一.简介
WING FB小游戏SDK主要是为满足Facebook Instant Game(以下称小游戏)需要,为此类游戏封装Facebook小游戏正常运行所需的功能。该SDK仅适用于Facebook小游戏。
二.Facebook小游戏概述
Facebook小游戏是Facebook近期推出的HTML5类型的即时游戏,这类游戏主要以体积小,启动快,可同时运行于Facebook页端,Facebook PC端和移动端Messenger,Gameroom等HTML5环境中。依赖于Facebook庞大的用户群体,小游戏有望迅速积累用户。
目前小游戏还处于Facebook内部封测阶段,要开发小游戏,需要联系Facebook获取权限,把公司添加到白名单当中。
2.1 小游戏上架步骤
小游戏新手入门可以参照Facebook官方文档(需要授权才能浏览):https://developers.facebook.com/docs/games/instant-games
以下是小游戏快速上架简单步骤:
1)开发小游戏
对接小游戏SDK(也可以先使用Facebook官方提供的demo来做测试)。参考链接: https://developers.facebook.com/docs/games/instant-games/getting-started/quickstart 中的First steps with the SDK部分。
2)Facebook后台配置小游戏
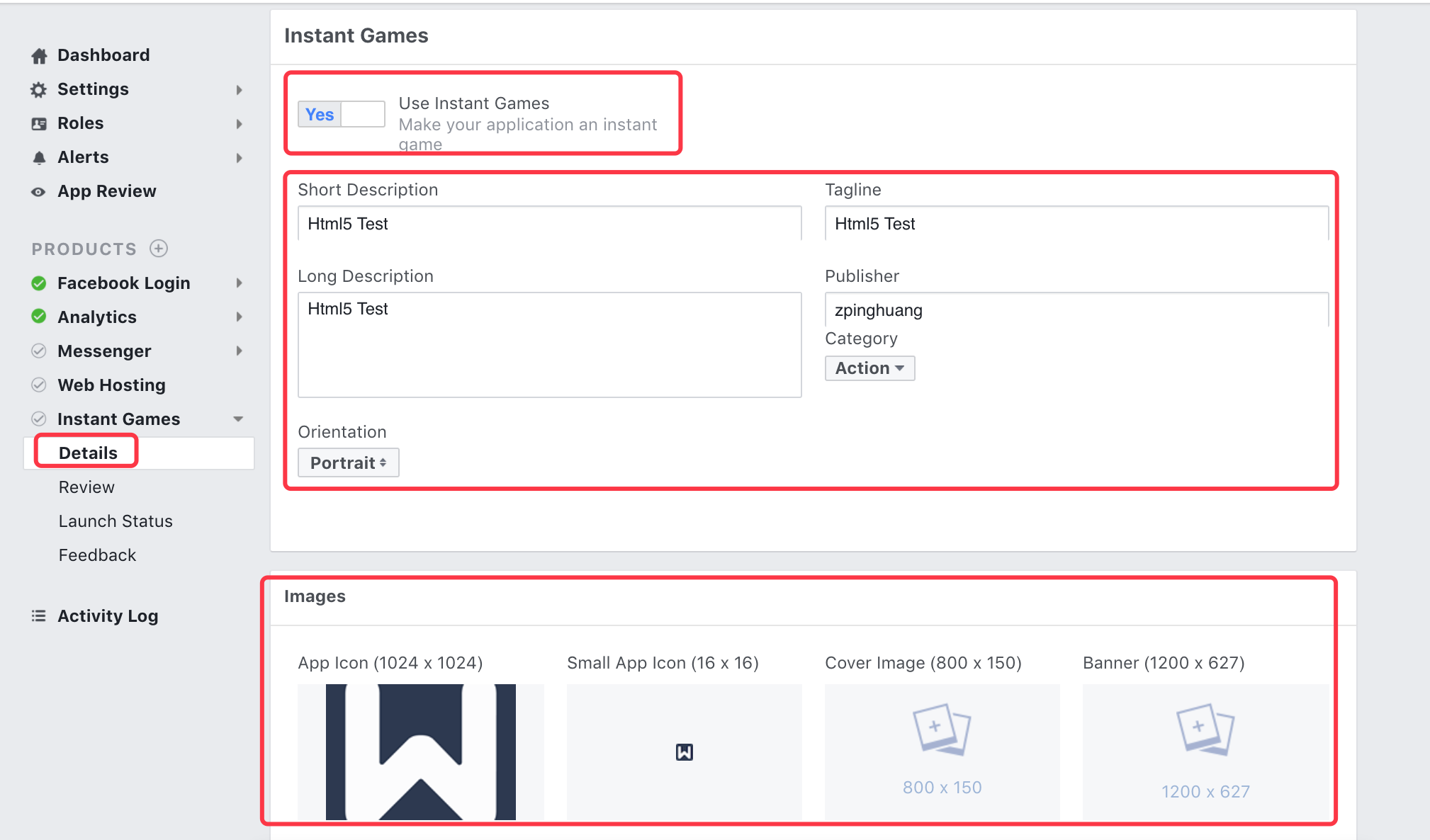
在Facebook应用管理后台的‘+Add Product’->‘Instant Game’->‘Set Up’添加小游戏。填写该产品必填信息,如下图所示:

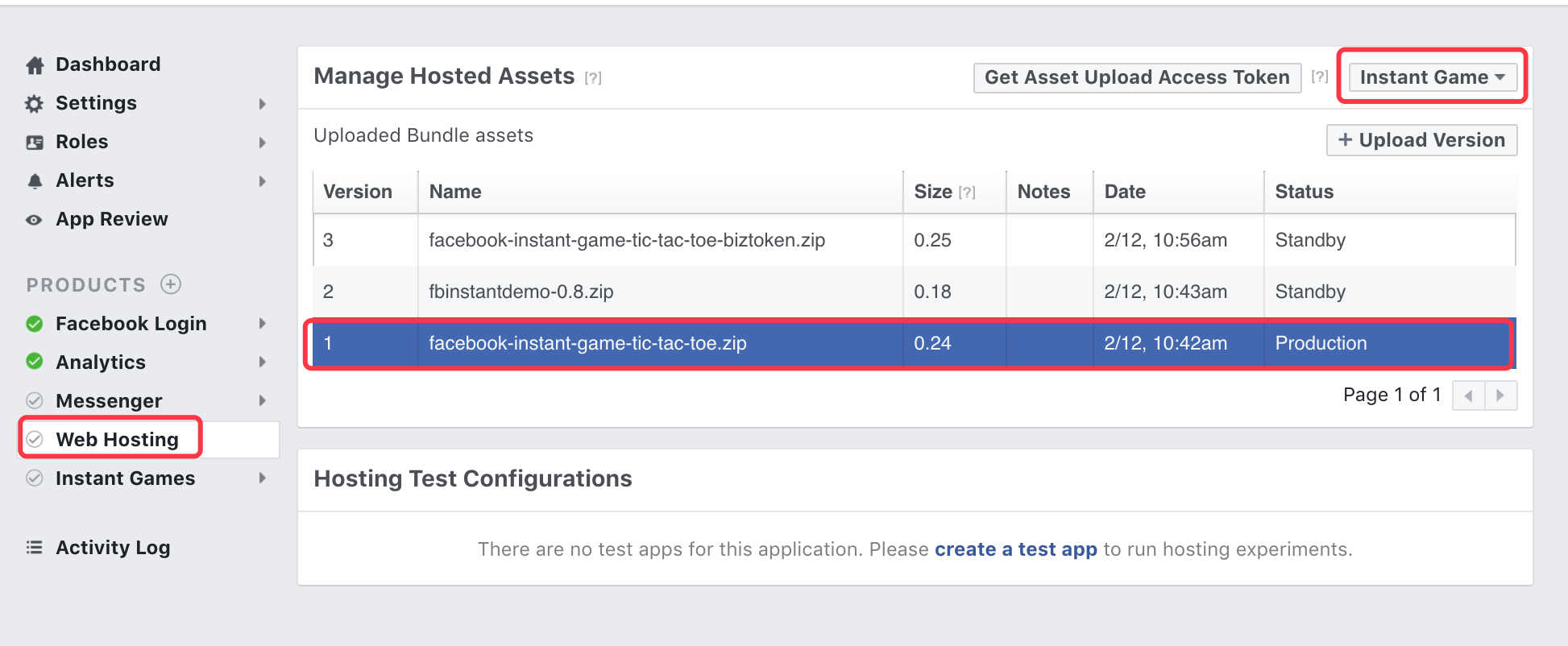
配置好Instant Games之后,还需要添加配置‘Web Hosting’,如下图:

参考链接:
https://developers.facebook.com/docs/games/instant-games/test-publish-share
3)测试游戏
配置好后便可以测试游戏了,测试游戏可以先在本地服务器运行,参考链接:
https://developers.facebook.com/docs/games/instant-games/test-publish-share
中的Testing the game from a local server部分。
本地测试完成后可以上传小游戏到Facebook后台进行托管,在上面提到的‘Web Hosting’中上传。小游戏上传成功后把状态改成‘production’,测试人员便可在Messenger,浏览器或者Gameroom中进行测试。
4)发布游戏
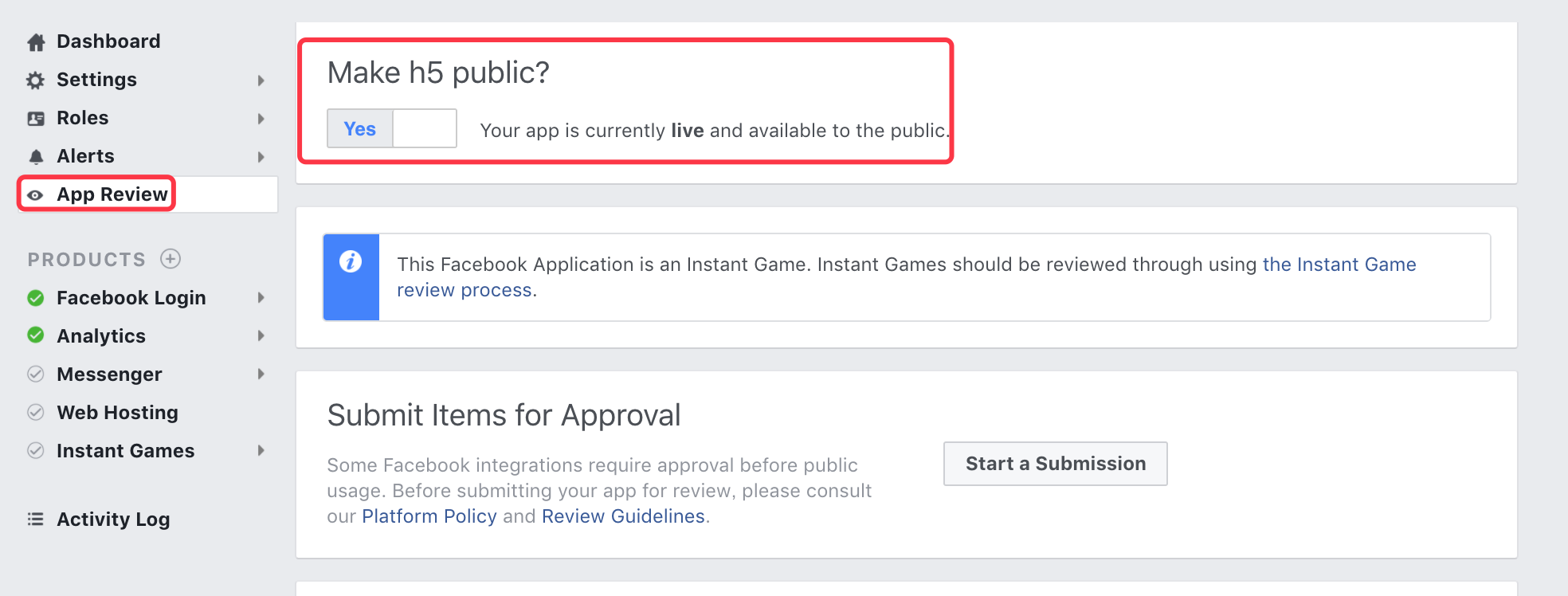
首先需要把‘App Review’中的‘Make xxx public’切换到‘Yes’,如下图所示。这样内部人员就可以做内部测试了。

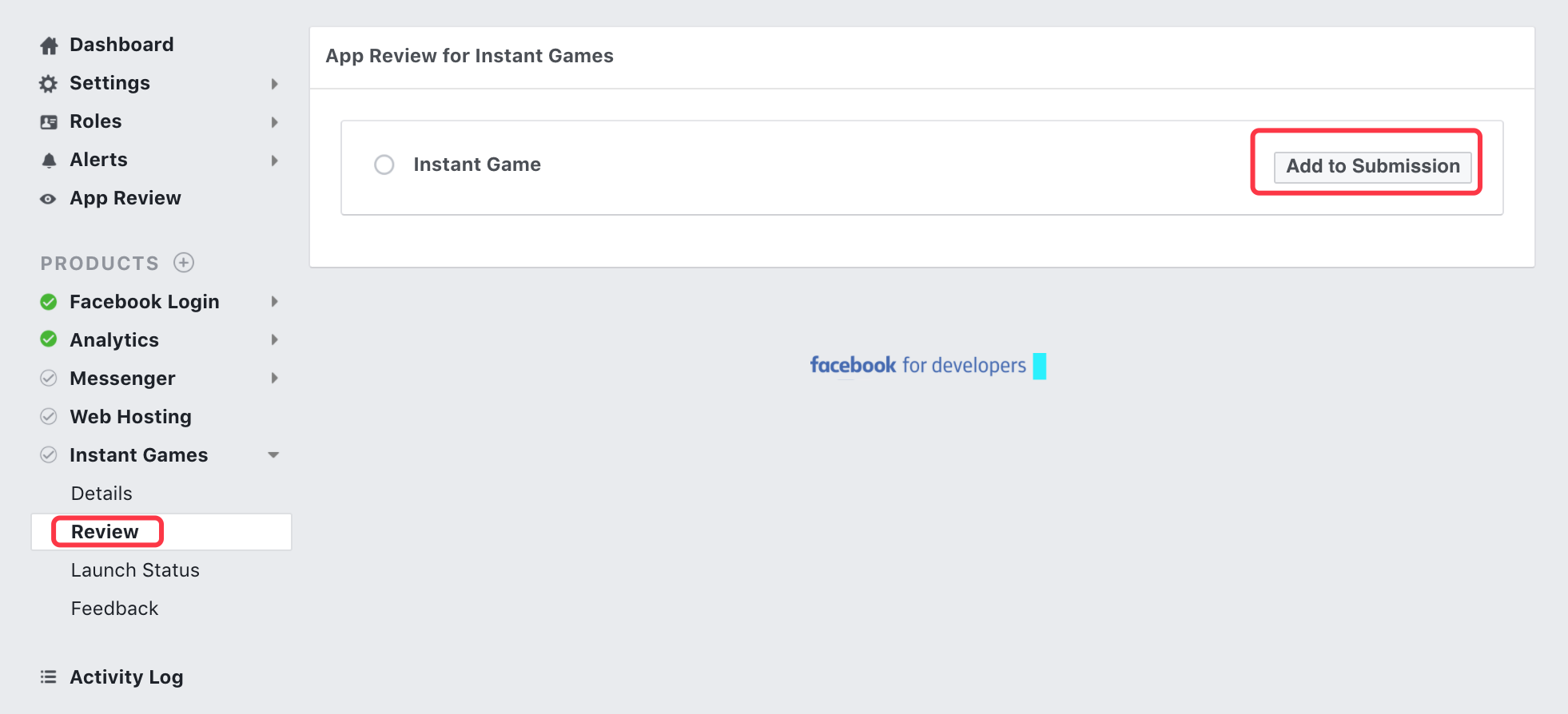
在内部测试结束后便可提交Facebook审核上线了,如下图,提交的过程需要按照要求配置好相关信息。

三.SDK功能简介
WING FB小游戏SDK主要包括以下模块:
3.1. 玩家模块
用于获取玩家基本信息及设置获取储存的游戏数据。
3.2. 环境模块
用于邀请其他玩家、分享游戏信息及获取当前游戏唯一标志及切换到指定环境等功能。
3.3. 公共模块
用于获取玩家语言、平台、小游戏版本、设置游戏载入进度、开始游戏、设置玩家等级、 服务区服、游戏用户ID等功能。
3.4. 调试模式
开启调试模式我们将会打印所有SDK在运行过程中的LOG,方便在集成阶段检查。同时我们提供一个可视化的图标及页面,方便在手机端也能查看log日志。
四.集成WING FB小游戏SDK
4.1. 适用范围
该SDK适用于Facebook小游戏。Facebook小游戏可以运行于移动端messenger app、pc浏览器、Facebook Gameroom等环境中。
4.2. 如何集成
WING FB小游戏SDK推荐使用标签方式引入JS,同时也支持AMD、CommonJS等方式引入。
|
1 2 |
<script src="https://d1wh375sy22h3n.cloudfront.net/h5/v1/wing.fbinstant.min.js" type="text/javascript"></script> |
4.3. 接口说明
此章节结合Facebook小游戏SDK对接文档来看会更清晰:
https://developers.facebook.com/docs/games/instant-games/sdk/fbinstant5.0
注意:如无特别说明,本文档接口的回调方法中的对象形式如下:
{ code:成功或失败代码, message:相关提示消息, data:具体数据};
如接口wing.fbinstant.initializeAsync({…});的成功回调函数结果对象如下:
{code:200, message: “success”, data:{…}}
4.3.1.初始化与登录
1.初始化
WING SDK在使用前需要设置初始化参数,初始化调用接口:
wing.init(config);
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| appId | String | Y | WING SDK应用ID | |
| appKey | String | Y | WING SDK应用密钥 | |
| sdkType | String | Y | WING SDK类型 | WING小游戏SDK必须输入fbinstant |
| platform | String | Y | WING SDK平台 | WING小游戏SDK必须输入fbinstant |
| debug | Boolean | N | 调试模式开关 | true:显示日志按钮; false:不显示日志按钮; 默认关闭 |
示例:
//初始化数据
|
1 2 3 4 5 6 7 8 9 |
var config = { appId:’xxxxxxxx’, appKey:’xxxxxxxx’, sdkType: ‘fbinstant’, platform: ‘fbinstant’, debug: true }; wing.init(config); |
2.登录接口(小游戏初始化)
WING 小游戏SDK只有一种登录方式,调用初始化接口之后必须调用登录接口才可以使用到跟玩家相关的接口。
Wing.fbinstant.initializeAsync({…});
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | String | N | 用于参与签名的字符串 | |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| complete | JavaScript方法 | N | 执行完成回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
wing.fbinstant.initializeAsync( { data: “”, success: function(result) { //处理成功结果,登录成功之后才可以开始游戏。 }, fail: function(result) { //处理登录失败 }, complete: function(result) { //处理登录结束 } } ); |
4.3.2.玩家模块
1.获取玩家ID
获取fb小游戏玩家ID,接口如下所示:
wing.fbinstant.getPlayerID()
参数:无
示例:
|
1 2 |
var playerId = wing.fbinstant.getPlayerID() |
2.获取获取玩家的唯一标识和签名
异步获取小游戏唯一标识和签名, 接口如下所示
wing.fbinstant.getSignedPlayerInfoAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| complete | JavaScript方法 | N | 执行完成回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
wing.fbinstant.getSignedPlayerInfoAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 }, complete: function(result) { //处理完成结果 } } ); |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
| data | Object | N | 若执行成功返回值为一个对象{“playerID”:”小游戏玩家ID”,”signature”:”fb hmac签名信息”} |
3.获取经本地化显示的玩家姓名
wing.fbinstant.getName()
参数说明:无
示例 :
|
1 2 |
var name = wing.fbinstant.getName(); |
4.获取玩家公开头像的网址
wing.fbinstant.getPhoto()
参数说明:无
示例 :
|
1 2 |
var photo= wing.fbinstant.getPhoto() |
5.设置要保存到指定云存储的当前玩家的数据, 对于每个独立玩家,游戏最多可存储 1MB 的数据。
wing.fbinstant.setDataAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | String | N | 用于参与签名的字符串 | |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| complete | JavaScript方法 | N | 执行完成回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
wing.fbinstant.setDataAsync( { data: {“key1”:”value1”, “key2”:”value2”}, success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 }, complete: function(result) { //处理完成结果 } } ) |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
6.从指定的云存储中检索当前玩家的数据
wing.fbinstant.getDataAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | String | N | 用于参与签名的字符串 | |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| complete | JavaScript方法 | N | 执行完成回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
wing.fbinstant.getDataAsync( { data: [“key1”, “key2”], success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 }, complete: function(result) { //处理完成结果 } } ) |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
| data | Object | N | 返回之前保存的象,如:{“test1”:[“hello”],”test2″:”world”} |
7.设置要保存到指定云存储的当前玩家的统计数据
wing.fbinstant.setStatsAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | String | N | 用于参与签名的字符串 | |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| complete | JavaScript方法 | N | 执行完成回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
wing.fbinstant.setStatsAsync( { data: {“value1”: […], “value2”:30}, success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 }, complete: function(result) { //处理完成结果 } } ) |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
8.立即将玩家数据的任何更改刷新到指定的云存储中
wing.fbinstant.flushDataAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | String | N | 用于参与签名的字符串 | |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| complete | JavaScript方法 | N | 执行完成回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
wing.fbinstant.flushDataAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 }, complete: function(result) { //处理完成结果 } } ) |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
9.保存到指定云存储的当前玩家的增量统计数据
wing.fbinstant.incrementStatsAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | JSON对象 | Y | 需要保存的增量统计数据对象 | |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| complete | JavaScript方法 | N | 执行完成回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
wing.fbinstant.incrementStatsAsync( { data: {“value1”: 20, “value2”:30}, success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 }, complete: function(result) { //处理完成结果 } } ) |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
| data | Object | N | 返回增加数值之后的对象,如:{“value1″:40,”value2”:60} |
10.从指定云存储检索当前玩家的统计数据
wing.fbinstant.getStatsAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | 数组 | Y | 要获取的统计数据的key数组 | |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| complete | JavaScript方法 | N | 执行完成回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
wing.fbinstant.getStatsAsync( { data: [“key1”, “key2”], success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 }, complete: function(result) { //处理完成结果 } } ) |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
| data | Object | N | 返回保存的所有对象,如:{“value1″:40,”value2”:60} |
11.提取 ConnectedPlayer对象的数组,这些对象包含与当前玩家关联的玩家的信息
wing.fbinstant.getConnectedPlayersAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| complete | JavaScript方法 | N | 执行完成回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
wing.fbinstant.getConnectedPlayersAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 }, complete: function(result) { //处理完成结果 } } ) |
返回结果参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| code | Number | Y | 见代码说明 |
| message | String | Y | 结果描述 |
| data | Object | N | 返回关联的所有玩家列表,如::[{“$ConnectedPlayer1”:{“id”:”玩家ID”,”name”:”玩家名字”,”photo”:”玩家头像URL”}}] |
4.3.3.环境模块
1.当前游戏环境的唯一标识
wing.fbinstant.getContextID()
参数说明:
无
示例:
|
1 2 |
var contextID = wing.fbinstant.getContextID() |
2.当前游戏环境的类型
wing.fbinstant.getContextType()
参数说明:
无
示例:
|
1 2 |
var type = wing.fbinstant.getContextType() |
3.确定加入当前游戏环境的玩家数量是否在给定的最小值和最大值之间
wing.fbinstant.isSizeBetween()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | JSON对象, 包含一个key为data的对象 | Y | answer: true/false;minSize为最小值,maxSize为最大值 | 返回值示例:{answer: true, minSize: 3, maxSize: 5}{answer: false, minSize: 5, maxSize: 7}null |
返回值:对象,有值时包含answer,minSize,maxSize属性,也可以为null,如上表说明和备注。
示例:
|
1 2 3 4 5 6 7 |
wing.fbinstant.isSizeBetween({ data: { minSize: 1, maxSize: 5 } }) |
4.请求切换到指定环境(使用此接口可以在不同玩家环境中切换)
wing.fbinstant.switchAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | String字符串 | Y | 目标游戏环境的唯一标识(ContextID) | |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| complete | JavaScript方法 | N | 执行完成回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
wing.fbinstant.switchAsync(
{ data: “1551272674922360”, success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 }, complete: function(result) { //处理完成结果 } } ) |
5.为玩家打开一个环境选择对话框, 邀请好友进行游戏
wing.fbinstant.chooseAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | JSON对象 | Y | 此参数将影响Facebook邀请对话框的具体显示。如无特别需要,传空对象{}即可。 | 包含三个属性:filters,maxSize,minSize,具体含义请参考Facebook接口说明文档 |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| complete | JavaScript方法 | N | 执行完成回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
wing.fbinstant.chooseAsync( { data: {“filters”: [“NEW_PLAYERS_ONLY”],”minSize”: 3, “maxSize”:9}, success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 }, complete: function(result) { //处理完成结果 } } ) |
6.尝试在指定玩家和当前玩家之间创建环境或切换环境
wing.fbinstant.createAsyncData()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | String字符串 | Y | 将要创建的玩家的playerID | |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| complete | JavaScript方法 | N | 执行完成回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
wing.fbinstant.createAsync( { data: “1752494051481434”, success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 }, complete: function(result) { //处理完成结果 } } ) |
7.获取#contextplayer 对象的数组,其中包含与当前环境相关的活跃玩家(在过去90天内玩过游戏的用户)的信息。这可能包含当前玩家。
Wing.fbinstant.getPlayersAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | 返回结果对象示例,data中包含用户playerID和名称:{“code”:200,”message”:”success”,”data”:[{“id”:”1752494051481434”,”name”:”Huang Zping”},{“id”:”1597817306960808”,”name”:”huang ping”}]} |
| complete | JavaScript方法 | N | 执行完成回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
wing.fbinstant.getPlayersAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 }, complete: function(result) { //处理完成结果 } } ) |
4.3.4.公共模块
1.当前的语言设置
wing.fbinstant.getLocale()
参数说明:无
示例:
|
1 2 |
var locale = wing.fbinstant.getLocale(); //‘en_US’ |
2.当前运行游戏的平台, 可能返回的值有:(“IOS” | “ANDROID” | “WEB” | “MOBILE_WEB”)
wing.fbinstant.getPlatform()
参数说明:无
示例:
|
1 2 |
var platform = wing.fbinstant.getPlatform() |
3.报告游戏的初始加载进度(此函数Facebook要求调用,见本文后面的发布检查表)
wing.fbinstant.setLoadingProgress(value);
参数说明:value, 0~100
示例:
|
1 2 |
var platform = wing.fbinstant.setLoadingProgress(50) |
4.返回与启动游戏的入口点相关的任何数据对象(具体功能说明可参考Facebook官方对接文档)
wing.fbinstant.getEntryPointData()
参数说明:无
示例:
|
1 2 |
var data = wing.fbinstant.getEntryPointData() |
返回值示例:{“myReplayData”:”…”}
5.返回启动游戏的入口点(具体功能说明可参考Facebook官方对接文档)
wing.fbinstant.getEntryPointAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | 返回值示例:{“code”:200,”message”:”success”,”data”:”admin_message”} |
| complete | JavaScript方法 | N | 执行完成回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
wing.fbinstant.getEntryPointAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 }, complete: function(result) { //处理完成结果 } } ) |
6.为当前环境设置与单个游戏会话相关的数据
wing.fbinstant.setSessionData()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | JSON对象 | Y | 保存的会话数据, 转变为字符串后,必须小于 或等于 1000 个字符 |
示例:
|
1 2 3 4 |
wing.fbinstant.setSessionData( {coinsEarned: 10, eventsSeen: [‘start’, …]} ); |
7.开始游戏,此接口应在初始化接口调用成功后尽早调用(表示游戏已完成初始加载, 并准备就绪可以开始游戏)
wing.fbinstant.startGameAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| complete | JavaScript方法 | N | 执行完成回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
wing.fbinstant.startGameAsync( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 }, complete: function(result) { //处理完成结果 } } ) |
8.分享
wing.fbinstant.shareAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | JSON对象 | Y | 示例:{ “intent”: “SHARE”,“image”: “图片base64转码”,“text”: “X is asking for your help!”,“data”: {“myReplayData”: “…”}} | 其中intent表示分享的意图,有以下可选值(”INVITE” / “REQUEST” / “CHALLENGE” / “SHARE”) |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| complete | JavaScript方法 | N | 执行完成回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
wing.fbinstant.shareAsync( { data:{ “intent”: “SHARE”, “image”: “图片base64转码”, “text”: “X is asking for your help!”, “data”: { “myReplayData”: “…” } }, success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 }, complete: function(result) { //处理完成结果 } } ) |
9.更新游戏内容(一般调用此接口后,Facebook会在Messenger中通知对应的玩家)
wing.fbinstant.updateAsync()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | JSON对象 | Y | 示例:{action: ‘CUSTOM’,cta: ‘Join The Fight’,image: base64Picture,text: {default: ‘Let us play game together’,localizations: {en_US: ‘Let us play game together’,zh_CN: ‘来玩游戏吧伙计!’,}} template: ‘VILLAGE_INVASION’, data: { myReplayData: ‘…’ }, strategy: ‘IMMEDIATE’, notification: ‘NO_PUSH’,} | |
| success | JavaScript方法 | N | 执行成功回调方法 | |
| complete | JavaScript方法 | N | 执行完成回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
wing.fbinstant.updateAsync( { data: { action: ‘CUSTOM’, cta: ‘Join The Fight’, image: base64Picture, text: { default: ‘Let us play game together’, localizations: { en_US: ‘Let us play game together’, zh_CN: ‘来玩游戏吧伙计!’, } } template: ‘VILLAGE_INVASION’, data: { myReplayData: ‘…’ }, strategy: ‘IMMEDIATE’, notification: ‘NO_PUSH’, }, success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 }, complete: function(result) { //处理完成结果 } } ) |
10.退出游戏
wing.fbinstant.quit()
参数说明:无
示例:
|
1 2 |
wing.fbinstant.quit() |
11.记录事件
wing.fbinstant.logEvent()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| data | JSON对象 | Y | eventName: 事件名称,字符串类型。必须为 2 到 40 个字符, 且只能包含“”、“-”、“ ”和字母数字字符。valueToSum: 数字(可选),利用此参数来计算总和。Parameters: 对象(可选),最多可包含 25 个要与事件一同记录的键值对。键必须为 2 到 40 个字符, 且只能包含“”、“-”、“ ”和 字母数字字符。值的长度必须小于 100 个字符。 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
wing.fbinstant.logEvent( { “data”: { “eventName”: “levelup”, “valueToSum”: 1, “parameters”: { “key1”: “value1”, “key2”: “value2” } } } ); |
注1:调用该接口会将事件同时发往FACEBOOK及WING SDK
注2:小游戏内部集成了WING H5 SDK事件收集相关接口,如果需要使用,可以参考《WING H5 SDK使用指南》中公共参数设置及数据收集章节的相关内容。
12.设置发生暂停事件时将触发的回调
wing.fbinstant.onPause()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| success | JavaScript方法 | N | 执行成功回调方法 | |
| complete | JavaScript方法 | N | 执行完成回调方法 | |
| fail | JavaScript方法 | N | 执行失败回调方法 |
示例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
wing.fbinstant.onPause( { success: function(result) { //处理成功结果 }, fail: function(result) { //处理失败结果 }, complete: function(result) { //处理完成结果 } } ); |
13.设置游戏用户id
wing.fbinstant.setGameUserId()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| gameUserId | String字符串 | Y | 游戏玩家ID |
示例:
|
1 2 |
wing.fbinstant.setGameUserId(gameUserId); |
14.设置服务器id
wing.fbinstant.setServerId()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| serverId | String字符串 | Y | 区服ID |
示例:
|
1 2 |
wing.fbinstant.setServerId(serverId); |
15.设置等级
wing.fbinstant.setLevel()
参数说明:
| 参数名 | 类型 | 必填 | 说明 | 备注 |
|---|---|---|---|---|
| level | Number | Y | 等级 |
示例:
|
1 2 |
wing.fbinstant.setLevel(level); |
五.代码说明
本SDK接口调用状态码如下:
| 状态码 | 说明 |
|---|---|
| 200 | 操作成功 |
| 400 | 操作失败 |
六.参考
Facebook小游戏说明文档:
https://developers.facebook.com/docs/games/instant-games
Facebook官方接口对接文档:
https://developers.facebook.com/docs/games/instant-games/sdk/fbinstant5.0
Facebook小游戏发布检查表:
https://developers.facebook.com/docs/games/instant-games/getting-started/launch-checklist