一、快速新增
1.1 应用管理
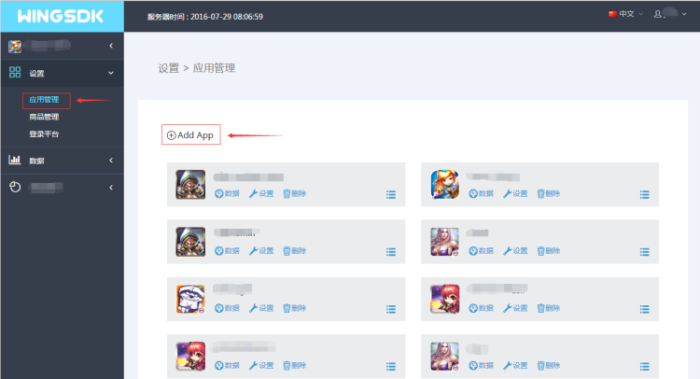
1、登录WINGSDK后台,在左边导航栏选择设置中的应用管理
2、进入应用管理后,点击“+新增应用”

3、在出现的“添加应用”列表中,填写以下字段

| 参数 | 描述 |
|---|---|
| 应用名称 | 输入应用的名称 |
| 语言 | 输入该应用使用的语言,注:此处的语言选择会影响webview支付的语言展示,且客户端需有相应语言包对应 |
| 图标 | 上传该应用的图标,不大于100KB。 |
| 游戏服务器时区 | 需正确选取,选择后将不可再变更(如游戏尚未上线,可和技术人员联系进行修改),该应用的数据将以此设定的时区为准进行统计。如该地区有时令切换问题,SDK后台将自动切换。 |
4、表单填写后,点击保存,新增App完成。
1.2 应用商店信息

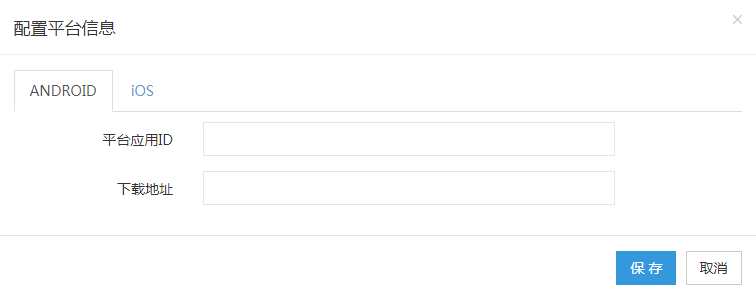
B、点击“应用商店信息”配置游戏的公共参数

安卓:
| 参数 | 描述 |
|---|---|
| 平台应用ID | 应用的包名 |
| 下载地址 | 应用的下载地址 |

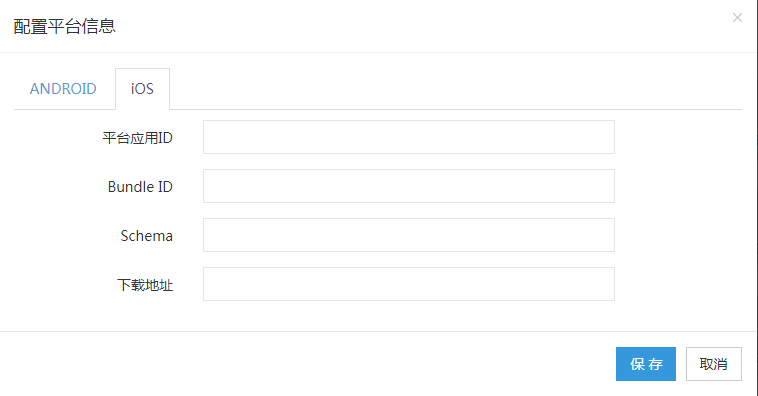
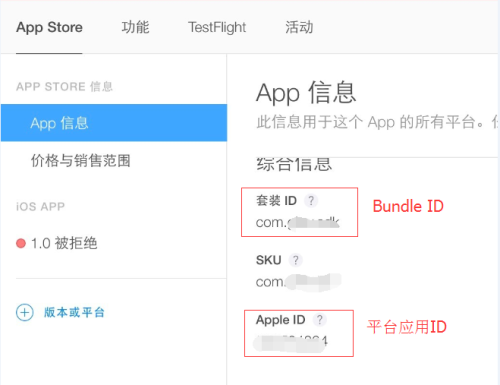
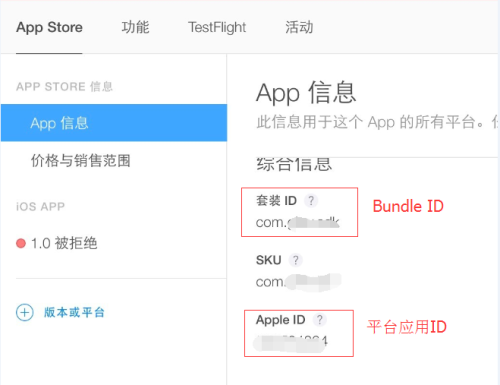
| 参数 | 描述 |
|---|---|
| 平台应用ID |  格式为:id12345678 |
| BundleID | 同上 |
| Scheme | 非必填,如使用到应用墙或消息推送功能可能涉及。这里填写游戏的scheme,用于别的应用打开该应用时使用,如果没有填写,其他应用无法跳转到该应用。 |
| 下载地址 | 应用的下载地址 |
1.3 参数获取

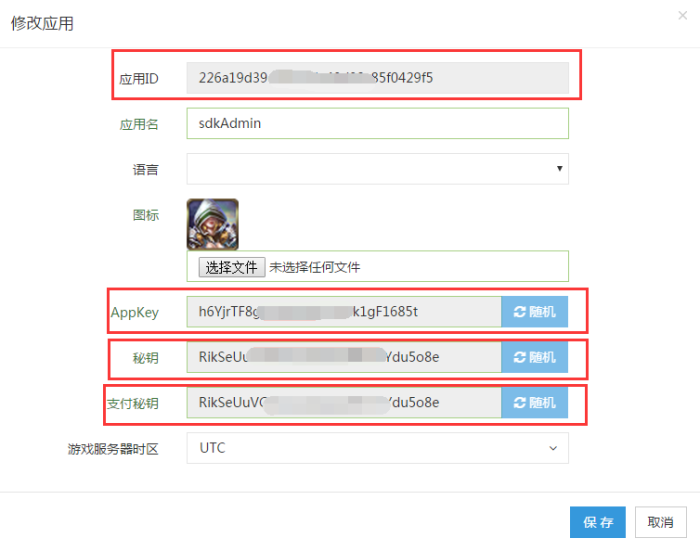
A:点击“设置”,如图红框中的两个参数“应用ID”和“APPKEY”需配置到游戏中(安卓和iOS用同一套参数)
秘钥用于登录校验,具体见“服务端接口文档→2.1、CP验证用户登录接口→osign参数”
支付秘钥用于支付做校验,具体见“服务端接口文档→3.2、CP发货通知接口→osign参数”

| 参数 | 描述 |
|---|---|
| AppKey | 该字段自动生成,表示游戏客户端和SDK后台校验的秘钥。 |
| 秘钥 | 该字段自动生成,表示SDK后台和游戏后台校验的秘钥(校验登录) |
| 支付秘钥 | 该字段自动生成,表示SDK后台和游戏后台校验的秘钥(校验支付) |
注:只有应用管理员可获取以上参数
二、登录功能
新增登录平台后,由于默认状态为“测试”,因此需要添加测试设备,才可进行调试,具体见4.1 测试设备管理
2.1 直接使用SDK已对接的登录方式
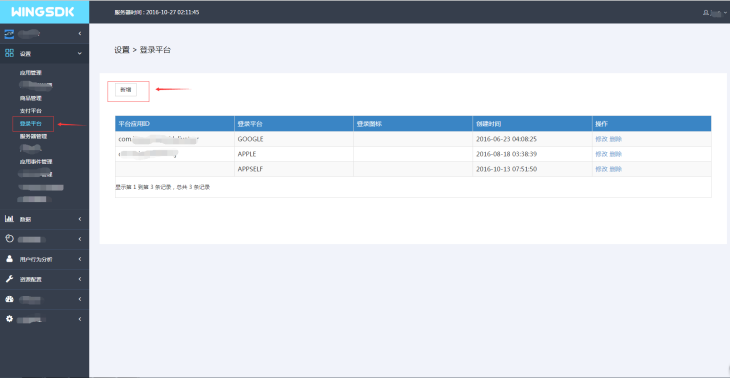
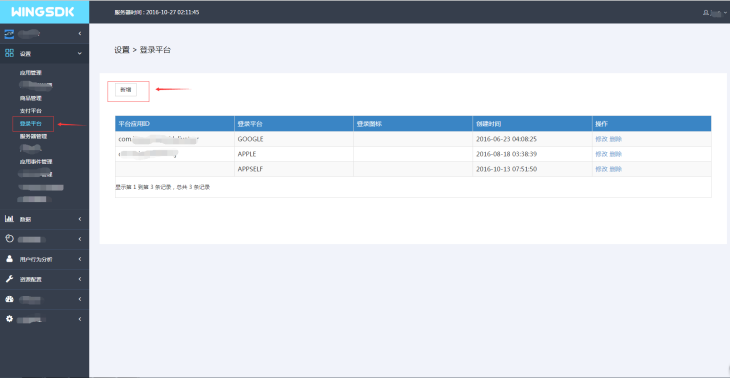
1、点击左侧导航栏选择设置中的登录平台,注意:如果需配置Google和Apple登录平台,需先配置“应用管理”→“应用商店信息”
2、进入界面后,点击“新增”按钮

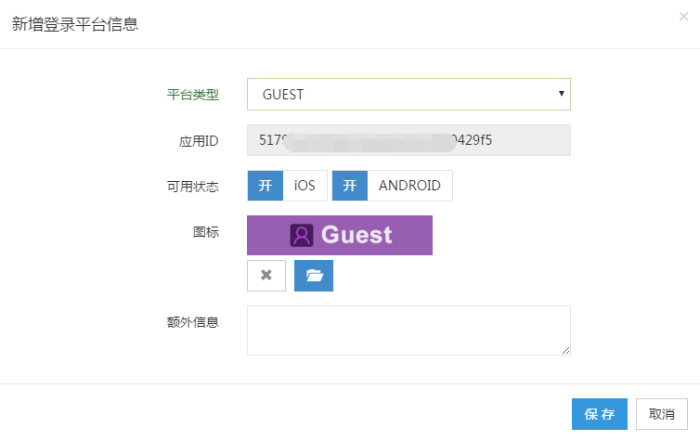
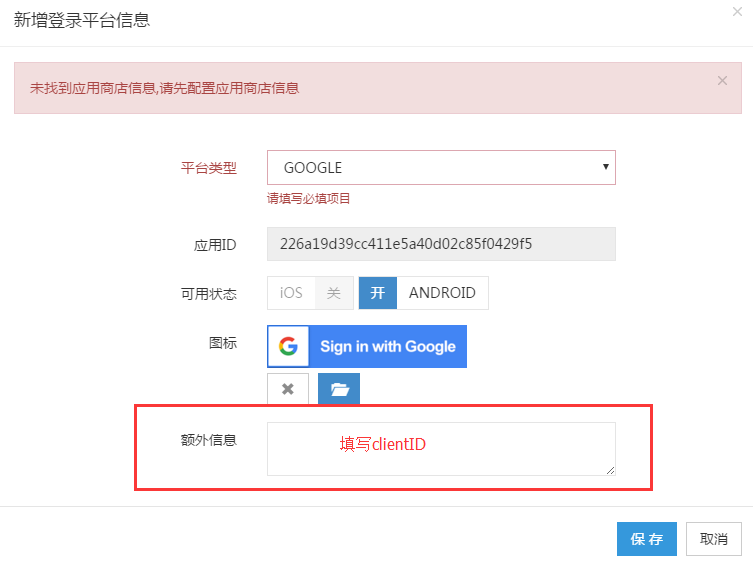
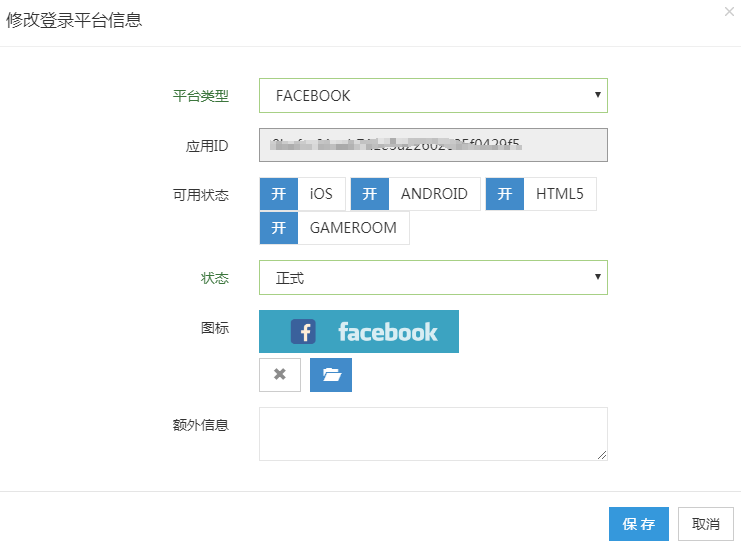
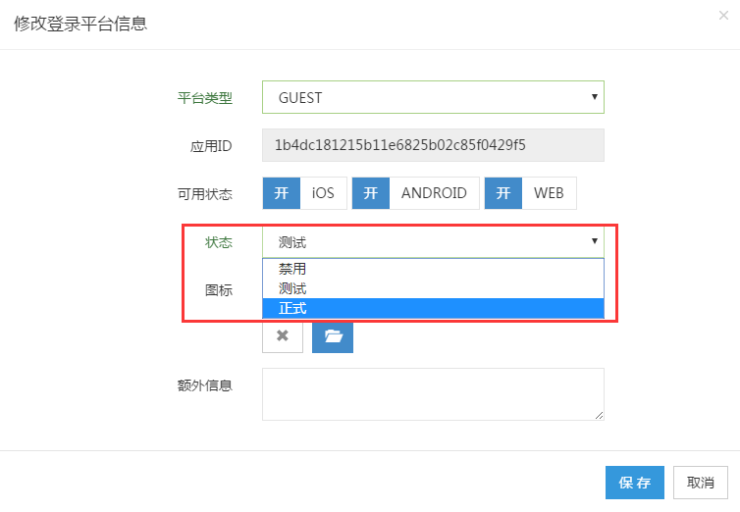
3、在出现的“新增平台信息”中,填写以下字段—由于不同登录平台所需参数不一样,具体在后面详细说明:

| 参数 | 描述 |
|---|---|
| 平台类型 | 选择对应的登录平台 |
| 应用ID | 应用ID在创建App时,系统自动生成,不可变更 |
| 可用状态 | 控制该登录方式能否在此应用中使用。可分别控制不同操作系统的可用状态(Facebook有gameroom可选) |
| 图标 | 该平台的登录图标。此处已有默认的登录图标,也可根据需求自行更换 |
| 额外信息 | 该应用的备注信息 |
Google:
“额外信息”需填入从Google后台获取的clientID,客户端的clientID需要和后台配置的相一致(目前SDK 3.6.1.3版本才需要)

clientID获取方式:http://blog.wing-analytics.com/archives/1703.html#13ClientOAuth_Client_ID中的第三步
Apple:

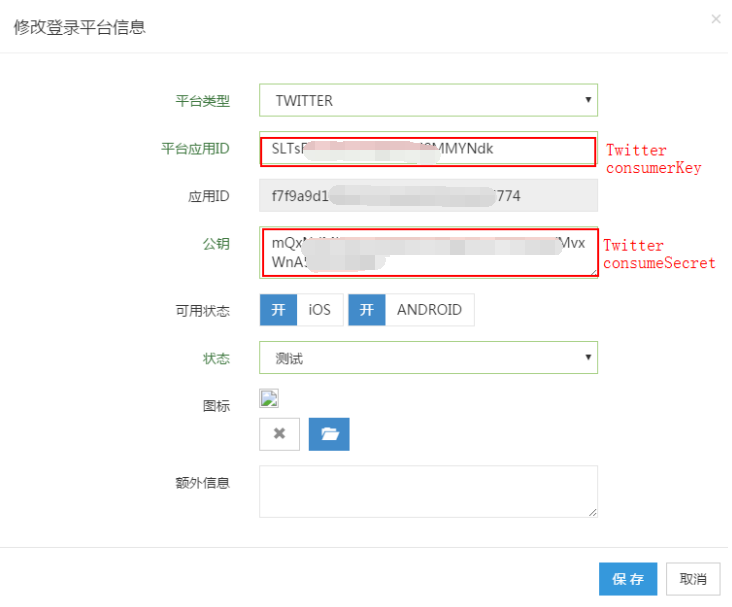
Twitter:
具体获取方式见:http://blog.wing-analytics.com/archives/1703.html#Twitter

4、表单填写后,点击保存,生成App对应登录平台,此时生成的登录平台默认为测试状态(登录平台正式/测试模式的使用见4.2登录平台的正式/测试模式)
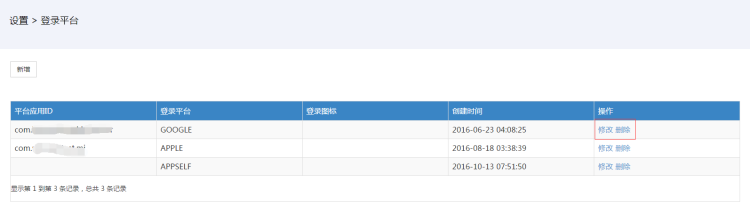
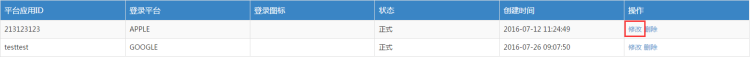
5、添加完字段后,点击保存,在该页面上即会生成对应登录平台。
6、可对登录平台进行维护

| 操作 | 描述 |
|---|---|
| 修改 | 对登录平台参数进行更新 |
| 删除 | 删除该平台,此操作不可逆,需谨慎操作 |
Facebook H5&小游戏(Facebook instant game):

Facebook H5应用和Facebook小游戏都需要在后台配置FACEBOOK,保存即可;
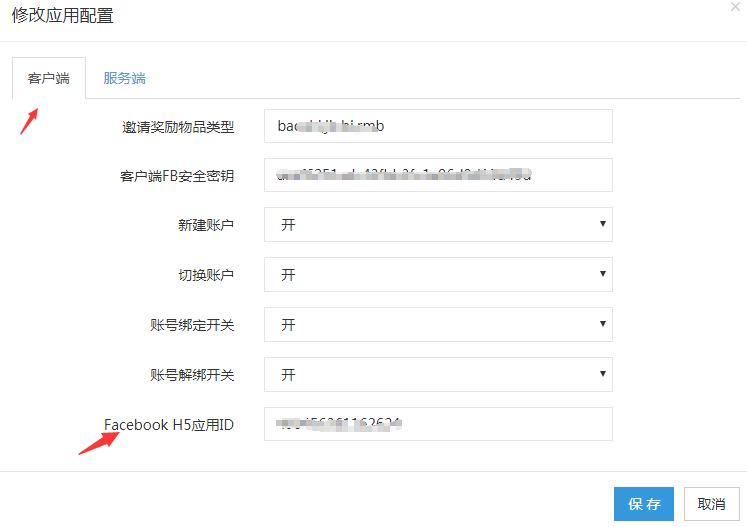
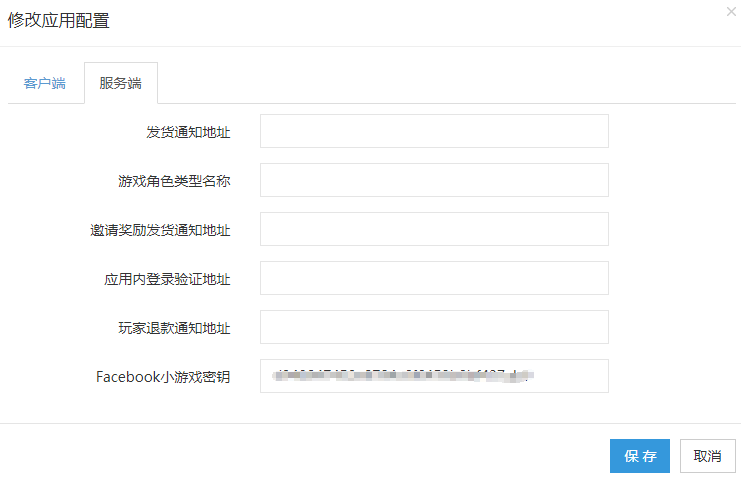
需要注意,在应用设置里面:
Facebook H5需要配置Facebook H5应用ID(Facebook后台获取的应用编号)

Facebook 小游戏需要配置Facebook小游戏秘钥(Facebook后台获取的应用秘钥)

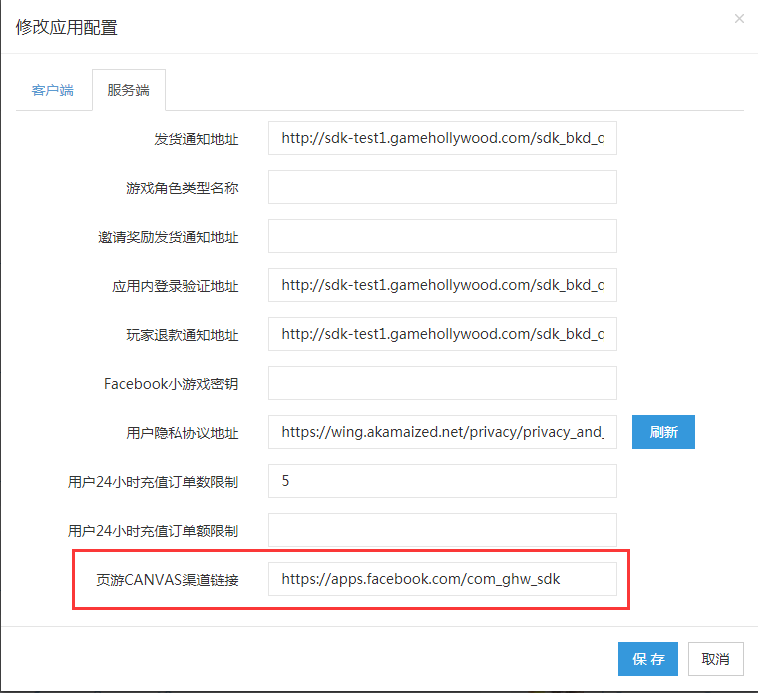
Facebook FBCanvas:
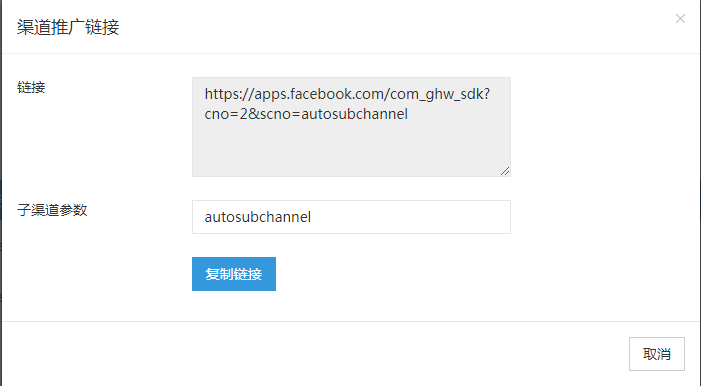
需要配置对应的页游CANVAS渠道推广链接:

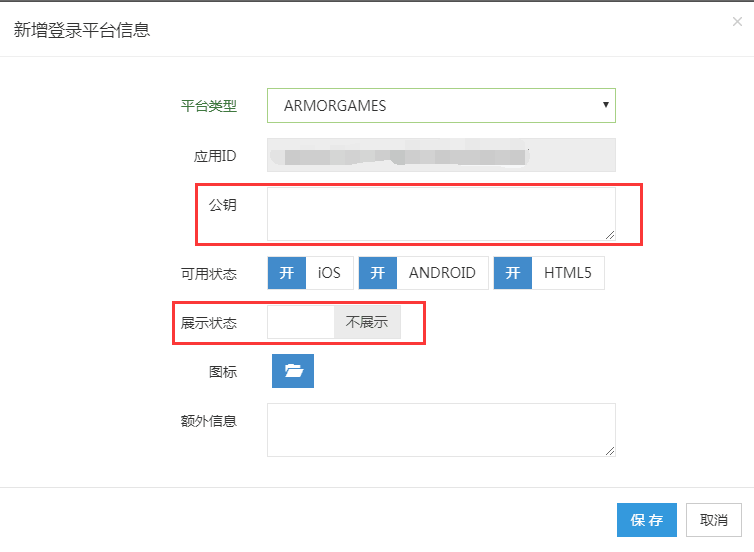
ARMORGAMES:
- 填写对应的公钥(从ARMORGAMES后台获取):
- 由于ARMORGAMES 登录方式只在 ARMORGAMES 平台上才能使用,因此建议将展示状态设置为“不展示”,防止在其他平台上打开游戏时会展示该登录方式。

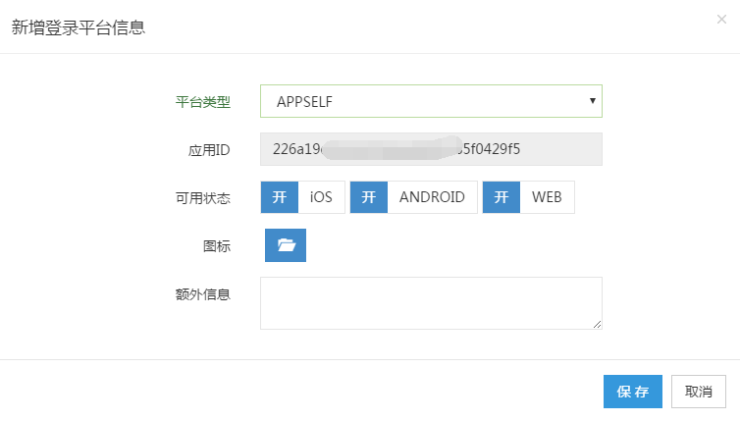
2.2 应用内登录
使用场景:CP有自己的帐号系统,玩家在用CP的帐号系统登录后,SDK再通过CP的验证接口验证用户的登录信息完成登录流程
1、点击左侧导航栏选择设置中的登录平台

2、平台类型选择“APPSELF”,点击保存

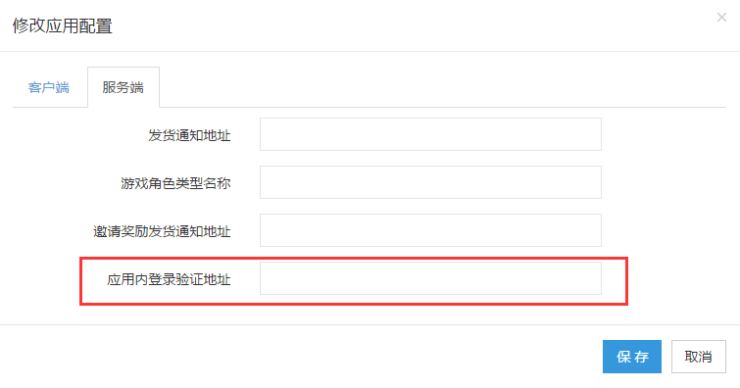
3、点击左侧导航栏选择设置中的应用管理,点击C中的“参数设置”,填写“应用内登录验证地址”


三、支付功能
使用支付功能,需要完成以下所有配置,包括3.1商品管理、3.2支付平台、3.3参数设置里的发货通知地址,且新增支付平台后,由于默认状态为“测试”,因此需要添加测试设备,才可进行调试,具体见4.1 测试设备管理
3.1 商品管理
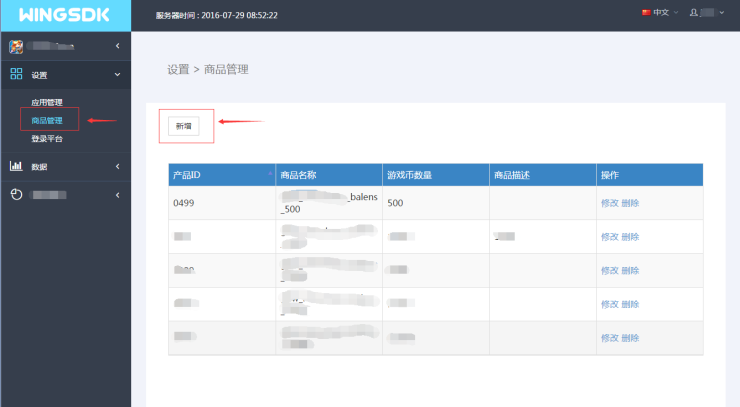
1、选择左边导航栏的商品管理 ,进入界面后,点击新增

2、在出现的列表中,填写以下的字段

| 参数 | 描述 |
|---|---|
| 产品ID | 该ID需与游戏里商品列表保持一致,最好为数字及英文字母,长度不超过15。可先在后台自定义生成后,对应配置到游戏;或在游戏中配置好后,同步到WINGSDK后台 |
| 商品名称 | 填写商品名称,长度不超过15,方便使用人员识别即可 |
| 游戏币数量 | 指该商品对应游戏内虚拟货币的价值。如某商品是4.99 美元充值 100 金币,100金币就是游戏币数量 |
| 商品描述 | 添加对该商品的简单描述-注意,该描述会在某些支付页面出现,因此,添加描述时,最好对应不同语言描述。其中如果用到MOL支付,商品描述需不少于5位字符,且该描述会在MOL界面展示给玩家看,所以最好是填写有意义的信息,比如商品名称 |
3、添加完字段后,点击保存,在该页面上即会生成新商品
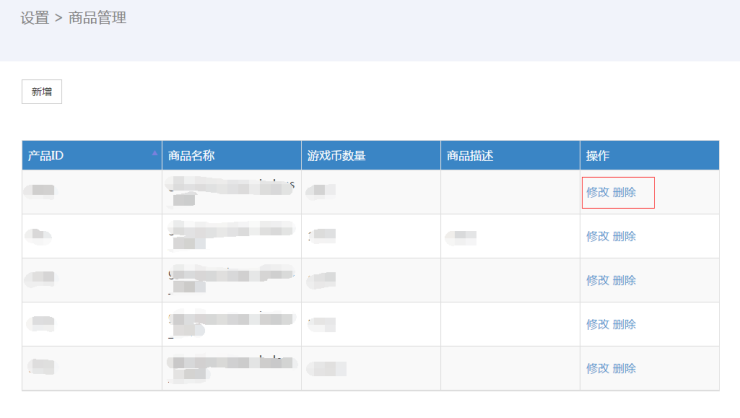
4、添加新商品后,可进行维护

| 操作 | 描述 |
|---|---|
| 修改 | 对商品的参数进行修改 |
| 删除 | 删除该商品,此操作不可逆,需谨慎操作 |
3.2 支付平台
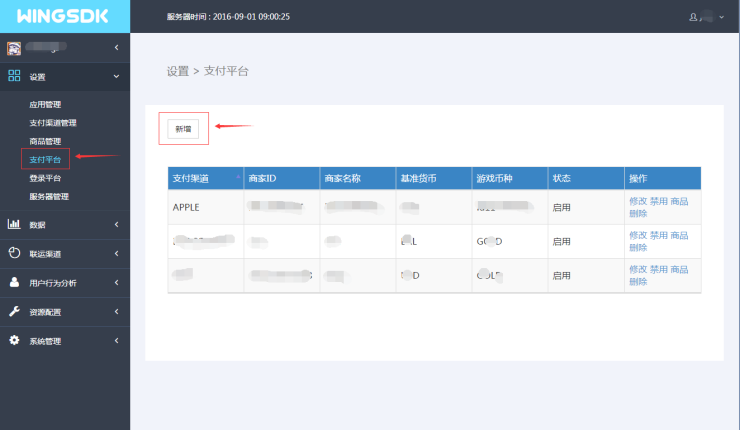
1、选择左边导航栏的支付平台,进入该页面后,点击新增

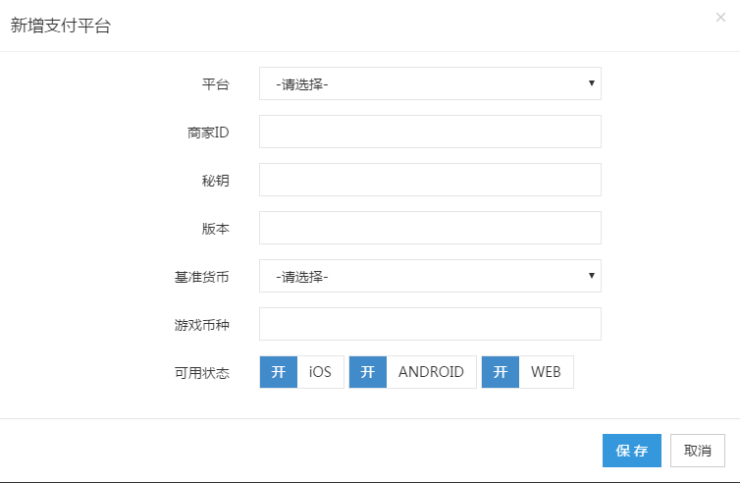
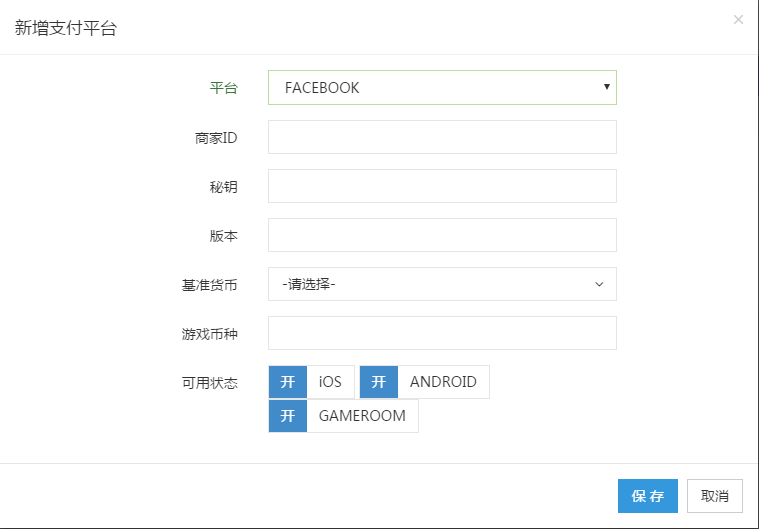
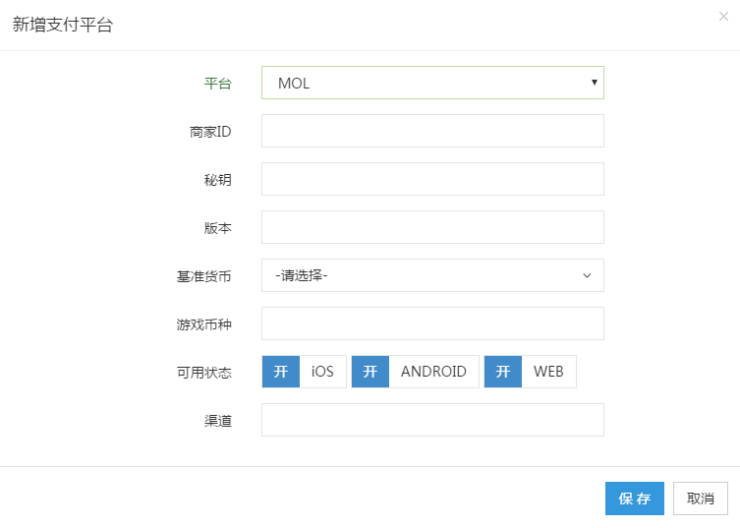
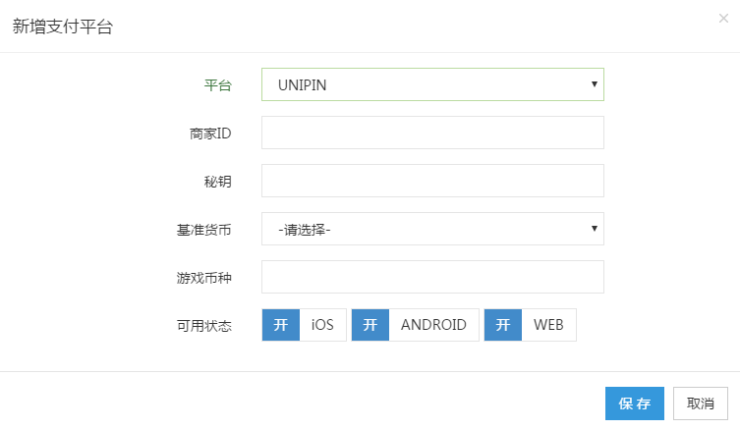
2、在出现的添加支付平台的页面中,填写以下字段——由于不同支付平台所需参数不一样,具体在后面详细说明。

| 参数 | 描述 |
|---|---|
| 平台 | 选择需要用到的第三方支付渠道 |
| 商家ID | 对应第三方支付平台里的商家ID |
| 秘钥 | 对应第三方支付平台里的秘钥 |
| 版本 | 对应第三方支付平台里的版本信息 |
| 基准货币 | 跟对应第三方支付平台的结算货币(内部人员配置时:Google必须是HKD,Apple必须是USD,Uinpin必须是IDR,MOL最好是USD) |
| 游戏币种 | 对应第三方支付平台里的游戏货币 |
| 可用状态 | 控制该支付方式能否在此应用中使用。可分别控制不同操作系统的可用状态 |
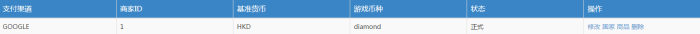
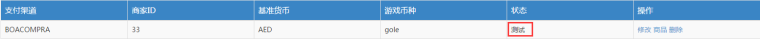
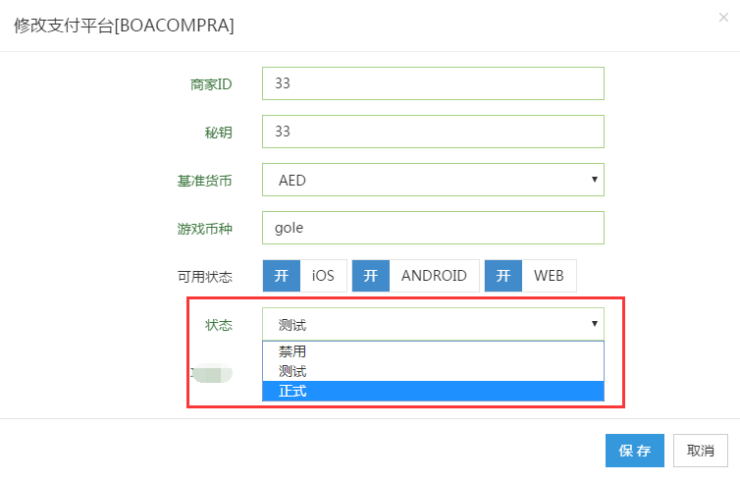
3、填写完以上信息后,点击保存,即可在该页面新增第三方支付平台,此时生成的支付平台默认为测试状态(支付平台正式/测试模式的使用见4.3支付平台的正式/测试模式)
4、可对第三方支付渠道进行相应维护

| 操作 | 描述 |
|---|---|
| 修改 | 对第三方支付渠道设置的参数进行修改 |
| 国家 | 根据客户端获取的当前IP地址,控制该支付渠道可展示的国家。默认所有可用国家都展示。 例如Google支付是全球可用,假如Google支付的国家只选择了美国,则当客户端获取的IP地址为美国时,才会显示Google支付,如为其他国家则不显示,如果不配置该选择,则所有Google支持的国家都可显示。 |
| 商品 | 对该支付渠道下可售的商品进行管理 |
| 删除 | 删除该支付渠道,此操作不可逆,需谨慎操作 |
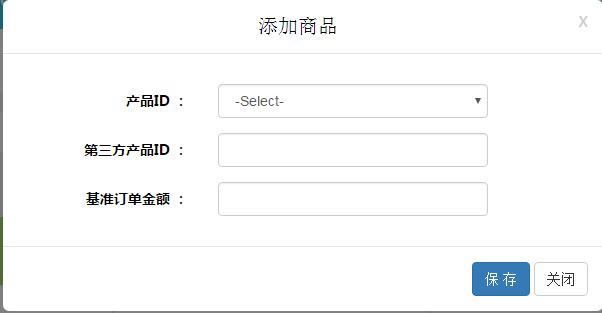
5、点击商品,进入商品列表界面,点击新增
6、在出现的“添加商品”列表中,添加以下字段

| 参数 | 描述 |
|---|---|
| 产品ID | 此处可供选择的是在商品管理中添加过的产品 |
| 第三方产品ID | 该产品在此支付渠道下的ID,不同支付渠道对应不同ID。Google和apple的ID必填,其他支付渠道的ID可与上一样,其中Google的商品ID不能超过15位长度 |
| 基准订单金额 | 此商品在基准货币下的金额,以此方便对不同国的货币进行换算 |
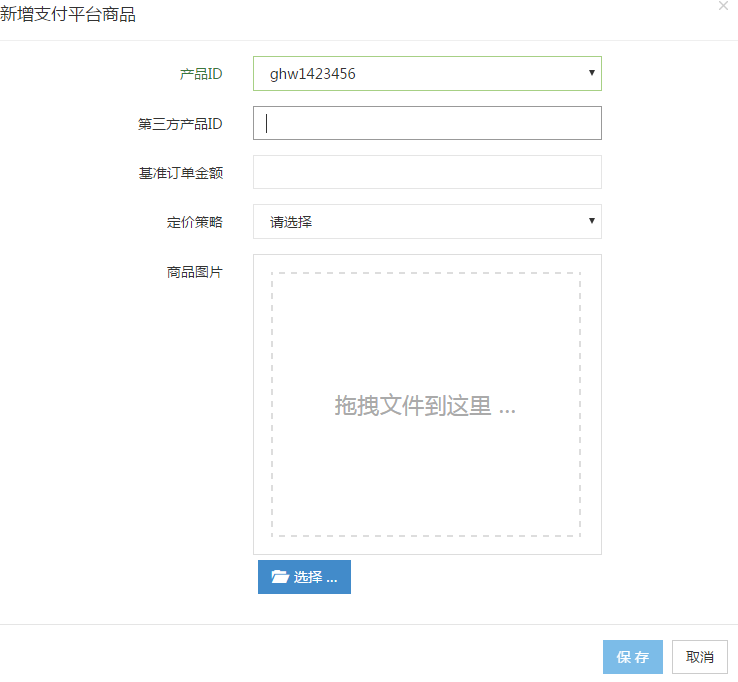
Facebook的商品信息除了以上内容外,还可控制“定价策略”及“商品图片”

| 参数 | 描述 |
|---|---|
| 定价策略-动态定价 | 用户支付前Facebook 会到WINGSDK后台查询最新价格进行支付,适合价格变动较大的商品 |
| 定价策略-静态定价 | 当用户第一次购买商品后,商品信息会缓存在Facebook后台,下次用户支付时可以让用户快速购买,提高效率,适合价格稳定商品 |
| 商品图片 | 当前商品图片,会显示在购买窗口,展示给用户 |
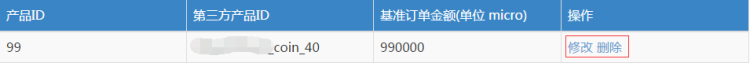
7、填写完成后,点击保存,即可在界面看到新增的产品
8、可对该商品进行维护

| 操作 | 描述 |
|---|---|
| 修改 | 对该商品的设置的参数进行修改 |
| 删除 | 删除该商品,此操作不可逆,需谨慎操作 |
Google & Apple
如果需配置Google和Apple支付平台,需先配置“应用管理”→“应用商店信息”。
Google:
平台应用ID:游戏包名
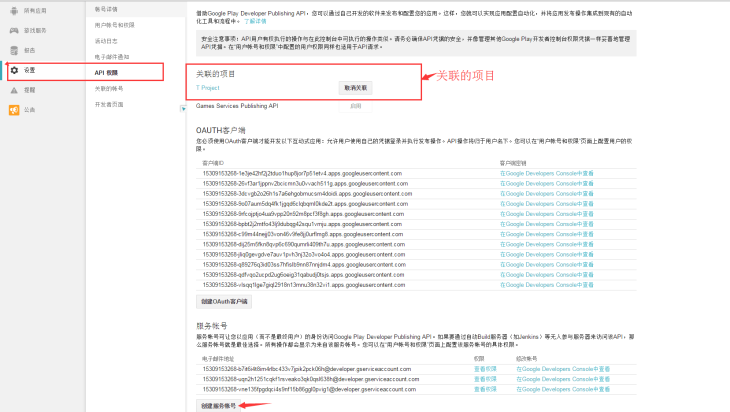
服务账号邮箱&证书:参见1.3 获取服务帐号及证书
应用名称:

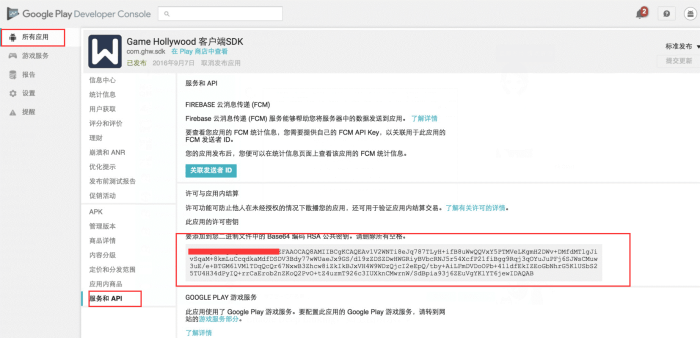
公钥:

Apple
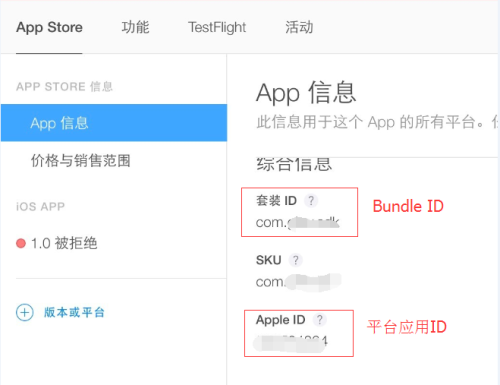
商家ID:BundleID
BundleID&平台应用ID:

苹果和第三方支付渠道要测试设备,Google不需要(支付平台正式/测试模式的使用见 4.3支付平台的正式/测试模式)
提醒:游戏在Google和App Store提审时,会对第三方支付渠道有限制,请提审时先关闭第三方支付渠道,以免游戏被下架。
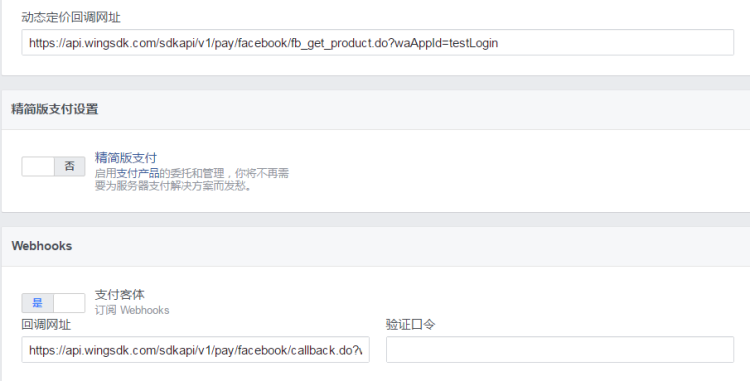
1、在Facebook后台进入“网上支付”,填写相关回调地址


动态定价回调地址:https://api.wingsdk.com/sdkapi/v1/pay/facebook/fb_get_product.do?waAppId=
支付回调地址:https://api.wingsdk.com/sdkapi/v1/pay/facebook/callback.do?waAppId=
上面两个地址后面的参数waAppId 为wingSdk对应appId
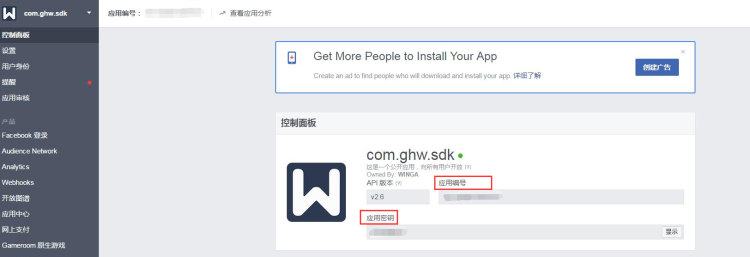
2、进入WINGSDK后台进行配置

| 参数 | 对应支付渠道值 |
|---|---|
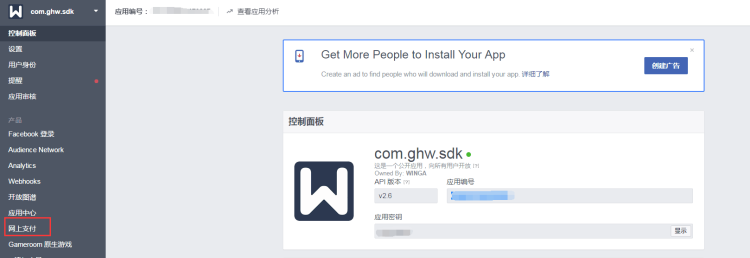
| 商家ID | Facebook后台对应应用的编号 |
| 秘钥 | Facebook后台对应应用的秘钥 |
| 版本 | 填1即可 |

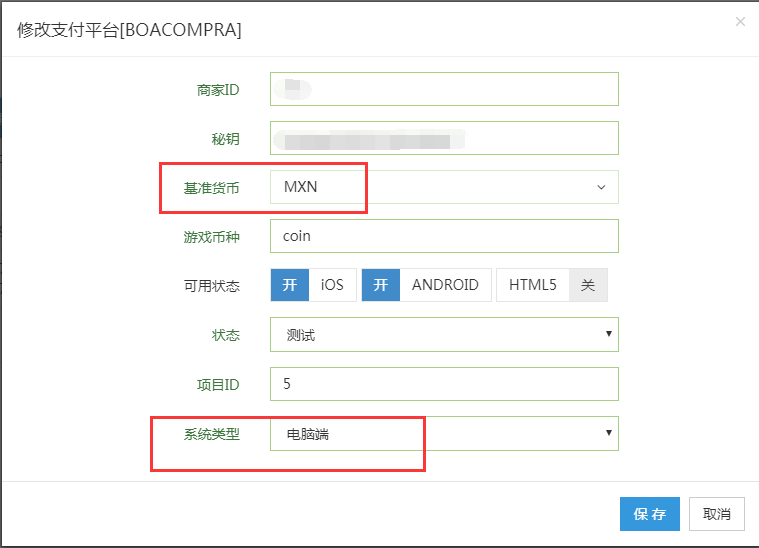
Boacompra

| 参数 | 对应支付渠道值 |
|---|---|
| 商家ID | Boacompra(Store id ) |
| 秘钥 | Boacompra(Secret key ) |
| 项目ID | 在Boacompra后台对应项目的Project Id,通常一个游戏/应用对应一个Project Id |
| 系统类型 | 移动端:指定为移动端页面(只有币种为BRL时可以使用);自动适配:根据当前设备自动适配移动端或电脑端(只有币种为BRL时可以使用);电脑端:指定为电脑端页面(币种不是BRL时只能选择电脑端) |
MOL

MOL的相关参数由对方直接提供,其测试和正式支付环境是两个不同的账号,需联系客服获取和切换。如一个游戏里同时需要使用普通支付和点卡、短代的支付方式,可使用同一套账号。
| 参数 | 对应支付渠道值 |
|---|---|
| 商家ID | Application Code |
| 秘钥 | Secret Key |
| 版本 | API Version |
| 基准货币 | 如是内部项目 ,最好使用USD |
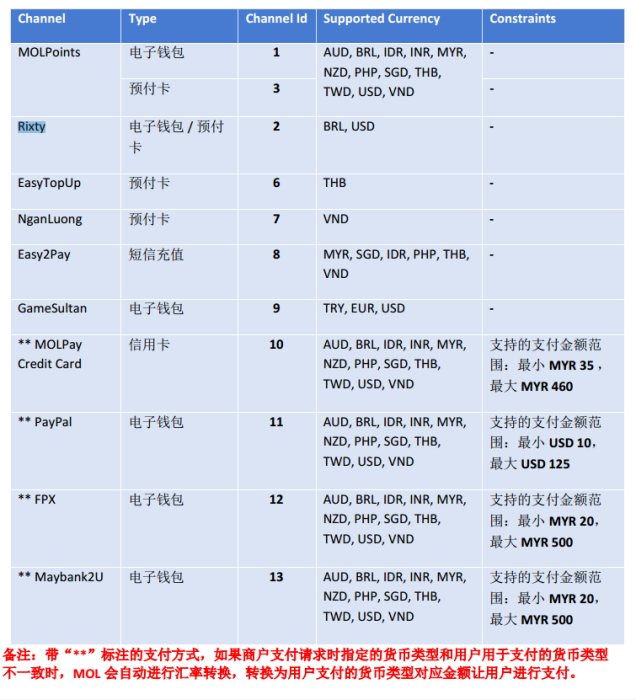
| 渠道 | 选填项,不填默认使用支付墙方式,如选择指定使用的渠道(下图,图片截取MOL官方文档),这里配置对应ChannelId |

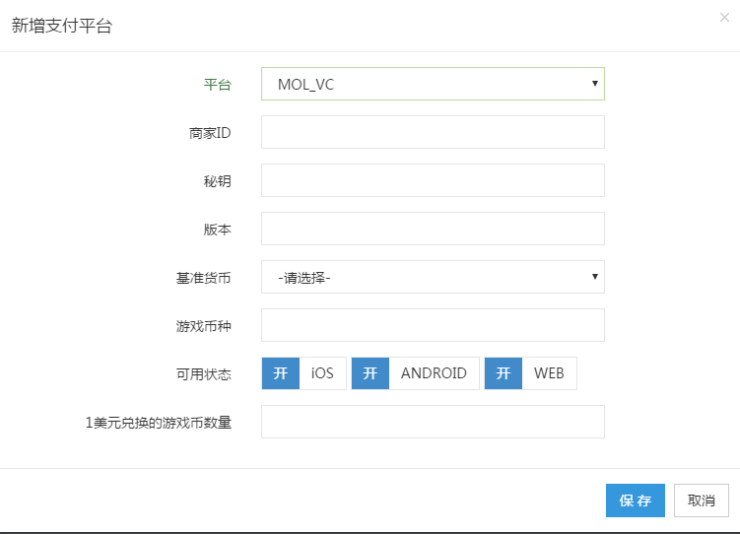
MOL_VC(点卡,短代)

相关参数及要求同上
注意:“1美元兑换的游戏币数量”——此处是点卡和短代的支付方式,处理方式有所不同,因此不仅此处需填写兑换游戏币数量,同时需要CP 服务端兼容根据 SDK 发货通知中的gameAmount (游戏币数量)给玩家发货的方式,具体见下
http://blog.wing-analytics.com/archives/335.html#32_CP



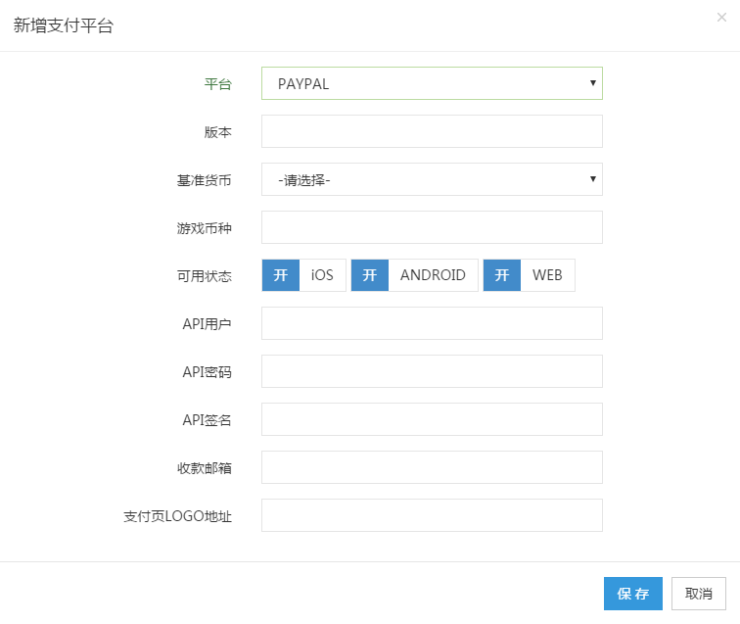
Paypal

| 参数 | 对应支付渠道值 |
|---|---|
| 版本 | 204.0 |
| API用户 | apiUser |
| API密码 | apiPwd |
| API签名 | apiSign |
| 收款邮箱 | 申请该配置信息的PayPal账号邮箱 |
| 支付页LOGO地址 | 可选字段,配置后,用户的PayPal支付页会显示配置的商家LOGO |
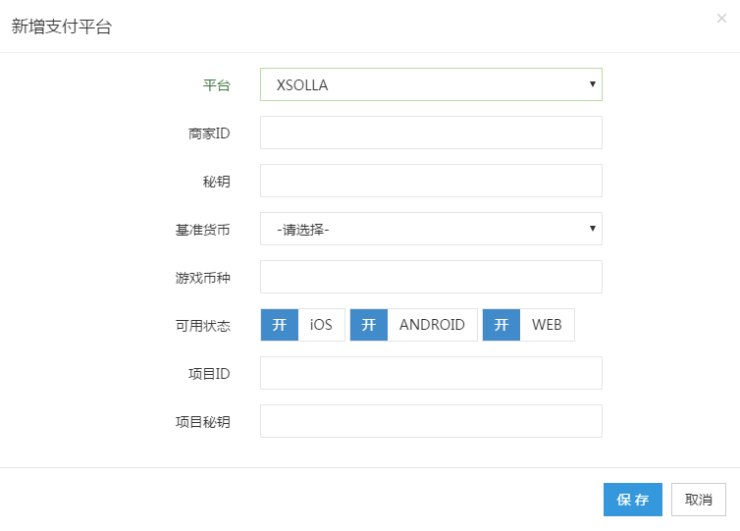
Xsolla
这种形式是商家确认好价格,玩家按定价付款。

Xsolla,分测试和正式两个阶段,在后台自行切换。
| 参数 | 对应支付渠道值 |
|---|---|
| 商家ID | 商户ID |
| 秘钥 | API Key |
| 项目ID | Project ID |
| 项目秘钥 | Project key |
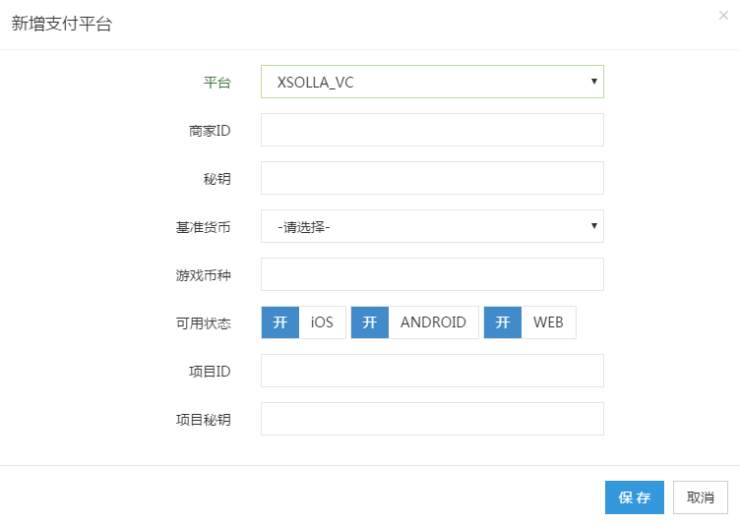
Xsolla_VC(点卡)
这种形式是商家确定一个购买的比例关系,玩家可根据需要任意金额付款,购买的比例关系需同时在SDK后台和Xsolla后台配置

相关参数及要求同上
服务端兼容处理见MOL_VC
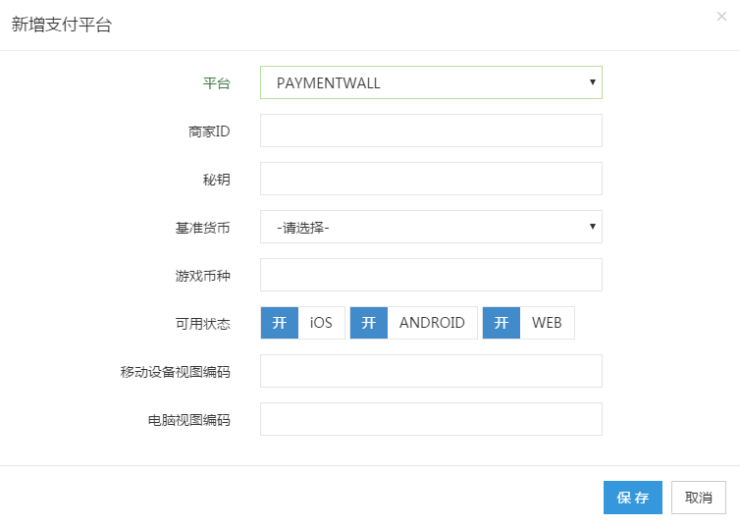
Paymentwall

| 参数 | 对应支付渠道值 |
|---|---|
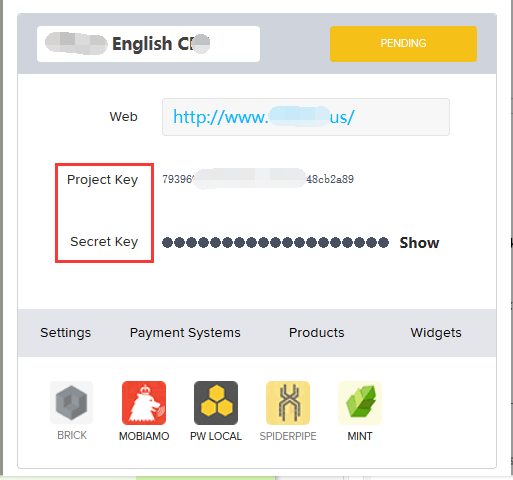
| 商家ID | Project Key |
| 秘钥 | Secret Key |
| 基准货币 | 跟对应第三方支付平台的结算货币,公司内部游戏选USD |
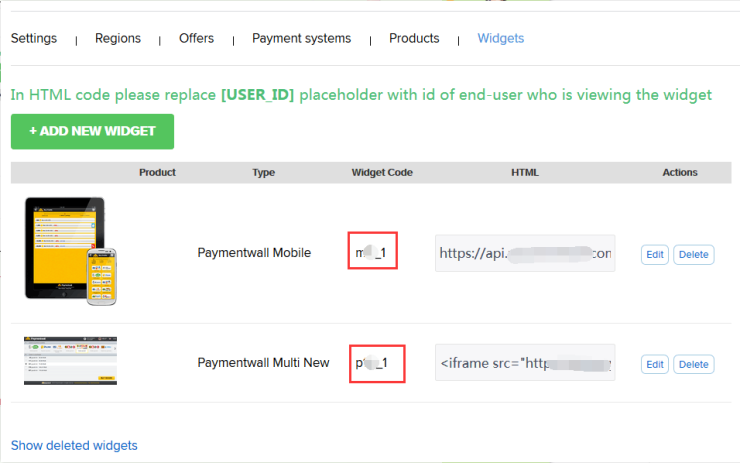
| 移动设备视图编码 | Widget Code—Paymentwall Mobile |
| 电脑视图编码 | Widget Code—Paymentwall Multi New |
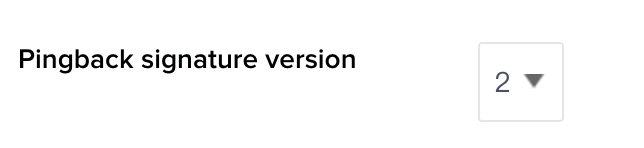
1、Paymentwall后台需注意的配置:需要将签名版本设置为2


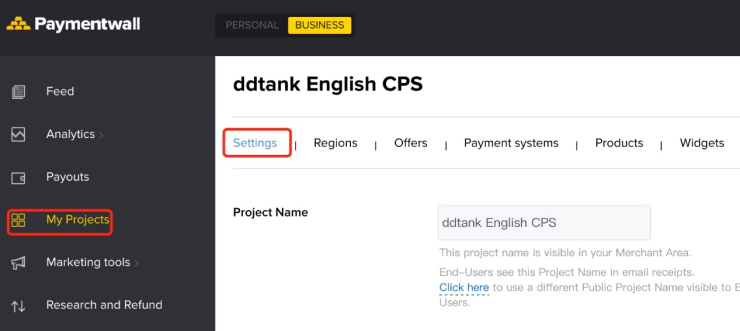
2、Project Key和Secret Key的获取

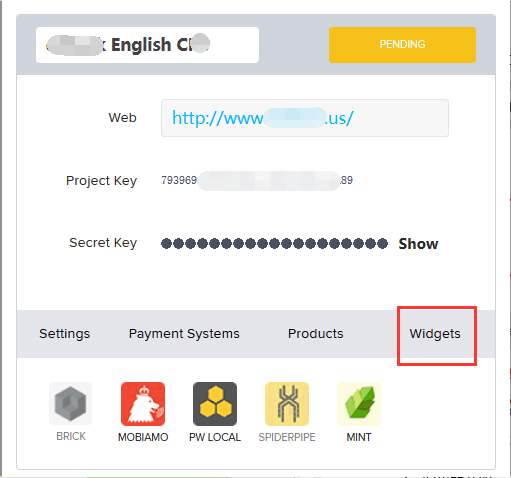
3、编码的获取
点击进入widgets


Unipin

Unipin相关参数一般是直接联系对方获取,分别是GUID和Secretkey。该支付渠道会分为测试和正式两个阶段,如需切换,要直接联系对方客服切换。
| 参数 | 对应支付渠道值 |
|---|---|
| 商家ID | GUID |
| 秘钥 | Secretkey |
| 基准货币 | 必须选IDR |
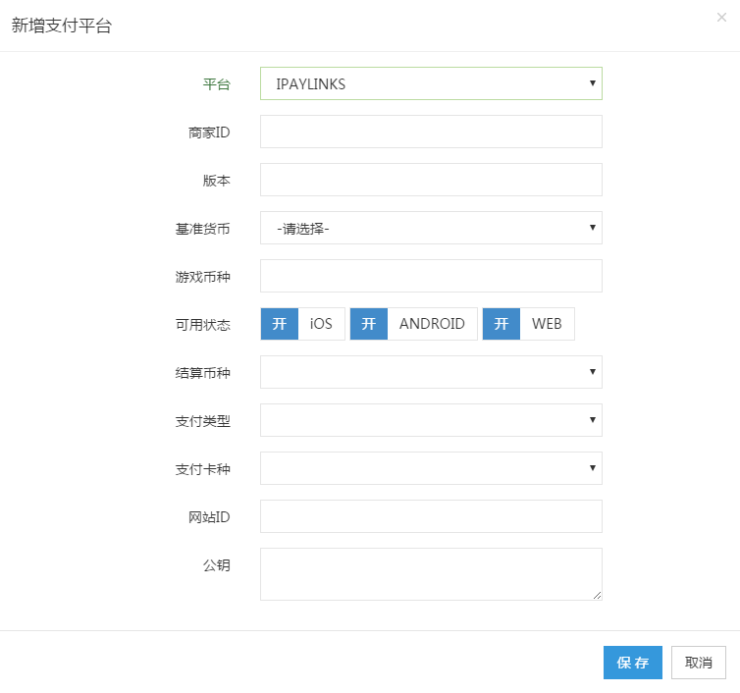
iPayLink

| 参数 | 对应支付渠道值 |
|---|---|
| 商家ID | 会员号 |
| 版本 | 1.1 |
| 基准货币 | 商品定价的币种 |
| 结算货币 | 跟对应第三方支付平台的结算货币,可选,默认RMB,公司内部选USD |
| 支付类型 | DCC:动态汇率转换,会在付款界面显示两种货币,网站/客户端的交易货币,和持卡人卡本币,持卡人自由选择(公司内部项目选择DCC) EDC:持卡人支付时仅知道商家标价的本地货币价格,在收到账单后才知道本位币的扣款金额 |
| 支付卡种 | 可选,默认全部支持,否则只支持选择的卡种 |
| 网站ID | MPS上配置的域名(api.wingsdk.com) |
| 公钥 | iPayLink后台获取,需最高权限负责人才可获取 |
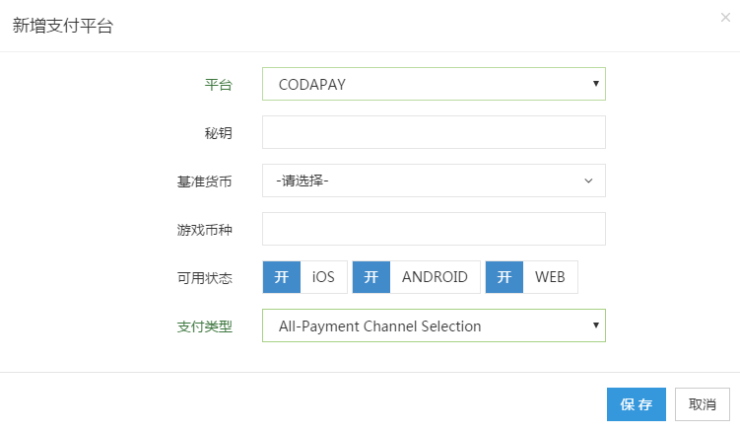
Codapay
需注意:每个不同的币种需要单独配置一个对应的支付平台。

| 参数 | 对应支付渠道值 |
|---|---|
| 秘钥 | ApI key |
| 支付类型 | 默认使用上图选择,泰国及越南VR支付支付时需注意选择对应类型,并配置游戏币兑换关系 |
Gudang Voucher

| 参数 | 对应支付渠道值 |
|---|---|
| 商家ID | Merchant Id |
| 秘钥 | Merchant Key |
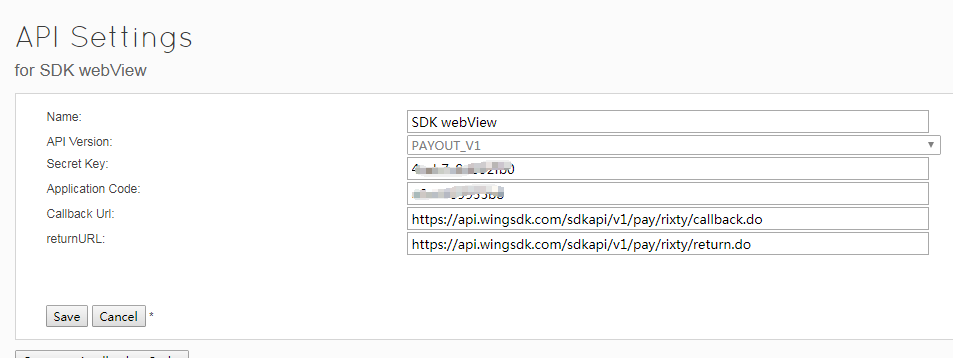
Rixty

Rixty后台例图:

注意:Rixty后台中Rixty Callback Url和Rixty ReturnURL必须填写以下地址:
Rixty Callback Url:https://api.wingsdk.com/sdkapi/v1/pay/rixty/callback.do
Rixty ReturnURL:https://api.wingsdk.com/sdkapi/v1/pay/rixty/return.do
| 参数 | 对应支付渠道值 |
|---|---|
| 商家ID | Application Code |
| 秘钥 | Secret Key |
| 版本 | API Version(目前版本:PAYOUT_V1,后台对应配置值为‘v1’) |
| 渠道 | 目前只支持1和2,默认不填写为2;(1:MOLPoints Wallet,2:Rixty) |
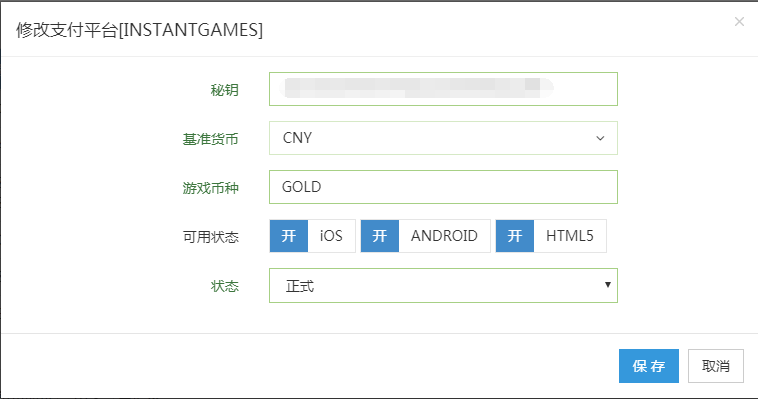
Facebook小游戏支付-INSTANTGAMES

| 参数 | 对应支付渠道值 |
|---|---|
| 秘钥 | 应用秘钥(App Secret) |
| 基准货币 | 商品定价的币种 |
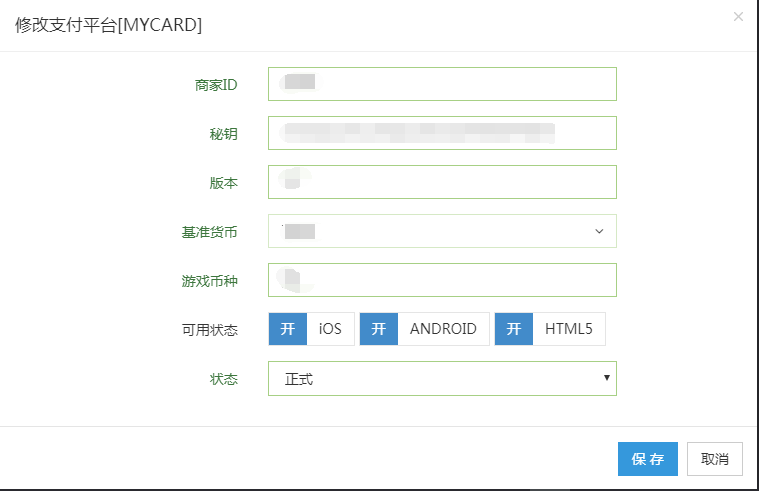
MYCARD

| 参数 | 对应支付渠道值 |
|---|---|
| 商家ID | FacserviceId |
| 秘钥 | key |
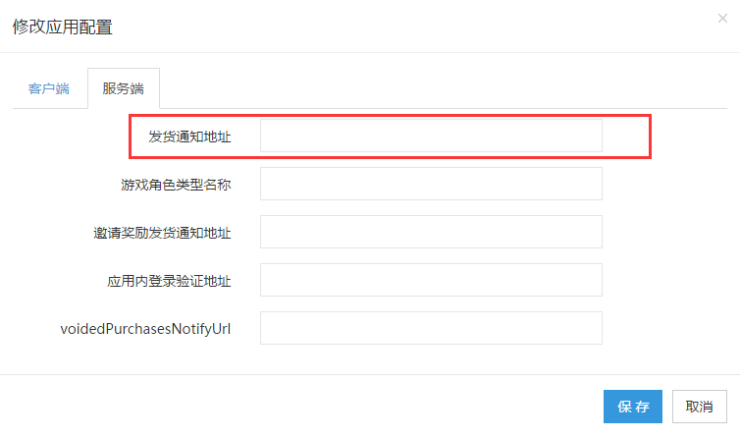
3.3 参数设置里的发货通知地址
1、点击左侧导航栏选择设置中的应用管理,点击C中的“参数设置”,填写“发货通知地址”


四、登录/支付平台测试模式的使用
4.1测试设备管理
测试过程中,如涉及到沙盒支付和debug模式的控制,则需要添加测试设备
注:需对接SDK 3.6及以上的版本才可通过后台控制是否开启debug模式
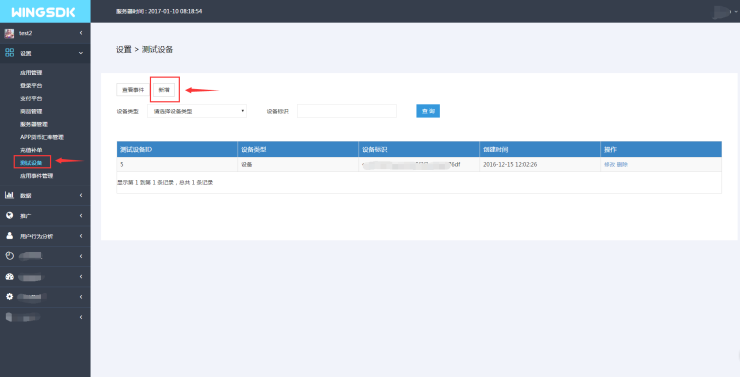
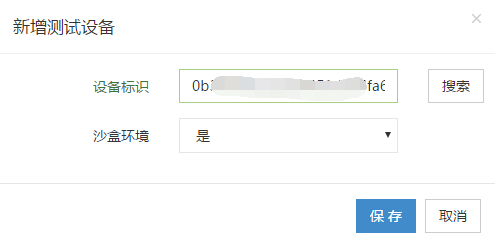
1、选择左边导航栏的“测试设备”,进入界面后,点击新增

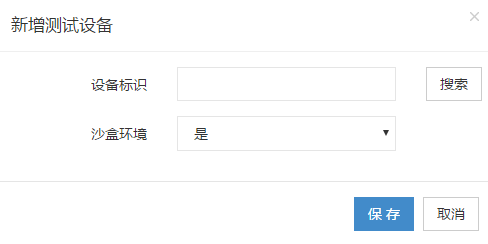
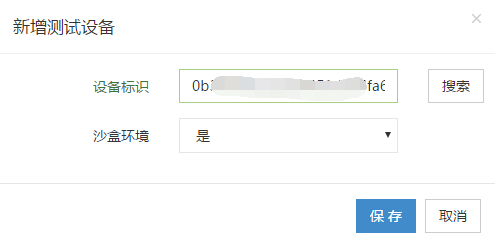
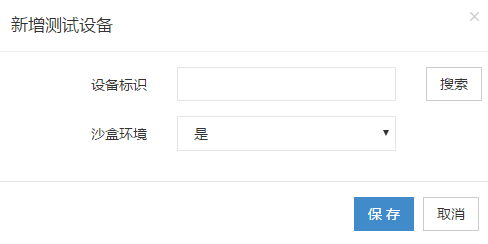
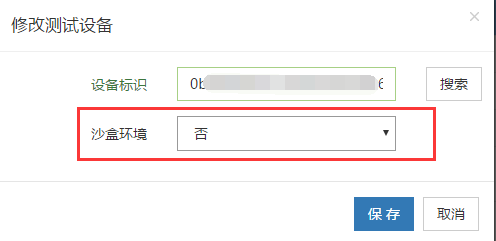
2、出现“新增测试设备“列表,添加以下参数

A:设备标识:“client id”——添加了的设备为测试设备
B:沙盒环境:是——开启沙盒模式,该设备可以进行沙盒测试
否——关闭沙盒模式,该设备不能进行沙盒测试,只能进行正式购买
备注:支持沙盒模式开关控制的支付渠道包括除Google 外的所有支付渠道
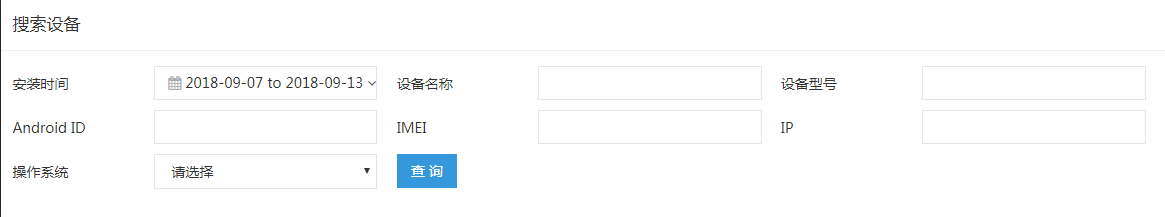
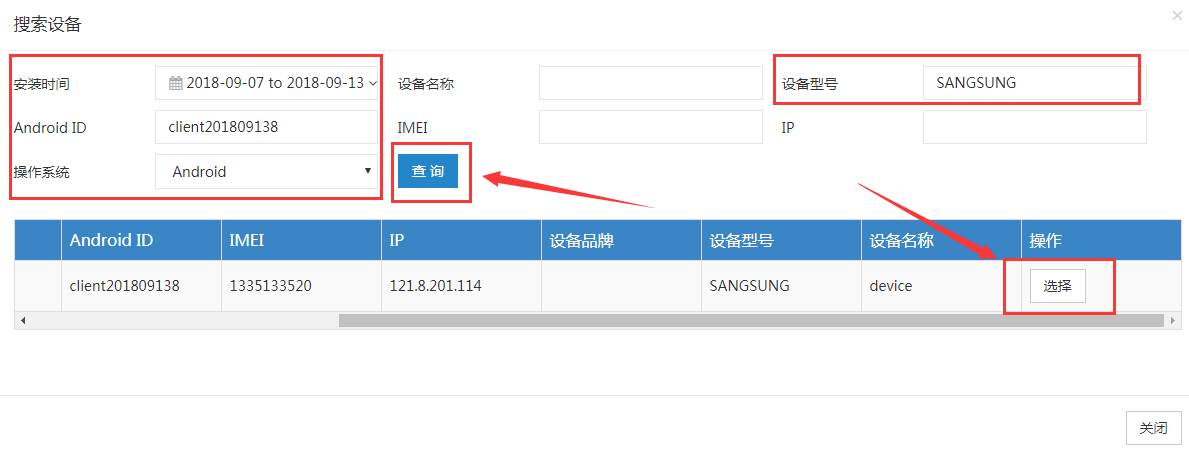
3、点击“搜索”获取设备标识

可输入其中一种手机标识,点击“查询”,在出现的设备中,点击“选择”,即可

4、点击“保存”即可生成测试设备

4.2登录平台的正式/测试模式
在游戏正常运作的过程中,如果需要新增登录平台,可通过以下的方式,在SDK后台将新增未通过测试的平台和正式运行的平台隔离开。
该功能需要登录平台和测试设备模块同时使用
登录平台涉及的状态:
1、测试状态:测试设备可以看到该登录平台,并登录; 对其他设备(即正式玩家)不开放。
2、正式状态:对所有玩家正式开放。 其中从测试状态转为正式状态时,系统会检查该登录平台下是否有登录成功的记录,否则不允许转为正式。
3、禁用状态:将登录平台关闭,不对任何玩家开放。
测试模式的使用
1、按照登录平台指引新增一个平台后,该平台默认为测试状态

2、在测试设备模块进行配置
1)在测试设备页面,点击新增,出现“新增测试设备“列表,添加以下参数,该功能使用说明见“测试设备管理”

A:设备标识:“client id”——添加了的设备为测试设备
B:沙盒环境:只与支付平台有关,此处根据支付平台实际情况选择
正式模式的使用
1、登录平台测试通过后,可转换为正式状态


2、测试设备页面无需做改动
4.3支付平台的正式/测试模式
在游戏正常运作的过程中,如果需要新增支付平台,可通过以下的方式,在SDK后台将新增未通过测试的平台和正式运行的平台隔离开。
该功能需要支付平台和测试设备模块同时使用
支付平台涉及的状态:
1、测试状态:测试设备可以看到该支付平台,并进行沙盒支付; 对其他设备(即正式玩家)不开放。
2、正式状态:对所有玩家正式开放。 其中从测试状态转为正式状态时,系统会检查该支付平台下是否有支付成功的记录,否则不允许转为正式。
3、禁用状态:将支付平台关闭,不对任何玩家开放。
测试模式的使用
1、按照支付平台指引新增一个平台后,该平台默认为测试状态

2、在测试设备模块进行配置
1)在测试设备页面,点击新增,出现“新增测试设备“列表,添加以下参数,该功能使用说明见“测试设备管理”

A:设备标识:“client id”——添加了的设备为测试设备
B:沙盒环境:是——开启沙盒模式,该设备可以进行沙盒测试
否——关闭沙盒模式,该设备不能进行沙盒测试,只能进行正式购买
此处选“是”,进入沙盒模式
备注:支持沙盒模式开关控制的支付渠道包括除Google外的所有支付渠道
正式模式的使用
1、支付平台测试通过后,可转换为正式状态

2、进入测试设备页面,将沙盒模式转换为“否”

五、高级设置
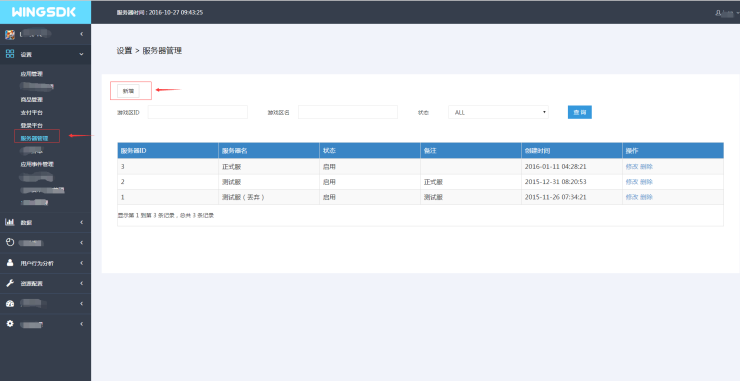
5.1 服务器管理——用于分服看数据
1、选择导航栏左边的服务器管理,进入界面后,点击新增

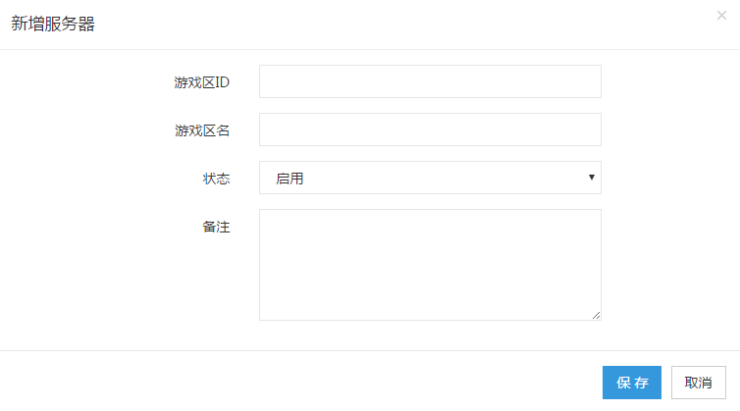
2、出现“新增服务器“列表,添加以下参数

| 参数 | 描述 |
|---|---|
| 游戏区ID | 添加游戏后台对应的游戏区ID |
| 游戏区名 | 添加游戏后台对应的游戏区名 |
| 状态 | 控制该游戏区的使用状态,启用/禁用 |
| 备注 | 对该游戏区进行简要说明 |
3、填写完以上参数后,点击保存,即可在该界面看到新增的游戏区
4、可对该游戏区进行维护

| 操作 | 描述 |
|---|---|
| 修改 | 对该游戏区的参数进行修改 |
| 删除 | 删除该游戏区,此操作不可逆,需谨慎操作 |
5、可对“游戏区ID”,“游戏区名”,“状态”进行筛选
| 筛选类型 | 作用 |
|---|---|
| 游戏区ID | 根据游戏区ID,快速筛选出对应的游戏区 |
| 游戏区名 | 根据游戏区名,快速筛选出对应的游戏区 |
| 状态 | 快速筛选出所有处于启用或禁用状态的游戏区 |
5.2 参数设置
1、点击进入应用管理页面

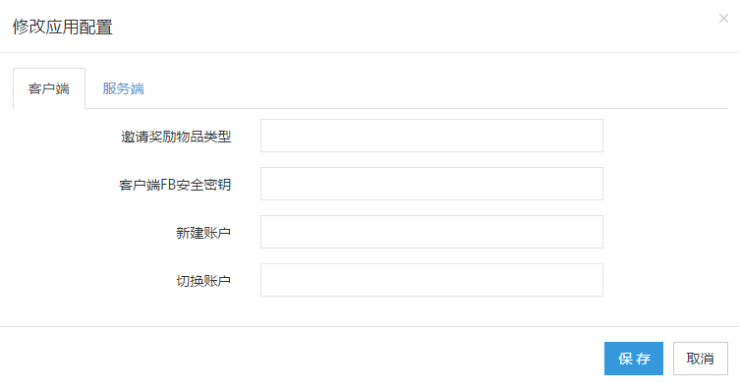
C:点击“参数设置”,如有用到相应功能,请设置对应参数

| 参数 | 描述 |
|---|---|
| 邀请奖励物品类型 | 如果使用了SDK的社交(目前有Facebook和VK)邀请事件奖励接口,则需填写奖励的物品。物品可有多项,用“,”分割 |
| 客户端FB 安全秘钥 | 如果需要在Facebook后台进行礼物相关配置,则需填写Facebook的app secret |
| 新建账户 | 账户管理页面中,SDK3.5.2版本之后可在后台控制是否出现“新建账户”的按钮。默认为开 |
| 切换账户 | 账户管理页面中,SDK3.5.2版本之后可在后台控制是否出现“切换账户”的按钮。默认为开 |

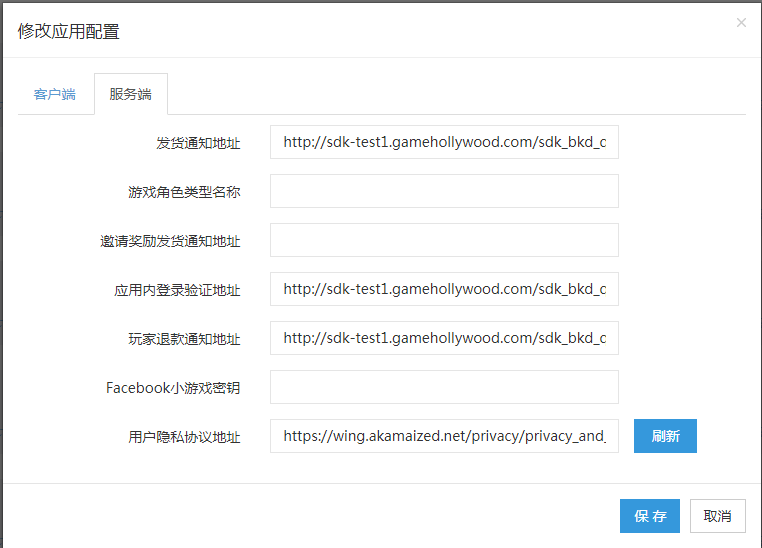
| 参数 | 描述 |
|---|---|
| 发货通知地址 | 发货通知地址,在支付成功后用来通知CP进行发货 |
| 游戏角色类型名称 | 该参数主要用于“等级分布”模块。由于游戏传回SDK后台的角色类型值的可读性不确定,如传回数字,此时可通过设置该参数,明确角色,详解如下。游戏角色可有多个,用“#”号分割。例如,游戏传回SDK后台的角色类型是1,2,则可以设置“1=骑士#2=法师” |
| 邀请奖励发货通知地址 | 如果使用了SDK的社交(目前有Facebook和VK)邀请事件奖励接口,则需填写通知奖励发放的地址 |
| 应用内登录验证地址 | 应用内登录的回调地址,用以校验CP 使用应用内登录时的token是否合法,并获取对应的user ID |
| 玩家退款通知地址 | SDK后台定时到Google退款通知接口查询最近30天是否有退款订单,如有则会通过该地址通知CP,后续处理则CP自行跟进 |
| 用户隐私协议地址 | 隐私协议地址,如果配置,则SDK 会在玩家登录时弹出提示,要求玩家同意,并展示对应的协议地址链接。 注意:如果修改了该地址并希望玩家强制看到,需点击刷新按钮,并保存。 |
详解:在未配置“游戏角色类型名称”的情况下,“等级分布”的标识为“_unknown”,如配置“_unknown=骑士”,则此处会显示“骑士”

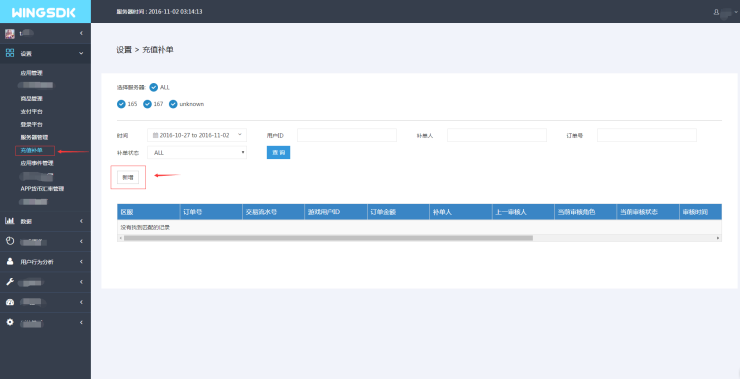
5.3 充值补单
如果游戏在运营过程中出现掉单的情况,需要通过该功能进行补单。该过程需要有财务及运营APM进行审核,具体操作过程如下:
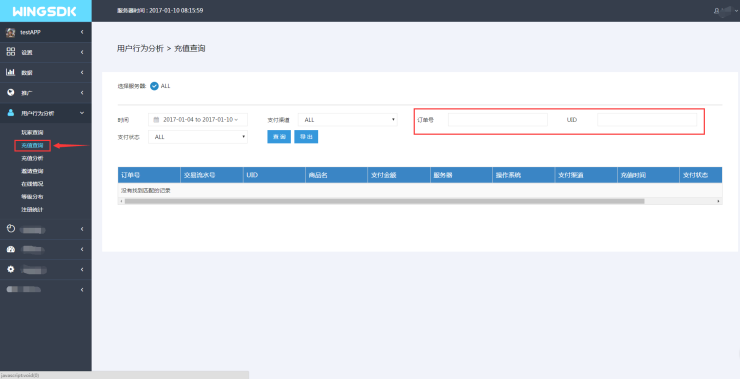
1、根据玩家提供的订单信息,包括UID、所在区服、充值金额等信息,在充值查询页面找一笔该用户相同金额、状态不是成功(支付中、取消购买)的订单

2、根据找到的订单信息,选择左边导航栏的充值补单,进入界面后,点击新增

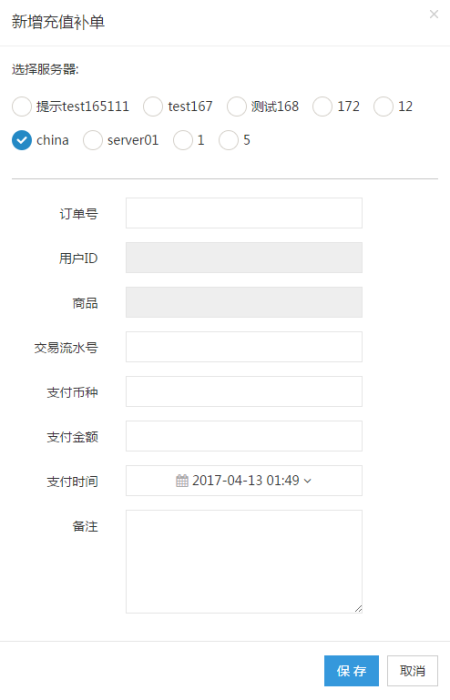
3、出现“新增补单“列表,添加以下参数

以下信息可在“用户行为分析”的“充值查询”中获取
| 参数 | 描述 |
|---|---|
| 选择服务器 | 选择需补单的订单号所在的服务器 |
| 订单号 | 填写需补单的订单号 |
| 用户ID | 此处会根据服务器和订单号,自动识别生成 |
| 商品 | 此处会根据服务器和订单号,自动识别生成 |
| 交易流水号 | 填写需补单的交易流水号 |
| 支付币种 | 支付时使用的币种 |
| 支付金额 | 支付的金额 |
| 支付时间 | 充值的时间 |
| 备注 | 对该订单信息进行简单说明 |
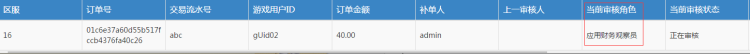
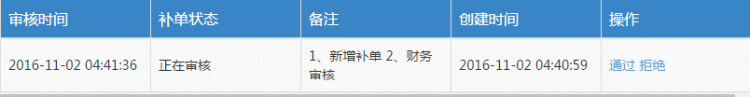
4、填写完以上参数后,点击保存,即可在该界面看到新增的订单信息。此时该订单将提交财务做第一次审核,如图可见提示当前审核角色为财务:


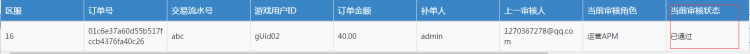
5、财务审核完后,如果“通过”,则该订单提交下一审核人“运营APM”,如“拒绝”,则该订单结束。
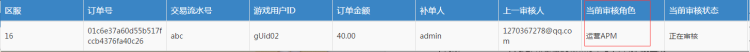
6、如财务点击“通过”,此时订单提交“运营APM”审核。


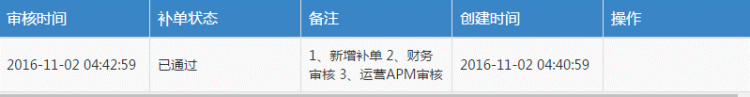
7、运营APM操作后,该补单流程结束。


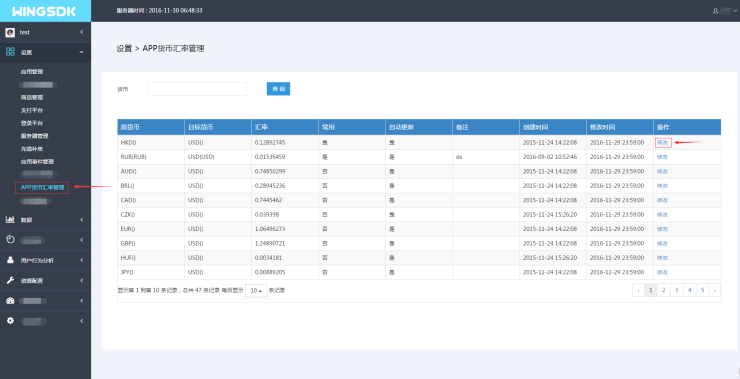
5.4 APP货币汇率管理(可直接使用实时汇率,也可手动维护)
此页面中展示的货币汇率均为雅虎API获取,每日自动更新,也可手动自行维护。该汇率主要用于数据统计。目前SDK后台有关充值数据的展示币种都是美金,但在实际充值中会出现各国的货币,因此需要根据此处的汇率进行转换。
如需手动维护,操作如下:
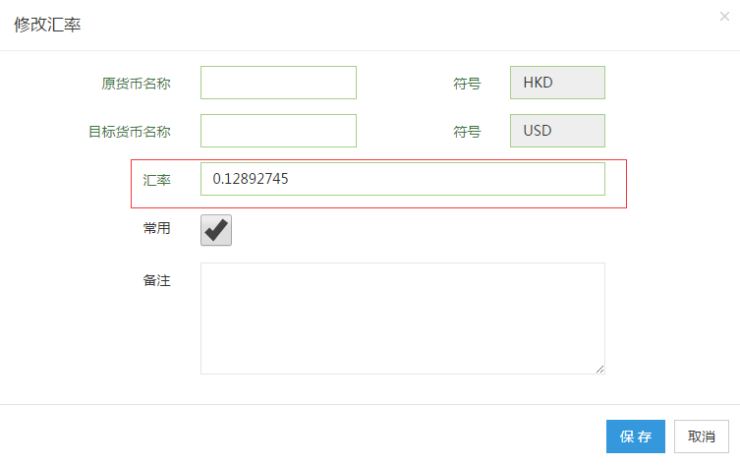
1、选择左边导航栏的APP货币汇率管理,进入界面后,点击修改

2、将所需要的汇率(最多显示到小数点后8位)填入方框中,点击“保存”

3、主界面中手动维护的货币将会有“修改”,“删除”两种操作

4、如果之后不再希望手动维护汇率,而使用自动更新,点击“删除”即可。
5.5 应用事件管理
该页面主要用于添加自定义事件,并在推广效果展示。
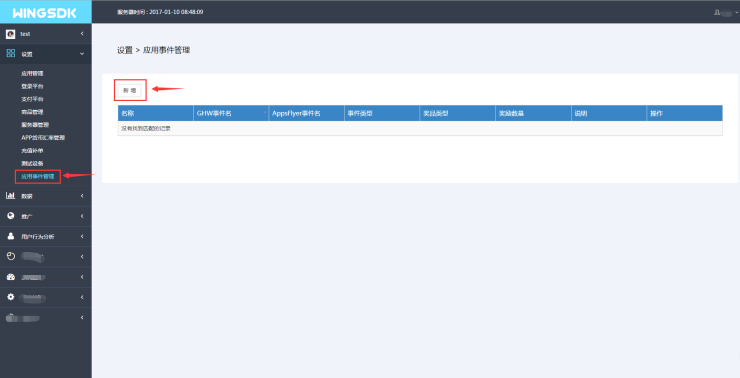
1、选择左边导航栏的“应用事件管理”,进入界面后,点击新增

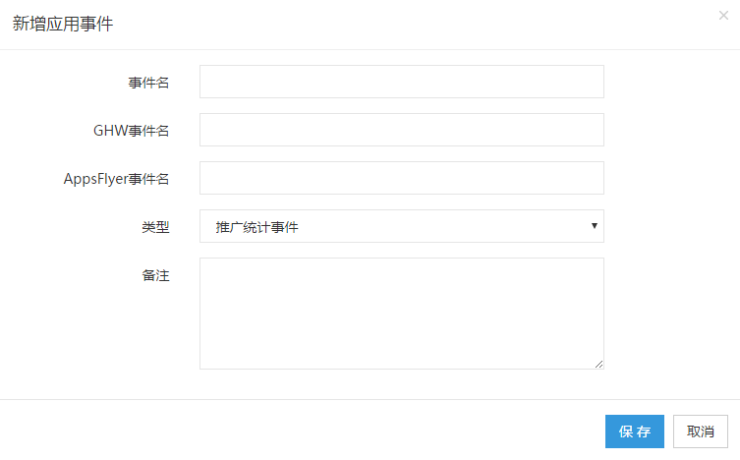
2、出现“新增应用事件“列表,添加以下参数

| 参数 | 描述 |
|---|---|
| 事件名 | 自定义事件名称 |
| GHW事件 | 自定义事件应用中埋点的事件名,必须以“ghw_self_”开头,例如ghw_self_lv23 |
| AppsFlyer事件名 | 根据AF的规则自定义事件名,非必填项 |
| 类型 | 推广统计事件:应用中的自定义事件 Facebook邀请奖励事件:应用中Facebook里的邀请奖励事件 VK邀请奖励事件:应用中VK里的邀请奖励事件 |
| 备注 | 对该自定义事件添加说明 |
5.6 页游推广渠道管理
该页面主要用于为页游推广添加对应推广渠道、生成推广链接。
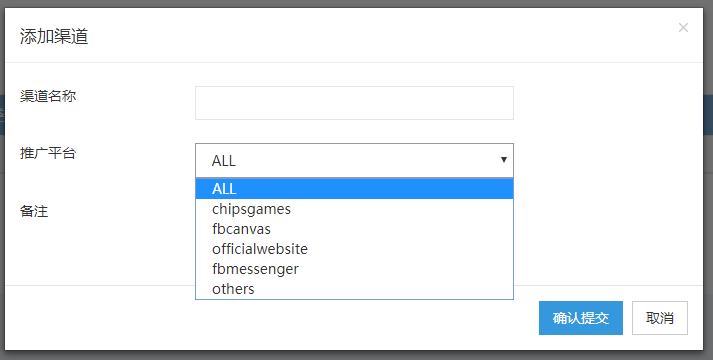
5.6.1. 新增推广渠道:(注意:推广平台选择后不可更改)

5.6.2. 根据所选择的推广渠道生成对应推广链接: