1.Google后台配置
Google后台地址:https://console.developers.google.com
1.1.Google API 控制台中创建新的公共项目
首先,需要注册Google开发者账号(参考链接:https://play.google.com/apps/publish/signup/)。
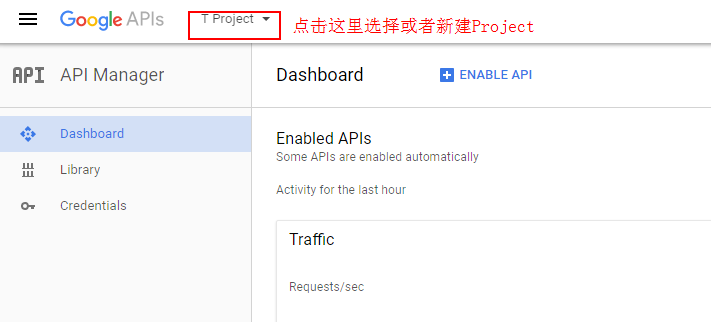
注册账号后,打开Google API 控制台,创建一个新的公共项目,如果使用现有的公共项目,可以不新建。

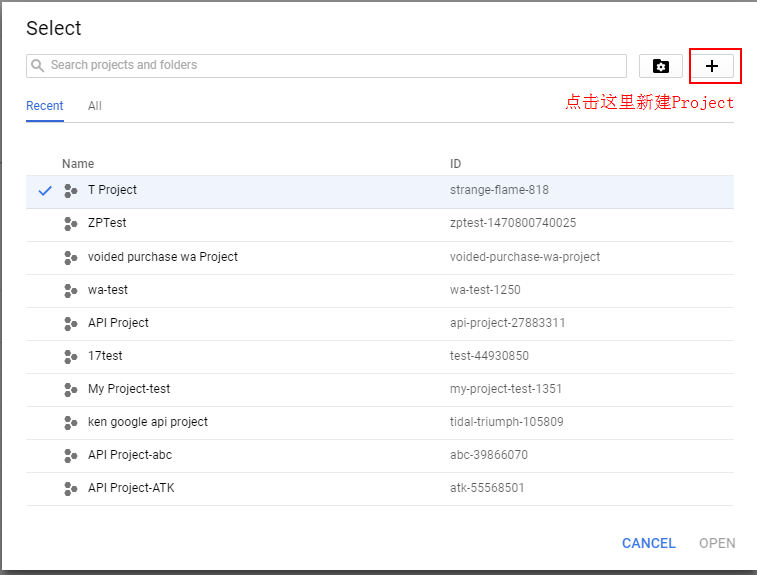
点击“+”新建项目

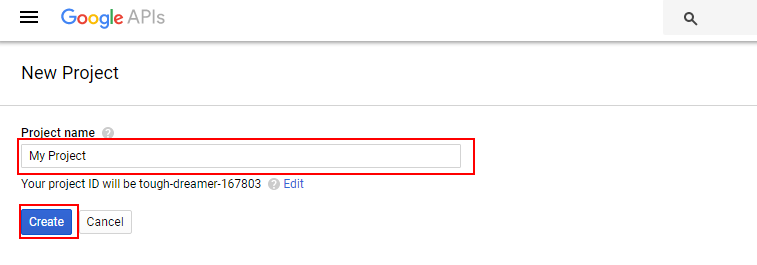
在创建页面输入项目名称,点击“Create”新建即可完成

1.2.创建登录认证
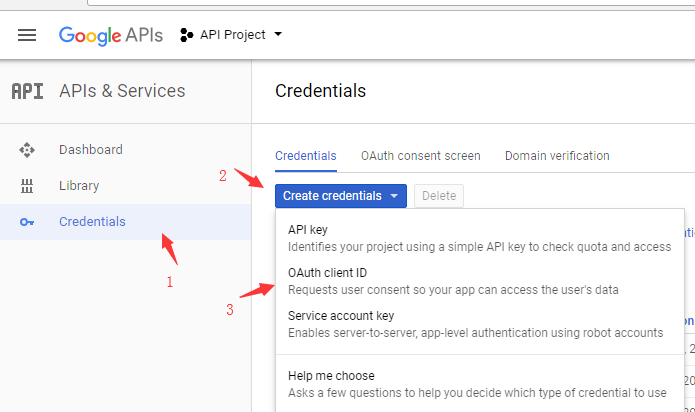
1)打开Google API控制台,选中项目,在“Credentials”标签下,点击“Create credentials”,在下拉菜单中选择“OAuth client ID”

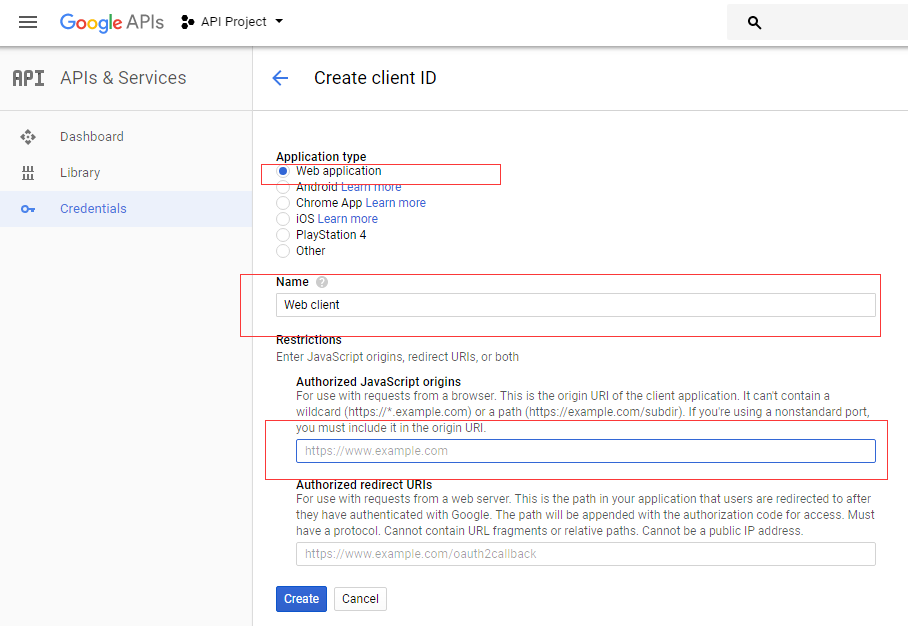
2)“Application type”选择“Web application”,“Name” 可根据业务内容填写,“Authorized JavaScript origins”,填写当前使用具体域名。

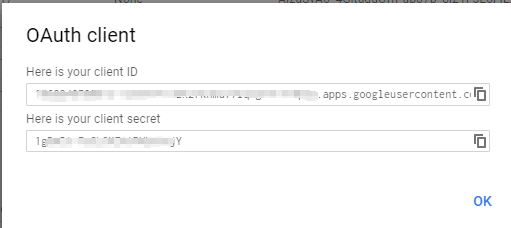
3)填写完后,点击“Create”,完成后生成ClientId,把ClientId配置到WingSDK后台即可

2.Facebook后台配置
Facebook控制台地址:https://developers.facebook.com/
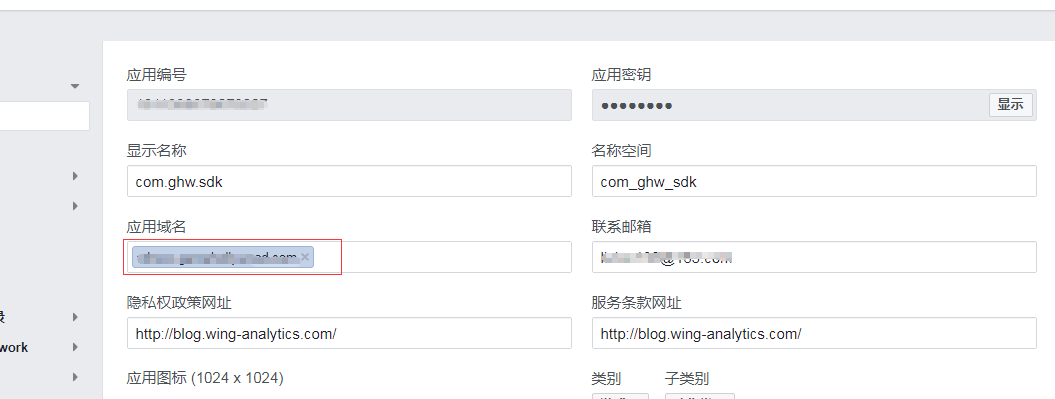
创建一个Facebook应用,创建完之后会生成App ID,这里的App ID要配置在项目对应的wingSDK后台应用当中,作为Facebook应用标识;需要注意应用域名必须配置为应用所在域名

2.1 发布Facebook Canvas页游
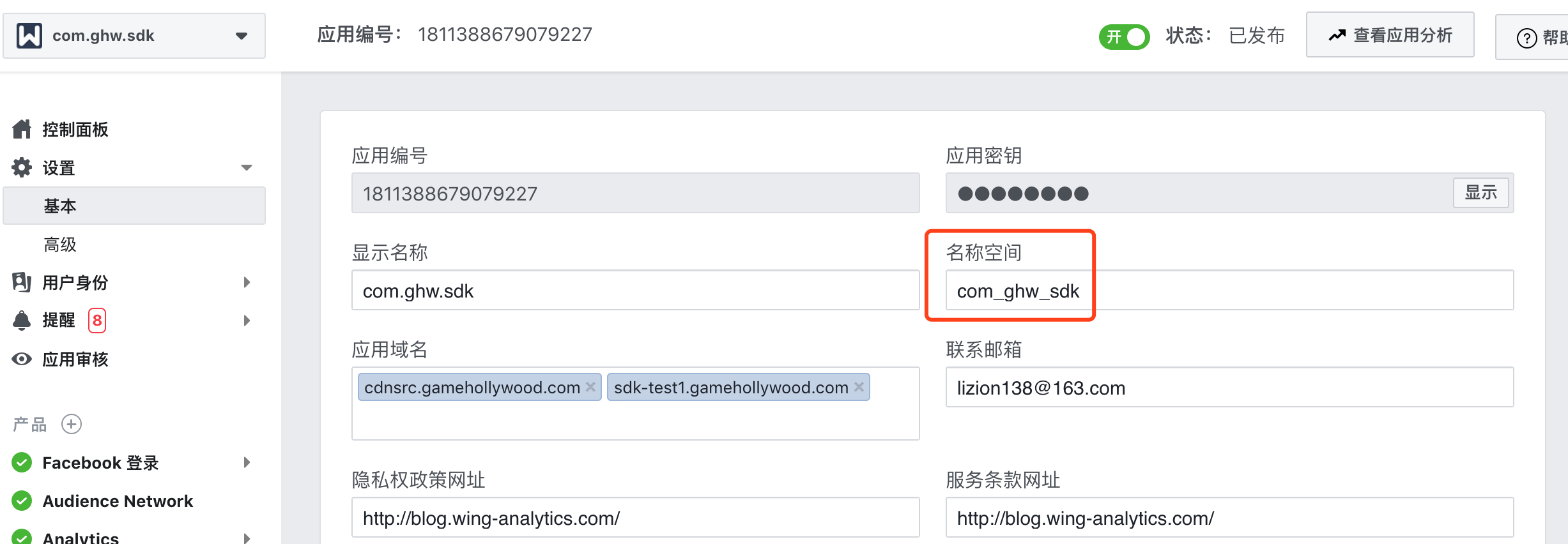
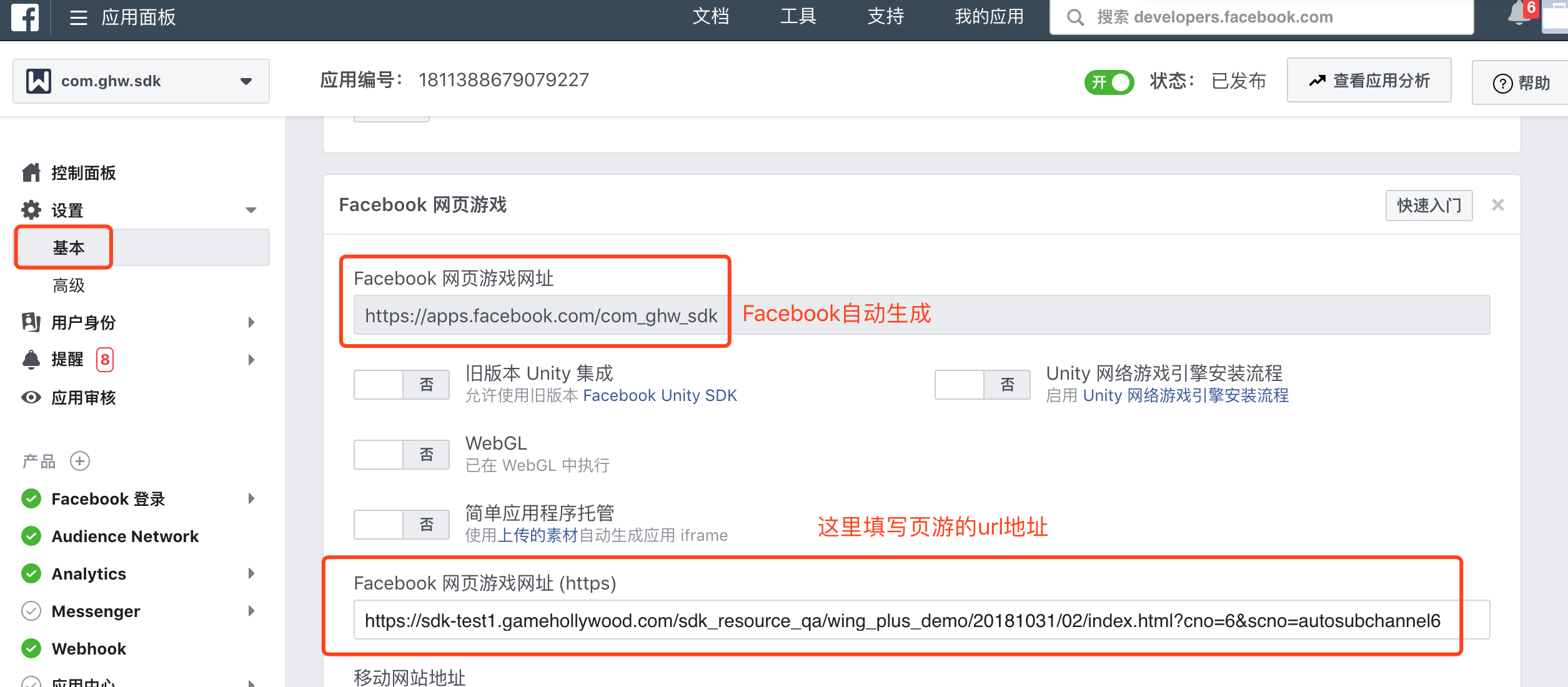
如下图示填写好Facebook应用的基本信息,以及定义名称空间。
这里的名称空间将用于生成Facebook Canvas页游的链接, 名称可以自己的习惯进行定义,如果不填写Facebook则使用Facebook App Id作为url一部分添加到Facebook网页游戏网址中。

在“Facebook网页游戏网址(https)”单元格中填写Facebook网页游戏网址,注意游戏地址需要是https协议的。
WINGSDK支持在这里定义以下三个参数:
cno:渠道名称,
scno:子渠道名称
lp:推广页链接。
如果在这里配置了这些参数,WINGSDK会在Facebook Canvas游戏启动后发送这些参数到WINGSDK后台做渠道归因。

添加完之后,在浏览器访问Facebook自动生成的网页游戏网址则可以直接访问到游戏。
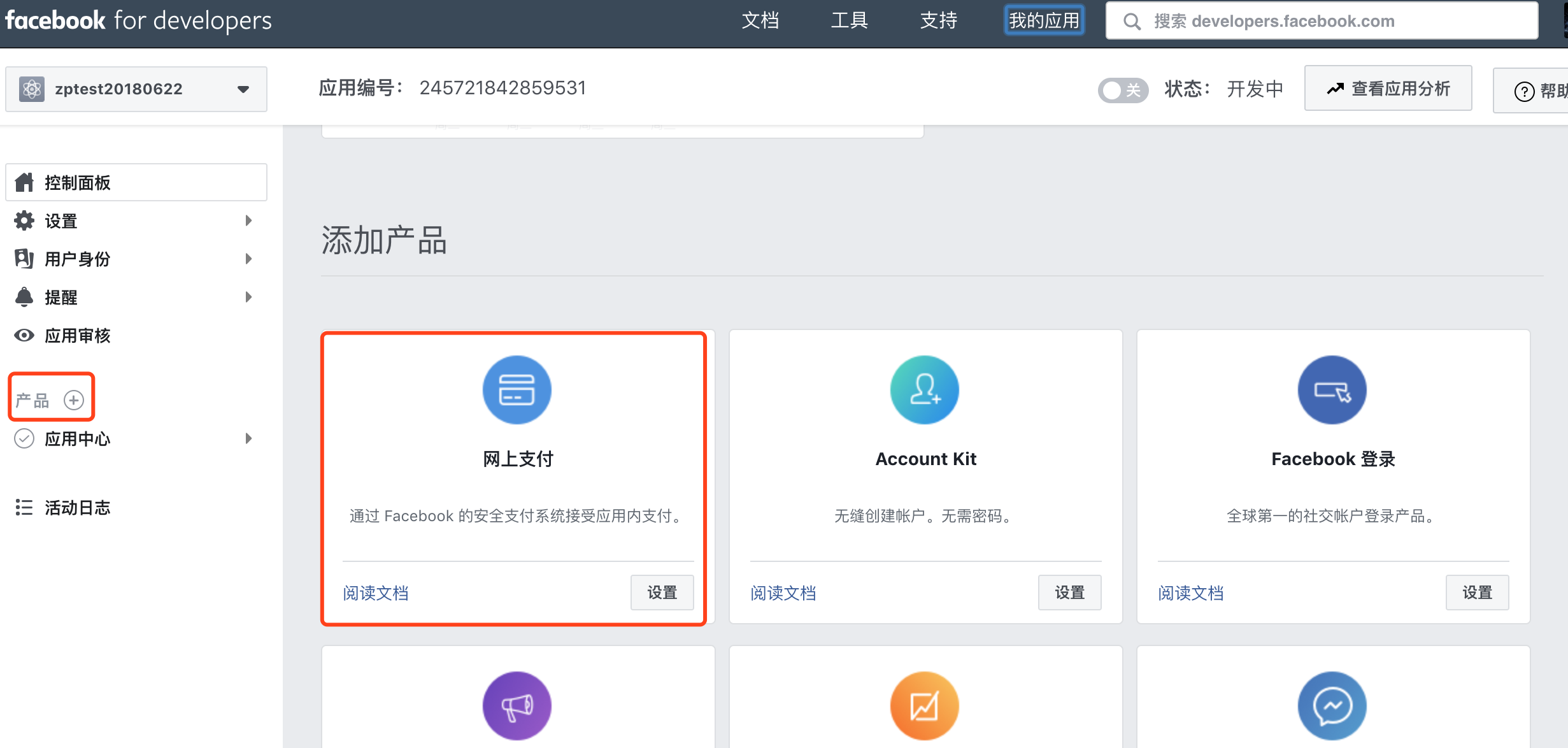
2.2 添加Facebook网页支付功能
添加Facebook网页支付功能,首先需要添加产品:网上支付,如下图。

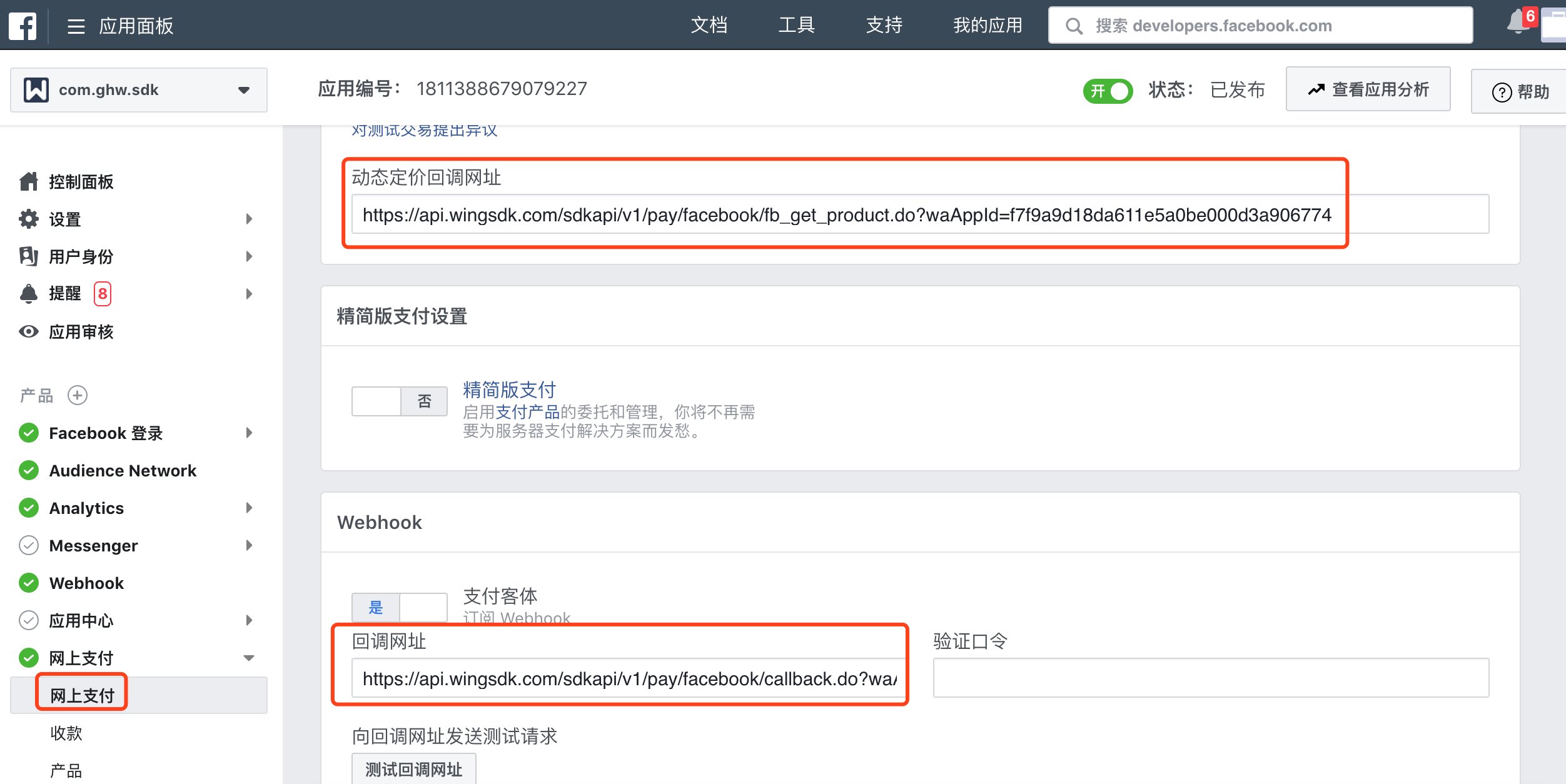
添加完网上支付产品后,在网上支付中添加动态定价回调网址以及Webhook的回调网址,如下图:

动态定价回调网址:
https://api.wingsdk.com/sdkapi/v1/pay/facebook/fb_get_product.do?waAppId={这里填写WINGSDK的AppId}
Webhook回调网址:
https://api.wingsdk.com/sdkapi/v1/pay/facebook/callback.do?waAppId={这里填写WINGSDK的AppId }
其它收款账号等信息需要按照Facebook官方要求配置好。参考链接:
https://developers.facebook.com/docs/games_payments/?locale=zh_CN
目前WINGSDK的Facebook网页支付使用的是动态定价,需要参考WINSDK后台配置文档来配置商品信息。