPlayerMatchAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ) |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
13.匹配玩家
接口名称:wing.fbinstant.matchPlayerAsync(object)
接口说明:匹配成功后创建一个新的messager组,玩家转移到该小组中。该接口需要和与接口wing.fbinstant.checkCanPlayerMatchAsync(object)联合使用。
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| matchTag | String,只能是字母、数字和下划线,长度不超过100个字符 | N | 用来匹配玩家的关键字,如果传了该值,则只有完全匹配的情况下才会匹配到玩家。比如cp可以传输玩家的等级作为关键字。 | |
| switchContextWhenMatched | Boolean | N | 在匹配上玩家之后是否立即切换。默认是False(即需要玩家手动点击按钮才切换) | |
| success | JavaScript方法 | Y | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
wing.fbinstant.matchPlayerAsync( { matchTag: “level1”, switchContextWhenMatched: true, success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ) |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
| data | Object | N | 若执行成功返回值为一个对象,包含以下信息 |
| contextId | String | Y | 新的环境Id |
14.获取游戏排行榜
接口名称:wing.fbinstant.getLeaderboardAsync(object)
接口说明:使用该接口可以获取到当前游戏的排行榜。前提是排行榜需先在Facebook后台配置好,玩家在玩游戏的过程中把相应的分数记录到排行榜中。
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| name | String | Y | 排行榜名称,从Facebook后台获取,固定名称已经废弃,现在全部为非固定名称,非固定名称包括了ContextId,需要在多玩家游戏环境中获取到,如好友分享后打开,获取方式为wing.fbinstant.getContextID()。如后台配置的排行榜名字为RankingList2.context_id 如,获取到的ContextId为 7549070311769805,则拼接的name为RankingList2.7549070311769805。(排行榜需要在Facebook后台配置好,参考:https://developers.facebook.com/docs/games/instant-games/guides/using-leaderboards) | |
| success | JavaScript方法 | Y | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
wing.fbinstant.getLeaderboardAsync( { name: “my_awesome_leaderboard”, success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ); |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
| data | Object | N | 若执行成功返回值为一个Promise |
| Leaderboard | Facebook Object | Y | 排行榜对象Promise |
| getName() | function | Y | 返回排行榜的名称 |
| getContextID() | function | Y | 返回排行榜的contextId,此值依赖于Facebook后台对该排行榜的设置,如果排行榜不是社交排行榜,则此值为null |
| getEntryCountAsync() | function | Y | 返回一个Promiseleaderboard.getEntryCountAsync().then(function(number){console.log(count);}) |
| setScoreAsync() | function | Y | 重要,设置玩家分数。如果玩家已经存在分数,则分数需要高于前面的分数才可以设置成功。如果排行榜是社交排行榜,则玩家需要在对应的多玩家游戏组中才可以设置,次函数包括两个参数:score: number型,指玩家的分数,必须是64位整型数字extraData: string型,和分数相关的额外数据,必须小于2KB。设置完成之后返回Promise |
| getPlayerEntryAsync() | function | Y | 返回Promise |
| getEntriesAsync() | function | Y | 返回当前排行榜玩家列表,值为Promise<Array |
| getConnectedPlayerEntriesAsync() | function | Y | 获取和当前玩家相关联的玩家列表(包含当前玩家),值为Promise<Array |
| Leaderboard | Facebook Object | Y | 排行榜中某个排行对象,包括名次,分数,玩家等信息。该对象包含以下方法(具体也可以参考https://developers.facebook.com/docs/games/instant-games/sdk/fbinstant6.2#leaderboardentry) |
| getScore() | function | Y | 返回当前排行的分数,number类型,示例:leaderboard.setScoreAsync(9001) .then(function(entry) { console.log(entry.getScore()); // 9001 }); |
| getFormattedScore () | function | Y | 返回当前排行的格式化分数,string类型,示例:leaderboard.setScoreAsync(9001) .then(function(entry) { console.log(entry.getFormattedScore()); // '90.01 eters' }); |
| getTimestamp() | function | Y | 返回当前排行上次更新的时间,number类型 |
| getRank() | function | Y | 返回当前排行对应的玩家在排行榜中的排名,number类型 |
| getExtraData() | function | Y | 返回当前排行设置的额外数据,如果没有设置,则返回null;有的话返回string类型数据 |
| getPlayer() | function | Y | 返回当前排行对应的玩家。LeaderboardPlayer类型,该对象包括以下几个方法:getName():返回玩家名称;getPhoto():返回玩家头像url;getID(): 返回玩家游戏唯一id |
15.检查是否能订阅游戏消息助手
接口名称:wing.fbinstant.canSubscribeBotAsync (object)
接口说明:游戏智能助手会自动相应某些操作,一般与接口wing.fbinstant.subscribeBotAsync (object)成对使用 。
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | Y | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
wing.fbinstant.canSubscribeBotAsync ( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ); |
16.玩家订阅游戏消息助手 (强烈建议接入)
接口名称:wing.fbinstant.subscribeBotAsync (object)
接口说明:此接口必须在接口wing.fbinstant.canSubscribeBotAsync(object)被调用之后回调结果成功才可使用。建议在游戏进服后(选择游戏服务器,然后进入游戏时)调用。
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | Y | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
wing.fbinstant.subscribeBotAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ); |
5.3.4.环境模块
5.3.4.1.当前游戏环境的唯一标识
接口名称:wing.fbinstant.getContextID()
参数说明:
无
示例:
|
1 2 |
var contextID = wing.fbinstant.getContextID() |
5.3.4.2.当前游戏环境的类型
接口名称:wing.fbinstant.getContextType()
参数说明:
无
示例:
|
1 2 |
var contextID = wing.fbinstant.getContextType() |
5.3.4.3.确定加入当前游戏环境的玩家数量是否在给定的最小值和最大值之间
接口名称:wing.fbinstant.isSizeBetween()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | JSON对象, 包含一个key为data的对象 | Y | answer: true/false ; minSize为最小值,maxSize为最大值 | 返回值示例:{answer: true, minSize: 3, maxSize: 5}/{answer: false, minSize: 5, maxSize: 7}/null|返回值:对象,有值时包含answer,minSize,maxSize属性,也可以为null,如上表说明和备注 |
示例:
|
1 2 3 4 5 6 7 |
wing.fbinstant.isSizeBetween({ data: { minSize: 1, maxSize: 5 } }) |
5.3.4.4.请求切换到指定环境
接口名称:wing.fbinstant.switchAsync()
接口说明:使用此接口可以在不同玩家环境中切换
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | String字符串 | Y | 目标游戏环境的唯一标识(ContextID) | |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 |
wing.fbinstant.switchAsync(
{ data: “1551272674922360”, success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ) |
5.3.4.5.为玩家打开一个环境选择对话框, 邀请好友进行游戏。邀请后在调用wing.fbinstant.updateAsync()接口,可在message上通知相关玩家
接口名称:wing.fbinstant.chooseAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | JSON对象 | Y | 此参数将影响Facebook邀请对话框的具体显示。如无特别需要,传空对象{}即可。 | 包含三个属性:filters,maxSize,minSize,具体含义请参考Facebook接口说明文档 |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
wing.fbinstant.chooseAsync( { data: {“filters”: [“NEW_PLAYERS_ONLY”],”minSize”: 3, “maxSize”:9}, success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ) |
5.3.4.6.尝试在指定玩家和当前玩家之间创建环境或切换环境
接口名称:wing.fbinstant.createAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | String字符串 | Y | 将要创建的玩家的playerID | |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
wing.fbinstant.createAsync( { data: “1752494051481434”, success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ) |
5.3.4.7.获取#contextplayer 对象的数组
接口名称:wing.fbinstant.getPlayersAsync()
接口说明:获取#contextplayer 对象的数组,其中包含与当前环境相关的活跃玩家(在过去90天内玩过游戏的用户)的信息。这可能包含当前玩家。
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | 返回结果对象示例,data中包含用户playerID和名称:{“code”:200,”message”:”success”,”data”:[{“id”:”1752494051481434”,”name”:”Huang Zping”},“id”:”1597817306960808”,”name”:”huang ping”}]} |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 |
wing.fbinstant.getPlayersAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ) |
5.3.4.8.在不同的游戏之间切换
接口名称:wing.fbinstant.switchGameAsync(object)
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| appId | String | N | 要切换的目标游戏的appId,目标游戏需要是同一个Business Manager下面的游戏。关于Business Manager,可以参考https://developers.facebook.com/docs/apps/business-manager#update-business. | |
| extraData | Object | N | 额外数据,该data值可以传到目标游戏的entry point数据中,通过接口wing.fbinstant.getEntryPointData()可以获取到 | |
| success | JavaScript方法 | Y | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
wing.fbinstant.switchGameAsync( { appId: “123456789”, extraData: “extra data”, success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ); |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
5.3.5.支付模块
5.3.5.1.检查支付环境是否已经可用
接口名称:wing.fbinstant.payOnReady(callbackFunction)
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| 无参数名 | 回调函数 | Y | 支付可用时会回调次方法 |
示例:
|
1 2 3 4 5 6 |
wing.fbinstant.payOnReady( function () { console.log(‘Payments Ready!’) } ); |
返回结果参数说明:void
5.3.5.2.获取商品列表
接口名称:wing.fbinstant.queryProducts (object)
接口说明:此接口获取到的商品列表是wingsdk后台配置的商品列表,wingsdk后台需要配置好wingsdk商品与Facebook商品之间的映射,购买时只需要传wingsdk的商品Id即可。
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | Y | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
wing.fbinstant.queryProducts( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ); |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
| data | Object | N | 若执行成功返回值为一个对象,包含以下信息 |
| key | String | Y | 值为productList |
| productList | Object | Y | 数组对象 |
| title | String | N | 商品名称 |
| productId | String | Y | wingsdk商品Id |
| description | String | N | 商品描述 |
| imageURI | String | N | 商品图标 |
| price | String | Y | 商品价格 |
| priceCurrencyCode | String | n | 商品价格对应币种 |
返回结果示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
{ “code”: 200, “message”: “Successful”, “data”: { “key”:”productList”, “productList”:[ { “title”:”product001”, “productId”:”001”, “description”:”product 001”, “imageURI”: “DDTank new server provided in coming day.”, “price”:”0.99”, “priceCurrencyCode”:”USD” }, {…} ] } } |
5.3.5.3.支付
接口名称:wing.fbinstant.pay(object)
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| productId | String | Y | wingsdk商品Id | |
| payload | String | N | 额外信息,该信息会在支付成功后原样通知到CP服务器,CP用于检验,参考格式: { “deliverUrl”:” http://game.com/deliver.do”, “otherInfo”:”otherInfo”,“merId”:””} | |
| success | JavaScript方法 | Y | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 | |
| cancel | JavaScript方法 | N | 执行取消回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
wing.fbinstant.pay( { productId: “product001”, payload: “validation information”, success: function(result) { //处理成功结果 }, fail: function(result) { //支付失败(包含环境不能用时),在此处做弹出错误提示,建议提示语:Payment not supported yet }, cancel:function(result){ //处理取消结果 } } ); |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
| data | Object | N | 若执行成功返回值为一个对象,包含以下信息 |
| orderId | String | N | 订单Id |
| productId | String | Y | 商品Id |
| amount | String | Y | 支付金额 |
| currency | String | n | 支付币种 |
返回结果示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ “code”: 200, “message”: “Successful”, “data”: { “orderId”:”order001”, “productId”:”product001”, “amount”:”0.99”, “currency”:”USD” } } |
对于支付,接口的一般使用流程是:首先检查支付环境是否可用,可用的情况下查询商品获取商品列表,自行渲染商品列表页面,玩家选择商品(传入商品Id)进行购买。
注意:支付失败的回调fail(包含环境不能用时),根据以往游戏审核出现的问题,此时需要研发做出提示,参考提示语:Payment not supported yet
5.3.6.广告模块
5.3.6.1.缓存插屏广告
接口名称: wing.fbinstant.getInterstitialAdAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 |
var interstitialAdLoaded = false; wing.fbinstant.getInterstitialAdAsync({
success: function () {
//缓存成功 interstitialAdLoaded = true; },
fail: function () {
//缓存失败处理 }, }) |
5.3.6.2.播放插屏广告
接口名称: wing.fbinstant.showInterstitialAdAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 |
if(interstitialAdLoaded){ //判断 getInterstitialAdAsync接口是否已缓存好视频 wing.fbinstant.showInterstitialAdAsync({ success: function () { … //播放成功处理 }, fail: function () { … //播放失败处理 } }) } |
5.3.6.3.缓存奖励视频广告
接口名称: wing.fbinstant.getRewardedVideoAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var rewardedVideoLoaded = false; wing.fbinstant.getRewardedVideoAsync({ success: function () { //缓存成功 rewardedVideoLoaded = true; }, fail: function () { //缓存失败处理 } } ) |
5.3.6.4.播放奖励视频广告
接口名称: wing.fbinstant.showRewardedVideoAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
if(rewardedVideoLoaded){ //判断getRewardedVideoAsync接口是否已缓存好视频 wing.fbinstant.showRewardedVideoAsync({ success: function () { … //播放成功处理 }, fail: function () { … //播放失败处理 } }) } |
5.3.6.5.展示banner广告
接口名称: wing.fbinstant.showBannerAdAsync()
参数说明:
|参数名|类型|必填|说明|备注|
|—|—|—|—|—|
|success|JavaScript方法|N|执行成功回调方法||
|fail|JavaScript方法|N|执行失败回调方法||
示例:
|
1 2 3 4 5 6 7 8 9 10 11 |
var obj = { success: function (result) { util.showResult( "显示广告成功",JSON.stringify(result)) }, fail: function (result) { //处理失败结果 util.showResult("显示广告失败", "banner广告未加载完毕") } }; wing.fbinstant.showBannerAdAsync(obj); |
5.3.6.6.隐藏banner广告
接口名称: wing.fbinstant.hideBannerAdAsync()
参数说明:
|参数名|类型|必填|说明|备注|
|—|—|—|—|—|
|success|JavaScript方法|N|执行成功回调方法||
|fail|JavaScript方法|N|执行失败回调方法||
示例:
|
1 2 3 4 5 6 7 8 9 10 11 |
var obj = { success: function (result) { util.showResult( "隐藏广告成功",JSON.stringify(result)) }, fail: function (result) { //处理失败结果 util.showResult("隐藏广告", JSON.stringify(result)) } }; wing.fbinstant.hideBannerAdAsync(obj); |
5.3.7.数据收集模块
使用SDK数据收集接口配合大数据平台,可以轻松统计玩家习惯以及充值等行为,为游戏的市场营销提供数据依据。
目前数据收集支持以下平台:WINGSDK,Facebook。
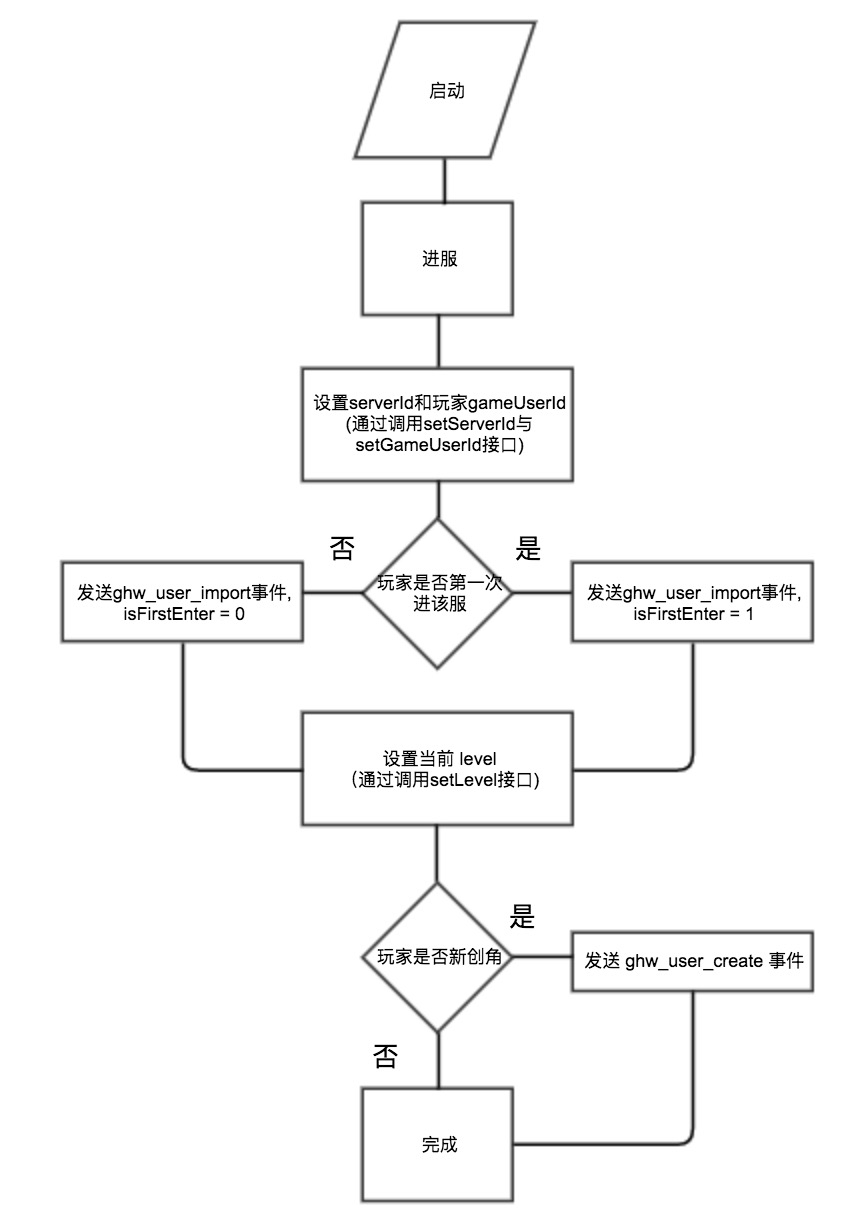
WINGSDK数据收集使用在游戏的过程中打点的方式,如图所示:

1. 以上流程图中涉及到的几个接口是有时序要求的,请参考流程图中的逻辑步骤进行设置:setServerId、setGameUserId、setLevel、ghw_user_import事件、ghw_user_create事件
2. 其它的事件如ghw_level_achieved、ghw_self_tutorial_completed、ghw_self_lv_x等请根据对应业务逻辑,在对应业务发生时调用接口发送。
| 序号 | 事件(接口)名称 | 事件描述 | 事件作用 | 建议触发点 | 备注 |
|---|---|---|---|---|---|
| 1 | setServerId | 设置服务器ID | 标记玩家当前所在的服务器,后台根据该字段统计每个服务器的数据 | 登录游戏服成功后 | |
| 2 | setGameUserId | 设置玩家角色ID | 标记玩家当前的游戏角色ID,后台根据该字段统计玩家的数据 | 登录游戏服成功后 | |
| 3 | setLevel | 设置玩家当前等级 | 标记玩家当前的游戏角色等级 | 玩家等级发生变更后,如登录游戏服成功后、玩家完成升级后 | |
| 4 | setNickname | 设置玩家昵称 | 标记玩家当前的游戏昵称 | 1、玩家设置昵称后2、昵称变换后 3、有昵称后,玩家重新进游戏后 | |
| 5 | ghw_user_import | 玩家登录游戏服 | 记录玩家登录游戏服的动作,后台根据该事件统计导入数、登录数、导入留存等数据 | 玩家登录游戏服成功后 | 需要先调用setServerId、setGameUserId接口 |
| 6 | ghw_user_create | 玩家创建角色 | 记录玩家创建角色的动作,后台根据该事件统计创角数 | 玩家创建角色成功后 | 需要先调用setServerId、setGameUserId、setLevel接口 |
| 7 | ghw_self_tutorial_completed | 完成新手任务 | 标记玩家完成新手任务 | 玩家完成新手任务后 | |
| 8 | ghw_level_achieved | 更新玩家等级 | 更新玩家等级,后台根据此字段更新玩家等级 | 玩家达到新的等级时 | 需要先调用setLevel接口更新玩家等级 |
| 9 | ghw_self_lv_x | 更新玩家关键等级 | 更新玩家关键等级,如ghw_self_lv_3、ghw_self_lv_5 | 玩家达到关键等级时 | |
| 10 | ghw_user_info_update | 更新用户信息 | 更新用户信 | 玩家信息更新时 | 需要先调用setServerId、setGameUserId、setNickname接口 |
小游戏SDK会把事件同时发送到Facebook与WINGSDK后台。
5.3.7.1.事件发送(同时发送WINGSDK与Facebook)
此方式需要构造json对象作为参数。
接口名称:wing.fbinstant.logEvent()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | JSON对象 | Y | eventName: 事件名称,字符串类型。必须为 2 到 40 个字符, 且只能包含“”、“-”、“ ”和字母数字字符。valueToSum: 数字(可选),利用此参数来计算总和。Parameters: 对象(可选),最多可包含 25 个要与事件一同记录的键值对。键必须为 2 到 40 个字符, 且只能包含“”、“-”、“ ”和 字母数字字符。值的长度必须小于 100 个字符。 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
wing.fbinstant.logEvent( { "data": { "eventName": "levelup", "valueToSum": 1, "parameters": { "key1": "value1", "key2":"value2" } } } ); |
5.3.7.2.预定义事件
小游戏SDK包括了以下预定义事件。
5.3.7.2.1. ghw_initiated_purchase点击购买(虚拟货币)
说明:点击购买的时候调用(用于游戏内部虚拟交易统计)。
无参数
代码示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/* ghw_initiated_purchase 点击购买 事件描述 : 点击购买(虚拟货币) 事件作用 : 用于游戏内部虚拟交易统计 建议触发点 : 点击购买的时候调用 调用前提 : 无 必填字段 : 无 */ var obj = { data: { "eventName": "ghw_initiated_purchase ", } }; wing.fbinstant.logEvent(obj); |
5.3.7.2.2. ghw_purchase购买完成(虚拟货币)
说明:购买完成的时候调用(用于游戏内部虚拟交易统计)。
| 参数名 | 类型 | 说明 | 必填 | 备注 |
|---|---|---|---|---|
| itemName | String | 游戏内虚拟物品的名称/ID | Y | |
| itemAmount | number | 交易的数量 | Y | |
| price | number | 交易的总价 | Y |
代码示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
/* ghw_purchase 购买完成 事件描述 : 购买完成(虚拟货币) 事件作用 : 用于游戏内部虚拟交易统计 建议触发点 : 购买完成的时候调用 调用前提 : 无 必填字段 : itemName String 游戏内虚拟物品的名称/ID itemAmount int 交易的数量 price float 交易的总价 */ var obj = { data: { "eventName": "ghw_purchase ", "parameters": { "itemName": "game_1.99", "itemAmount": "1", "price": "1.99", } } }; wing.fbinstant.logEvent(obj); |
5.3.7.2.3. ghw_level_achieved 等级增长事件
说明:统计玩家等级增长事件,达到等级时调用。
| 参数名 | 类型 | 说明 | 必填 | 备注 |
|---|---|---|---|---|
| score | number | 账户分数 | N | |
| fighting | number | 战斗力 | N |
注意:发送ghw_level_achieved事件前需调用3.1.3 设置用户等级level接口更新用户等级信息。
代码示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
/* ghw_level_achieved 更新玩家等级 事件描述 : 更新玩家等级 事件作用 : 更新玩家等级,后台根据此字段更新玩家等级 建议触发点 : 玩家达到新的等级时 调用前提 : 需要先调用setLevel接口更新玩家等级 必填字段 : 可选字段 : score int 账户分数 fighting int 战斗力 */ var level = 10; wing.fbinstant.setLevel(level) var obj = { data: { "eventName": "ghw_level_achieved ", "parameters": { "score": "100", "fighting": "10", } } }; wing.fbinstant.logEvent(obj); |
5.3.7.2.4. ghw_user_create 创建角色
说明:创建游戏角色,游戏角色创建时调用
| 参数名 | 类型 | 说明 | 必填 | 备注 |
|---|---|---|---|---|
| roleType | String | 角色类型 | N | |
| nickname | String | 角色名(昵称) | Y | |
| gender | number | 角色性别 | N | 0 女 1 男 2 未知 |
| registerTime | number | 创建时间 | Y | 注册时间戳,单位为毫秒(1970以后) |
| vip | number | 等级 | N | |
| bindGameGold | number | 绑定钻石 | N | |
| gameGold | number | 用户钻石数 | N | |
| fighting | number | 战斗力 | N | |
| status | number | 状态 | N | 状态标识 -1: 锁定, 1:未锁定 |
代码示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
/* ghw_user_create 创角事件 事件描述 : 玩家创建角色 事件作用 : 记录玩家创建角色的动作,后台根据该事件统计创角数 建议触发点 : 玩家创建角色成功后 调用前提 : 需要先调用setServerId、setGameUserId、setLevel接口 必填字段 : nickname 昵称 registerTime 注册时间戳 单位为毫秒(1970以后) 可选字段 : roleType、gender、vip、bindGameGold、gameGold、fighting、status 具体参考博客 */ wing.fbinstant.setLevel("1") wing.fbinstant.setServerId("serverid_001") wing.fbinstant.setGameUserId("gameuserid_001") var registerTime = Date.now(); var obj = { data: { "eventName": "ghw_user_create ", "parameters": { "roleType": "系列1", "nickname": "lpw_20220112", //昵称,必填 "gender": 1, "registerTime": registerTime,// 毫秒 13位 必填 "vip":18, "bindGameGold": 1, "gameGold": 90, "fighting": 30, "status": 1 } } }; wing.fbinstant.logEvent(obj); |
5.3.7.2.5 ghw_user_import导入用户事件
说明:导入用户事件,玩家第一次进某个服时调用
| 参数名 | 类型 | 说明 | 必填 | 备注 |
|---|---|---|---|---|
| isFirstEnter | number | 是否第一次进服 | Y | 0->否;1->是;默认为0 |
注意:发送ghw_user_import事件前需调用wing.fbinstant.setServerId()接口更新服务器id以及wing.fbinstant.setGameUserId()接口更新游戏用户id
代码示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/* ghw_user_import 导入用户 事件描述 : 玩家登录游戏服 事件作用 : 记录玩家登录游戏服的动作,后台根据该事件统计导入数、登录数、导入留存等数据 建议触发点 : 玩家登录游戏服成功后 调用前提 : 需要先调用setServerId、setGameUserId接口 必填字段 : isFirstEnter 类型int 是否第一次进服 0→否 1→是; 默认为0 */ wing.fbinstant.setServerId("serverid_001") wing.fbinstant.setGameUserId("gameuserid_001") var obj = { data: { "eventName": "ghw_user_import", "parameters": { "isFirstEnter": "0", //必填 是否第一次进服 0→否 1→是; 默认为0 } } }; wing.fbinstant.logEvent(obj); |
5.3.7.2.6. ghw_self_tutorial_completed 完成新手任务
说明:新手完成新手任务时调用
无参数
代码示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/* ghw_self_tutorial_completed 完成新手任务 事件描述 : 完成新手任务 事件作用 : 统计 建议触发点 : 新手完成新手任务时调用 调用前提 : 无 必填字段 : 无 */ var obj = { data: { "eventName": "ghw_self_tutorial_completed ", } }; wing.fbinstant.logEvent(obj); |
5.3.7.2.7. ghw_self_lv_x 关键等级
说明:完成关键等级时调用,如ghw_self_lv_1、ghw_self_lv_3
无参数
代码示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/* ghw_self_lv_x 关键等级 事件描述 : 关键等级 事件作用 : 统计 建议触发点 : 到达关键等级时 调用前提 : 无 必填字段 : 无 */ var level = 10; var obj = { data: { "eventName": "ghw_self_lv_"+level, } }; wing.fbinstant.logEvent(obj); |
5.3.7.2.8 设置玩家昵称 wing.fbinstant.setNickname
| 参数名 | 类型 | 说明 | 必填 | 备注 |
|---|---|---|---|---|
| nickname | string | 昵称 | Y |
示例:
|
1 2 |
wing.fbinstant.setNickname(nickname); |
5.3.7.2.9 ghw_user_info_update 更新用户信息
| 参数名 | 类型 | 说明 | 必填 | 备注 |
|---|---|---|---|---|
| roleType | String | 角色类型 | N | |
| nickname | String | 昵称 | Y | 无昵称时,可填写空字符串 |
| vip | int | 等级 | N | |
| status | int | 状态 | N | 状态标识,-1:锁定,1:未锁定 |
代码示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
/* ghw_user_info_update 更新用户信息 事件描述 : 更新用户信息 事件作用 : 更新用户信 建议触发点 : 玩家信息更新时 调用前提 : 需要先调用setServerId、setGameUserId、setNickname接口 必填字段 : nickname String 昵称 可选字段 : roleType String 角色类型 vip int 等级 status int 状态 状态标识,-1:锁定,1:未锁定 */ var nickname = "昵称"; wing.fbinstant.setNickname(nickname) wing.fbinstant.setServerId("serverid_001") wing.fbinstant.setGameUserId("gameuserid_001") var obj = { data: { "eventName": "ghw_level_achieved ", "parameters": { "nickname": nickname, "roleType": "角色类型", "vip": "1", "status": "1", } } }; wing.fbinstant.logEvent(obj); |
5.3.8.事件名与事件参数
以下是SDK内部预定义事件名与事件参数。
5.3.8.1 事件名
以下是SDK预定义事件名。
| 事件名称 | 说明 | 备注 |
|---|---|---|
| ghw_initiated_purchase | 点击购买 | 发送该事件前必须调用wing.fbinstant.setLevel()方法设置等级 |
| ghw_purchase | 购买完成 | 发送该事件必须要设置itemName,itemAmount,price和level参数或调用wing.fbinstant.setLevel()方法 |
| ghw_user_create | 创建角色 | 发送该事件前必须调用wing.fbinstant.setLevel()方法设置等级 |
| ghw_initiated_purchase | 点击购买 | 必须要设置nickName, registerTime参数,可以有选择的设置roleType, gender, vip, status,bindGameGold,gameGold,fighting等参数 |
| ghw_user_import | 用户导入 | 必须要设置isFirstEnter |
| ghw_level_achieved | 等级或分数 | 必须要提前调用wing.fbinstant.setLevel()方法必须要设置score, fighting参数 |
| ghw_self_ | 用于自定义事件 | 必须带前缀ghw_self_,后面拼接自定义事件名称,调用事例: var obj={ data:{“eventName”:”ghw_self_lv_1″} }wing.fbinstant.logEvent(obj); |
| ghw_user_info_update | 用户信息更新 | 需要先调用setServerId、setGameUserId、setNickname接口 |
5.3.8.2 事件参数
以下是SDK预定义事件的参数。
| 参考值 | 数据类型 | 说明 |
|---|---|---|
| itemName | string | 游戏内虚拟物品的名称/ID |
| itemAmount | number | 交易的数量 |
| taskId | string | 任务ID |
| taskName | string | 任务名称 |
| level | number | 级别或分数 |
| gender | number | 性别, 0 女 1 男 2 未知 |
| nickname | string | 昵称 |
| vip | number | 等级 |
| status | number | 状态标识 -1: 锁定,1:未锁定 |
| bindGameGold | number | 绑定钻石 |
| gameGold | number | 用户钻石数 |
| fighting | number | 战斗力 |
| price | number | 价格 |
| registerTime | number | 注册时间戳,单位为毫秒(1970以后) |
| roleType | string | 角色类型 |
| isFirstEnter | number | 是否第一次导入用户,0:否, 1:是 默认为0 |
| goldType | number | 货币类型 钻石,绑定钻石,金币,军魂等。预定义有1和2:1→游戏货币;2→游戏绑定货币 |
| approach | string | 变更途径,开通VIP、任务获得、公会贡献、解锁背包等 |
| amount | number | 变更货币数, 消耗用负数表示,获取用正数表示 |
| currentAmount | number | 是否第一次导入用户,0:否, 1:是 默认为0 |
| isFirstEnter | number | 用户变更以后该种货币的数量 |
| taskType | string | 任务类型 |
| taskStatus | number | 任务状态:状态标识:1→领取任务,2→开始任务,3→待领奖(任务完成),4→已领奖 |
| score | number | 得分数 |
5.3.8 公共模块块
1.当前的语言设置
接口名称:wing.fbinstant.getLocale()
参数说明:无
示例:
|
1 2 |
var locale = wing.fbinstant.getLocale(); //‘en_US’ |
2.当前运行游戏的平台
接口名称:wing.fbinstant.getPlatform()
接口说明:该接口可能返回的值有:(“IOS” | “ANDROID” | “WEB” | “MOBILE_WEB”)
参数说明:无
示例:
|
1 2 |
var platform = wing.fbinstant.getPlatform() |
3.报告游戏的初始加载进度(此函数Facebook要求调用,见本文后面的发布检查表)
接口名称:wing.fbinstant.setLoadingProgress(value);
参数说明:value, 0~100
示例:
|
1 2 |
var platform = wing.fbinstant.setLoadingProgress(50) |
4.返回与启动游戏的入口点相关的任何数据对象
接口名称:wing.fbinstant.getEntryPointData()
接口说明:游戏的入口可能是另外一个游戏,比如接口wing.fbinstant.switchGameAsync(object),该接口在原游戏中传入一些参数给目标游戏,在原游戏中启动目标游戏,目标游戏变可以获取到这些参数。
参数说明:无
示例:
|
1 2 |
var data = wing.fbinstant.getEntryPointData() |
返回值示例:{“myReplayData”:”…”}
5.返回启动游戏的入口点
接口名称:wing.fbinstant.getEntryPointAsync()
接口说明:调用该接口可以获取到游戏是从什么地方进来,已知的值目前有game_switch(游戏切换启动)、other(本地调试启动)、game_composer(pc版messenger中启动)、games_hub(客户端messenger中启动)等,可以参考官方相关说明:https://developers.facebook.com/docs/games/instant-games/guides/analytics 。
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | 返回值示例:{“code”:200,”message”:”success”,”data”:”admin_message”} |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 |
wing.fbinstant.getEntryPointAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ) |
6.为当前环境设置与单个游戏会话相关的数据
接口名称:wing.fbinstant.setSessionData()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | JSON对象 | Y | 保存的会话数据, 转变为字符串后,必须小于 或等于 1000 个字符 |
示例:
|
1 2 3 4 |
wing.fbinstant.setSessionData( {coinsEarned: 10, eventsSeen: [‘start’, …]} ); |
7.开始游戏
接口名称:wing.fbinstant.startGameAsync()
接口说明:此接口应在初始化接口调用成功后尽早调用(表示游戏已完成初始加载, 并准备就绪可以开始游戏)
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 |
wing.fbinstant.startGameAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ) |
8.分享
接口名称:wing.fbinstant.shareAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | JSON对象 | Y | 示例:{ “intent”: “SHARE”,“image”: “图片base64转码”,“text”: “X is asking for your help!”,“data”: {“myReplayData”: “…”}} | |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
wing.fbinstant.shareAsync( { data:{ “image”: “图片base64转码”, “text”: “X is asking for your help!”, “data”: { “myReplayData”: “…” } }, success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ) |
9.更新游戏内容
接口名称:wing.fbinstant.updateAsync()
接口说明:一般调用此接口后,Facebook会在Messenger中通知对应的玩家。
这些更新也可能触发向玩家发送通知。这些更新可以用于从一个玩家那里广播游戏中的重大事件,作为回合提醒,以提示其他玩家进行他们的回合,或发送邀请与他人一起玩。
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | JSON对象 | Y | 示例:{action: ‘CUSTOM’,cta: ‘Join The Fight’,image: base64Picture,text: {default: ‘Let us play game together’,localizations: {en_US: ‘Let us play game together’,zh_CN: ‘来玩游戏吧伙计!’,}} template: ‘VILLAGE_INVASION’, data: { myReplayData: ‘…’ }, strategy: ‘IMMEDIATE’, notification: ‘NO_PUSH’,} | |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
wing.fbinstant.updateAsync( { data: { action: ‘CUSTOM’, cta: ‘Join The Fight’, image: base64Picture, text: { default: ‘Let us play game together’, localizations: { en_US: ‘Let us play game together’, zh_CN: ‘来玩游戏吧伙计!’, } } template: ‘VILLAGE_INVASION’, data: { myReplayData: ‘…’ }, strategy: ‘IMMEDIATE’, notification: ‘NO_PUSH’, }, success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ) |
10.退出游戏
接口名称:wing.fbinstant.quit()
参数说明:无
示例:
|
1 2 |
wing.fbinstant.quit() |
11.设置发生暂停事件时将触发的回调
接口名称:wing.fbinstant.onPause()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 |
wing.fbinstant.onPause( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ); |
12.设置游戏用户id
接口名称:wing.fbinstant.setGameUserId()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| gameUserId | String字符串 | Y | 游戏玩家ID |
示例:
|
1 2 |
wing.fbinstant.setGameUserId(gameUserId); |
13.设置服务器id
接口名称:wing.fbinstant.setServerId()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| serverId | String字符串 | Y | 区服ID |
示例:
|
1 2 |
wing.fbinstant.setServerId(serverId); |
14.设置等级
接口名称:wing.fbinstant.setLevel()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| level | Number | Y | 等级 |
示例:
|
1 2 |
wing.fbinstant.setLevel(level); |
15.判断玩家是否可以置顶游戏/创建快捷方式
接口名称:wing.fbinstant.canCreateShortcutAsync(object)
接口说明:
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
wing.fbinstant.canCreateShortcutAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ); |
16.提示玩家置顶游戏/创建快捷方式(强烈建议接入)
接口名称:wing.fbinstant.createShortcutAsync(object)
接口说明:置顶游戏。为了方便玩家快捷启动游戏,facebook提供快捷启动游戏接口:在iOS、android web端表现为提示是否需要游戏置顶,在Android facebook app上表现为在主屏幕创建快捷方式,在iOS Facebook app上则无表现。建议在游戏过了新手后进行调用。此接口必须在接口wing.fbinstant.canCreateShortcutAsync(object)被调用之后回调结果成功才可使用,且调用太频繁将无法弹出游戏置顶弹框
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
wing.fbinstant.createShortcutAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ); |
17.邀请好友进行游戏
接口名称:wing.fbinstant.inviteAsync()
接口说明: 邀请好友去玩游戏,可邀请多个好友,邀请后相应玩家即会收到message消息提醒。
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| image | String | Y | Base64图片 | |
| text | String | JSON对象 | Y | 标题,支持多语言设置,多语言支持时,传递对象。| |
| data | JSON对象 | Y | 额外数据,其他玩家通过分享进入游戏后,通过接口wing.fbinstant.getEntryPointData()可以获取到 | 保存的会话数据, 转变为字符串后,必须小于 或等于 1000 个字符 |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
var createobj = { image: '', text: { default: 'xx is asking for your help!', localizations: { en_US: 'xx is asking for your help!', es_LA: '\u00A1X pide tu ayuda!', } }, data: { tournamentLevel: 'hard' }, } var obj = { data: createobj, success: function () { console.log(subject, "执行成功"); } }; wing.fbinstant.inviteAsync(obj) |
18.检测用户是否可以关注官方公共主页(sdk 3.4.0及以后版本才可用)
接口名称:wing.fbinstant.canFollowOfficialPageAsync()
接口说明: 检测用户是否可以关注官方公共主页
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 |
wing.fbinstant.canFollowOfficialPageAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ); |
19.关注官方主页(sdk 3.4.0及以后版本才可用)
接口名称:wing.fbinstant.followOfficialPageAsync()
接口说明: 关注官方主页,先调用wing.fbinstant.canFollowOfficialPageAsync()检测可关注后,再调用
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 |
wing.fbinstant.followOfficialPageAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ); |
20.检测用户是否可以加入官方游戏组(sdk 3.4.0及以后版本才可用)
接口名称: wing.fbinstant.canJoinOfficialGroupAsync()
接口说明: 检测用户是否可以加入官方游戏组
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 |
wing.fbinstant.canJoinOfficialGroupAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ); |
21.加入官方游戏组(sdk 3.4.0及以后版本才可用)
接口名称:wing.fbinstant.followOfficialPageAsync()
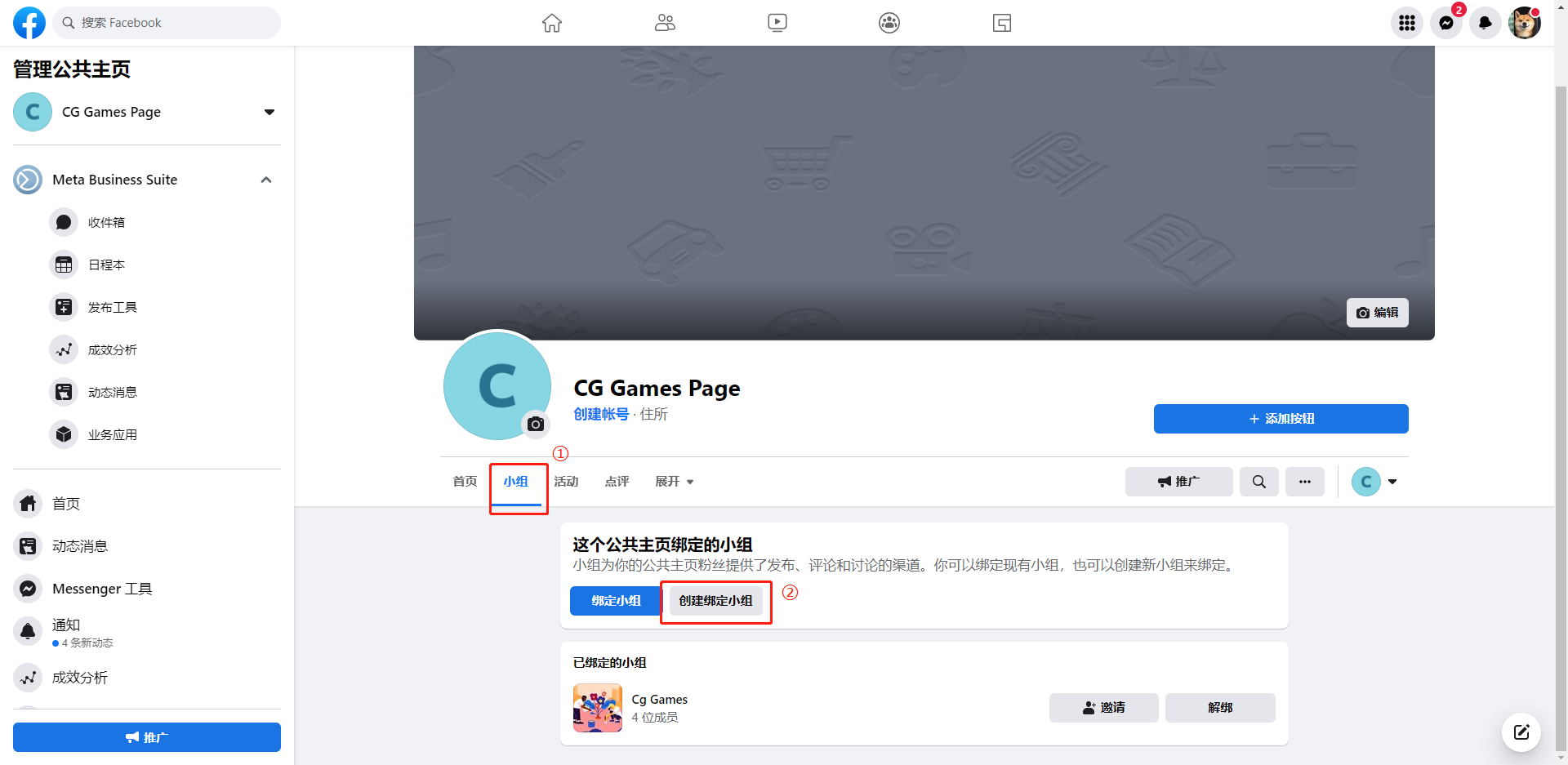
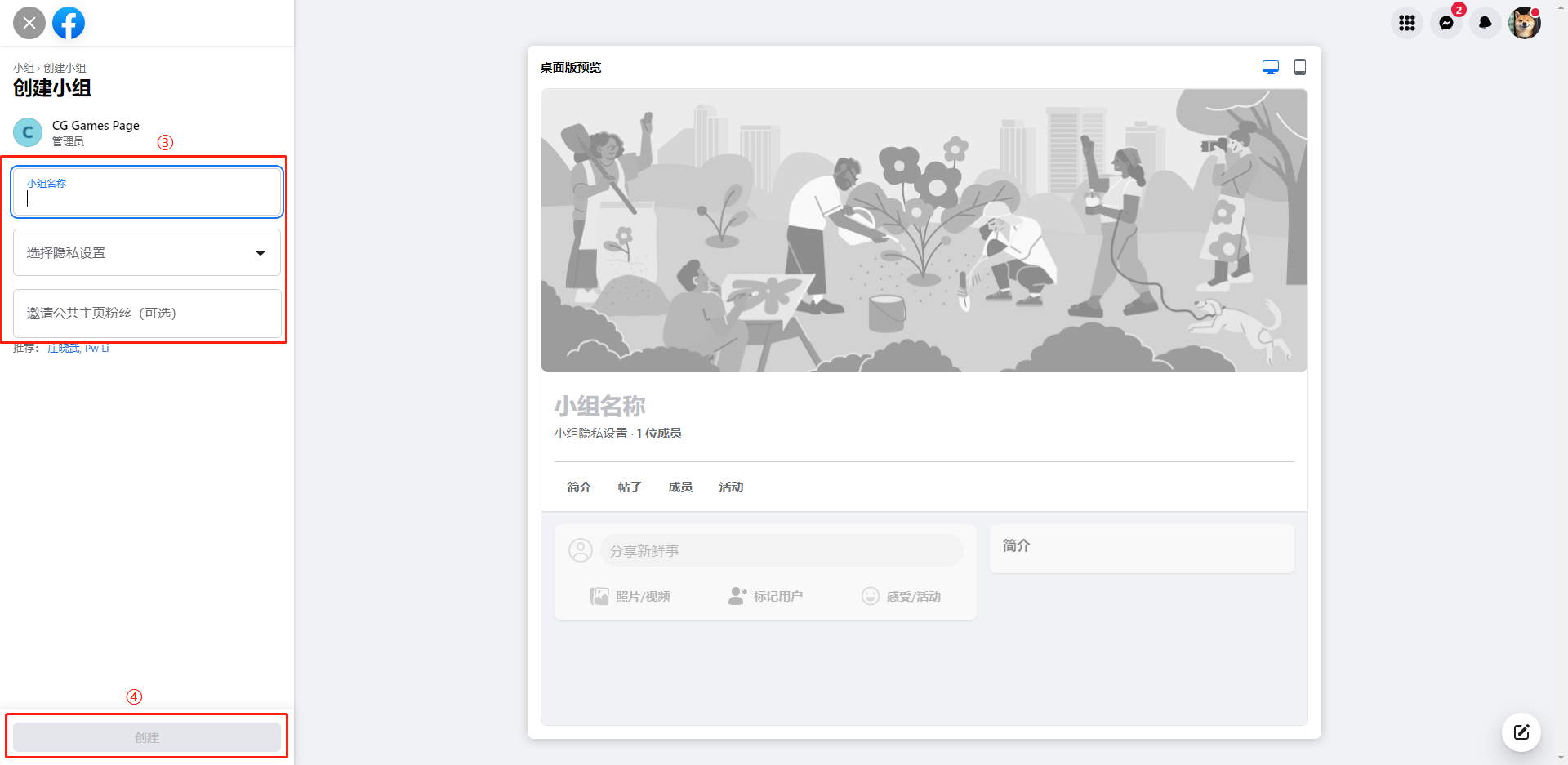
接口说明: 加入官方游戏组,wing.fbinstant.canJoinOfficialGroupAsync()被调用之后回调结果成功才可使用。游戏小组创建流程(需要公共主页管理员权限):在游戏公共主页tab导航栏 –> 点击’小组’栏 –> 点击创建绑定小组 –> 填写信息 –> 点击创建。如果绑定了多个小组,调用接口后会以第一个创建的小组展示给玩家加入。


| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 |
wing.fbinstant.joinOfficialGroupAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 } } ); |
5.3.8. 排位赛模块
5.3.8.1.创建排位赛
接口名称: wing.fbinstant.tournamentCreateAsync(obj)
接口说明:
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| initialScore | Number | Y | 当前比赛首次得分 | |
| data | Object | Y | 附加数据块 | 字符串化时必须小于或等于1000个字符 |
| config | Object | N | 配置参数 | |
| config.title | String | N | 比赛标题 | |
| config.image | String | N | 比赛图片 | base64编码 |
| config.sortOrder | String | N | 比赛中的分数拍下方式 | HIGHER_IS_BETTER、LOWER_IS_BETTER 默认为HIGHER_IS_BETTER |
| config.scoreFormat | String | N | 比赛中分数类型 | NUMERIC or TIME 默认为NUMERIC |
| config.endtime | Number | N | 输入设置自定义结束时间,unix时间戳 | 不设,默认一周后结束 |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
var createobj = { "initialScore": 4, "data": { "tournamentLevel": "hard" }, "config": { "title": "Level X Tournament", "sortOrder": "HIGHER_IS_BETTER", "scoreFormat": "NUMERIC", "image": "" } } var obj = { data: createobj, success: function (res) { util.showResult(res, "创建成功") }, fail: function (result) { //处理失败结果 util.showResult("创建比赛失败", "返回失败,结果数据:" + JSON.stringify(result)); }, }; wing.fbinstant.tournamentCreateAsync(obj); |
5.3.8.2.提交排位赛分数
接口名称: wing.fbinstant.tournamentPostScoreAsync(obj)
接口说明: 进行排位赛结束后,可以进行分数提交
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | Number | Y | 一回合比赛后的分数 | |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var paramObj = 104; var obj = { data: paramObj , success: function (res) { util.showResult(res, "创建成功") }, fail: function (result) { //处理失败结果 util.showResult("创建比赛失败", "返回失败,结果数据:" + JSON.stringify(result)); }, }; wing.fbinstant.tournamentPostScoreAsync(obj); |
5.3.8.3. 分享排位赛
接口名称:wing.fbinstant.tournamentShareAsync(obj)
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| score | Number | Y | 玩家最后的分数 | |
| data | Object | Y | 附加数据块 | 字符串化时必须小于或等于1000个字符 |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
var createobj = { score: 104, data: { type: 'hard', extinfo: '其他用户进入比赛,可读取此数据' }, } var obj = { success: function (res) { util.showResult(res, "分享成功") }, fail: function (result) { //处理失败结果 util.showResult("分享失败", "返回失败,结果数据:" + JSON.stringify(result)); }, data: createobj }; wing.fbinstant.tournamentShareAsync(obj); |
5.3.8.4. 获取当前排位赛信息
接口名称: wing.fbinstant.getTournamentAsync(obj)
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
var obj = { success: function (result) { console.log(result.getPayload()) util.showResult( "可通过tournament.getID()、tournament.getContextID()、、tournament.getEndTime()、tournament.getTitle()、tournament.getPayload()获取具体信息",JSON.stringify(result)) }, fail: function (result) { //处理失败结果 util.showResult("获取比赛信息失?", "返回失败,结果数据:" + JSON.stringify(result)); } }; wing.fbinstant.getTournamentAsync(obj); |
5.3.8.5. 加入排位赛
接口名称: wing.fbinstant.tournamentJoinAsync(obj)
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | String | Y | 排位赛id | |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
var createobj = '1122334455' var obj = { success: function (res) { util.showResult(res, "加入比赛成功") }, fail: function (result) { //处理失败结果 util.showResult("加入比赛失败", "返回失败,结果数据:" + JSON.stringify(result)); }, data: createobj }; wing.fbinstant.tournamentJoinAsync(obj); |
5.3.8.6. 获取排位赛列表
接口说明:返回一个可在游戏中出现的符合条件的比赛列表,包括1)玩家已经创建的比赛;2)玩家参与其中;3)玩家的好友(获得许可的)也参与其中
接口名称: wing.fbinstant.getTournamentsAsync(obj)
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var obj = { success: function (result) { util.showResult( "获取比赛列表成功",JSON.stringify(result)) }, fail: function (result) { //处理失败结果 util.showResult("获取比赛列表失败?", "返回失败,结果数据:" + JSON.stringify(result)); } }; wing.fbinstant.getTournamentsAsync(obj); |
5.3.9 绑定CG短链
5.3.9.1 检测是否可以绑定CG平台短链接口
接口说明:检测是否可以获取绑定CG平台短链
接口名称: wing.fbinstant.canGetBindAccountUrl()
返回结果:BOOL
示例:
|
1 2 3 4 5 6 |
if(wing.fbinstant.canGetBindAccountUrl()){ console.log("能够调用短链接口") }else{ console.log("未开启,不能调用短链接口") } |
5.3.9.2 获取绑定CG平台短链接口
接口说明:获取绑定CG平台短链接口,需要先检测能够获取的情况下,才能调用
接口名称: wing.fbinstant.getBindAccountUrl(obj)
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
if(wing.fbinstant.canGetBindAccountUrl()){ var obj = { success: function (result) { console.log("短链获取成功"+JSON.stringify(result)) }, fail: function (result) { console.log("短链获取失败"+JSON.stringify(result)) } }; wing.fbinstant.getBindAccountUrl(obj); }else{ console.log("未开启,不能调用短链接口") } |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
| cgUrl | String | Y | CG平台短链url |
六.状态码
本SDK接口调用状态码如下:
| 状态码 | 说明 |
|---|---|
| 200 | 操作成功 |
| 400 | 操作失败 |
七.参考
Facebook小游戏说明文档:
https://developers.facebook.com/docs/games/onboarding/instant-games
Facebook官方接口对接文档:
https://developers.facebook.com/docs/games/instant-games/sdk/fbinstant7.0
Facebook小游戏发布检查表:
https://developers.facebook.com/docs/games/instant-games/getting-started/launch-checklist