一、简介
1.1 用户模块
提供 UI界面 和 接口调用 两种方式,满足用户不同需求。
1.1.1 登录弹窗
内置登录UI弹窗,内含所有已经集成的登录方式,无需编写界面,一键集成登录功能
1.1.2 匿名登录
WINGSDK匿名登录无需账户密码,根据设备信息新建用户或登录已存在的用户,可以快速登录游戏。
1.1.3 第三方平台登录
第三方平台登录接口可以通过第三方平台账户登录,返回WINGSDK账号信息,使用没有绑定任何WINGSDK账号的第三方平台账号登录,会自动新建一个WINGSDK账号,并且与该平台账号绑定。支持Facebook登录、Google登录、VK登录。
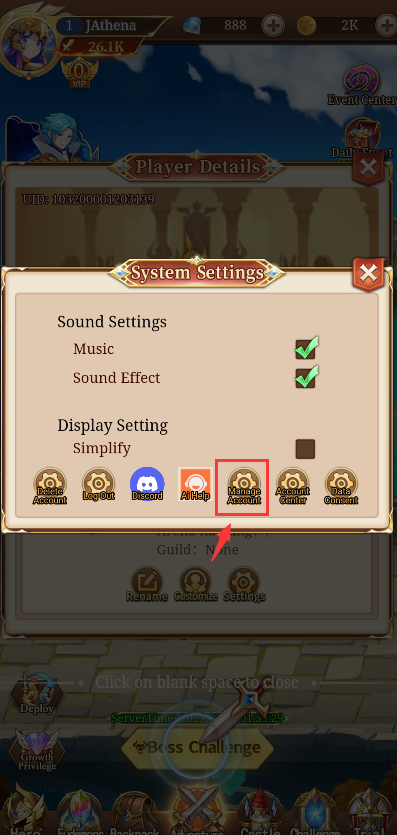
1.1.4 内置账户管理界面
内置账户管理UI界面,无需编写界面和逻辑,即可对账户进行管理,平台账户绑定情况一目了然,绑定、解绑平台账户,新建账号,切换账号,轻松搞定。
1.1.5 账号绑定与解绑
-
账号绑定接口,可以将WINGSDK账号跟第三方平台的账号绑定,绑定成功后可以使用绑定的平台账号登录,在同一应用中一个平台账号只能绑定一个WINGSDK账号。
-
账号解绑接口,可以将第三方平台账号与其绑定的WINGSDK账号解绑,解绑成功后,平台账号可以与WINGSDK账号再次绑定。
-
绑定账号查询接口,能够查询此时登录的账号(WINGSDK)已经绑定的第三方平台账号列表。
1.1.6 账号切换
一键切换账号,迅速切换WINGSDK账号或者第三方账号。
1.1.7 支付模块
支付模块提供支付充值接口,集成简单,无需理会复杂的支付流程,轻松完成商品的购买(充值)。
1.1.8 数据收集模块
数据收集模块提供了数据收集的接口,多渠道灵活调用。数据收集包含了丰富的应用内的事件类型,还支持用户自定义事件类型。
1.1.9 推送
WINGSDK推送功能,可以向客户端推送消息,通过简单几步配置即可使用。
1.1.10 . 智能客服 AIHelp
WINGSDK智能客服功能,集成机器人、人工客服,FAQ等功能。
1.1.11 .隐私政策
为了遵守欧盟以及Google等第三方的一些关于用户隐私的法律法规,WINGSDK实现了一套简单的用户隐私政策流程。分为两种类型,一种是自动的,针对的是对接了登录窗口方式的CP,这种情况CP无需接入任何新的接口;一种手动的,针对的是对接了接口登录的CP,这种情况CP需要对接新的接口,具体接口参考隐私政策接口章节。
1.1.12 . 用户中心
WINGSDK用户中心功能,可以向玩家展示充值中心账号、初始密码、信息内容。
二、快速集成
2.0 环境配置要求
1、系统:Mac OS
2、开发工具:Xcode(16.0及以上)
3、Deployment Target:iOS12.0及以上版本
2.1 集成SDK到项目
集成步骤:
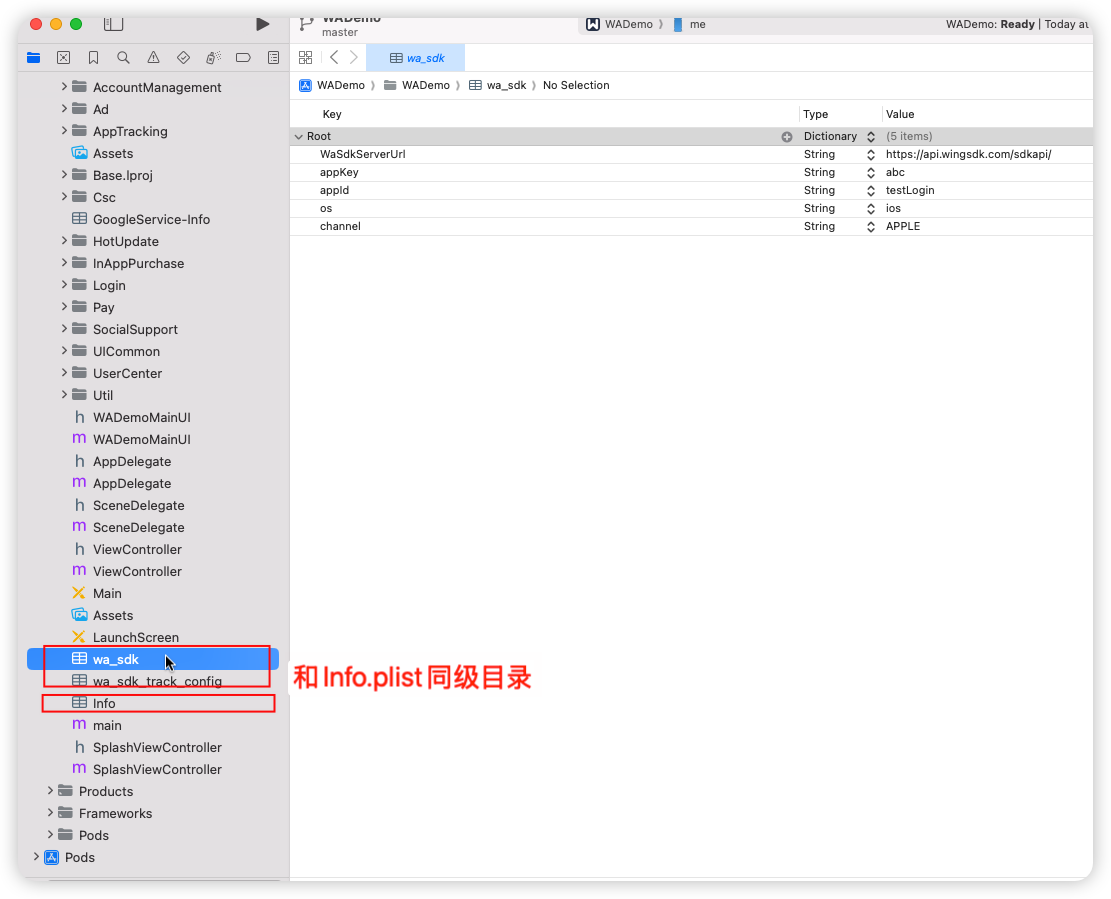
0、下载配置文件(wa_sdk_track_config.plist&&wa_sdk.plist),把下载的两个plist放到工程Info.plist同级目录,并添加到项目中
1、集成相应库到项目中 参考: 库的引用
2、添加依赖库,以及配置 参考: 工程构建配置
3、修改配置文件 参考: WINGSDK基本配置
4、编译正常,可继续sdk代码集成 参考: SDK初始化
建议:cp可先运行demo,看下配置以及需要引用的第三方库,再接入
集成参考demo: demo代码下载地址
2.1.0 库的引用
SDK的抽象层和实现层以framework的形式提供,CP可以使用cocoapods的方式或者自行下载framework拖进xcode项目的方式进行引用。
2.1.1 方式一:使用cocoapods进行引用(推荐)
CP可以使用Cocospods进行引用更新。
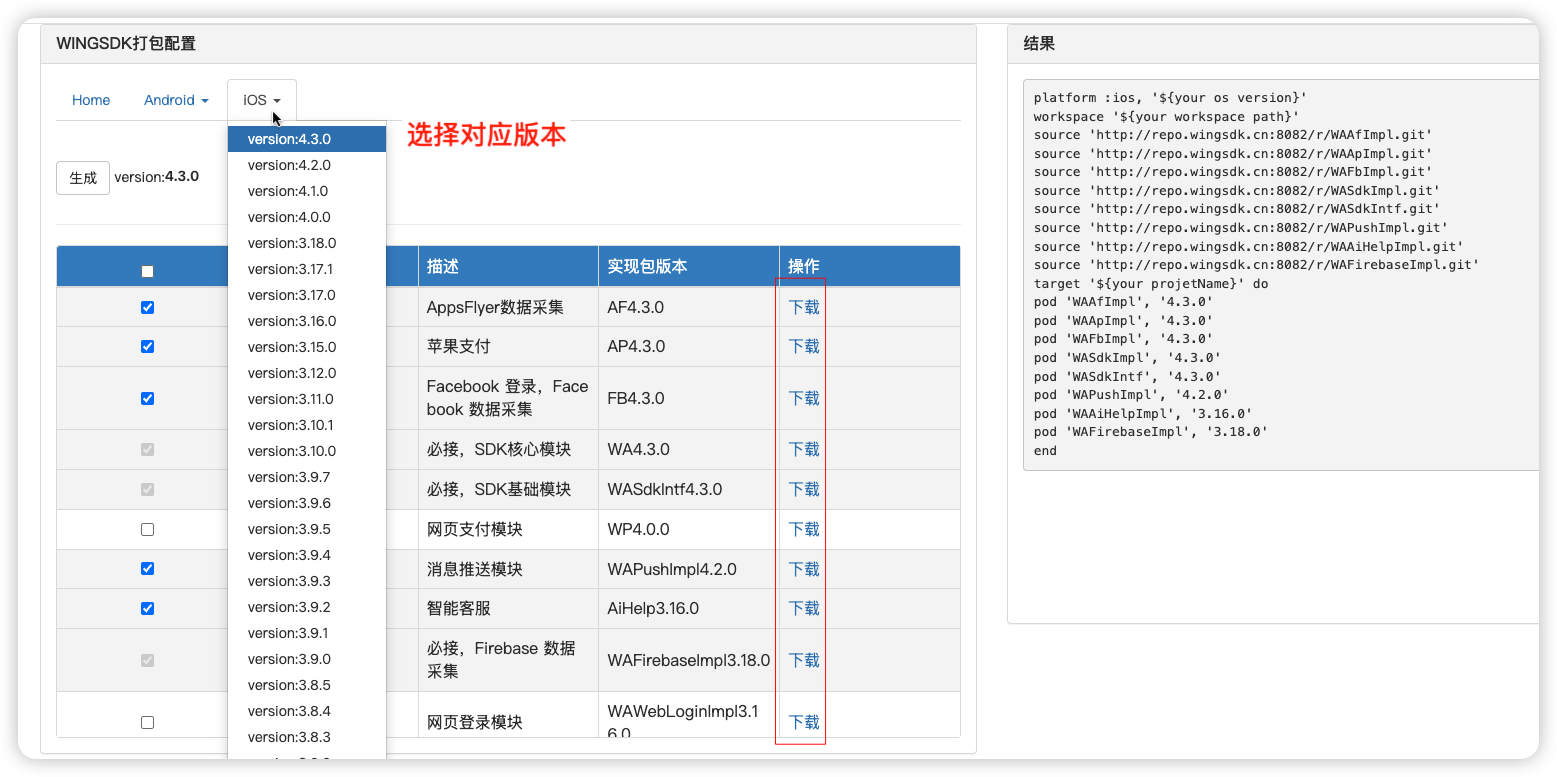
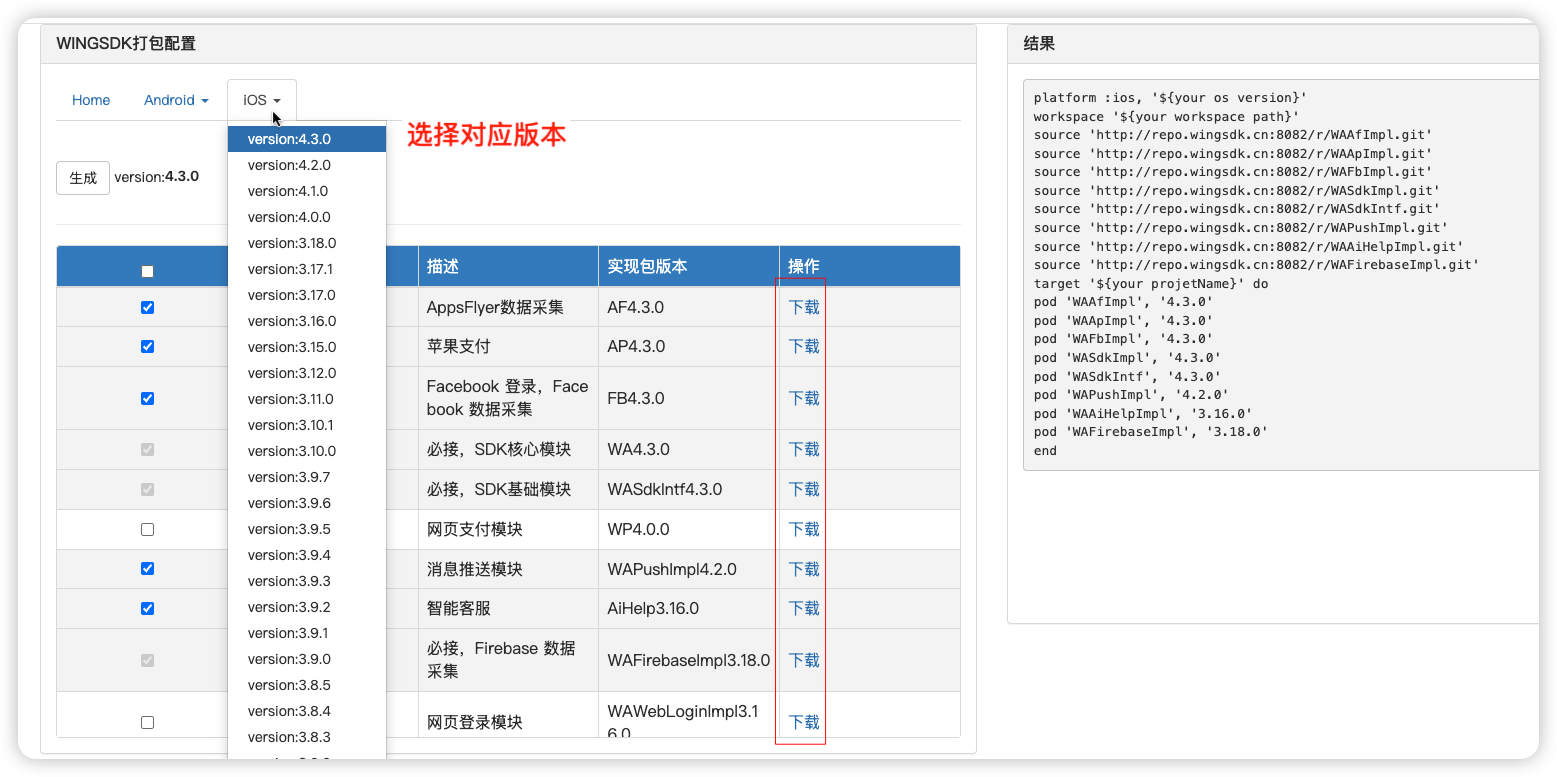
这部分脚本请使用WINGSDK打包配置页面生成,CP可以将生成的脚本代码复制到自己的Podfile中。
WINGSDK打包配置页面地址:https://admin.wingsdk.com/developers/pack_config.do
目前SDK提供的库包括:
- WASdkIntf——必接
- WASdkImpl(WingSdk)——必接
- WAFirebaseImpl(Firebase) ——必接
- WAApImpl(Apple)苹果支付 ——必接
其它可选:
- WAAfImpl(Appsflyer)——AppsFlyer数据采集 可选
- WAFbImpl(Facebook) ——可选
- WAPushImpl(Push)——可选
- WAAiHelpImpl(AiHelp) ——可选
提示:使用CocoaPod引用的项目打开项目时需要点击’xcworkspace’而不是’ xcodeproj’
2.1.2 方式二:手动引用
如果手动引用,可以使用WINGSDK打包配置页面https://admin.wingsdk.com/developers/pack_config.do进行各个包的下载,并添加到xcode项目中。

下载完成后解压,把解压后的文件拖入xcode工程,其中WASdkIntf和WASdkImpl是必接库,其它可选。
注意:需要加入系统库libsqlite3.tbd(libsqlite3.dylib)、libz.tbd(libz.dylib)
2.1.3 工程构建配置
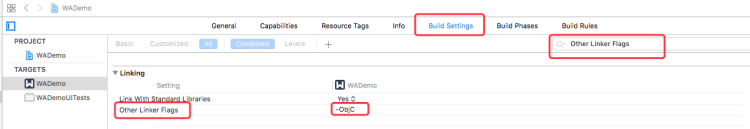
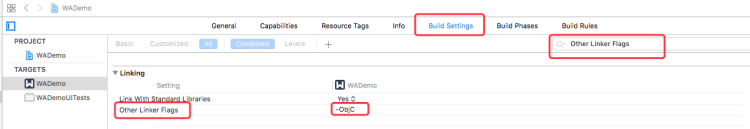
在项目Build Settings中搜索Other Linker Flags 修改值为-ObjC
如下图

需要引用的库:
PhotosUI.framework
AppTrackingTransparency.framework
libz.1.dylib
Accelerate.framework
libc++.tbd
libresolv.tbd
WebKit.framework
sqlite3
2.1.4 WINGSDK基本配置(wa_sdk.plist)
配置文件wa_sdk_track_config.plist,wa_sdk.plist,如没有这两个文件,则可 配置文件(wa_sdk_track_config.plist&&wa_sdk.plist)下载
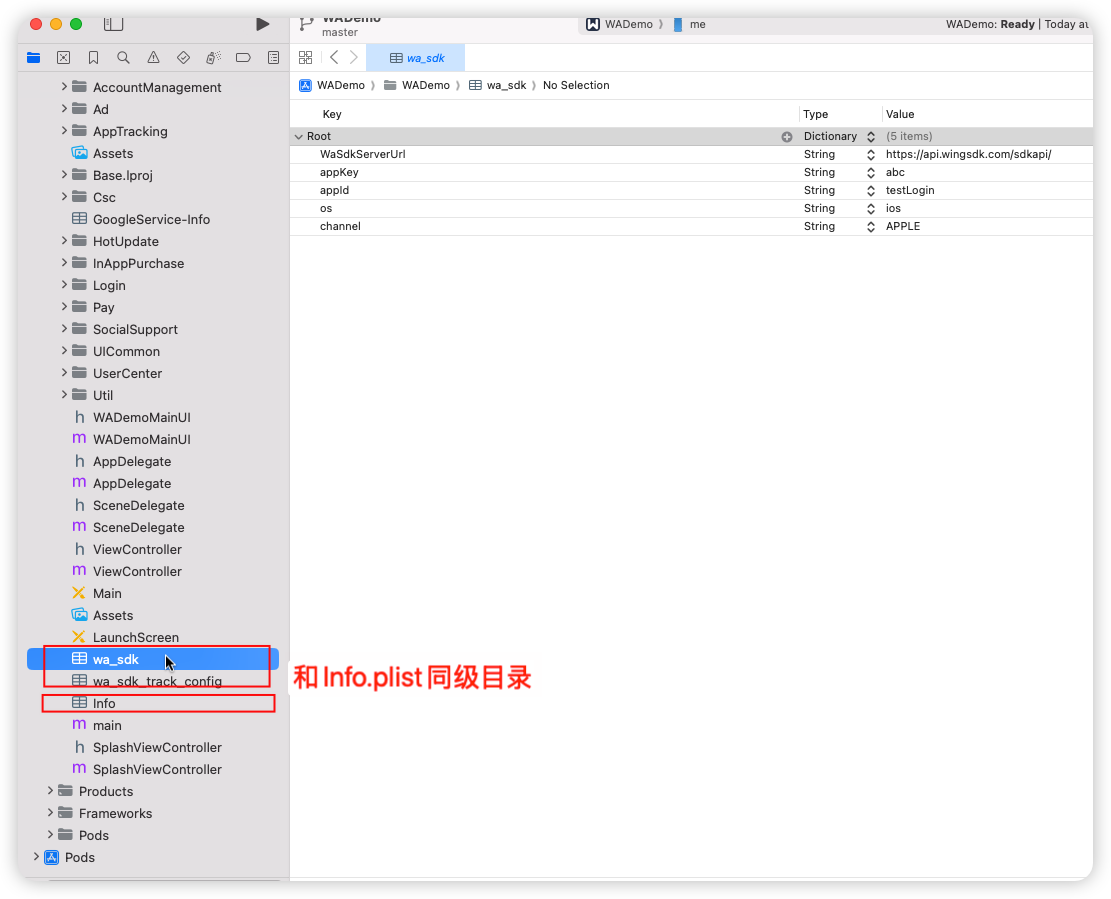
下载完成后,需要把wa_sdk_track_config.plist和wa_sdk.plist放到和Info.plist同级目录,并引用到项目中

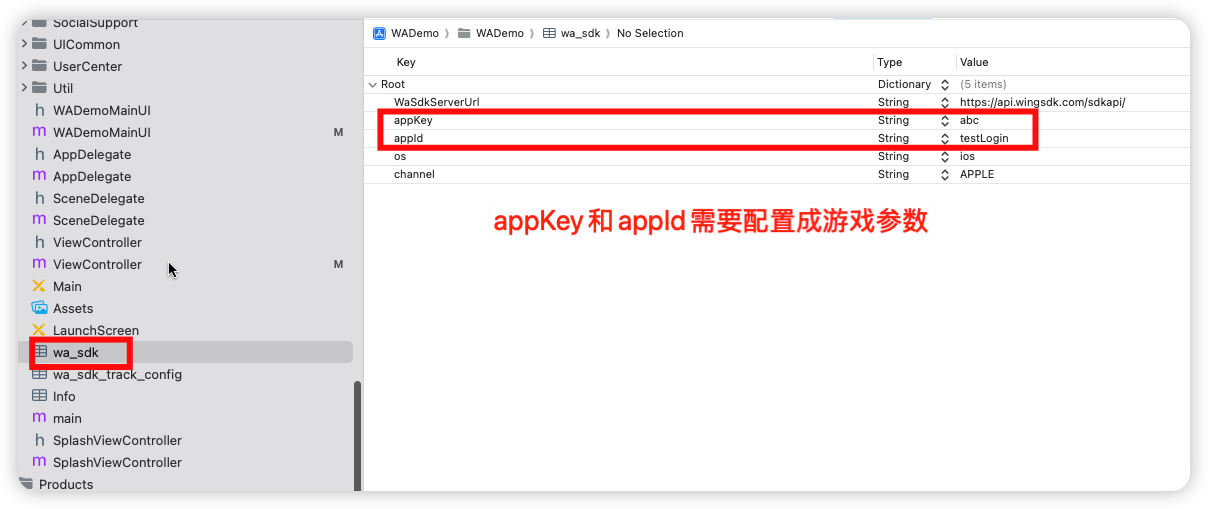
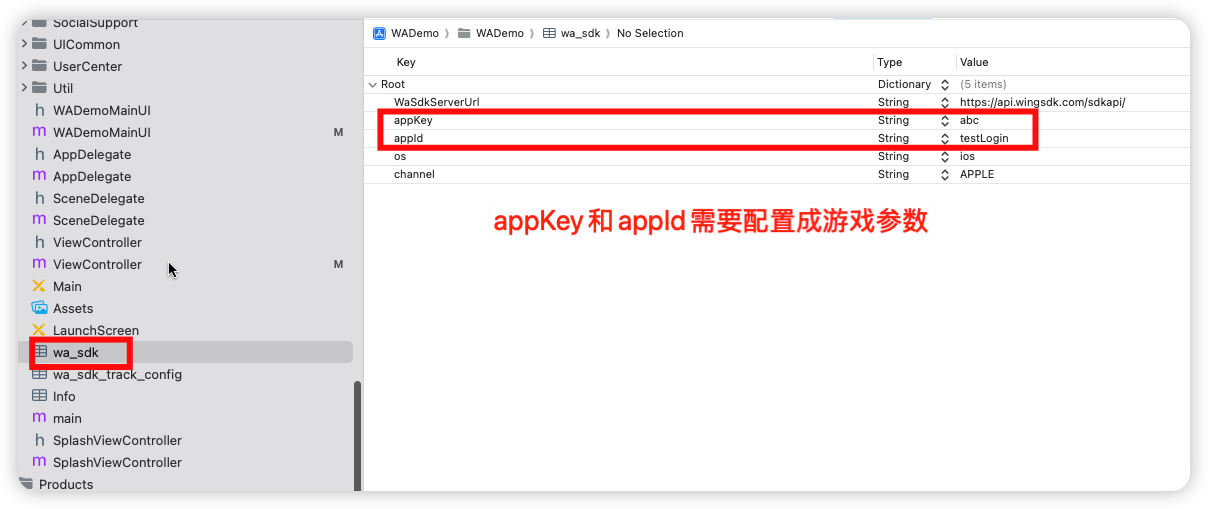
1、 wa_sdk.plist文件配置:

参数说明:
WaSdkServerUrl:WINGSDK后台url(生产环境:https://api.wingsdk.com/sdkapi/)
appKey:WINGSDK后台appKey
appId:WINGSDK后台appId
os:手机操作系统
channel:发布渠道
2、wa_sdk_track_config文件配置:
关于wa_sdk_track_config.plist详见 配置 (wa_sdk_track_config.plist)
2.2 SDK初始化
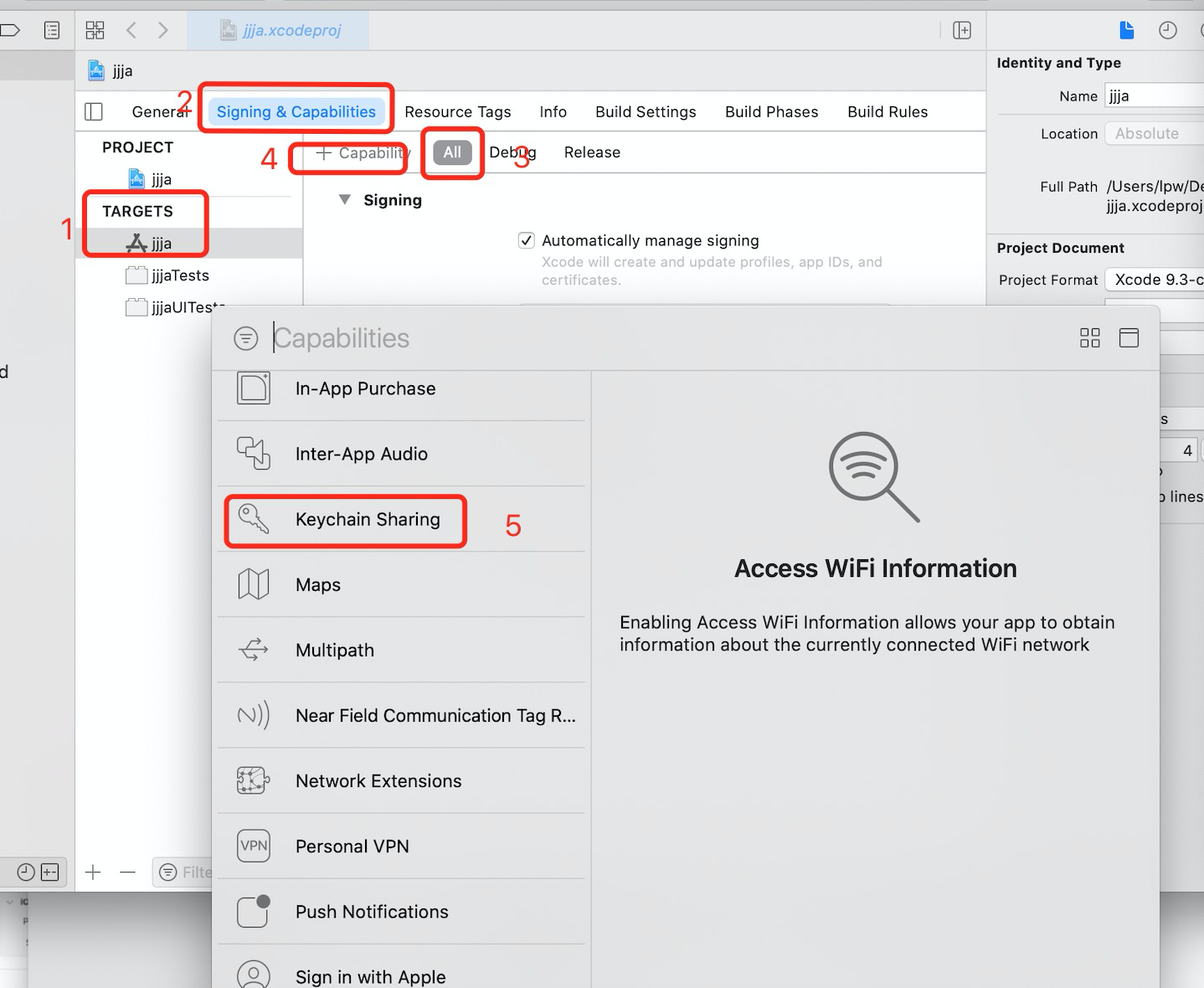
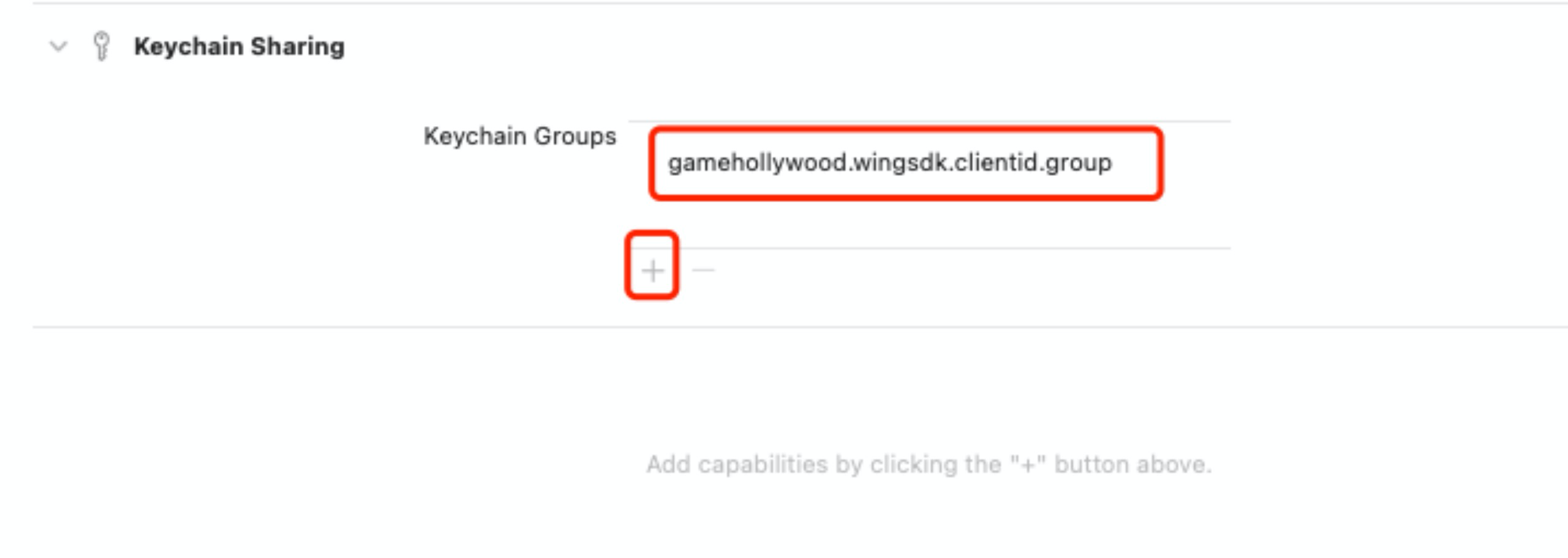
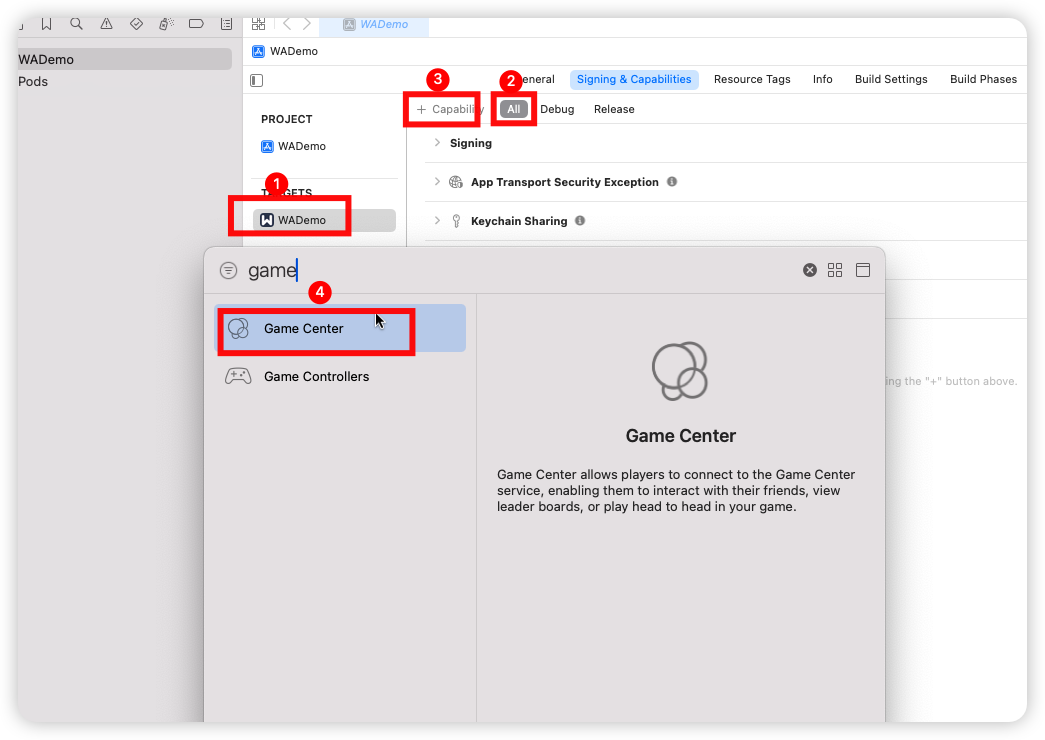
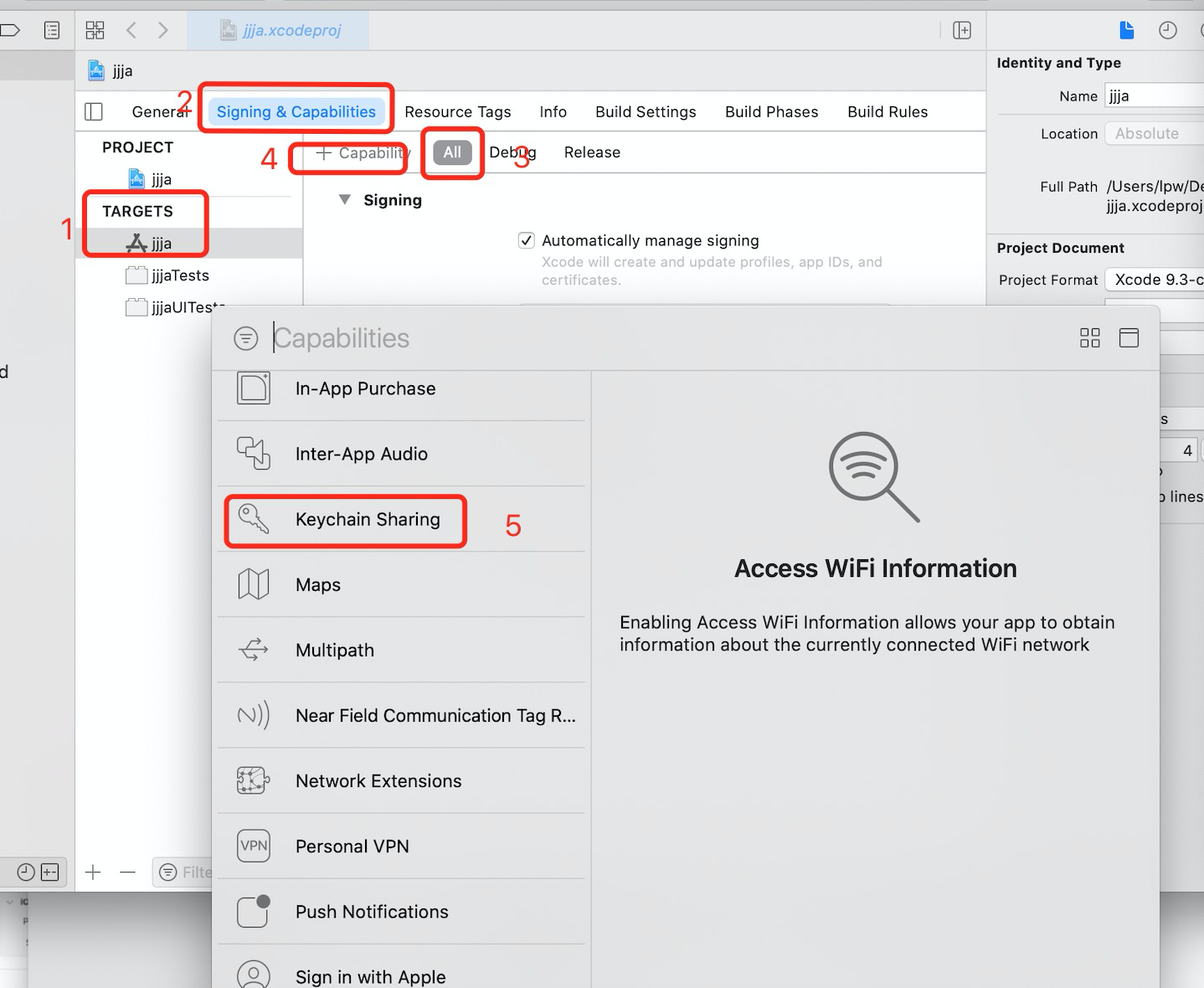
1、在项目target,Signing&Capabilities,选择All,添加Capability,选择Keychain Sharing

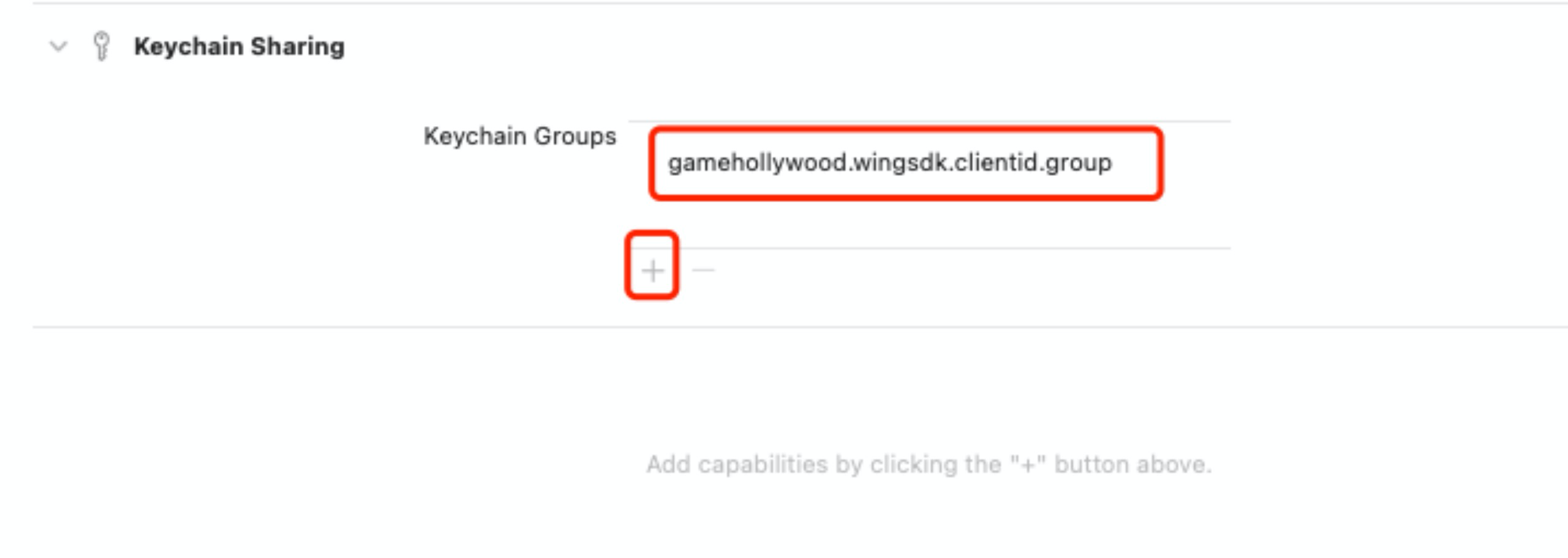
2、点击+号,输入gamehollywood.wingsdk.clientid.group

导入头文件
#import <WASdkIntf/WASdkIntf.h>
1、请在AppDelegate的didFinishLaunchingWithOptions 调用下面代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
//从3.12.0版本,sdk的初始化,需要确保有网络的情况下才初始化(cp可以根据情况选择): 方案一:仍使用旧的初始化,cp需要监听有网络后,才调用sdk的初始化 //注:此方法要在主线程中调用,不要放入子线程中。 // sdk初始化 [WACoreProxy init]; // 事件初始化 [WACoreProxy initAppEventTracker]; // 支付初始化 [WAPayProxy init4Iap]; // 推送注册 [WAPushProxy application:application initPushWithDelegate:self]; //各个模块的didFinishLaunchingWithOptions 初始化 [WACoreProxy application:application didFinishLaunchingWithOptions:launchOptions]; 方案二 sdk监听有网络后,才初始化sdk,cp需要使用新的初始化方法 //注:此方法要在主线程中调用,不要放入子线程中。 [WACoreProxy initWithCompletionHandler:^{ //sdk 初始化完成回掉,在此可以初始化其他模块,如支付、事件等 [WACoreProxy initAppEventTracker]; [WAPayProxy init4Iap]; [WAPushProxy application:application initPushWithDelegate:self]; [WACoreProxy application:application didFinishLaunchingWithOptions:launchOptions]; }]; |
2、在AppDelegate的applicationDidEnterBackground调用下面代码:
|
|
[WACoreProxy applicationDidEnterBackground:application]; |
3、在AppDelegate的applicationWillEnterForeground调用下面代码:
|
|
[WACoreProxy applicationWillEnterForeground:application]; |
4、在AppDelegate的applicationDidBecomeActive调用下面代码:
|
|
[WACoreProxy applicationDidBecomeActive:application]; |
注:如新建Xcode项目,会默认创建SceneDelegate文件,则需要以下适配(如无SceneDelegate文件则忽略):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
在SceneDelegate.m的willConnectToSession调用下面代码: [WACoreProxy scene:scene willConnectToSession:session options:connectionOptions]; 在SceneDelegate.m的sceneDidDisconnect 调用下面代码: 在SceneDelegate.m的sceneDidDisconnect 调用下面代码: [WACoreProxy sceneDidDisconnect:scene]; 在SceneDelegate.m的sceneDidBecomeActive 调用下面代码: [WACoreProxy sceneDidBecomeActive:scene]; 在SceneDelegate.m的sceneWillResignActive 调用下面代码: [WACoreProxy sceneWillResignActive:scene]; 在SceneDelegate.m的sceneWillEnterForeground 调用下面代码: [WACoreProxy sceneWillEnterForeground:scene]; 在SceneDelegate.m的sceneDidEnterBackground 调用下面代码: [WACoreProxy sceneDidEnterBackground:scene]; 在SceneDelegate.m的openURLContexts 调用下面代码: [WACoreProxy scene:scene openURLContexts:URLContexts]; |
2.3 登录
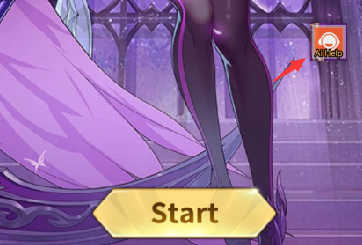
如果用户进入游戏时的界面无登录按钮,则需要添加。当用户关闭登录窗口后可以通过登录按钮重新拉起登录窗口,具体位置和图标由运营决定。效果参考下图

登录过程中如果涉及到应用间跳转,需要在AppDelegate中实现以下方法
|
|
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options { return [WACoreProxy application:app openURL:url options:options]; } - (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler { return [WACoreProxy application:application continueUserActivity:userActivity restorationHandler:restorationHandler]; } |
2.3.0 登录窗口
SDK内置了一个包含所有支持的登录方式的一个窗口,通过调用以下接口打开对话框:
注意:测试时,需要联系运营添加测试设备,才能出现登录方式。
2.3.0.0 实现协议 WALoginViewDelegate
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
(1)登录成功 /*! @abstract 登录成功 @param result 登录的用户信息 */ -(void)loginViewDidCompleteWithResult:(WALoginResult*)result; (2)登录失败 /*! @abstract 登录失败 @param result 登录的用户信息 注:这不是登录结果,由于登录失败所以userId是空的.但如果第三方平台(Facebook,Apple)授权成功,pUserId,pToken,extends不为空,可用于提示用户. @param error 错误 */ -(void)loginViewDidFailWithError:(NSError*)error andResult:(WALoginResult*)result; (3)登录取消 /*! @abstract 用户取消登录 @param result 登录的用户信息(只有platform非空). */ -(void)loginViewDidCancel:(WALoginResult*)result; |
登录结果说明 WALoginResult
| 字段名 |
类型 |
说明 |
备注 |
| message |
String |
登录结果消息 |
|
| userId |
String |
WINGSDK用户id |
|
| token |
String |
WINGSDK用户token |
|
| pUserId |
NSString |
用户在第三方平台的Id,GUEST登录时 值与userId一致 |
|
| platform |
String |
平台类型 |
当前登录的平台名称 |
| pToken |
NSString |
第三方平台的token |
|
| isGuestAccount |
int |
是否游客登录 |
0 不是游客账号 1是游客账号 |
2.3.0.1 调用方法
+(void)login:(id<WALoginViewDelegate>)delegate cacheEnabled:(BOOL)cacheEnabled;
cacheEnabled是否缓存登录方式。如果缓存登录方式,第二次调用的时候直接按照上次的登录方式进行登录,不会弹出登录选择框。如果想弹出登录选择框,请调用clearLoginCache方法,清除缓存
代码示例:
|
|
[WAUserProxy login:<#your delegate#> cacheEnabled:<#(BOOL)#>]; |
2.3.0.2 清除登录方式的缓存(重新弹出登录选择框)
+(void)clearLoginCache;
代码示例:
|
|
[WAUserProxy clearLoginCache]; |
2.3.0.3 隐藏登录选择框
+(void)hide;
代码示例:
2.3.1 用户登录接口
如果CP有自己的登录窗口,可以使用WINGSDK登录接口:
2.3.1.0登录接口
2.3.1.11)选择登录方式
+(void)loginWithPlatform:(NSString *const)platform extInfo:(NSString*)extInfo delegate:(id<WALoginDelegate>)delegate;
注:extInfo目前主要用于应用内登录等高级登录设置,请参考 应用内登录相关章节
代码示例:facebook登录
|
|
[WAUserProxy loginWithPlatform: WA_PLATFORM_FACEBOOK extInfo:nil delegate:self]; |
登录平台请参考5.0.1 平台取值
2.3.1.2 实现协议WALoginDelegate中定义的方法
说明:关于APPLE登录,用户每次进入APP进行登录操作,Game Center只进行一次授权。假如用户在第一次登录的时候取消了,以后每次进行登录,程序都会执行登录取消的协议方法,除非用户结束应用重新打开。同样的,第一次登录的时候,出现Game Center授权错误,之后程序都会执行登录失败的协议方法,除非用户结束应用重新打开。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
(1)登录成功 /*! @abstract 登录成功 @param results 登录结果 */ -(void)loginDidCompleteWithResults:(WALoginResult*)result; (2)登录失败 /*! @abstract 登录失败 @param result 登录的用户信息 注:这不是登录结果,由于登录失败所以userId是空的.但如果第三方平台(Facebook,Apple)授权成功,pUserId,pToken,extends不为空,可用于提示用户. @param error 错误 */ -(void)loginDidFailWithError:(NSError*)error andResult:(WALoginResult*)result; (3)登录取消 /*! @abstract 用户取消登录 @param result 登录的账户信息 (注:返回的result只有platform有值) */ -(void)loginDidCancel:(WALoginResult*)result; |
2.3.2 用户登出
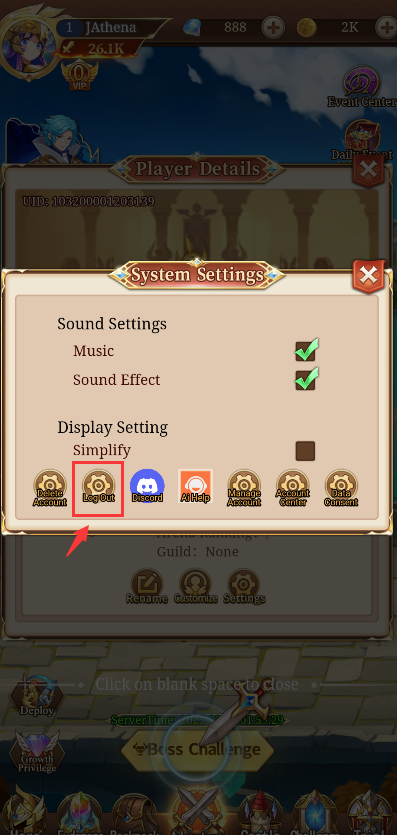
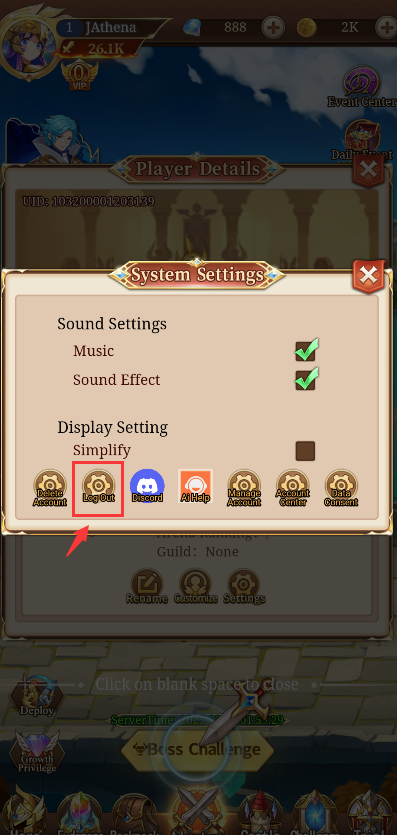
需要在游戏中添加该功能入口,一般是在游戏登录页和设置页中,具体入口位置和图标由运营决定。效果参考下图:

退出游戏的时候,必须登出操作。用户登出调用以下接口:
[WAUserProxy logout];
注意:调用logout接口后,serverId、gameUseId、level字段值会被重置,如果需要保持相应字段的值不重置,需要重新设置相应字段的值,参考3.1 公共参数设置
2.4 支付
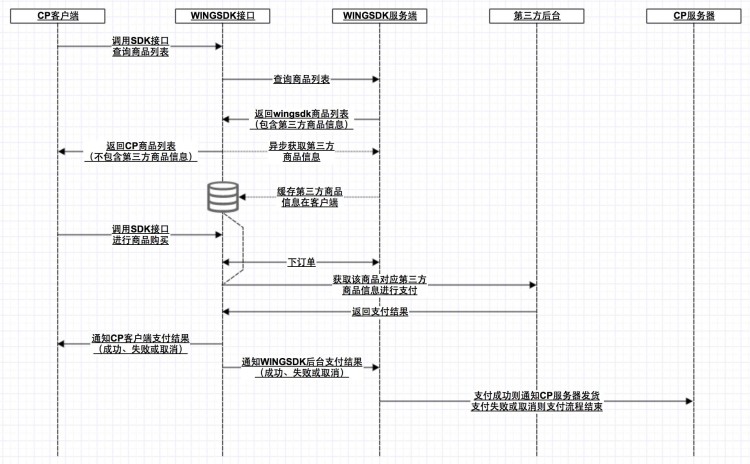
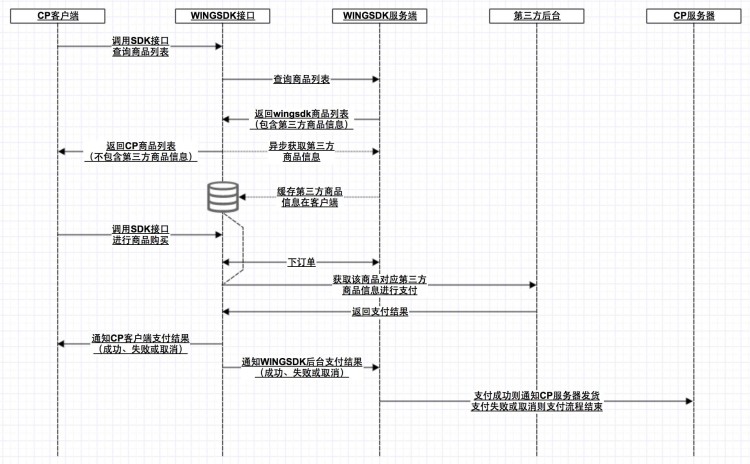
WINGSDK支付流程如下:

2.4.0 初始化
使用对应平台的支付服务前必须对其进行初始化,请在AppDelegate的didFinishLaunchingWithOptions方法调用以下方法。
+(void)init4Iap;
代码示例:
2.4.1 查询商品
2.4.1.0 实现协议 WAInventoryDelegate
|
|
/*! @abstract 查询成功 @param Inventory 是一个数组,保存着WAIapProduct类型的实例(仅productIdentifier可用) */ -(void)queryInventoryDidCompleteWithResult:(NSArray<WAIapProduct *>*)Inventory; /*! @abstract 查询失败 @param error 错误 */ -(void)queryInventoryDidFailWithError:(NSError*)error; |
2.4.1.1 调用方法
查寻库存商品,调用以下接口:
+(void)queryInventoryWithDelegate:(id<WAInventoryDelegate>)delegate;
代码示例:
|
|
[WAPayProxy queryInventoryWithDelegate:self]; |
2.4.2 购买商品
2.4.2.0 实现协议 WAPaymentDelegate
|
|
/*! @abstract 支付成功 @param iapResult 支付结果 @param platform 支付平台 */ -(void)paymentDidCompleteWithResult:(WAIapResult*)iapResult andPlatform:(NSString*)platform; /*! @abstract 支付失败 @param error 错误 @param platform 支付平台 */ -(void)paymentDidFailWithError:(NSError*)error andPlatform:(NSString*)platform; |
支付结果说明 WAIapResult
| 字段名 |
类型 |
说明 |
备注 |
| productIdentifier |
NSString |
商品id |
|
| resultCode |
long |
支付结果代码 |
1.支付成功
2.支付失败
3.用户取消
4.支付成功,上报失败
5.商品消耗中
6.创建订单失败 |
注意:如果需要在订单信息中记录当前玩家昵称,需要按 设置玩家昵称设置玩家昵称。
2.4.2.1 调用方法
购买指定平台的商品,调用以下接口:
+(void)payWithProductId:(NSString*)productId extInfo:(NSString*)extInfo delegate:(id<WAPaymentDelegate>)delegate;
代码示例:
|
|
[WAPayProxy payWithProductId:product.productIdentifier extInfo:nil delegate:self]; |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| productId |
String |
Y |
库存商品的id |
wingsdk平台的商品id |
| extInfo |
String |
N |
额外信息,该信息会在支付成功后原样通知到CP服务器,CP用于检验 |
CP 扩展信息字段,限长512(JSON格式),WING服务器到CP服务器发货通知时原样返回给CP。如果CP的通知发货地址是动态变化的(比如每个服务区的地址都不一致),可以通过此字段设置:参数格式为JSON,参数名为 deliverUrl,参考格式
{
“deliverUrl”:” http://game.com/deliver.do”,
“otherInfo”:”otherInfo”,
“merId”:””
}
merId字段(选填),收款商户ID,使用场景:同一个支付渠道下有多个不同的收款验证信息(或收款帐号)。如果是 APPLE支付渠道,merId使用客户端bundleId |
2.4.2.2 查询商品本地价格
通过查询商品信息,可以获取库存商品的本地价格,查询商品本地价格调用接口:
+ (void)queryChannelProduct:(NSString )channel
callBackBlock:(void(^)(NSArray channelProductsArray,NSError *error))callBackBlock
代码示例
|
|
[WAPayProxy queryChannelProduct:@"APPLE" callBackBlock:^(NSArray<WAChannelProduct *> *channelProductsArray, NSError *error) { if (!error) { }}]; |
注意:这个接口需要在查询库存商品( queryInventoryWithDelegate)成功回调后使用。
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| chanel |
NSString |
Y |
渠道名称 |
如苹果渠道 APPLE |
实体结果说明 WAChannelProduct:
| 字段名 |
类型 |
说明 |
备注 |
| channel |
NSString |
渠道名称 |
传递的channel |
| productIdentifiere |
NSString |
平台商品id |
|
| localeCurrencyCode |
NSString |
本地货币code |
USD 、CNY |
| localFormattedPrice |
NSString |
格式化价格 |
$999.99 、 ¥6,498.00 |
| price |
NSDecimalNumber |
价格 |
999.99、 6498 |
2.4.3支付服务是否可用
通过以下接口可以获取支付服务是否可用,返回boolean类型结果,true为可用,false为不可用,只要有一个支付渠道可用即为true:
+(BOOL)isPayServiceAvailable;
代码示例:
|
|
[WAPayProxy isPayServiceAvailable]; |
2.5 数据收集
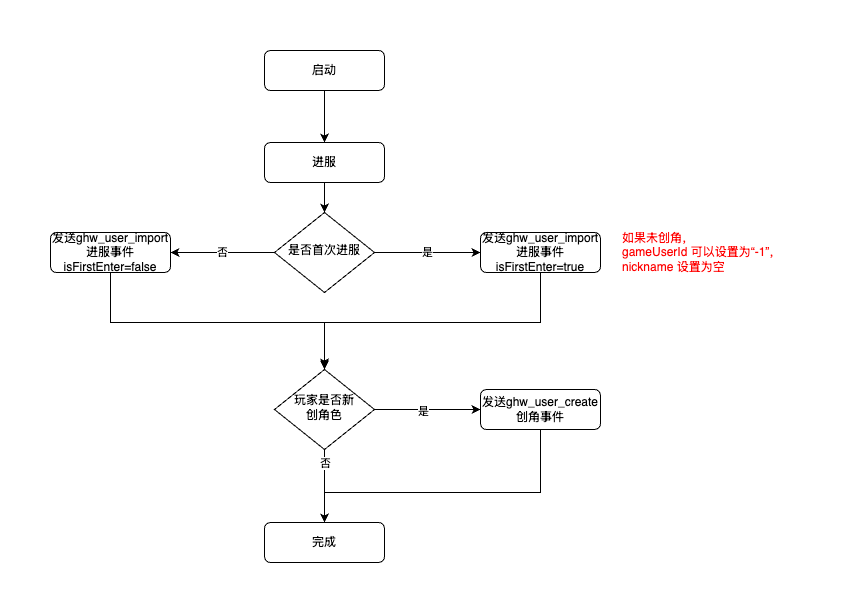
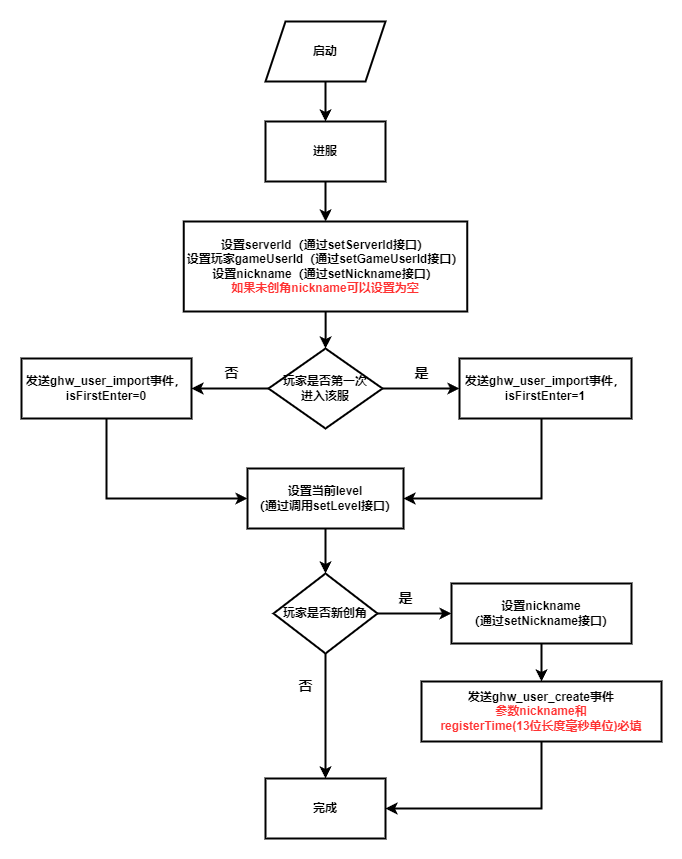
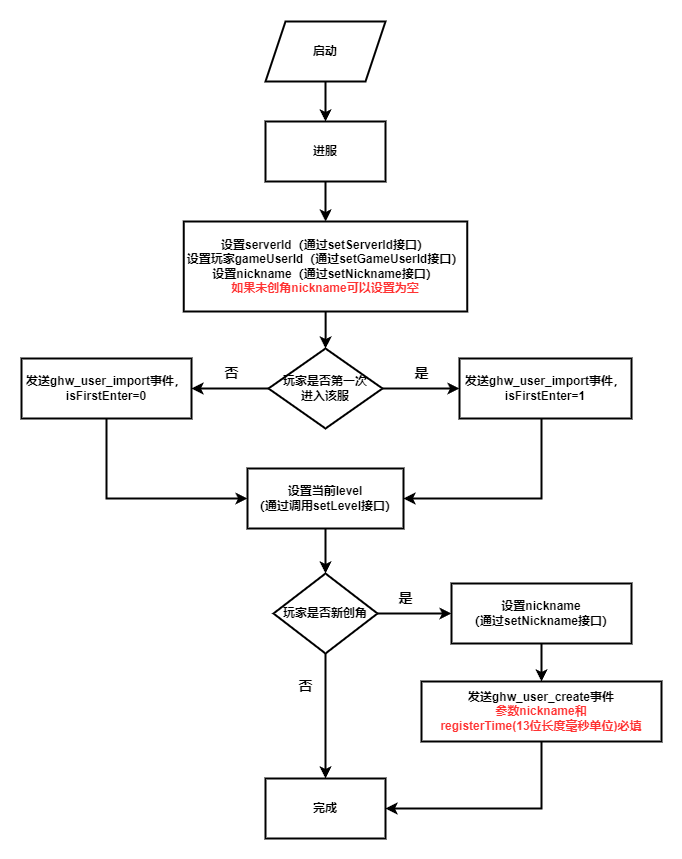
使用WINGSDK数据收集接口配合大数据平台,可以轻松统计玩家习惯以及充值等行为,为游戏的市场营销提供数据依据。WINGSDK数据收集使用在游戏的过程中打点的方式,如图所示:

- 以上流程图中涉及到的几个接口是有时序要求的,请参考流程图中的逻辑步骤进行设置:setServerId、setGameUserId、setLevel、setNickname、ghw_user_import事件、ghw_user_create事件
2.其它的事件如ghw_level_achieved、ghw_self_tutorial_completed、ghw_self_lv_x等请根据对应业务逻辑,在对应业务发生时调用接口发送。
| 序号 |
事件(接口)名称 |
事件描述 |
事件作用 |
建议触发点 |
备注 |
| 1 |
setServerId |
设置服务器ID |
标记玩家当前所在的服务器,后台根据该字段统计每个服务器的数据 |
登录游戏服成功后 |
|
| 2 |
setGameUserId |
设置玩家角色ID |
标记玩家当前的游戏角色ID,后台根据该字段统计玩家的数据 |
登录游戏服成功后 |
|
| 3 |
setNickname |
设置玩家角色昵称 |
标记玩家当前的游戏角色昵称,后台订单记录中会记录该昵称 |
登录游戏服成功后、创角后、修改昵称后 |
|
| 4 |
setLevel |
设置玩家当前等级 |
标记玩家当前的游戏角色等级 |
玩家等级发生变更后,如登录游戏服成功后、玩家完成升级后 |
|
| 5 |
ghw_user_import |
玩家登录游戏服 |
记录玩家登录游戏服的动作,后台根据该事件统计导入数、登录数、导入留存等数据 |
玩家登录游戏服成功后 |
需要先调用setServerId、setGameUserId、setNickname、setLevel接口 |
| 6 |
ghw_user_create |
玩家创建角色 |
记录玩家创建角色的动作,后台根据该事件统计创角数 |
玩家创建角色成功后 |
需要先调用setServerId、setGameUserId、setNickname、setLevel接口 |
| 7 |
ghw_self_tutorial_completed |
完成新手任务 |
完成新手任务 |
玩家完成新手任务后 |
|
| 8 |
ghw_level_achieved |
更新玩家等级 |
更新玩家等级,后台根据此字段更新玩家等级 |
玩家达到新的等级时 |
需要先调用setLevel接口更新玩家等级 |
| 9 |
ghw_self_lv_x |
更新玩家等级 |
更新玩家等级,后台根据此字段更新玩家等级 |
需要先调用setLevel接口更新玩家等级 |
|
| 10 |
ghw_user_info_update |
更新用户信息 |
更新用户信 |
玩家信息更新时 |
需要先调用setServerId、setGameUserId、setNickname接口 |
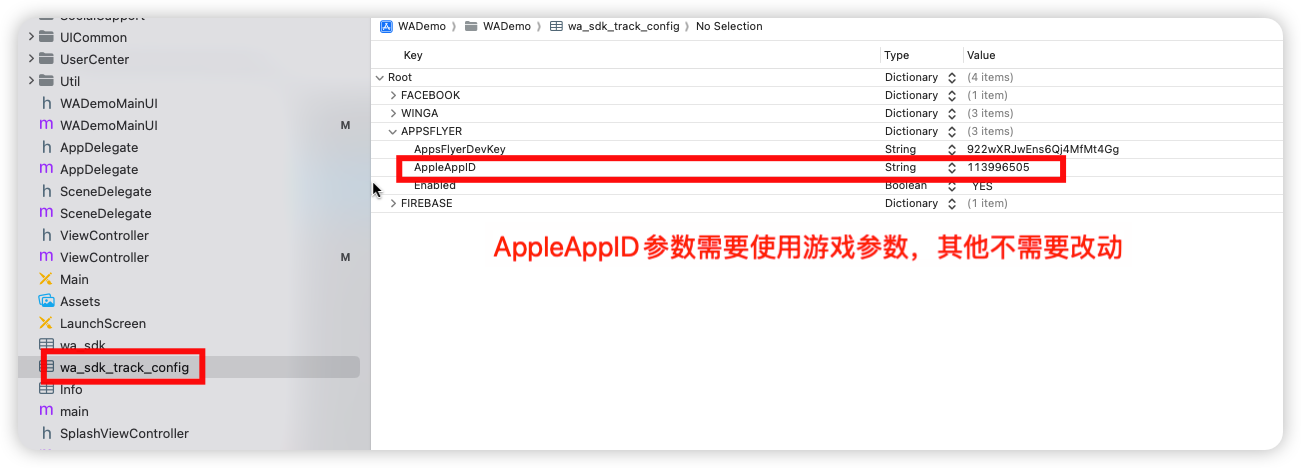
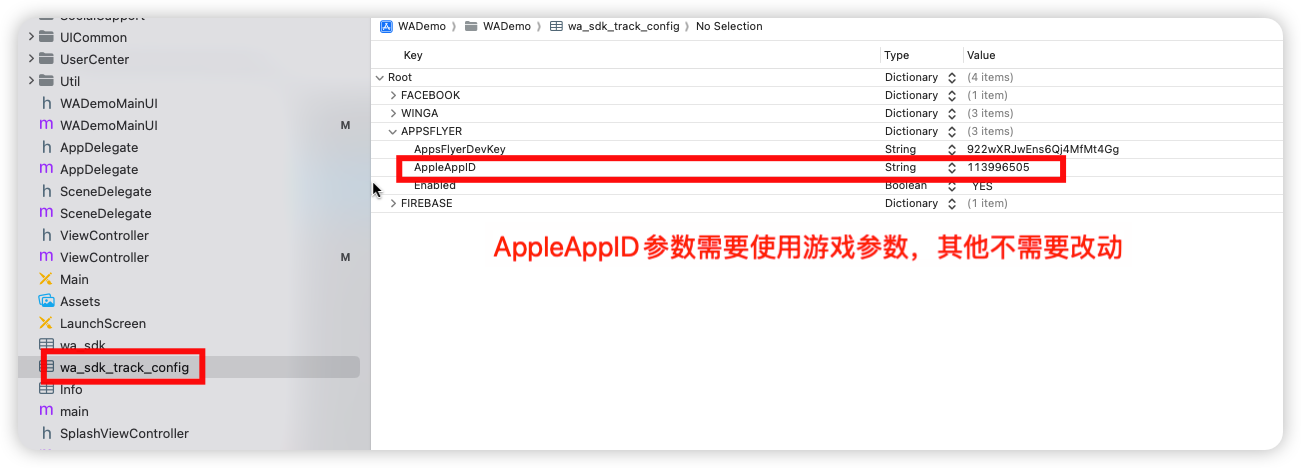
2.5.0 配置 (wa_sdk_track_config.plist)
对各个平台进行相应的配置(修改wa_sdk_track_config.plist)。注:文件名以及key值不可修改。

其中,AppleAppID可以在iTunes Connect(https://itunesconnect.apple.com)中新建应用之后获取,具体可以参考iOS-第三方后台配置文档“Apple基础配置”章节。
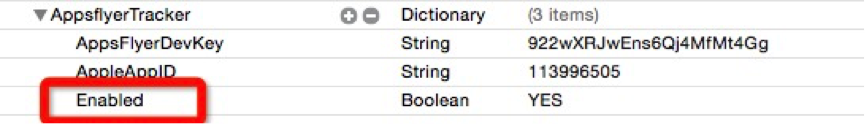
每个数据收集平台都有相应的开关,可以进行配置。下图的Enable就是开关,Enable: YES-开,NO-关。

WINGSDK URL正式环境的地址: https://api.wingsdk.com/data/
2.5.1 数据收集初始化
2.5.1.0 导入头文件
#import <WASdkIntf/WASdkIntf.h>
2.5.1.1 工程启动时初始化
您需要在第一次启动在应用程序上进行SDK初始化。请保证在发送下面的跟踪事件之前进行SDK初始化。请在AppDelegate中的didFinishLaunchingWithOptions方法中添加以下代码:
[WACoreProxy initAppEventTracker];
2.5.2 预定义事件
建议参数属性:(参数对应的静态变量名请看 SDK 预定义参数名)
2.5.2.0 ghw_user_import用户进服
事件说明:用户进服事件
调用时机:玩家登录游戏服务器成功后
| 参数名 |
类型 |
说明 |
必填 |
备注 |
| serverId |
String |
服务器ID |
Y |
|
| gameUserId |
String |
游戏角色ID |
Y |
如果未创角,可以设置为“-1” |
| nickname |
String |
游戏角色名(昵称) |
Y |
如果未创角,可以设置为空 |
| level |
int |
游戏角色等级 |
Y |
|
| serverId |
String |
服务器ID |
Y |
|
| isFirstEnter |
bool |
是否第一次进服 |
Y |
第一次进服,需要设置YES,其他需要设置NO |
代码示例:
|
|
NSString * serverId= @"1";// 服务器ID NSString * gameUserId= @"1199110"; NSString * nickname= @"昵称"; int level =1; BOOL isFristEnter =YES;//是否第一次进服 WAUserImportEvent * event =[[WAUserImportEvent alloc] initWithServerId:serverId gameUserId:gameUserId nickname:nickname level:level isFirstEnter:isFristEnter]; [event trackEvent]; |
2.5.2.1 ghw_initiated_purchase 点击购买
事件说明:点击购买事件 。
调用时机:用户点击购买时调用
无参数
代码示例:
|
|
WAInitiatedPurchaseEvent * purchseEvent =[[WAInitiatedPurchaseEvent alloc] init]; [purchseEvent trackEvent]; |
2.5.2.3 ghw_level_achieved 等级增长事件
事件说明:等级增长事件。
调用时机:玩家达到新的等级时调用
| 参数名 |
类型 |
说明 |
必填 |
备注 |
| currentLevel |
int |
当前等级 |
Y |
|
| score |
int |
账户分数 |
N |
|
| fighting |
int |
战斗力 |
N |
|
代码示例:
|
|
int currentLevel = 4; NSDictionary*optionalParameterDic = @{ /*可选*/ WAEventParameterNameScore:@10, WAEventParameterNameFighting:@600, }; WALevelAchievedEvent * event =[[WALevelAchievedEvent alloc] initWithCurrentLevel:currentLevel optionalParameter:optionalParameterDic]; [event trackEvent]; |
2.5.2.4 ghw_user_create用户创角
事件说明:用户创角事件
调用时机:玩家创建角色成功后调用
事件参数
| 参数名 |
类型 |
说明 |
必填 |
备注 |
| serverId |
String |
服务器ID |
Y |
|
| gameUserId |
String |
游戏角色ID |
Y |
|
| nickname |
String |
游戏角色名(昵称) |
Y |
|
| registerTime |
long |
创角时的时间戳 |
Y |
单位为毫秒(1970以后),长度13位 |
| roleType |
String |
角色类型 |
N |
|
| gender |
int |
角色性别 |
N |
0 女
1 男
2 未知 |
| vip |
int |
等级 |
N |
|
| bindGameGold |
int |
绑定钻石数 |
N |
|
| gameGold |
int |
用户钻石数 |
N |
|
| fighting |
int |
战斗力 |
N |
|
| status |
int |
状态 |
N |
状态标识
-1: 锁定,
1:未锁定 |
代码示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
NSString * serverId= @"1";// 服务器ID NSString * gameUserId= @"1199110";// 游戏角色ID NSString * nickname= @"昵称";// 游戏角色昵称 NSTimeInterval interval = [[NSDate date] timeIntervalSince1970] * 1000;//创角时的时间戳 long longInterval = (long)interval; NSDictionary *optionalParameterDic = @{ /*可选*/ WAEventParameterNameVip:@10, //等级 WAEventParameterNameRoleType:@"角色类型", //角色类型 WAEventParameterNameGender:@1, //性别 WAEventParameterNameStatus:@1, //状态标识 -1锁定。 1未锁定 WAEventParameterNameBindGameGold:@110, //绑定钻石 WAEventParameterNameGameGold:@100, //用户钻石数 WAEventParameterNameFighting:@100, //战斗力 }; WAUserCreateEvent * event =[[WAUserCreateEvent alloc] initWithServerId:serverId gameUserId:gameUserId nickname:nickname registerTime:longInterval optionalParameter:optionalParameterDic]; [event trackEvent]; |
2.5.2.5 ghw_self_tutorial_completed 完成新手任务
事件说明:完成新手任务。
触发时机:完成新手任务时调用
无参数
代码示例:
|
|
WATutorialCompletedEvent *event =[[WATutorialCompletedEvent alloc] init]; [event trackEvent]; |
2.5.2.6 ghw_self_lv_x 关键等级
事件说明:关键等级,具体等级由运营确定
调用时机:玩家达到关键等级时调用
无参数事件参数:
| 参数名 |
类型 |
说明 |
必填 |
备注 |
| level |
int |
关键等级 |
Y |
由运营确定 |
代码示例:
|
|
int level = 20; WALvXEvent * event =[[WALvXEvent alloc] initWithLevel:level]; [event trackEvent]; |
2.5.2.7. ghw_user_info_update 更新用户信息
| 参数名 |
类型 |
说明 |
必填 |
备注 |
| roleType |
String |
角色类型 |
N |
|
| nickname |
String |
昵称 |
Y |
无昵称时,可填写空字符串 |
| vip |
int |
等级 |
N |
|
| status |
int |
状态 |
N |
状态标识,-1:锁定,1:未锁定 |
代码示例:
|
|
NSString * nickname= @"昵称"; // 角色昵称 NSDictionary *optionalParameterDic = @{ /*可选*/ WAEventParameterNameRoleType:@"角色类型", //角色类型 WAEventParameterNameVip:@10, //等级 WAEventParameterNameStatus:@1, //状态标识 -1锁定。 1未锁定 }; WAUserInfoUpdateEvent* event =[[WAUserInfoUpdateEvent alloc] initWithNickname:nickname optionalParameter:optionalParameterDic]; [event trackEvent]; |
2.5.3 自定义事件
事件描述:自定义事件
事件名称:自定义
参数:自定义
有无累计值:自定义
说明:支持自定义事件的统计
自定义
自定义事件目前只支持事件名和累加值,见示例。
例如:
|
|
WAEvent* event = [[WAEvent alloc]init]; event.defaultEventName =@”custom_event_name”; event.defaultValue = 1; [event trackEvent]; |
2.5.3.0 货币标识
| 名称 |
标识 |
| 人民币 |
CNY |
| 美元 |
USD |
| 港币 |
HKD |
| 欧元 |
EUR |
| 英镑 |
GBP |
| 日元 |
JPY |
| 加元 |
CAD |
详见:https://en.wikipedia.org/wiki/ISO_4217
2.5.3.1 渠道名称表
| 常量 |
代表渠道 |
| WA_PLATFORM_APPSFLYER |
Appsflyer |
| WA_PLATFORM_FACEBOOK |
Facebook |
| WA_PLATFORM_WINGA |
WINGSDK |
| WA_PLATFORM_FIREBASE |
Firebase |
2.5.4 获取 IDFA 弹出“询问用户是否授权”适配
应苹果要求,iOS14后,获取IDFA需要授权弹框。目前sdk默认为不弹框获取用户授权。如需弹框授权,需要以下步骤
1、xcode升级到12或者以后版本
2、接入sdk3.9.1或以后版本
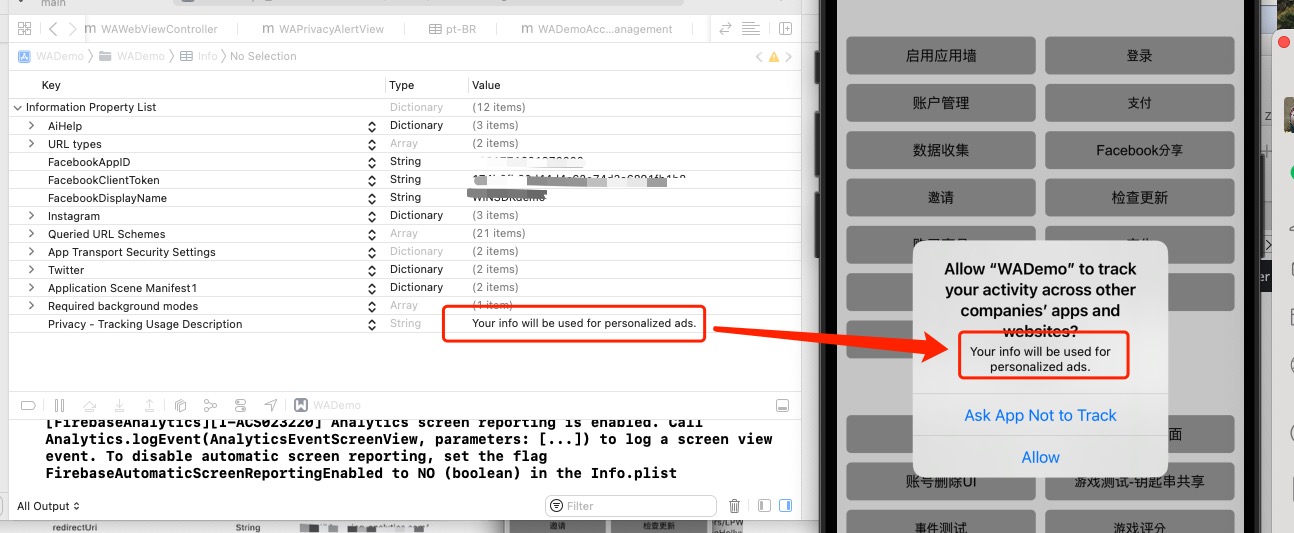
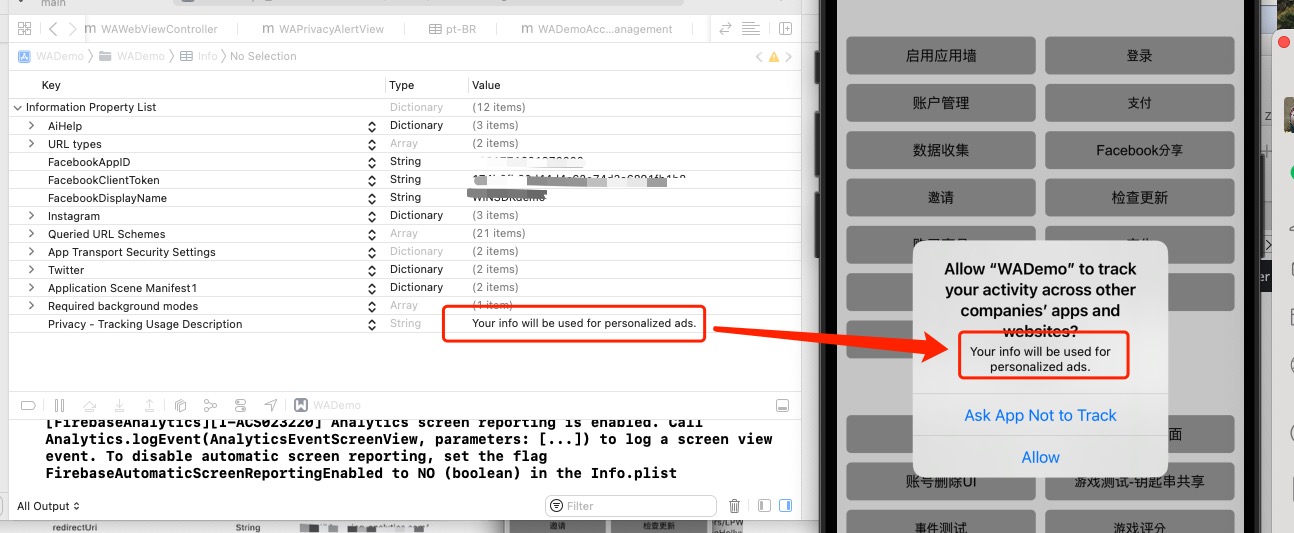
3、Info.plist 中新增 key Privacy – Tracking Usage Description ,value 填写使用 IDFA 原因。其中原因将展示给用户。参考文案:Your info will be used for personalized ads.
效果如图:

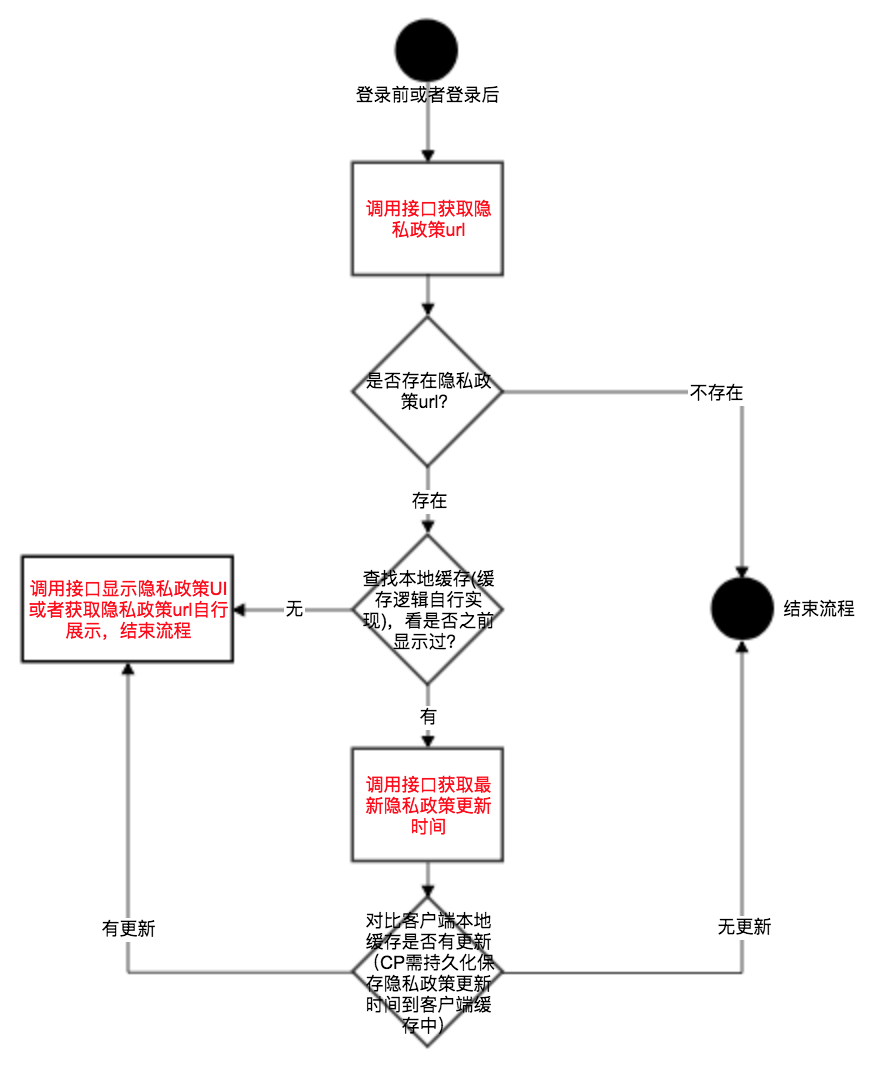
2.6. 隐私政策
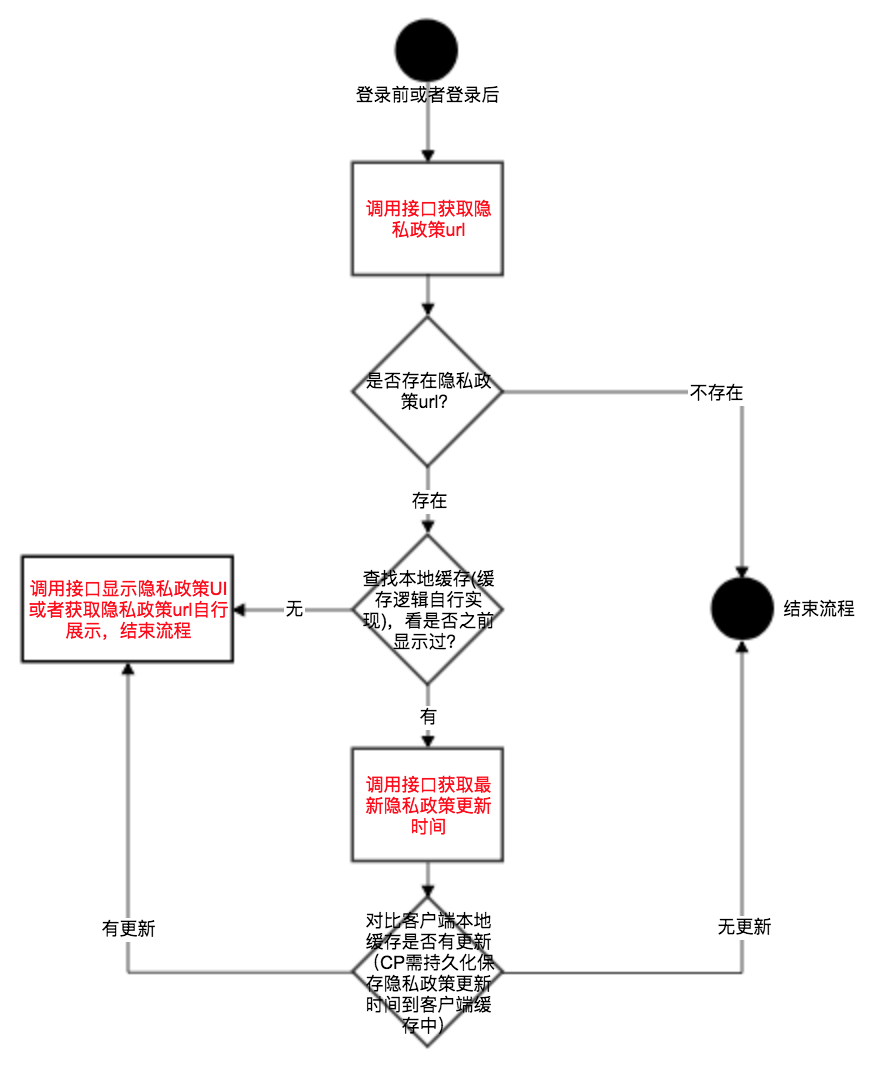
如果CP对接的登录方式是接口登录方式,则可以使用以下几个接口来实现隐私政策流程,具体流程可参考下图。

2.6.0 获取隐私政策url
WINGSDK有自己的隐私政策,调用以下接口获取到隐私政策url(隐私政策内容为html页面)
|
|
+(NSString *)getPrivacyUrl |
示例:
|
|
[WACoreProxy getPrivacyUrl]; |
2.6.1 获取隐私政策更新时间
隐私政策更新需要重新显示时可以调用以下接口获取最新隐私政策更新时间,和上一次保存的时间戳作对比,从而确定是否需要展示
|
|
+(NSString *)getPrivacyUpdateTime |
示例:
|
|
[WACoreProxy getPrivacyUpdateTime]; |
2.6.2 显示隐私政策详情UI
当需要显示隐私政策详情时,可以调用以下接口显示出隐私政策详情界面
|
|
+(void)showPrivacyUI:(void(^)())privacyUIClosedHandler |
示例:
|
|
[WACoreProxy showPrivacyUI:^(){ // 已关闭隐私政策回调 }]; |
三、高级功能
3.0 公共参数设置
WINGSDK包括serverId等公共参数,这些参数主要用于数据跟踪和统计。公共参数必须严格按照文档进行配置,在后续的接口中会使用到这些公共的参数,没有按照要求配置会导致部分接口调用失败。
3.0.0 设置服务器ID
当用户的服务器ID发生改变时,需要调用设置服务器ID接口设置新的服务器ID,例如每次进入服务器:
|
|
[WACoreProxy setServerId: @"127.0.0.1"]; |
注意:设置服务器ID的操作在每次选服后都需要进行,必须在调用其他接口前设置。
3.0.1 设置用户gameUserId
用户在选择服务器并且登录之后将用户gameUserId设置到SDK中以便于跟踪。
|
|
[WACoreProxy setGameUserId:@"12345"]; |
3.0.2 设置用户等级level
设置游戏玩家的角色等级,调用接口:
|
|
[WACoreProxy setLevel:10]; |
注意:第一次进服获取玩家等级或玩家等级变更后,需要及时调用这个接口设置玩家等级,必须在调用其他接口前设置。
3.0.3 设置玩家昵称
设置游戏玩家的昵称,调用接口:
|
|
[WACoreProxy setNickName:@"测试角色名称"]; |
注意:
1.当玩家登录、登出游戏,或修改昵称时,需要及时调用这个接口设置玩家昵称。
2.调用该接口设置昵称后,玩家进行购买时会自动记录昵称到订单信息中。
3.1 调试模式
3.1.0 开启、关闭调试模式
WINGSDK具备调试模式并提供了Log悬浮按钮调试工具,打开调试模式就会显示Log悬浮按钮,使用这个工具测试人员不需要IDE环境就可以在工具窗口中查看调试信息。开启/关闭调试模式调用以下接口(WINGSDK默认是关闭调试模式的)。
|
|
[WACoreProxy setDebugMode:YES]; |
关闭调试模式:
|
|
[WACoreProxy setDebugMode:NO]; |
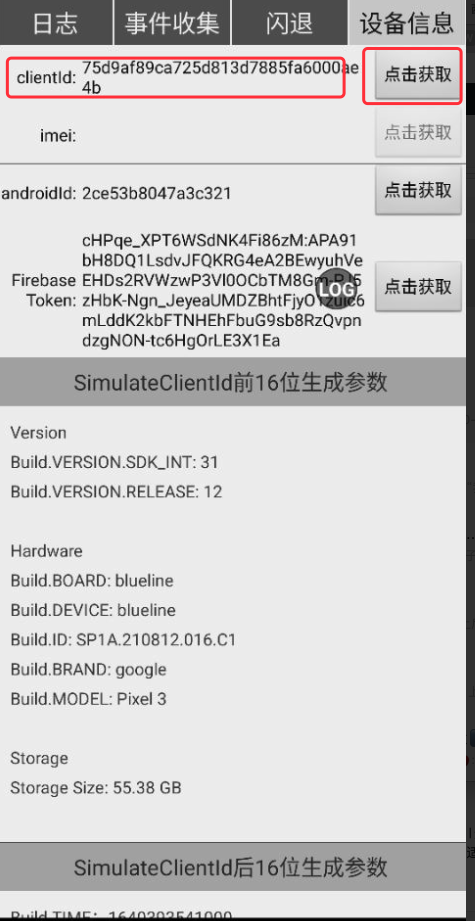
3.1.1 如何获取 client_id
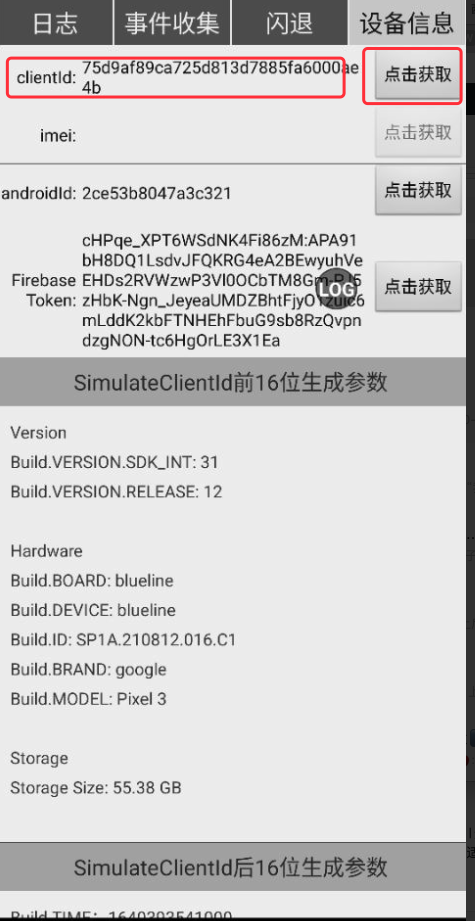
打开调试模式后,显示Logcat工具,点击-设备信息-clientid,点击获取

3.2 登录高级设置
3.2.0 设置登录流程接口
使用该接口需注意以下两点:
1)一般来说,如果应用登录的时候有登录方式选择界面,就不需要使用此接口,此接口默认是这种方式(取值为1)。
2)这个接口主要是用来满足以下需求:用户第一次登录是以游客方式进行登录,进到应用里面可以切换其它登录方式,下次登录会直接以切换后的账户进行登录(取值为2)。
|
|
+(void)setLoginFlowType:(int)flowType; |
代码示例:
|
|
[WAUserProxy setLoginFlowType:WA_LOGIN_FLOW_TYPE_DEFAULT]; |
登录流程有两种模式,在WAConstants类中定义,取值如下表:
| 名称 |
取值 |
备注 |
| WA_LOGIN_FLOW_TYPE_DEFAULT |
1 |
适用于有登录界面的场景,登录的时候不会重新绑定设备 |
| WA_LOGIN_FLOW_TYPE_REBIND |
2 |
适用于无登录界面的场景,登录时重新将新账号与当前设备绑定,如在游戏中切换账户,切换以后的匿名登录是以切换后的账户进行登录。 |
3.2.1 应用内登录
SDK平台应用内登录,是指CP本身有自己登录系统,先登录CP后台拿到用户信息后登录SDK后台,应用内登录调用接口2.4.2 用户登录接口 ,登录平台取值APPSELF(WA_PLATFORM_APPSELFLOGIN),将CP后台返回的用户信息按照规定格式(JSON字符串)通过extInfo字段传入。
应用内登录extInfo格式(标准JSON格式字符串)
|
|
{ "appSelfLogin": true, "puserId": "12345", "accessToken": "o1akkfjia81FMvFSO8kxC96TgQYlheEr", "extInfo": "extInfo String" } |
实例:
|
|
NSString* extra = @"{\"puserId\":\"12345\",\"extInfo\":\"extInfo String\",\"accessToken\":\"o1akkfjia81FMvFSO8kxC96TgQYlhEEr\",\"appSelfLogin\":true}"; [WAUserProxy loginWithPlatform:WA_PLATFORM_WINGA extInfo: extra delegate:self]; |
字段说明:
| 字段名 |
类型 |
说明 |
必填 |
备注 |
| appSelfLogin |
boolean |
应用内登录固定值true |
Y |
|
| puserId |
String |
CP用户id |
Y |
|
| accessToken |
String |
CP用户Token |
Y |
|
| extInfo |
String |
额外信息 |
N |
CP 扩展信息字段,限长512,WING服务器到CP服务器验证登录时原样返回给CP。CP可以添加任意自定义的字段(JSON格式),用于检验登录或扩展其它功能,不超过长度限制即可。 |
3.3 账户管理
需要在游戏中添加该功能入口,一般是在游戏设置页中,具体入口位置和图标由运营决定。效果参考下图:

3.3.0 使用账户管理页面
SDK内置了账户管理页面,打开这个内置的页面之前必须先登录,通过这个页面可以对账户进行管理操作,包括账号绑定、解绑、切换账户、新建账户。
3.3.0.0 实现协议 WAAcctManagerDelegate
|
|
/*! @abstract 新建账户回调接口 @param result 新建账户的账户信息 */ -(void)newAcctDidCompleteWithResult:(WALoginResult*)result; /*! @abstract 切换账户回调接口 @param result 切换账户的账户信息 */ -(void)switchAcctDidCompleteWithResult:(WALoginResult*)result; |
3.3.0.1 调用方法
+(void)openAccountManager:(id<WAAcctManagerDelegate>)delegate;
代码示例:
|
|
[WAUserProxy openAccountManager:self]; |
3.3.0.2 关于绑定解绑的通知
账户管理界面没有返回绑定和解绑结果,但是会以通知的方式将结果回调给CP。当绑定有结果之后(无论成功失败),将回传一个WABindingResult实例。当解绑有结果(无论成功失败),将回传一个WAAccount实例。有四个通知,分别是绑定成功、绑定失败、解绑成功、解绑失败,通知的名称分别是以下常量:
WABindDidSucceedNotification;//绑定成功
WABindDidFailNotification;//绑定失败
WAUnbindDidSucceedNotification;//解绑成功
WAUnbindDidFailNotification;//解绑失败
注:关于绑定facebook成功之后,请注意触发邀请奖励。代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
//接收通知的方法 -(void)bindDidSucceed:(NSNotification*)noti{ if (noti.object) { WABindingResult* result = noti.object; if ([result.platform isEqualToString:WA_PLATFORM_FACEBOOK]) { [WASocialProxy inviteInstallRewardPlatform:WA_PLATFORM_FACEBOOK TokenString:result.accessToken handler:^(NSUInteger code, NSString *msg, NSError *error) { if (code == 200) { //触发被邀请人安装应用事件接口成功 }else{ //触发被邀请人安装应用事件接口失败 } }]; } } } |
3.3.1 绑定第三方平台账户
3.3.1.0 实现协议WAAccountBindingDelegate
说明:关于APPLE账号的绑定,请参考实现协议WALoginDelegate中定义的方法的说明。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
(1)绑定成功 /*! @abstract 绑定成功 @param result 绑定的账户信息 */ -(void)bindingDidCompleteWithResult:(WABindingResult*)result; (2)绑定失败 /*! @abstract 绑定失败 @param result 绑定的账户信息 @param error 错误 */ -(void)bindingDidFailWithError:(NSError*)error andResult:(WABindingResult*)result; (3)绑定取消 /*! @abstract 绑定取消 @param result 绑定的账户信息(注:返回的result只有platform有值) */ -(void)bindingDidCancel:(WABindingResult*)result; |
3.3.1.1 调用方法
+(void)bindingAccountWithPlatform:(NSString *const)platform extInfo:(NSString*)extInfo delegate:(id<WAAccountBindingDelegate>)delegate;
绑定平台取值:
| 名称 |
取值 |
备注 |
| WA_PLATFORM_FACEBOOK |
FACEBOOK |
FACEBOOK平台 |
| WA_PLATFORM_APPLE |
APPLE |
APPLE平台 |
| WA_PLATFORM_VK |
VK |
VK平台 |
示例代码:
|
|
[WAUserProxy bindingAccountWithPlatform:WA_PLATFORM_FACEBOOK extInfo:nil delegate:self]; |
3.3.2 查询已经绑定的第三方平台账户
通过以下接口,可以查询当前的账户已经绑定的第三方平台账户:
+(void)queryBoundAccountWithCompleteBlock:(void(^)(NSError* error,NSArray<WAAccount *>* accounts))block;
示例代码:
|
|
[WAUserProxy queryBoundAccountWithCompleteBlock:^(NSError *error, NSArray<WAAccount *> *accounts) { if (error) { //失败处理 }else{ //成功 } }]; |
3.3.3 解绑第三方平台账户
通过以下接口,可以解绑已经绑定的第三方平台账户:
+(void)unBindAccountWithPlatform:(NSString *const)platform platformUserId:(NSString*)pUserId completeBlock:(void(^)(NSError* error))completeBlock;
有以下情况之一者,不可解绑:
1.解绑的账户为WINGSDK平台的;
2.用户没有绑定第三方平台账户的;
3.用户只绑定一个第三方平台账户,且用户没有与当前设备绑定的。
示例代码:
|
|
[WAUserProxy unBindAccountWithPlatform:_accountSelected.platform platformUserId:_accountSelected.pUserId completeBlock:^(NSError *error) { if (error) { //失败处理 }else{ //成功处理 } }]; |
3.3.4 切换账户
使用以下接口可以快速切换登录的账户
+(void)switchAccountWithPlatform:(NSString *const)platform completeBlock:(void(^)(NSError* error,WALoginResult* result))completeBlock;
3.3.5 新建账户
+(void)createNewAccountWithCompleteBlock:(void(^)(NSError* error,WALoginResult* result))completeBlock;
新建账户后,新的账户会跟当前设备绑定,如果之前的账户没有绑定第三方平台账户,数据将会丢失。
代码示例:
|
|
[WAUserProxy createNewAccountWithCompleteBlock:^(NSError *error, WALoginResult *result) { if (!error) { //新建账号成功 }else{ //新建账号失败 } }]; |
3.3.6获取账户信息
SDK提供了获取指定平台的账户信息,可以通过以下接口获取:
+(WAAppUser*)getAccountInfoWithPlatform:(NSString *const)platform;
示例代码:
|
|
WAAppUser* appUserId = [WAUserProxy getAccountInfoWithPlatform:WA_PLATFORM_VK]; |
3.4消息推送
WINGSDK推送功能是基于苹果APNS,可以给客户端发送推送通知,通过简单几步配置即可使用。
3.4.0苹果相关配置
导出App推送证书为p12,并上传到WINGSDK后台。
注意:
1、苹果消息推送证书配置请参考Apple官方文档
http://help.apple.com/xcode/mac/current/#/dev11b059073
3.4.1推送集成配置
添加推送模块依赖方法参考 集成SDK到项目
注:Appsflyer卸载检测某些配置与消息推送一样,但如果是用于Appsflyer,此步骤可忽略
3.4.2 Xcode配置
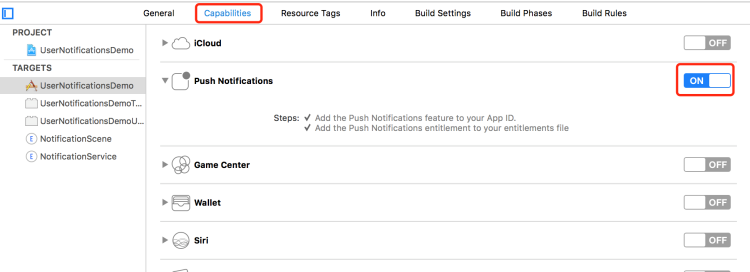
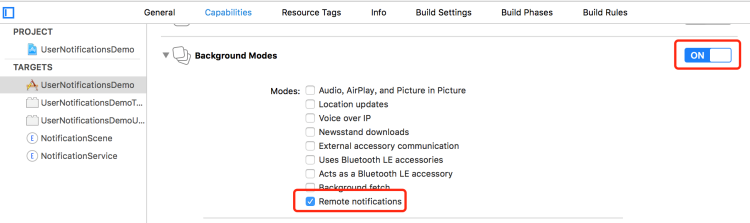
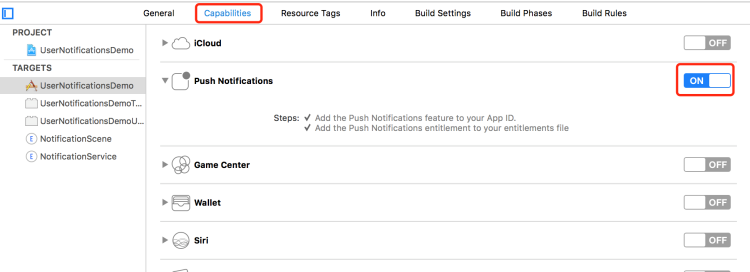
3.4.2.0)开启推送功能
在 Xcode 8.x 以上,必须开启Push Notification能力。找到应用Target设置中的Capabilities -> Push Notifications,确认开关已经设为ON状态。如果没有开启该开关,在 Xcode 8.x 上编译后的应用将获取不到DeviceToken。

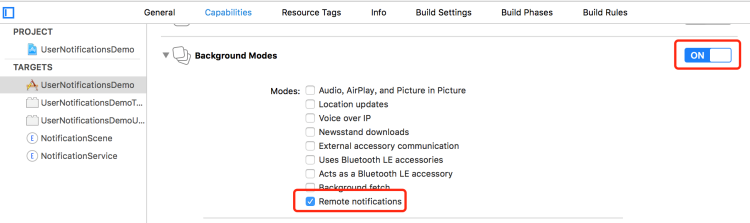
3.4.2.1)APNs静默推送权限设置
为了更好支持消息推送,提高消息到达率,需要配置APNs静默推送权限

3.4.3 编写集成代码
1、导入文件头,在AppDelegate中导入:
#import <UserNotifications/UserNotifications.h>
2、初始化消息推送,在AppDelegate的application:initPushWithDelegate:调用下面代码:
|
|
[WAPushProxy application:application initPushWithDelegate:self]; |
注:Appsflyer卸载检测某些配置与消息推送一样,但如果是用于Appsflyer,此步骤可忽略
3、监控用户对推送消息的设置
|
|
<br /><br />// 通知的点击事件 - (void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void(^)())completionHandler{ [WACoreProxy userNotificationCenter:center didReceiveNotificationResponse:response withCompletionHandler:completionHandler]; } |
4、注册DeviceToken
在AppDelegate的application:didRegisterForRemoteNotificationsWithDeviceToken:调用下面代码:
|
|
[WACoreProxy application:application didRegisterForRemoteNotificationsWithDeviceToken:deviceToken]; |
5、监控APNs推送错误
在AppDelegate的application:didFailToRegisterForRemoteNotificationsWithError:调用下面代码:
|
|
[WACoreProxy application:application didFailToRegisterForRemoteNotificationsWithError:error]; |
6、为更好统计用户在不同场景下和不同iOS系统中收到的消息,需在AppDelegate的userNotificationCenter: willPresentNotification:调用下面代码:
|
|
- (void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions))completionHandler{ [WACoreProxy userNotificationCenter:center willPresentNotification:notification withCompletionHandler:completionHandler]; } |
7、在iOS 10 以前,为统计 APNs 消息接收事件,需在AppDelegate里的application:didReceiveRemoteNotification:fetchCompletionHandler:回调方法中调用以下接口
|
|
[WACoreProxy application:application didReceiveRemoteNotification:userInfo fetchCompletionHandler:completionHandler]; |
对于iOS 10 及以后版本,为统计 APNs 消息接收事件,需要AppDelegate实现协议 UNUserNotificationCenterDelegate,然后在AppDelegate的 userNotificationCenter:didReceiveNotificationResponse:withCompletionHandler:回调方法中调用以下接口:
|
|
[WACoreProxy userNotificationCenter:center didReceiveNotificationResponse:response withCompletionHandler:completionHandler]; |
8、iOS10中,App可以在前台获取通知,为统计这种消息的接收情况,需在AppDelegate的userNotificationCenter:willPresentNotification:withCompletionHandler:调用下面代码:
|
|
[WACoreProxy userNotificationCenter:center willPresentNotification:notification withCompletionHandler:completionHandler]; |
3.5 智能客服 AIHelp
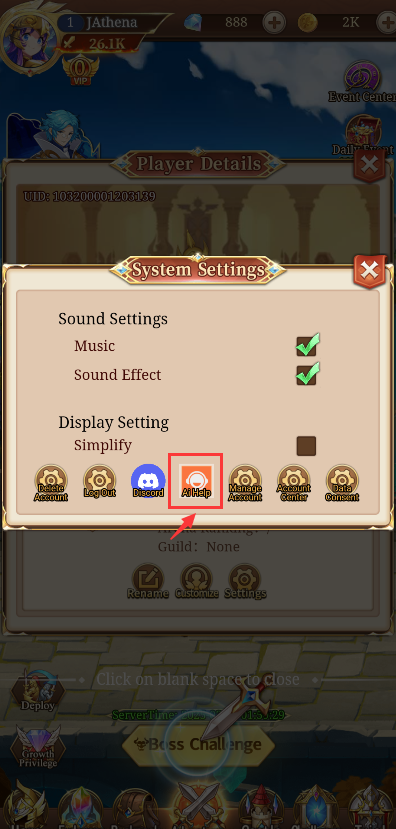
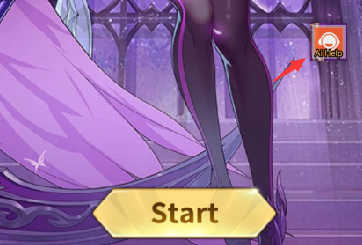
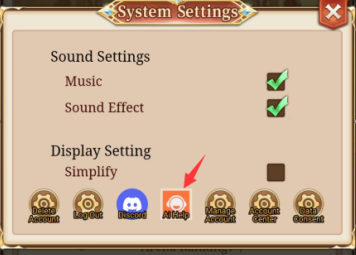
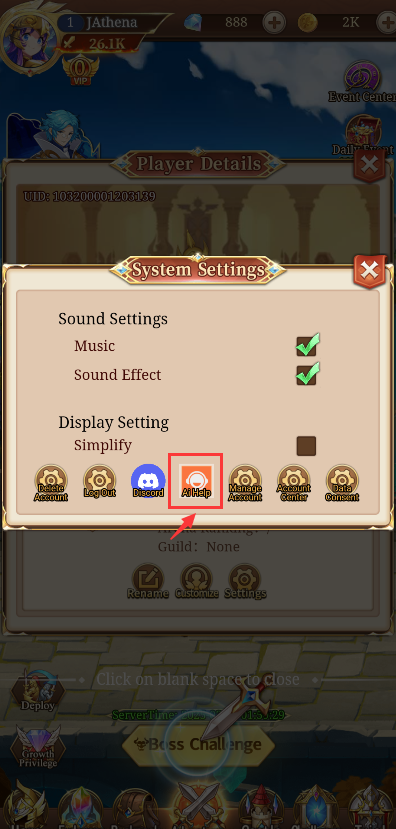
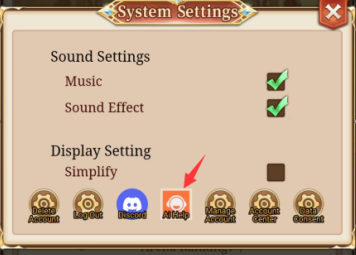
需要在游戏中添加该功能入口,一般是在游戏登录页和设置页中,具体入口位置和图标由运营决定。效果参考下图:

3.5.0. 判断是否开启AiHelp
|
|
[WACscProxy isOpenAiHelp]; |
说明:该接口返回布尔值,true表示已开启,false表示未开启。在使用其他AIHELP接口前请先判断这个接口,在返回true的情况下使用。示例如下:
|
|
if([WACscProxy isOpenAiHelp]){ [WACscProxy openAiHelpV2]; } |
3.5.1.展示WING后台配置界面
|
|
[WACscProxy openAiHelpV2]; |
说明:该接口受WING后台中”SDK客服开关V2”控制。如果后台未开启开关,此接口不生效。
3.5.2.判断是否开启游戏评分AiHelp
说明:该接口返回布尔值,YES表示已开启,NO表示未开启。在使用其他AIHELP接口前请先判断这个接口,在返回YES的情况下使用。示例如下:
|
|
if([WACscProxy isOpenGameReviewAiHelp]){ [WACscProxy openGameReviewAiHelp]; } |
3.5.3. 打开游戏评分AiHelp界面
说明:该接口受WING后台中参数设置-客户端-游戏评价开关
控制。如果后台未开启开关,此接口不生效。
调用示例:
|
|
if([WACscProxy isOpenGameReviewAiHelp]){ [WACscProxy openGameReviewAiHelp]; } |
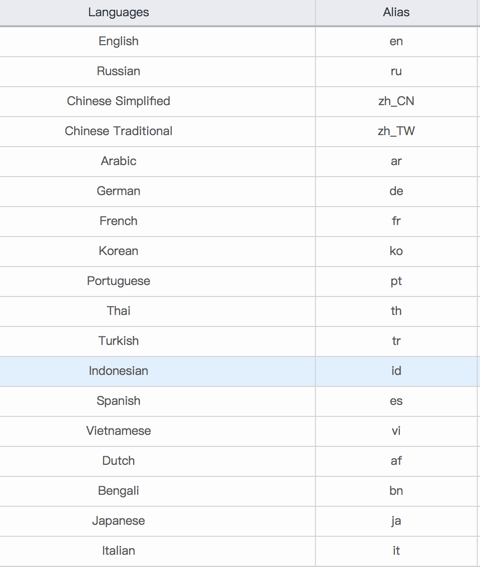
3.5.4.设置客服系统语言
|
|
+ (void)setLanguage:(nonnull NSString *)language |
示例代码:
|
|
[WACscProxy setLanguage:@"zh_CN"]; |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| language |
NSString |
Y |
语言名称 |
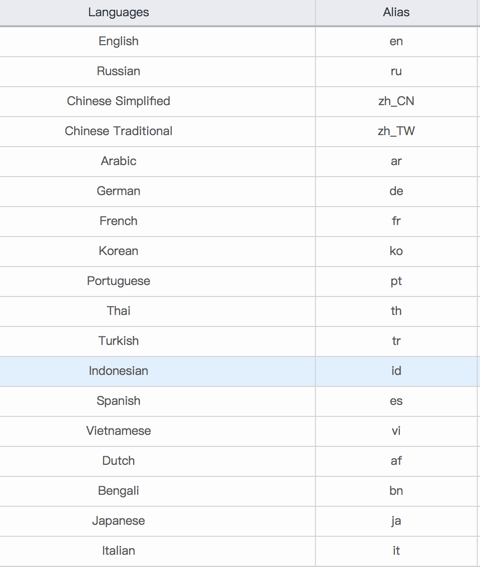
语言支持如下图 |
语言支持列表图:

3.5.5.获取未读消息数
调用下面接口获取未读消息数
|
|
// 建议每次进入AiHelp客服入口所在页面都调用一次,更新客服入口红点状态。 //比如用户每次进入游戏登录页,和每次进入游戏设置页时更新AiHelp客服红点状态 [WACscProxy getUnreadMessageCount:^(int messageCount, NSError * _Nullable error) { [self showToastMessage:[NSString stringWithFormat:@"查询未读消息:%d",messageCount]]; }]; // 另外当用户点击AiHelp打开客服时,需要移除红点 mAiHelpRedDot.hidden=YES; |
AiHelp客服红点处理建议:
1.为了确保红点状态准确性每次进入AiHelp客服入口所在页面都调用一次该接口,更新AiHelp客服入口的红点状态。比如每次进入游戏登录页,每次进入设置页,都需要调用该接口更新红点状态。
2.当用户点击AiHelp打开客服时,需要移除红点
关于客服入口不同用户说明:
目前游戏放置的AiHelp入口一般有两个,分别在游戏登录页(未进入游戏),和游戏内(一般是设置页),比如下图。
由于AiHelp客服机制限制,在进服前,和进服后的AiHelp客服用户是不一样的,所以他们获取到的未读消息数也是不一样的。
如果研发接入时,在两个位置都有放置AiHelp入口,则两个地方都要分别去获取各自的未读消息数。


3.6 用户中心(充值中心账号信息)
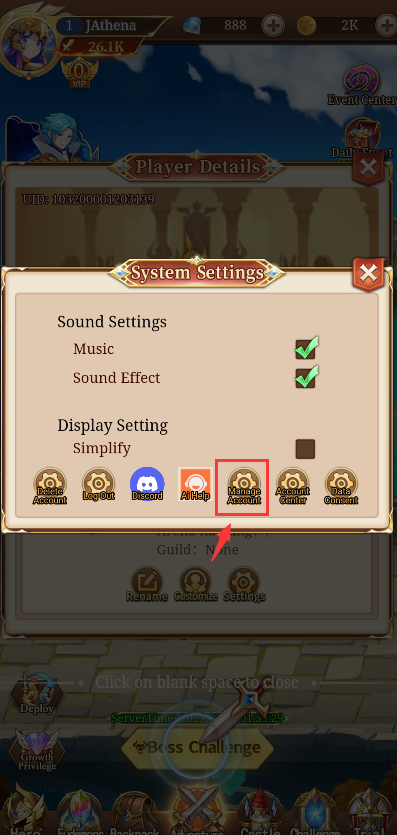
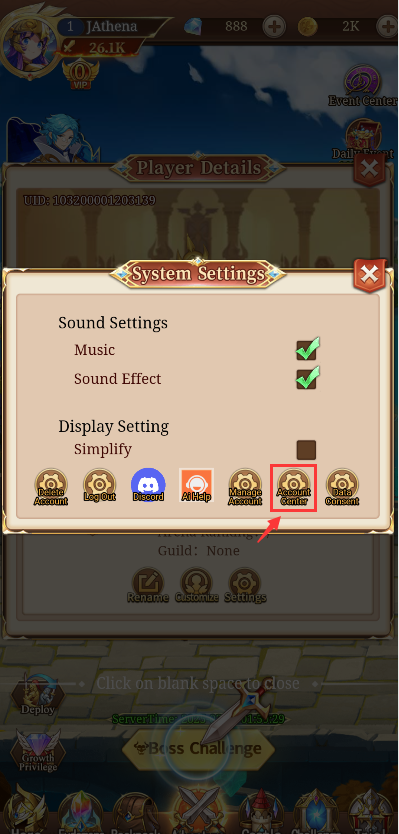
需要在游戏中添加该功能入口,一般是在游戏登录页和设置页中,具体入口位置和图标由运营决定。效果参考下图:

游戏后台、运营需要如何操作, 参考
3.6.0 获取用户中心数据接口
3.6.0.0实现协议WAUserCenterNoticeDelegate
|
|
-(void)userCenterNoticeWithResult:(WAUserCenterResult *)result; |
WAUserCenterResult说明
| 字段名 |
类型 |
说明 |
备注 |
| code |
int |
状态码 |
参照5.1.1 状态码说明 |
| msg |
string |
错误信息 |
— |
| userCenterInfo |
string |
用户中心文字内容 |
— |
| uid |
string |
用户ID |
— |
| characterId |
string |
充值中心Character ID |
|
3.6.0.1 调用方法
|
|
[WAUserProxy getUserCenterNotice:(id<WAUserCenterNoticeDelegate>)delegate]; |
3.6.1 显示用户中心弹窗
3.6.1.0实现协议WAUserCenterNoticeUIDelegate
1)用户中心界面关闭回调接口
|
|
- (void)userCenterNoticeClose; |
2)用户中心界面错误回调接口
|
|
- (void)userCenterNoticeError:(NSError *)error; |
3.6.1.1调用方法
|
|
[WAUserProxy showUserCenterNoticeUI:(id<WAUserCenterNoticeUIDelegate>)delegate]; |
3.7 调用评分模块
3.7.0 调用评分界面
cp可根据需求,调用appStore评分界面,调用方法
|
|
[WAUserProxy openReview]; |
系统要求:iOS10.3及以上系统才可以调起评分界面。
3.7.1 调用游戏评价窗口
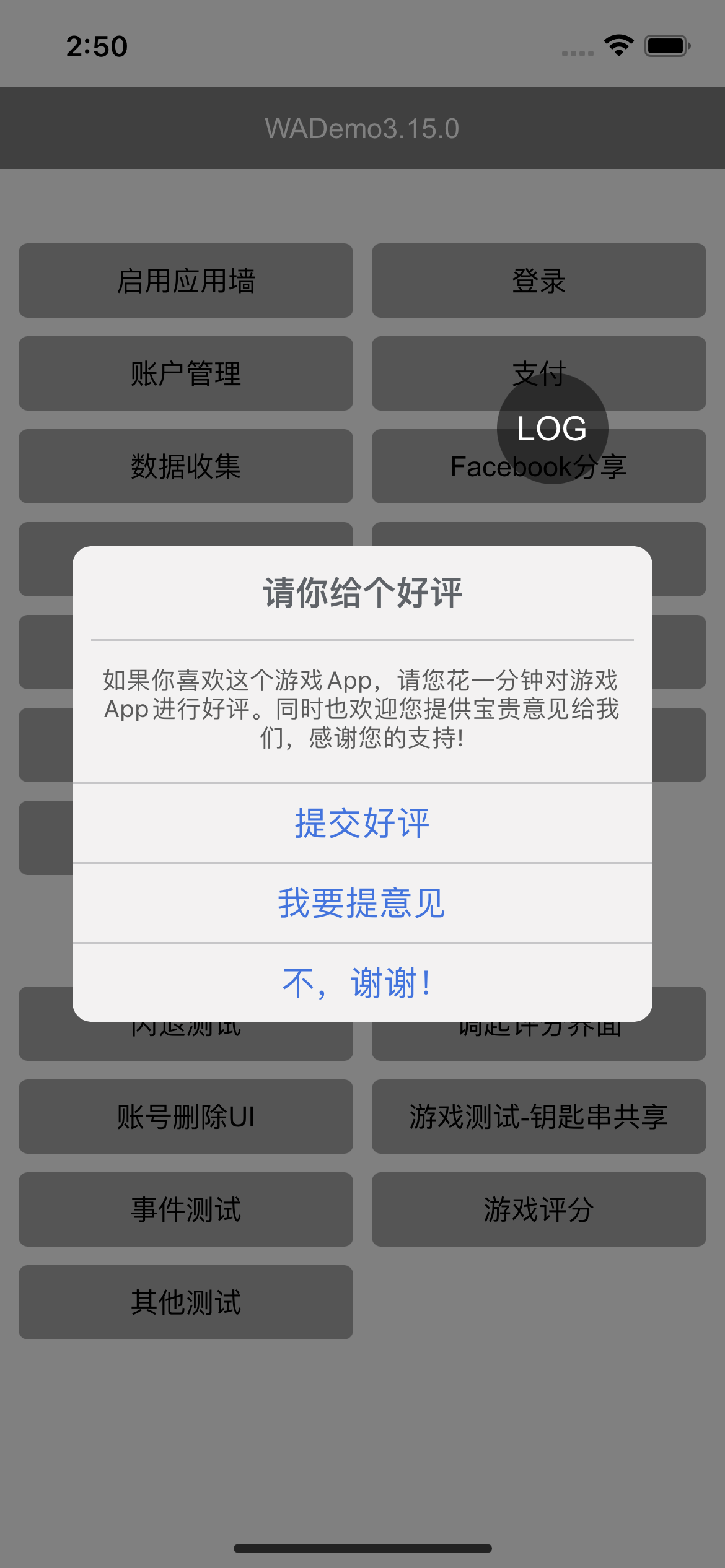
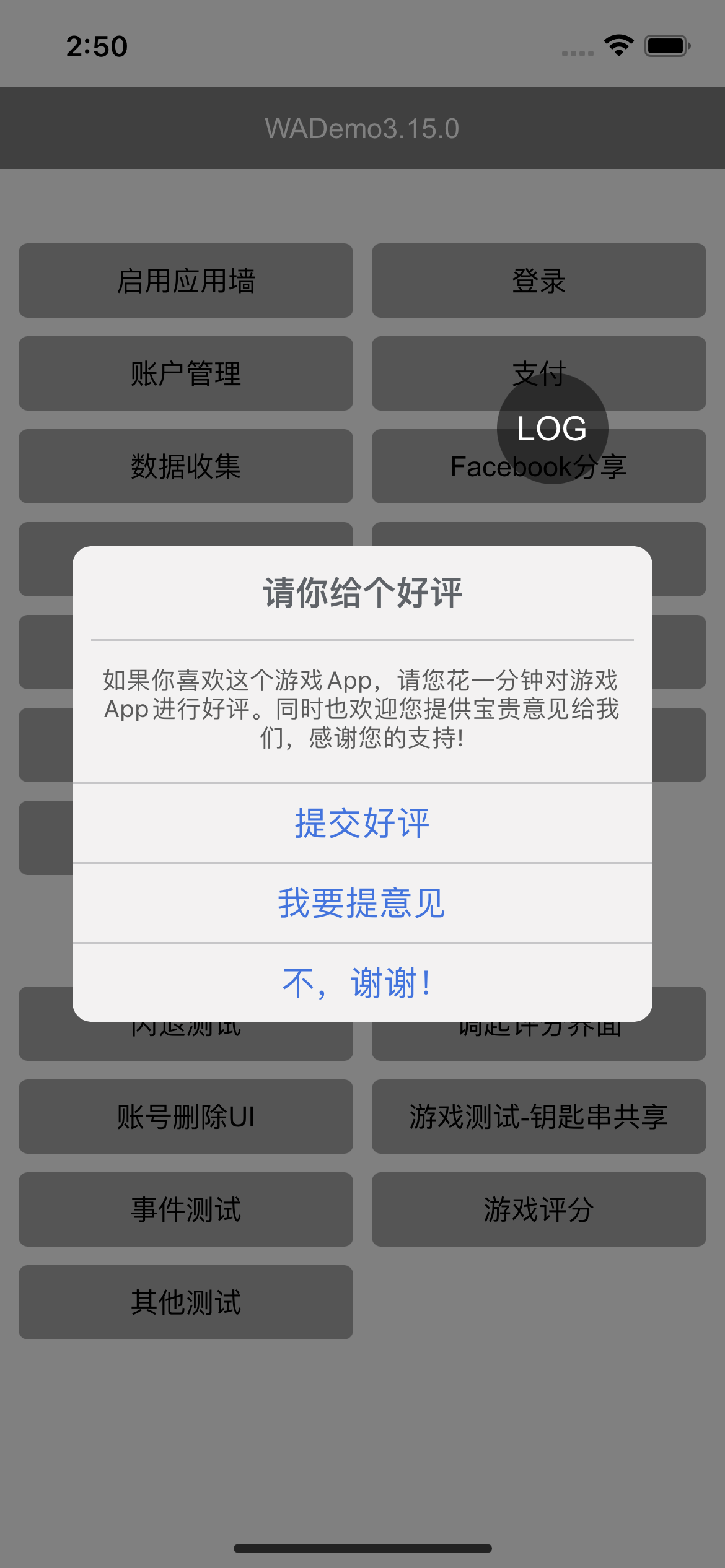
游戏评价窗口用于向用户展示评分提示窗口,弹出后用户可以选择提交好评(即拉起Apple评分),或我要提意见(即打开AiHelp),或不谢谢(即关闭窗口,手势返回关闭同这个操作一样),具体UI可以查看后面的效果图。
[WAUserProxy openGameReview:block]
注意:
1.如果需要评价完成给用户发放奖励,可以在OpenGameReviewStateOpentReview回调中进行处理
2.该功能受WingSDK后台开关控制,需要打开游戏评价开关
3.评分功能是无法获得用户是否进行评分以及具体评分内容和分值的
4.由于apple评分没有任何回调,无法感知用户操作,目前的OpenGameReviewStateOpentReview回调为点击提交好评按钮后5秒进行回调返回。
示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
[WAUserProxy openGameReview:^(OpenGameReviewState status) { switch (status) { case OpenGameReviewStateError: [self makeToast:@"打开游戏评价失败,请检测游戏评价开关是否开启"]; break; case OpenGameReviewStateReject: [self makeToast:@"游戏评价结果:不,谢谢!"]; break; break; case OpenGameReviewStateOpenAiHelp: [self makeToast:@"游戏评价结果:我要提意见"]; break; break; case OpenGameReviewStateOpentReview: [self makeToast:@"游戏评价结果:提交好评(无法获取用户是否点击评分以及具体的评分分数)"]; break; default: break; } }]; |

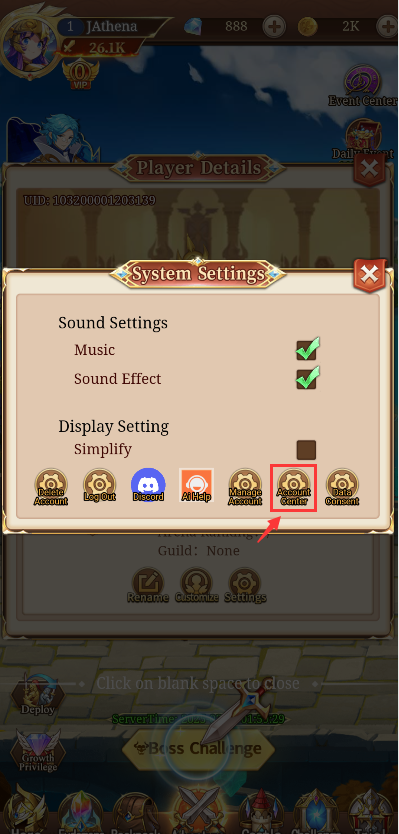
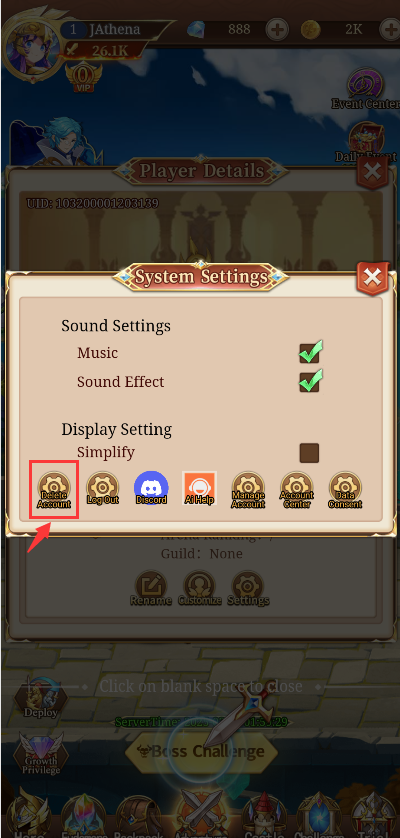
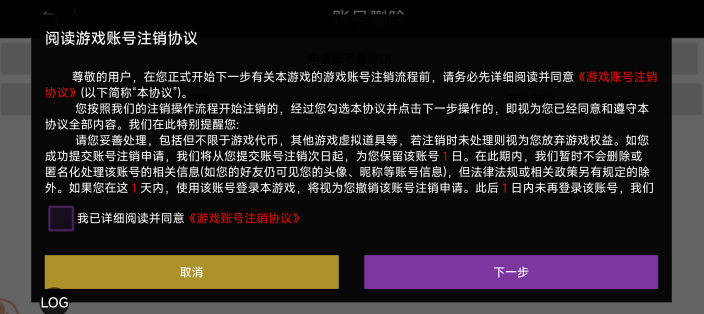
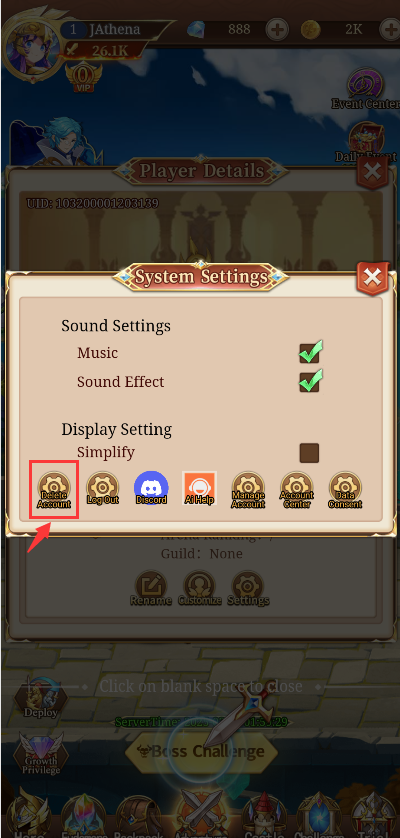
3.8 账号注销
需需要在游戏中添加该功能入口,一般是在游戏设置页中,具体入口位置和图标由运营决定。效果参考下图:

3.8.0 UI 版本
sdk内部已经完成了UI展示,以及请求接口操作,CP只需要调用即可。
类名:WAUserProxy
方法名:requestDeleteAccoutUI
返回值:callback
调用方法:WAUserProxy.requestDeleteAccoutUI
调用示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
[WAUserProxy requestDeleteAccoutUI:^(NSError *error, NSUInteger status) { if(error){ // 有错误,展示错误信息 NSLog(@"错误信息====%@",error.userInfo[WAErrorDeveloperMessageKey]]); // [self showToastMessage:error.userInfo[WAErrorDeveloperMessageKey]]; return; } if(status==WA_ACCOUNT_DELETE_UI_SUCCESS ){ [WAUserProxy logout]; [self showToastMessage:@"注销成功,cp需要退出sdk登录,以及cp退出到登录页"]; } }]; |
3.8.1 接口 版本
接口版本为,cp需要自己做UI,然后调用sdk接口进行删除操作。
3.8.1.0 第三方账号注销授权接口
描述:如果是SIGGINWITHAPPLE登录(可通过接口[WAUserProxy getCurrentLoginPlatform]获取登录方式),需要单独授权一次拿到授权信息,然后再调用请求删除账号接口,目前只支持SIGGINWITHAPPLE
类名:WAUserProxy
方法名:deleteAccounAuthorizationWithPlatform
请求参数:paltform,登录平台
调用方法:WAUserProxy.deleteAccounAuthorizationWithPlatform
调用示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
if ([[WAUserProxy getCurrentLoginPlatform] isEqualToString:WA_PLATFORM_SIGNINWITHAPPLE]) { [WAUserProxy deleteAccounAuthorizationWithPlatform:WA_PLATFORM_SIGNINWITHAPPLE completeBlock:^(NSError *error, WADeleteRequestModel *deleteResult) { // 删除账号接口 [WAUserProxy requestDeleteAccout:deleteResult completeBlock:^(NSError *error, WADeleteResult *result) { if(error){ [self showToastMessage:error.userInfo[WAErrorDeveloperMessageKey]]; return; } [WAUserProxy logout]; NSLog(@"注销成功,cp需要退出sdk登录,以及cp退出登录页"); NSLog(@"申请时间==%@",result.apply_date); NSLog(@"删除时间==%@",result.delete_date); }]; }]; } |
WADeleteRequestModel说明
| 字段名 |
类型 |
说明 |
备注 |
| deletePlatform |
string |
删除平台(Facebook,Apple) |
— |
| deleteToken |
string |
删除平台accessToken |
— |
3.8.1.1 请求删除账号接口
类名:WAUserProxy
方法名:requestDeleteAccout
请求参数:(WADeleteRequestModel*)deleteResult,如无则传递nil。此参数通过调用第三方账号注销授权接口回掉获取。如signinwithappie需要传递此参数
返回值:callback
调用方法:WAUserProxy.requestDeleteAccout
调用示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
if ([[WAUserProxy getCurrentLoginPlatform] isEqualToString:WA_PLATFORM_SIGNINWITHAPPLE]) { [WAUserProxy deleteAccounAuthorizationWithPlatform:WA_PLATFORM_SIGNINWITHAPPLE completeBlock:^(NSError *error, WADeleteRequestModel *deleteResult) { // 删除账号接口 [WAUserProxy requestDeleteAccout:deleteResult completeBlock:^(NSError *error, WADeleteResult *result) { if(error){ [self showToastMessage:error.userInfo[WAErrorDeveloperMessageKey]]; return; } [WAUserProxy logout]; NSLog(@"注销成功,cp需要退出sdk登录,以及cp退出登录页"); NSLog(@"申请时间==%@",result.apply_date); NSLog(@"删除时间==%@",result.delete_date); }]; }]; } |
3.8.1.2 取消删除账号接口
类名:WAUserProxy
方法名:cancelRequestDeleteAccoutWithUserid
返回值:callback
调用方法:WAUserProxy.cancelRequestDeleteAccoutWithUserid
调用示例:
|
|
[WASdkAccountDeleteHandler cancelRequestDeleteAccoutWithUserid:userid callback:^(NSError * error) { if(!error){ NSLog(@"取消删除账号成功"); } }] |
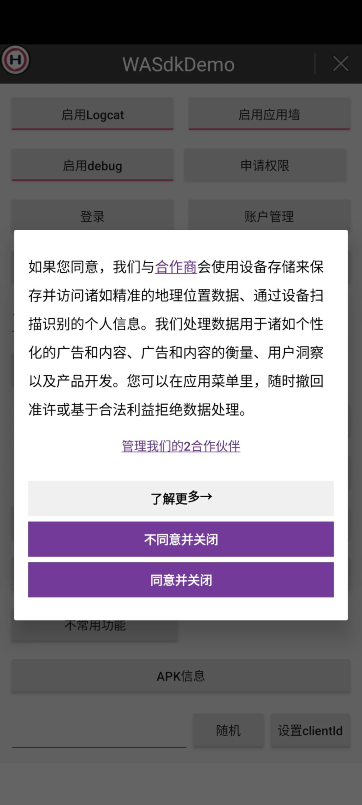
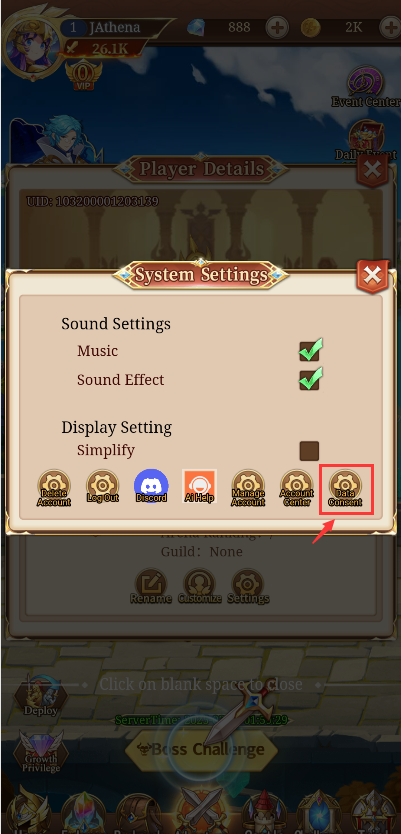
3.9 Consent同意相关
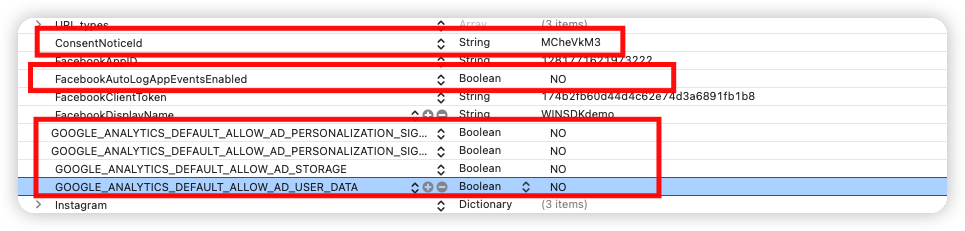
3.9.0 同意通知ID配置
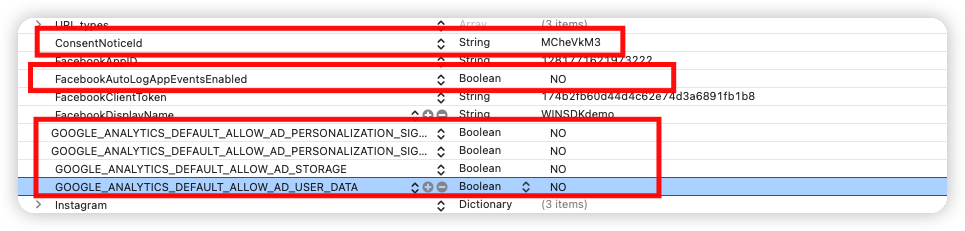
Info.plist的配置如下:
GOOGLE_ANALYTICS_DEFAULT_ALLOW_ANALYTICS_STORAGE NO
GOOGLE_ANALYTICS_DEFAULT_ALLOW_AD_PERSONALIZATION_SIGNALS NO
GOOGLE_ANALYTICS_DEFAULT_ALLOW_AD_STORAGE NO
GOOGLE_ANALYTICS_DEFAULT_ALLOW_AD_USER_DATA NO
FacebookAutoLogAppEventsEnabled NO
ConsentNoticeId (运营提供)
如
|
|
<key>GOOGLE_ANALYTICS_DEFAULT_ALLOW_AD_PERSONALIZATION_SIGNALS</key> <false/> <key>GOOGLE_ANALYTICS_DEFAULT_ALLOW_ANALYTICS_STORAGE</key> <false/> <key>GOOGLE_ANALYTICS_DEFAULT_ALLOW_AD_STORAGE</key> <false/> <key>GOOGLE_ANALYTICS_DEFAULT_ALLOW_AD_USER_DATA</key> <false/> <key>FacebookAutoLogAppEventsEnabled</key> <false/> <key>ConsentNoticeId</key> <string>运营提供</string> |

ConsentNoticeId 为Consent后台创建的应用id,具体内容咨询运营人员。
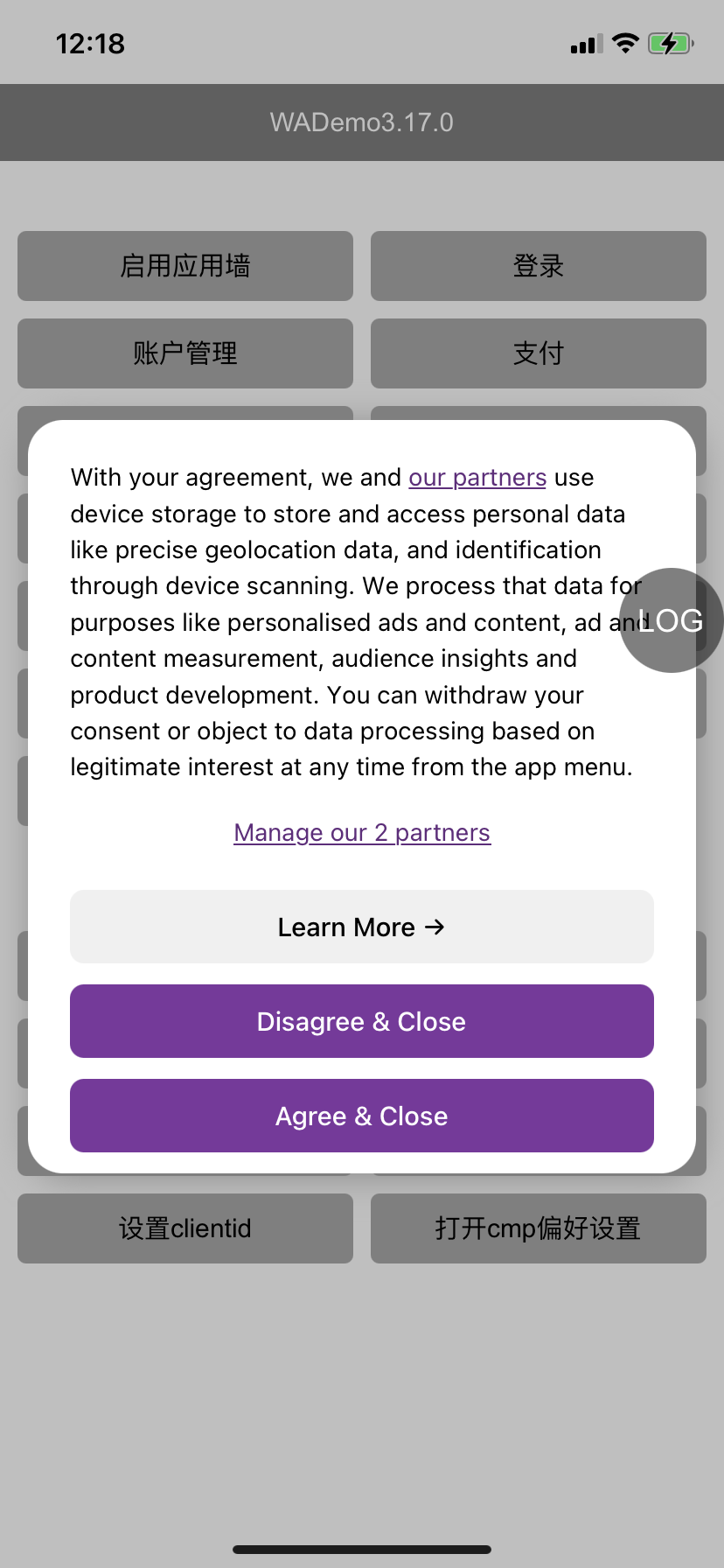
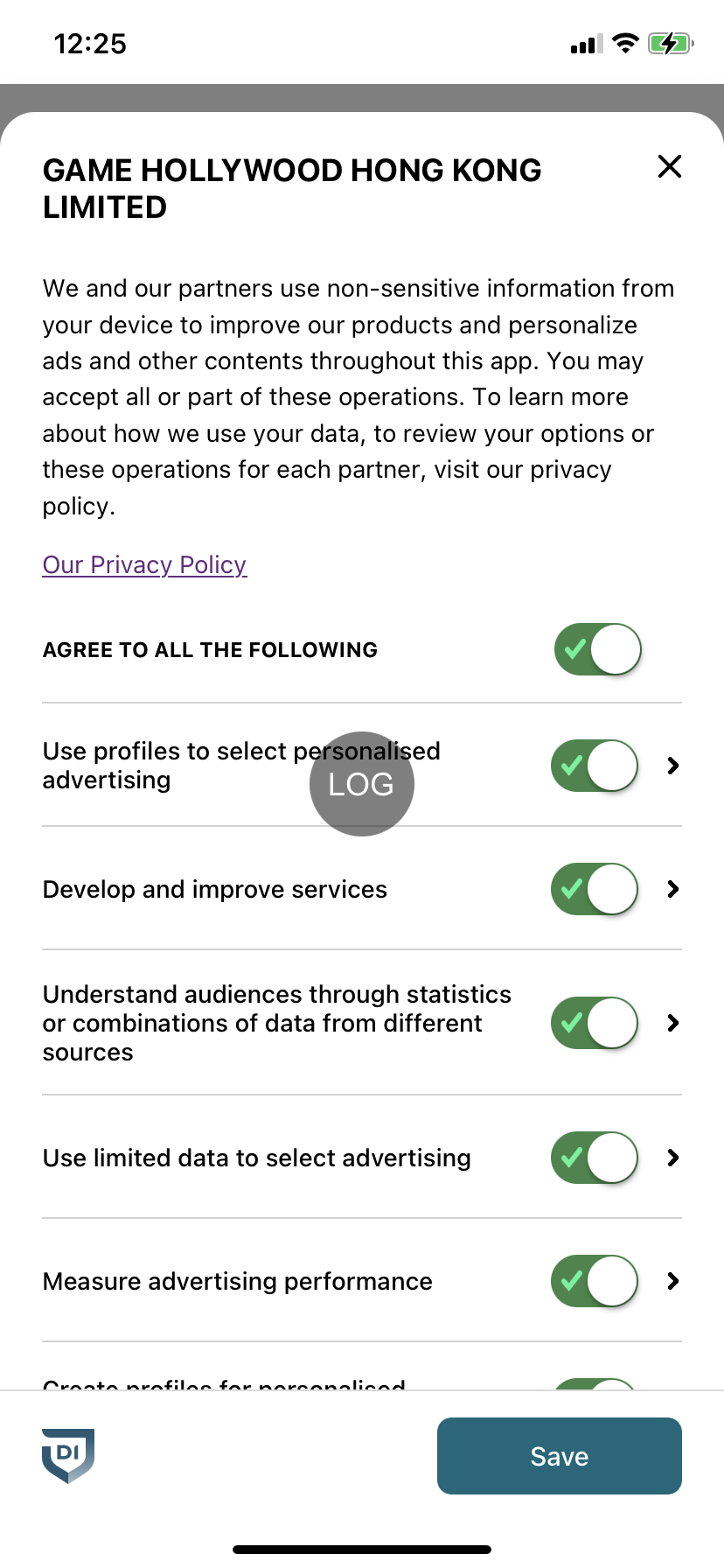
3.9.1 同意界面显示
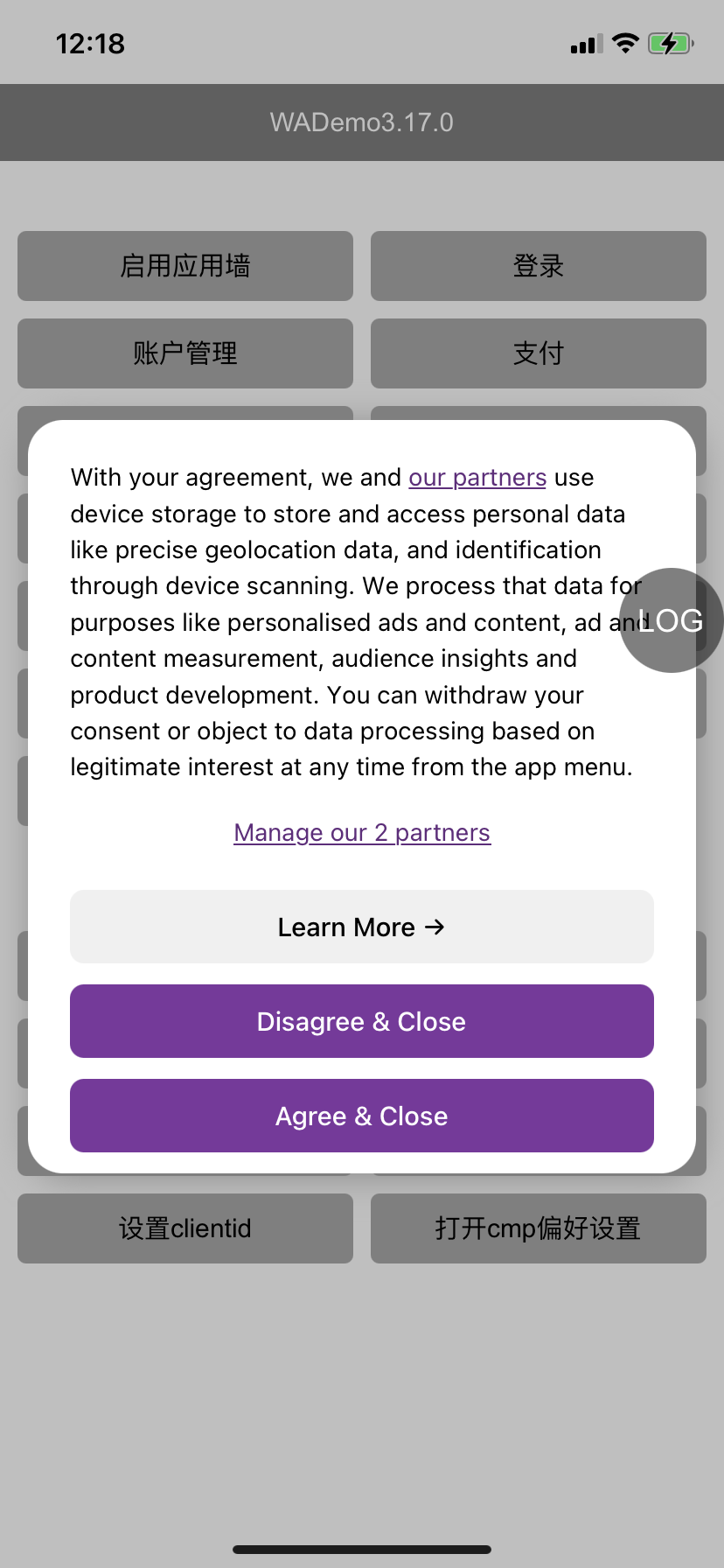
用户同意界面弹出是内置在SDK初始化逻辑中,当SDK正常初始化完成后,如果需要符合弹出条件,就会展示用户同意界面。
以下情况不会弹出:
1.不在Consent生效地区(一般指欧盟)
2.苹果TTA弹框,用户选择了拒绝
3.用户已经在同意界面操作过同意或拒绝
弹出效果图如下

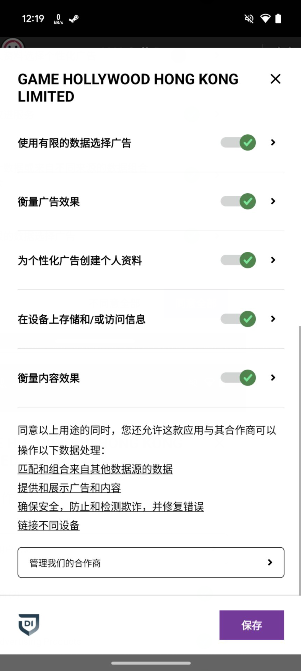
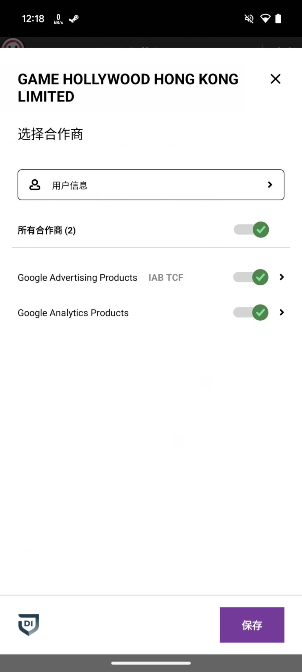
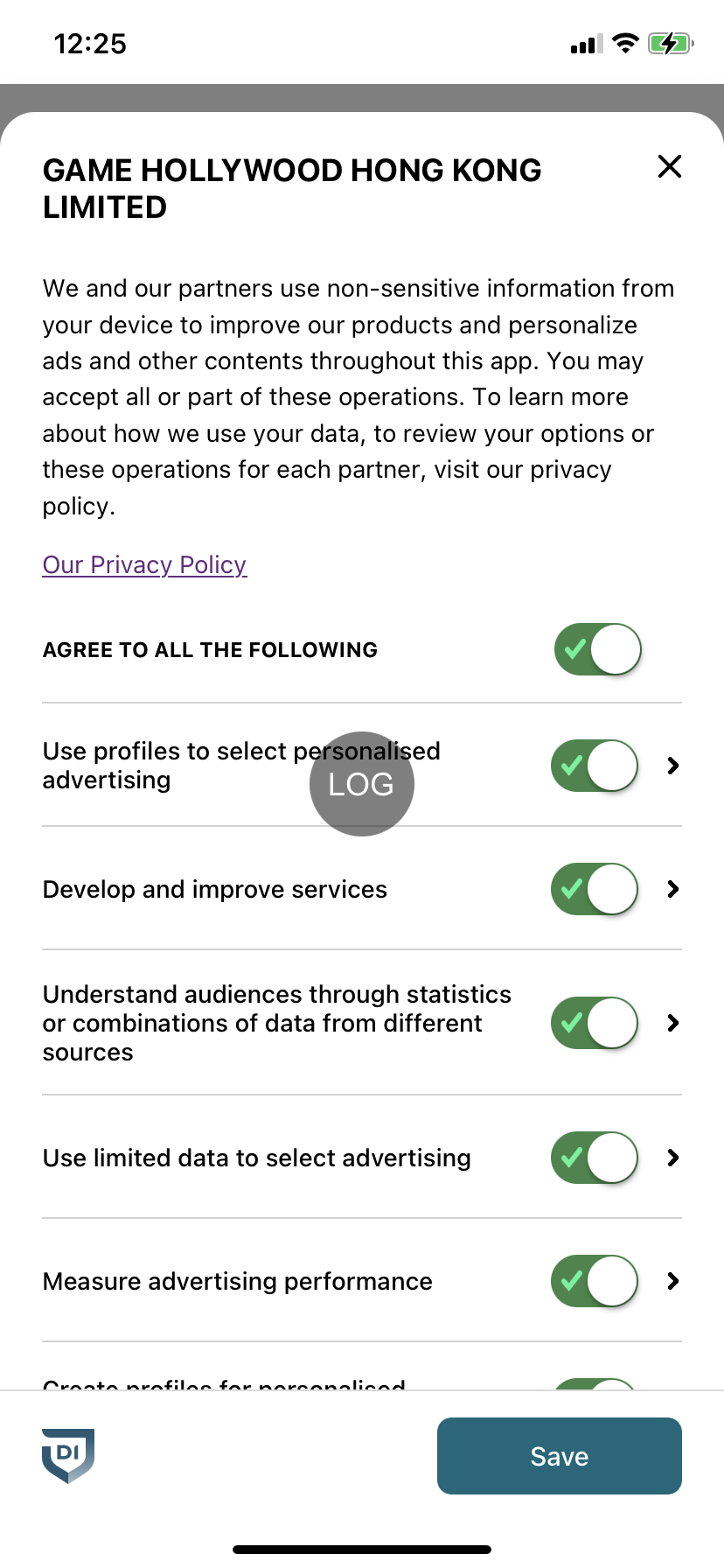
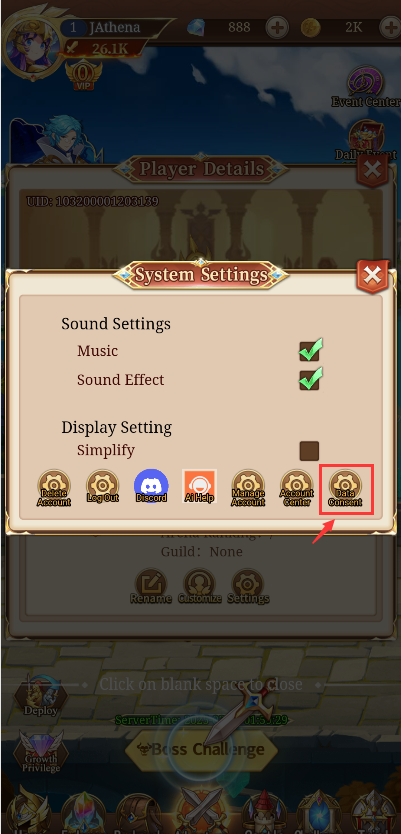
3.9.2 打开同意设置
需要在游戏中添加该功能入口,一般是在游戏登录页和设置页中,具体入口位置和图标由运营决定。效果参考下图:

为了允许用户修改同意状态,需要游戏在添加一个按钮入口,并在用户点击按钮入口时调用下面接口打开同意设置界面。
|
|
[WAUserProxy showConsentPreferences]; |
注意:如果不在生效地区(一般指欧盟),调用该接口不会有任何反应。
弹出效果图如下:

3.10 AdMob功能
3.10.0 配置

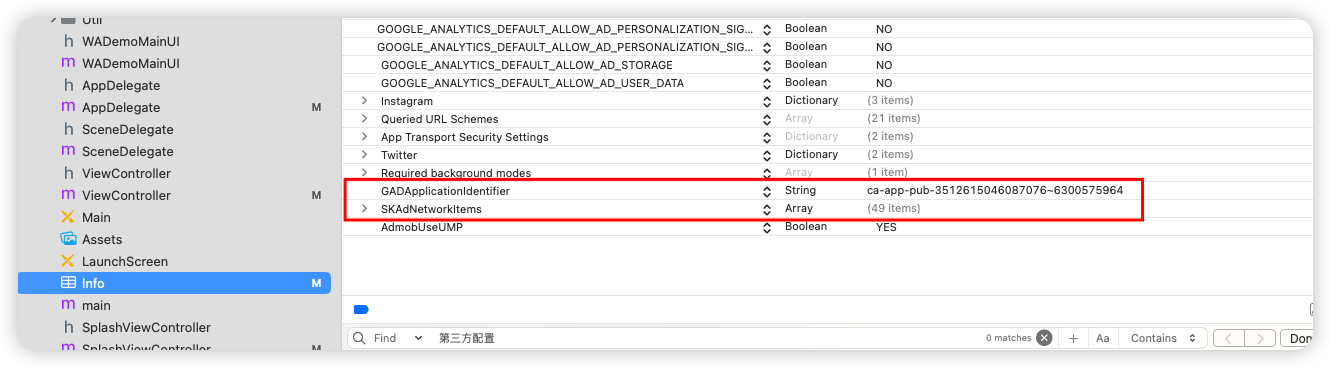
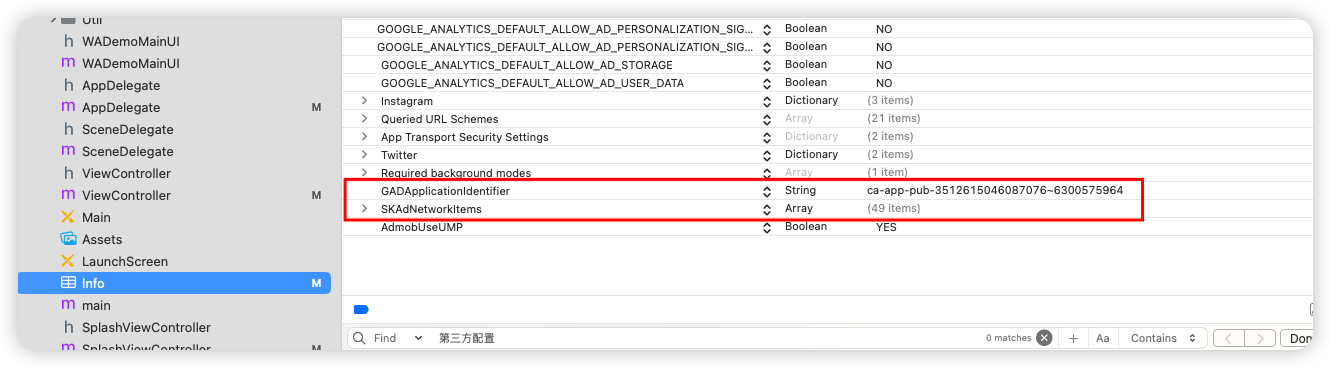
a、在Info.plist文件中,添加key为GADApplicationIdentifier,value为对应AdMob的应用ID,具体值从运营处获取
b、在Info.plist文件中添加key为SKAdNetworkItems ,Array类型,具体值为
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 |
<key>GADApplicationIdentifier</key> <string>ca-app-pub-3940256099942544~1458002511</string> <key>SKAdNetworkItems</key> <array> <dict> <key>SKAdNetworkIdentifier</key> <string>cstr6suwn9.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>4fzdc2evr5.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>4pfyvq9l8r.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>2fnua5tdw4.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>ydx93a7ass.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>5a6flpkh64.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>p78axxw29g.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>v72qych5uu.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>ludvb6z3bs.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>cp8zw746q7.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>3sh42y64q3.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>c6k4g5qg8m.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>s39g8k73mm.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>3qy4746246.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>f38h382jlk.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>hs6bdukanm.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>v4nxqhlyqp.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>wzmmz9fp6w.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>yclnxrl5pm.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>t38b2kh725.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>7ug5zh24hu.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>gta9lk7p23.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>vutu7akeur.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>y5ghdn5j9k.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>n6fk4nfna4.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>v9wttpbfk9.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>n38lu8286q.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>47vhws6wlr.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>kbd757ywx3.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>9t245vhmpl.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>eh6m2bh4zr.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>a2p9lx4jpn.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>22mmun2rn5.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>4468km3ulz.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>2u9pt9hc89.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>8s468mfl3y.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>klf5c3l5u5.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>ppxm28t8ap.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>ecpz2srf59.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>uw77j35x4d.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>pwa73g5rt2.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>mlmmfzh3r3.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>578prtvx9j.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>4dzt52r2t5.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>e5fvkxwrpn.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>8c4e2ghe7u.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>zq492l623r.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>3rd42ekr43.skadnetwork</string> </dict> <dict> <key>SKAdNetworkIdentifier</key> <string>3qcr597p9d.skadnetwork</string> </dict> </array> |
3.10.1 设置测试状态
注意:只有在appstore上下载的应用才允许播放生产环境广告,否则可能会因违反AdMob协议而封停账号。
为了确保在本地测试时播放的是测试广告,需要在SDK初始化之前调用该接口传入YES,在打线上包时才改为传入NO。
|
|
[WAAdMobProxy setTestMode:YES]; |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| isDebugModel |
BOOL |
Y |
YES,表示强制开启使用测试广告;NO,表示否 |
|
示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
[WACoreProxy setDebugMode:YES]; BOOL isTest =YES; if (isTest) { [WAAdMobProxy setTestMode:YES]; // 开发调试模式才能使用。发布到appstore时,需要注销或者设置为NO } [WACoreProxy initWithCompletionHandler:^{ [WACoreProxy initAppEventTracker]; [WAPayProxy init4Iap]; [WACoreProxy setLevel:10]; NSLog(@"初始化完成===="); [WACoreProxy setGameUserId:@"server1-role1-7282489"]; [WACoreProxy setNickName:@"青铜server1-7282489"]; [WACoreProxy setServerId:@"server1"]; [WAPushProxy application:application initPushWithDelegate:self]; [WACoreProxy application:application didFinishLaunchingWithOptions:launchOptions]; }]; |
3.10.2 横幅广告
|
|
+ (void)bindBannerAdWithViewController:(UIViewController *)viewController containerView:(UIView *)containerView; |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| viewController |
UIViewController |
Y |
显示广告的UIViewController |
|
| containerView |
UIView |
Y |
放置横幅广告的view |
|
3.10.3 插页广告
3.10.3.0检查和预加载插页广告
检查插页广告是否已准备好,若未准备好,则内部会立即开始缓存广告。
|
|
[WAAdMobProxy checkInterstitialAdReady] |
返回值说明:
| 类型 |
必填 |
说明 |
备注 |
| BOOL |
Y |
YES为广告已经准备好,调用showInterstitialAdWithViewController可以展示广告;NO为未准备好,此时内部会立即开始缓存广告。 |
|
备注:SDK初始化后会立即开始缓存广告,无需在此时调用该接口。为了避免调用展示的时候因缓存失败而无法显示,建议在展示前适当的时机调用该接口确保广告预加载成功(该接口判断如果接口未准备好会立即开始缓存)。比如:可以在进入关卡时调用一次该接口,确保关卡完成后调用showInterstitialAd可以正常展示广告。
3.10.3.1 展示插页广告
|
|
+(void)showInterstitialAdWithViewController:(UIViewController*)viewContoller withDelegate:( id<GADFullScreenContentDelegate>)delegate; |
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| viewContoller |
UIViewController |
Y |
显示广告的UIViewController |
|
| delegate |
GADFullScreenContentDelegate |
N |
广告结果回调
1.显示广告失败:didFailToPresentFullScreenContentWithError
2.显示广告成功:adWillPresentFullScreenContent
3.广告关闭:adDidDismissFullScreenContent |
|
示例代码:
|
|
if([WAAdMobProxy checkInterstitialAdReady]){ [WAAdMobProxy showInterstitialAdWithViewController:[WADemoUtil getCurrentVC] withDelegate:self]; }else{ // 继续游戏 } |
失败处理建议:尽可能确保广告加载失败时,不影响用户后续体验。建议在
[WAAdMobProxy checkInterstitialAdReady])为 NO 时,直接忽略显示广告继续游戏。
3.10.4 开屏广告
3.10.4.0检查和预加载开屏广告
检查开屏广告是否已准备好,若未准备好,则内部会立即开始缓存广告。
|
|
[WAAdMobProxy checkAppOpenAdReady] |
返回值说明:
| 类型 |
必填 |
说明 |
备注 |
| BOOL |
Y |
YES为广告已经准备好,调用showAppOpenAdWithViewController可以展示广告;NO为未准备好,此时内部会立即开始缓存广告。 |
|
3.10.4.1检查和预加载开屏广告
|
|
+(void)showAppOpenAdWithViewController:(UIViewController*)viewContoller withDelegate:( id<GADFullScreenContentDelegate>)delegate; |
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| viewContoller |
UIViewController |
Y |
显示广告的UIViewController |
|
| delegate |
GADFullScreenContentDelegate |
N |
广告结果回调
1.显示广告失败:didFailToPresentFullScreenContentWithError
2.显示广告成功:adWillPresentFullScreenContent
3.广告关闭:adDidDismissFullScreenContent |
|
示例代码:
|
|
if([WAAdMobProxy checkAppOpenAdReady]){ [WAAdMobProxy showAppOpenAdWithViewController:[WADemoUtil getCurrentVC] withDelegate:self]; }else{ // 继续游戏 } |
失败处理建议:尽可能确保广告加载失败时,不影响用户后续体验。建议在
[WAAdMobProxy checkAppOpenAdReady]为 NO 时,直接忽略显示广告继续游戏。
3.10.5 激励广告
在页面中展示激励广告,用户看完广告后会通过后台进行奖励发放。
如果广告还未准备好,会立即开始请求广告并显示loading转圈,等广告加载完成后会立即展示,或者加载失败直接返回回调。
|
|
+ (void)showRewardedAdWithViewController:(UIViewController *)viewController adName:(NSString *)adName extInfo:(NSString *)extInfo delegate:( id<GADFullScreenContentDelegate>)delegate; |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| viewContoller |
UIViewController |
Y |
显示广告的UIViewController |
|
| adName |
NSString |
N |
广告名称,从运营处获取,SDK会根据ad名称展示对应的广告 |
|
| extInfo |
NSString |
N |
透传参数,该参数内容会在通知游戏发货时一起给到游戏服务器,长度限制为100个字符 |
|
| delegate |
GADFullScreenContentDelegate |
N |
广告结果回调
1.显示广告失败:didFailToPresentFullScreenContentWithError
2.显示广告成功:adWillPresentFullScreenContent
3.广告关闭:adDidDismissFullScreenContent |
|
示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
NSMutableDictionary *object = [NSMutableDictionary dictionary]; [object setObject:@"abcdefghiklmn" forKey:@"cpKey"]; [object setObject:@"AAAA2222BBBB" forKey:@"cpValue"]; NSError *error; NSData *jsonData = [NSJSONSerialization dataWithJSONObject:object options:0 error:&error]; if (!jsonData) { NSLog(@"JSON serialization error: %@", error); return; } NSString *extInfo = [[NSString alloc] initWithData:jsonData encoding:NSUTF8StringEncoding]; NSLog(@"extInfo: %@", extInfo); // 展示激励广告逻辑 [WAAdMobProxy showRewardedAdWithViewController:[WADemoUtil getCurrentVC] adName:self.textField.text extInfo:extInfo delegate:self]; |
失败处理建议:可以在广告显示的didFailToPresentFullScreenContentWithError回调失败中提示用户,广告暂不可用,稍后再试
3.10.6 UMP同意弹窗相关
3.10.6.0同意弹窗说明
SDK在初始化的时候会在页面进行UMP同意弹窗初始化,并展示给需要的用户(欧盟地区)进行同意授权,授权完成后AdMob功能才会进行初始化及加载广告。如果是非欧盟地区用户,则会直接返回授权成功,并进行后续逻辑。
以上为SDK内部逻辑,研发无需处理。除此之外,研发需要在游戏内部放置一个按钮,可供用户打开UMP同意设置并修改同意状态,需要用到下面“检查设置”和”展示设置“两个方法。
UMP同意弹窗效果如下:

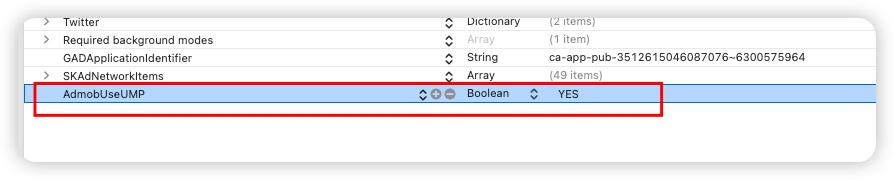
3.10.6.1 开关配置
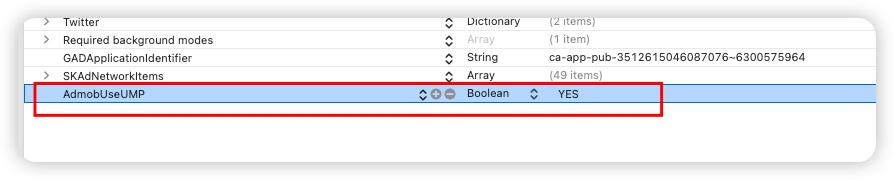
UMP功能默认关闭,如果需要开启UMP功能,在Info.plist中加入下面配置:
AdmobUseUMP 为YES

3.10.6.2 检查配置
检查是否需要展示UMP同意设置。
|
|
[WAAdMobProxy checkUmpOptions] |
返回值说明:
| 类型 |
必填 |
说明 |
备注 |
| BOOL |
Y |
YES为需要展示,此时可以显示UMP配置按钮入口;NO为不需要,可以隐藏UMP配置按钮入口。 |
如果设备在非欧盟地区一般返回NO |
3.10.6.3 展示配置
展示UMP同意设置
|
|
+ (void)showUmpOptionsWithViewController:(UIViewController *)viewController consentGatheringComplete:(void (^)(NSError *_Nullable error))completionHandler |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| viewController |
UIViewController |
Y |
当前页面控制器 |
显示成功后,用户操作同意或不同意才会回调,;如果显示失败,则error不为空 |
示例代码:
|
|
if([WAAdMobProxy checkUmpOptions]){ [WAAdMobProxy showUmpOptionsWithViewController:[WADemoUtil getCurrentVC] consentGatheringComplete:^(NSError * _Nullable error) { if(error){ }else { NSLog(@"consentGatheringComplete"); } }]; } |
3.10.6.4添加UMP同意监听
SDK初始化时的UMP同意弹窗授权状态监听.
notification.userInfo回掉参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| status |
NSString |
Y |
1为同意 0为失败 |
|
| error |
NSError |
N |
status为0时,才有值 |
|
示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<br /> [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(handleAdmobUMPStatusNotification:) name:WASDK_ADMOB_UMP_STATUS_NOTIFICATION object:nil]; - (void)handleAdmobUMPStatusNotification:(NSNotification *)notification { NSDictionary *admobUMPResultDic = notification.userInfo; NSString *status = admobUMPResultDic[@"status"]; NSError * error =admobUMPResultDic[@"error"]; if ([status intValue]==1) { NSLog(@"ump同意 "); }else if([status intValue]==0){ NSLog(@"失败错误信息==%@",error.localizedDescription); } } |
四、第三方配置
4.0 Facebook相关配置
4.0.0 Facebook基本配置
游戏如需使用Facebook相关登录、社交、数据收集功能,需要进行以下配置。如果不需要相关功能,请忽略此章节
具体配置请参考第三方后台配置—iOS版 二、Facebook第三方登录后台配置。
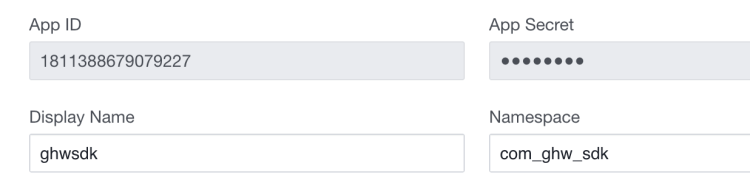
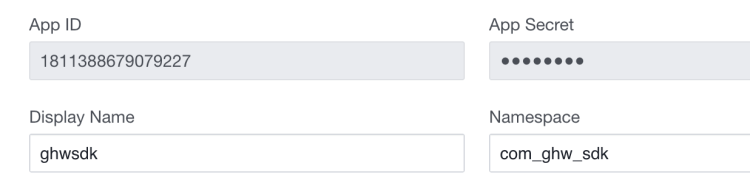
1、在facebook开发者平台创建一个Facebook应用,创建完之后会生成App ID和App Secret
这里的App ID要配置在项目当中,作为客户端与后台服务器连接的标识


注:从3.9.7版本开始,需要配置FacebookClientToken,获取方式:设置-高级-客户端口令
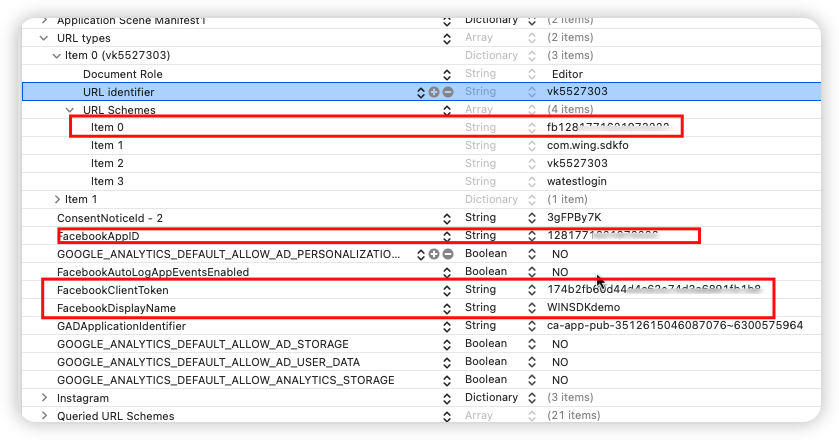
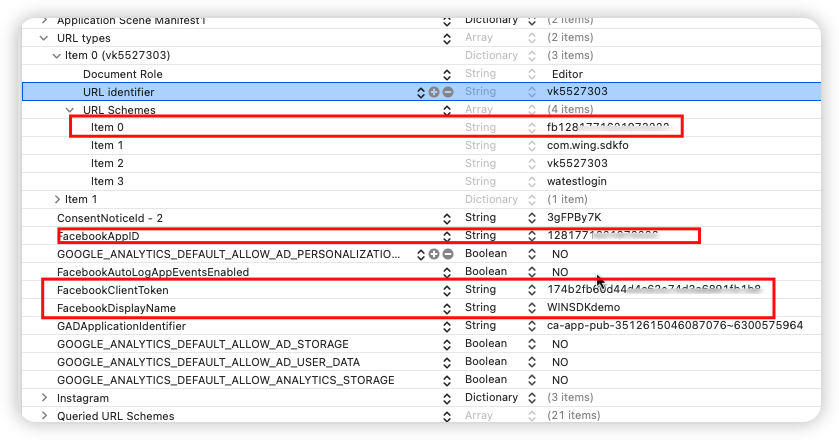
2、在Xcode中配置相应的信息,主要是在info.plist文件中配置URL Schemes、FacebookAppID、FacebookDisplayName、FacebookClientToken。注意一定要对应到facebook后台该App的App ID和Display Name、FacebookClientToken。参考步骤1的截图。
3、针对iOS9做的一些配置
(1)Whitelist Facebook Servers for Network Requests
在info.plist增加下面配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key> <true/> <key>NSExceptionDomains</key> <dict> <key>facebook.com</key> <dict> <key>NSIncludesSubdomains</key> <true/> <key>NSThirdPartyExceptionRequiresForwardSecrecy</key> <false/> </dict> <key>fbcdn.net</key> <dict> <key>NSIncludesSubdomains</key> <true/> <key>NSThirdPartyExceptionRequiresForwardSecrecy</key> <false/> </dict> <key>akamaihd.net</key> <dict> <key>NSIncludesSubdomains</key> <true/> <key>NSThirdPartyExceptionRequiresForwardSecrecy</key> <false/> </dict> </dict> </dict> |
(2)Whitelist Facebook Apps
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<key>LSApplicationQueriesSchemes</key> <array> <string>fbapi</string> <string>fbapi20130214</string> <string>fbapi20130410</string> <string>fbapi20130702</string> <string>fbapi20131010</string> <string>fbapi20131219</string> <string>fbapi20140410</string> <string>fbapi20140116</string> <string>fbapi20150313</string> <string>fbapi20150629</string> <string>fbapi20160328</string> <string>fbauth</string> <string>fb-messenger-share-api</string> <string>fbauth2</string> <string>fbshareextension</string> </array> |
4.1 APPLE相关配置
4.1.0 Xcode配置
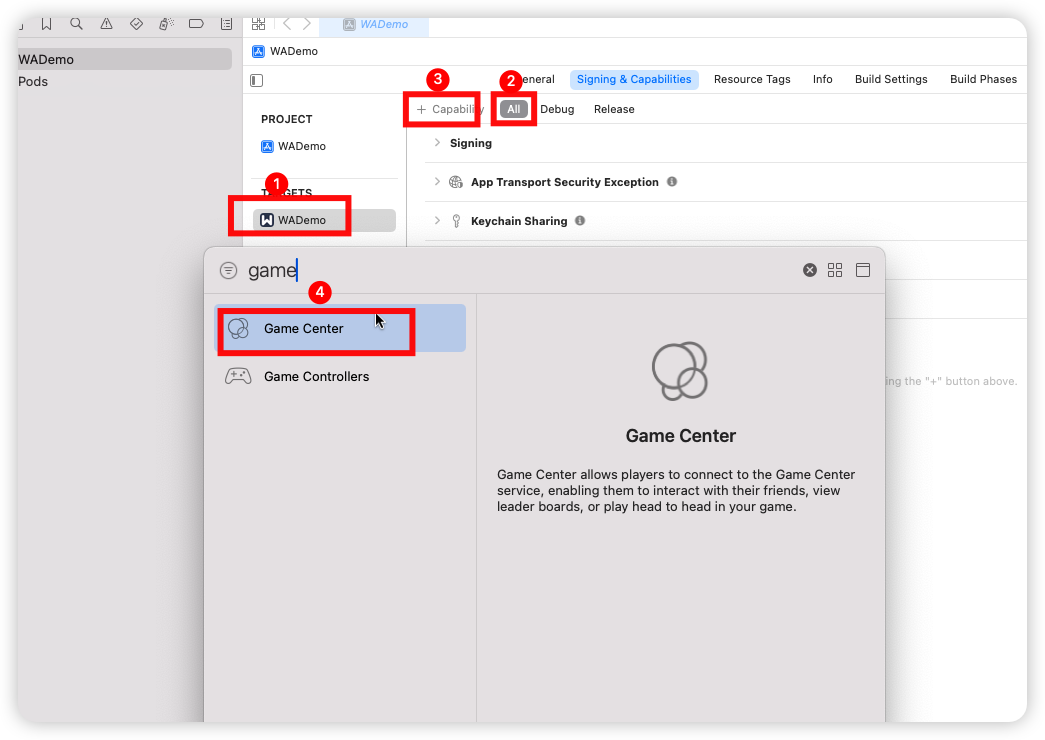
如需Apple登录(Game Center),则需要配置:
打开 Xcode 项目,选择项目的 Target,在 Signing & Capabilities 选项卡中,点击 “+” 添加 Game Center 功能

4.1.1 Apple后台配置
游戏如需使用APPLE账号进行登录、APPLE商店进行支付,需要进行以下配置。 如果不需要使用APPLE相关功能,请忽略此章节
具体配置请参考第三方后台配置—iOS版 一、Apple后台应用配置。
4.2 Appsflyers 相关配置
游戏如需使用Appsflyer相关数据收集功能,需要进行以下配置。如果不需要相关功能,请忽略此章节
4.2.0 数据收集配置
详见 配置 (wa_sdk_track_config.plist)
appsflyer 的DevKey获取方式参考:获取AppsFlyer的DevKey
4.3 智能客服 AIHelp 相关配置
如果不需要AiHelp 功能,请忽略此章节
具体配置请参考WINGSDK第三方后台配置-智能客服 AIHelp 相关章节。
4.3.0 info.plist 配置
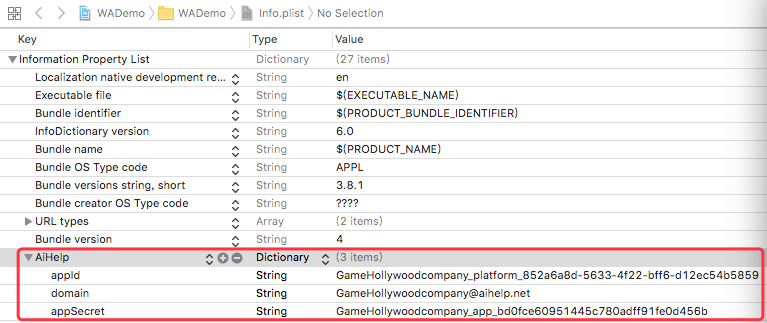
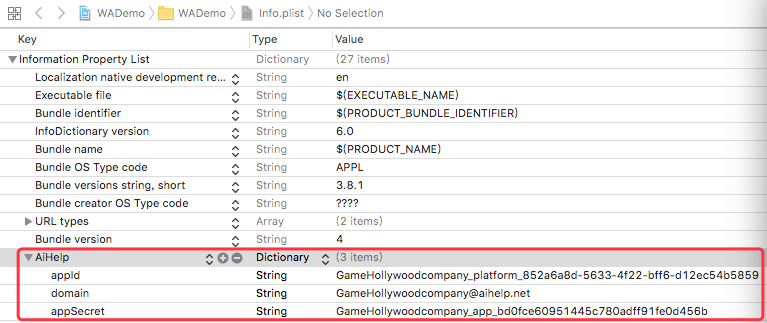
在AiHelp开发者平台创建一个AiHelp应用,创建完之后会生成appId、domain和appSecret(appKey)

1、info.plist中在添加为对应appId、domain和appSecret(appKey)
|
|
<key>AiHelp</key> <dict> <key>appId</key> <string>your appId</string> <key>domain</key> <string>your domain</string> <key>appSecret</key> <string>your appKey</string> </dict> |
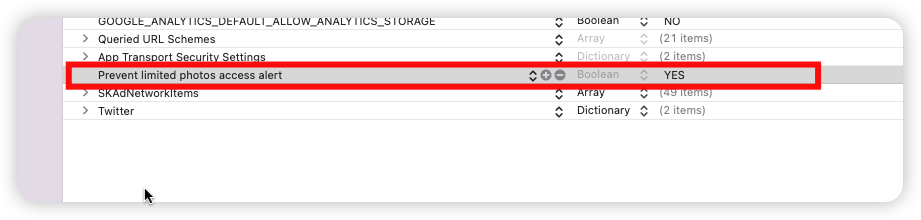
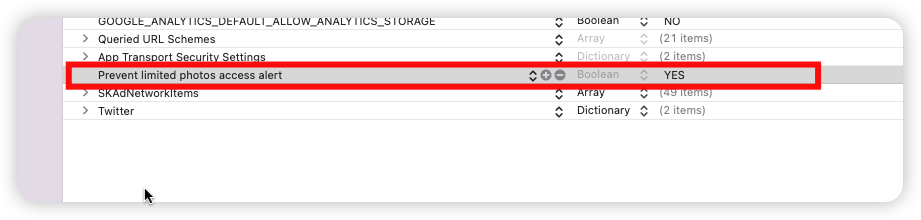
2、info.plist 中添加 PHPhotoLibraryPreventAutomaticLimitedAccessAlert 配置,并将其设置为 YES

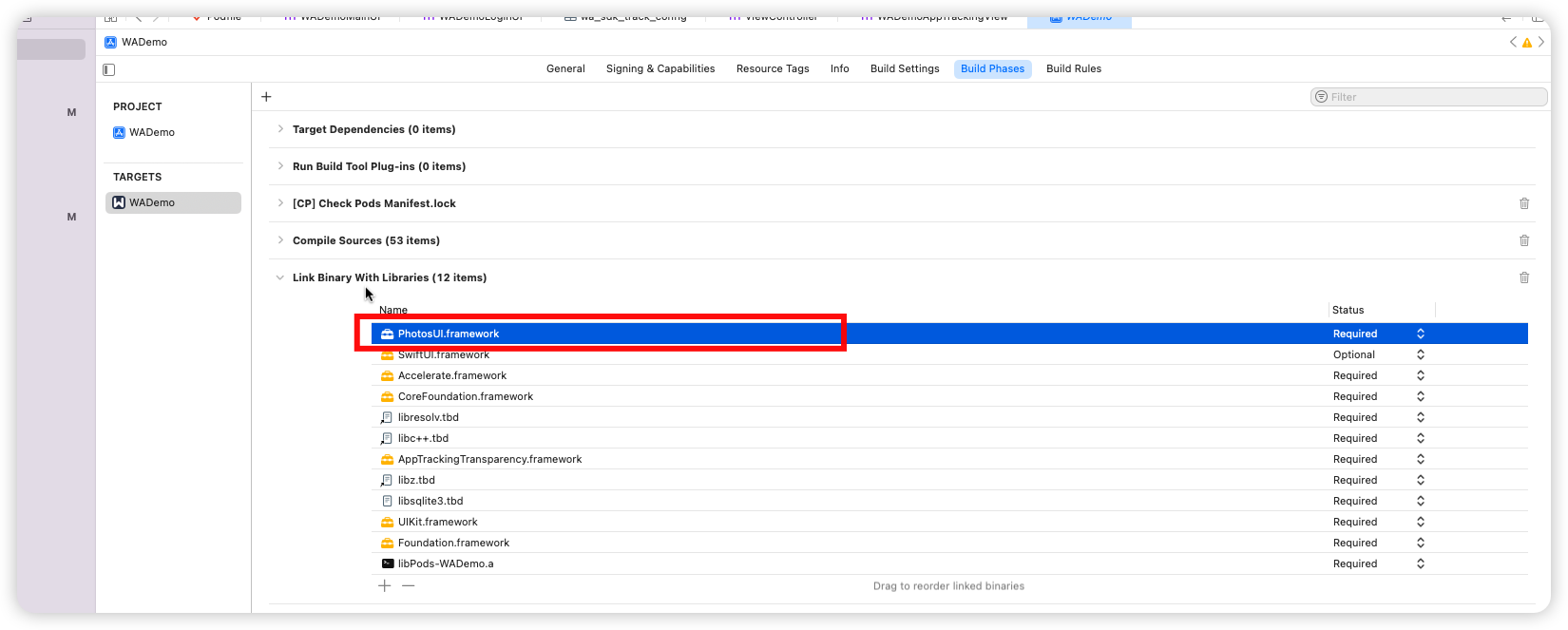
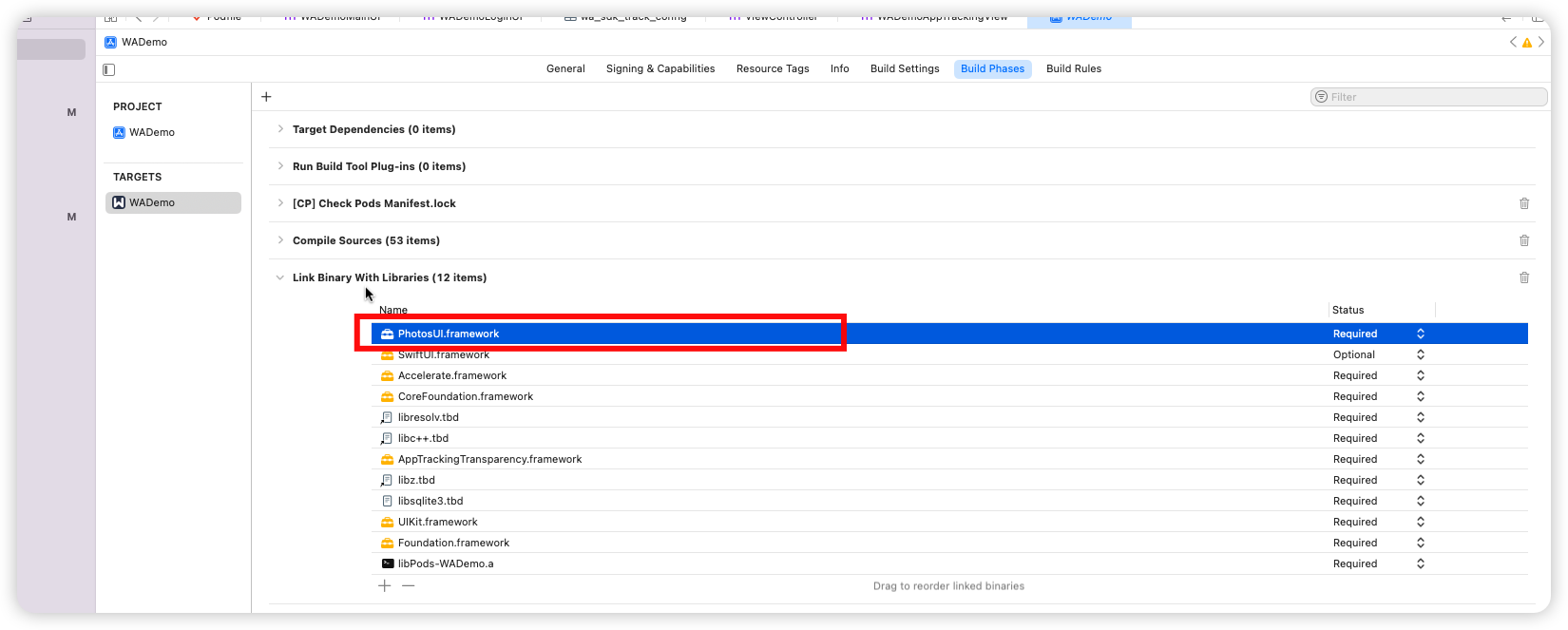
3、 PhotosUI.framework添加
在 Xcode 的 TARGETS > Build Phrases > Link Binary with libraries 下添加 PhotosUI.framework 系统库

4.3.1 配置使用相册权限
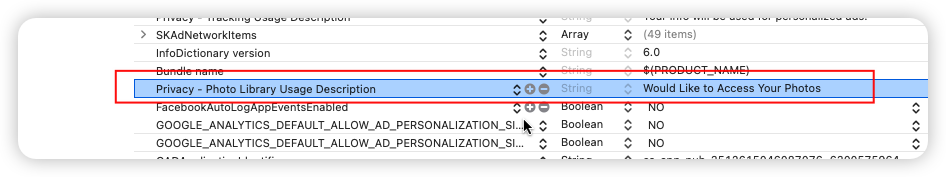
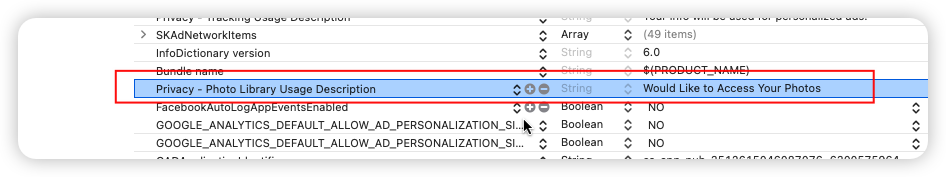
Info.plist 中新增 key: Privacy – Photo Library Usage Description ,value 填写使用 相册的 原因。其中原因将展示给用户。参考文案:Would Like to Access Your Photos

4.4 Firebase相关配置
如果不需要Firebase 功能,请忽略此章节
具体配置请参考WINGSDK第三方后台配置-Firebase相关章节。
4.4.0 Info.plist配置
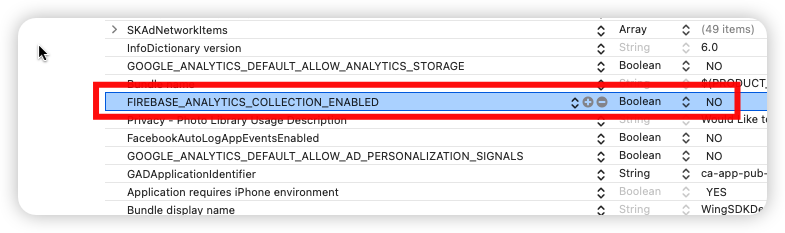
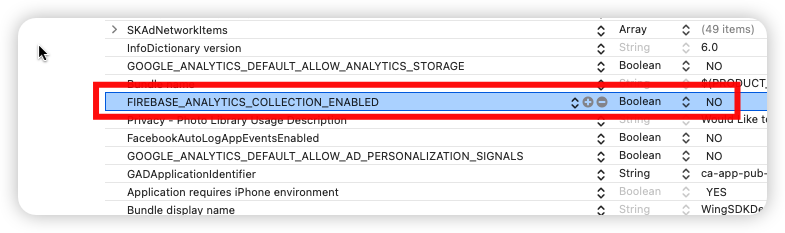
在Info.plist文件中,增加FIREBASE_ANALYTICS_COLLECTION_ENABLED配置项,值设置为NO

4.4.1 接入
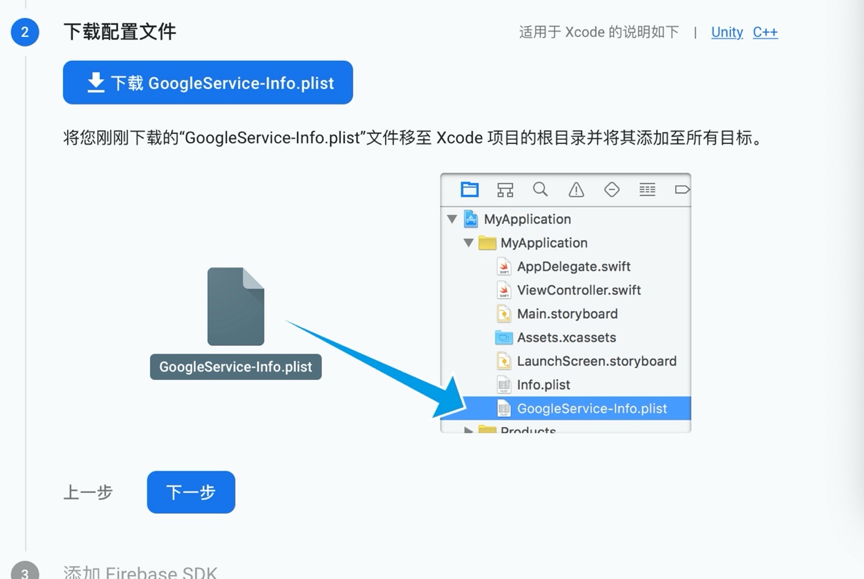
1、引入WAFirebaseImpl库到项目
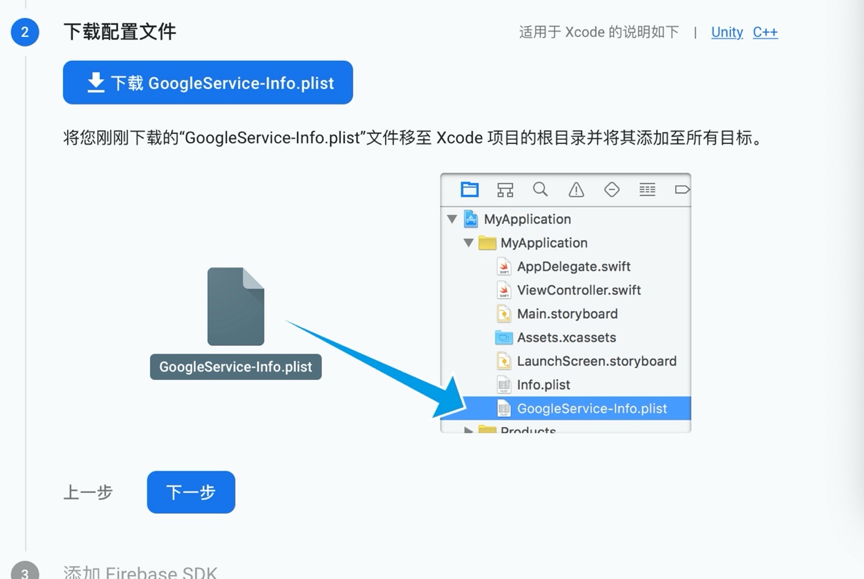
2、引用GoogleService-Info.plist配置文件到项目中

Firebase SDK会自动收集事件,详情请参考:Firebase自动收集事件。
完成以上两个步骤,即完成Firebase 模块的接入工作
4.4.2 调试
firebase analytics调试方法
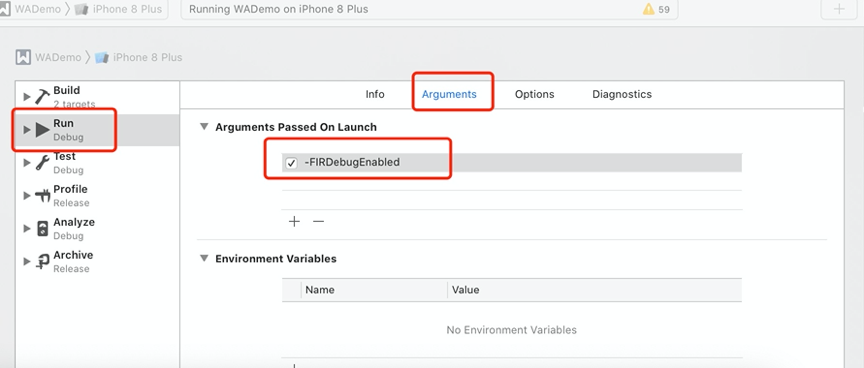
1、在xcode中,选择Product > Scheme > Edit scheme…
2、在左侧菜单选择Run
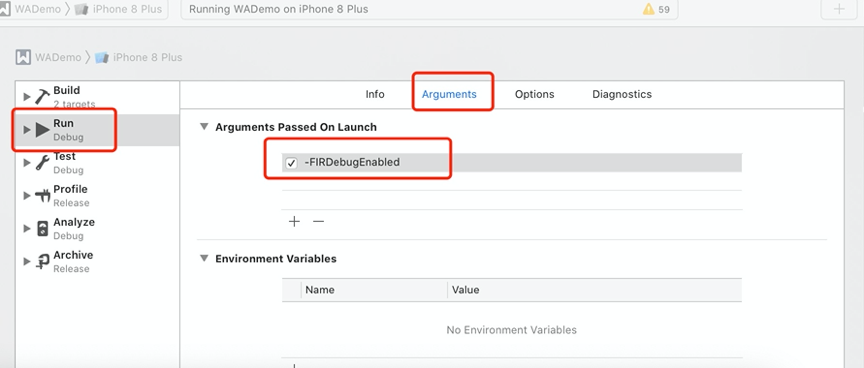
3、选择Arguments 项
4、在Arguments Passed On Launch区域,添加-FIRAnalyticsDebugEnabled

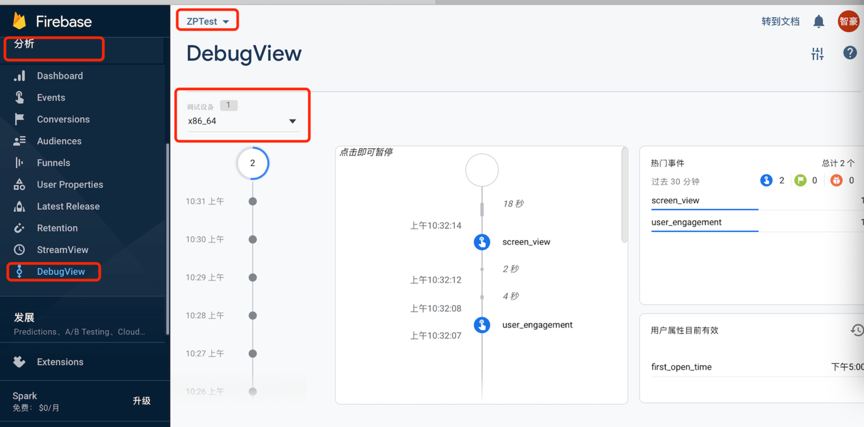
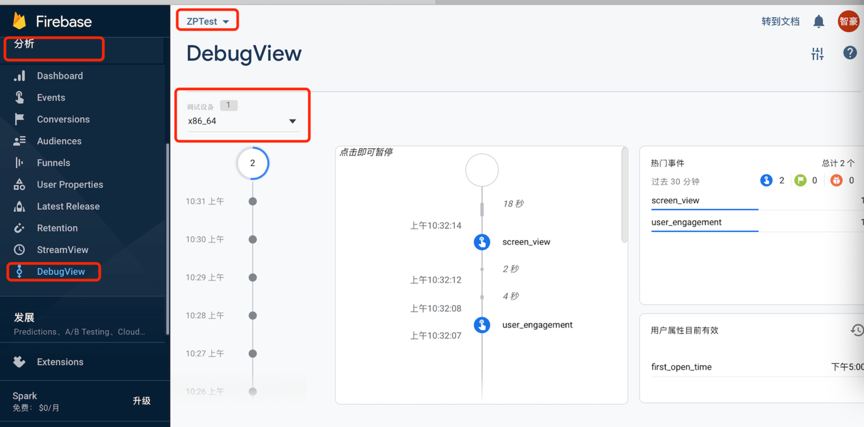
5、运行项目后,登录firebase 管理后台,项目—分析—DebugView模块,可查看到调试设备上传事件

4.5 weblogin模块相关配置
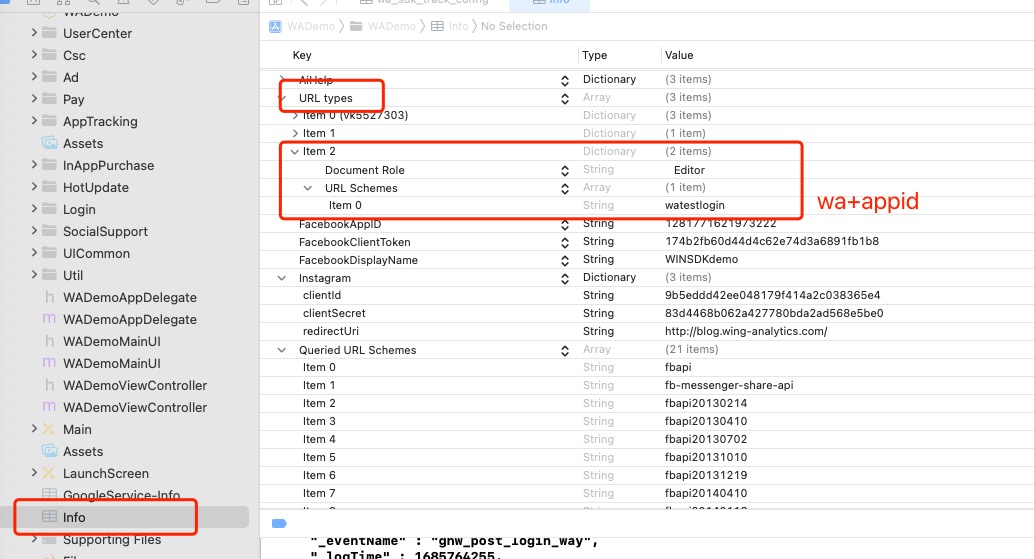
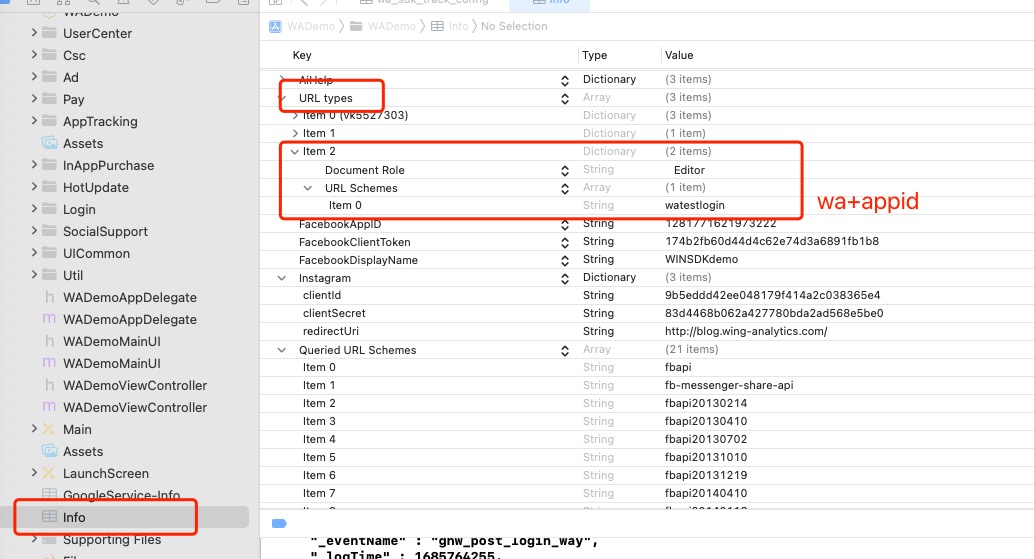
在Info.plist文件中,URL types下配置URL Schemes

注意
1.格式为wa+YOUR_SDK_APPID。比如SDK的appid为f7f9a9d18da611e5a0be000d3a906774,则对应内容为waf7f9a9d18da611e5a0be000d3a906774
2.这里SDK的appid为wingsdk的appid
五、附录
5.0 代码说明
5.0.0 状态码说明
SDK所有的状态码都定义在枚举WACode中,详见下表:
| 枚举名称 |
取值 |
说明 |
| WACodeSuccess |
200 |
成功 |
| WACodeError |
400 |
错误 |
| WACodeUnautherized |
401 |
请求未认证:访问受限资源是缺少认证信息,或者认证未通过 |
| WACodeForbiden |
403 |
禁止访问:由于应用上下文原因或请求端上下文的原因被禁止访问资源,例如IP限制等 |
| WACodeNotFound |
404 |
找不到被访问资源:接口不存在、页面不存在或对应的业务实体找不到 |
| WACodeServerError |
500 |
服务器内部故障 |
| WACodeApiInvalid |
501 |
所请求接口或页面未实现 |
| WACodeSdkAppIdInvalid |
4010 |
无效appId: appId不存在或未开启 |
| WACodeSignError |
4011 |
无效osign:osign校验失败 |
| WACodeRequestTimeOut |
4012 |
请求已过期:ots校验失败 |
| WACodeAccountVerifyError |
4013 |
第三方平台验证失败 |
| WACodeAccountVerifyError |
4014 |
访客登录验证失败,登录验证失败 |
| WACodePlatformBoundAlready |
4015 |
用户已经绑定了这个平台的其他账户 |
| WACodePrePlatformVerifyError |
4016 |
prePlatform验证失败 |
| WACodeUserNotFound |
4017 |
用户不存在(没有找到) |
| WACodeAccountBoundByOthers |
4018 |
账户已经被其他用户绑定 |
| WACodeOrderIdInvalid |
4019 |
无效orderId |
| WACodeOrderVerifyError |
4020 |
订单验证失败 |
| WACodeRewardNotFound |
4021 |
FB邀请奖励事件未找到奖励政策 |
| WACodeRepeatCrashReport |
4022 |
闪退发送报告重复 |
| WACodeChannelNotFound |
4023 |
未找到渠道信息 |
| WACodeCanNotUnbind |
4024 |
不可以执行解绑操作 |
| WACodeExchangeRateConversionFailure |
4025 |
汇率转换失败 |
| WACodePayPlatformClosed |
4026 |
支付渠道已关闭 |
| WACodeLoginPlatformClosed |
4029 |
登录渠道已关闭 |
| WACodeBindAccountClosed |
4048 |
账号绑定关闭 |
| WACodeUnBindAccountClosed |
4049 |
账号解绑关闭 |
| WACodeUserCenterClosed |
4059 |
用户中心未开启 |
| WACodeCanNotSwitchToAnonymous |
5001 |
切换到匿名 |
| WACodeFbObjectType |
5002 |
facebook的objectType不能为空 |
| WACodeFbGiftListRequestPrameterLack |
5003 |
请求gift列表缺少appid,appSecret,objectType参数 |
| WACodeFbTokenNull |
5004 |
facebook token为空 |
| WACodeCanNotMakePayment |
5005 |
该设备不能支付或者不允许支付 |
| WACodePaymentError |
5006 |
支付过程中出错 |
| WACodeCancelled |
-100 |
取消操作 |
| WACodeSdkUninitialized |
-200 |
SDK没有初始化 |
| WACodeContentCanNotBeShared |
-201 |
内容不可分享,一般是传入的内容为空,或者其他 |
| WACodeNotLogin |
-202 |
没有登录 |
| WACodeLoginFailure |
-203 |
登录失败 |
| WACodeNoPermission |
-204 |
登录没有获取到相应的权限 |
| WACodeFileSizeLimit |
-206 |
文件大小超出限制 |
| WACodeCurrentIDNotMatch |
-211 |
登录的平台账户和当前用户不匹配 |
| WACodeDeviceNotSupported |
-401 |
设备不支持 |
| WACodeNetworkUnavailable |
-402 |
网络不可用 |
| WACodePayReOrderTimeLimit |
-509 |
支付:订单时间间隔限制(在特定的时间内重复下订单) |
5.0.1 平台取值
| 常量 |
取值 |
备注 |
| WA_PLATFORM_WINGA |
WINGA |
WA平台,手机和邮箱登录 |
| WA_CONSTANT_GUEST |
GUEST |
游客登录 |
| WA_PLATFORM_APPLE |
APPLE |
APPLE平台 |
| WA_PLATFORM_FACEBOOK |
FACEBOOK |
Facebook平台 |
| WA_PLATFORM_VK |
VK |
VK平台 |
| WA_PLATFORM_GHG |
GHG_INTEGRATION |
Game Hollywood Games平台 |
| WA_PLATFORM_R2 |
R2_INTEGRATION |
R2Games平台 |
| WA_PLATFORM_APPSELFLOGIN |
APPSELF |
应用内登录 |
5.1 事件说明
5.1.0 SDK 预定义事件名
| 静态变量名称 |
事件名称 |
说明 |
| WAEventInitiatedPurchase |
ghw_initiated_purchase |
点击购买 |
| WAEventPurchase |
ghw_purchase |
购买完成 |
| WAEventUserCreate |
ghw_user_create |
创建角色 |
| WAEventUserInfoUpdate |
ghw_user_info_update |
更新用户信息 |
| WAEventUserImport |
ghw_user_import |
导入用户 |
| WAEventTaskUpdate |
ghw_task_update |
玩家任务统计 |
| WAEventLevelAchieved |
ghw_level_achieved |
等级或分数 |
5.1.1 SDK 预定义参数名
| 参数意义 |
值 |
类型 |
备注 |
| 货币类型 |
currencyType |
Stirng |
货币类型:如美元USD,人民币CNY详见货币表 |
| 现金额 |
currencyAmount |
Int |
|
| 价钱 |
price |
Double |
|
| 道具类型 |
ContentType |
String |
|
| 道具ID |
contentId |
Stirng |
|
| 搜索内容 |
searchString |
Stirng |
|
| 成功失败 |
success |
Bool |
0表示失败
1表示成功 |
| 是否可获得 |
ghw_payment_info_available |
Bool |
1表示可获得,
0表示不可获得 |
| 物品数量 |
itemAmount |
Int |
|
| 物品id |
itemId |
Stirng |
道具id |
| 物品名称 |
itemName |
Stirng |
道具名称 |
| 是否为第一次导入 |
isFirstEnter |
Int |
|
| 得分 |
score |
Int |
|
| 描述 |
description |
Stirng |
|
| 性别 |
gender |
int |
性别(int):
0表示女,
1表示男,
2表示未知 |
| 年龄 |
age |
Int |
|
| 账户类型 |
accountType |
Stirng |
|
| 设备id |
deviceId |
Stirng |
|
| 渠道id |
channelId |
Stirng |
|
| 广告标识 |
idfa |
Stirng |
|
| 交易流水号 |
transactionId |
Stirng |
|
| 支付类型 |
paymentType |
Int |
0表示google支付,
1表示apple支付,
2表示赠送 |
| 虚拟游戏币 |
virtualCoinAmount |
Int |
|
| 道具名称 |
iapName |
Stirng |
|
| 道具数量 |
iapAmount |
Stirng |
|
| 道具id |
iapId |
Stirng |
|
| 注册时间 |
registerTime |
String |
时间戳(从1970年开始) |
| 任务id |
taskId |
String |
|
| 任务名称 |
taskName |
String |
|
| 任务类型 |
taskType |
String |
|
| 任务状态 |
taskStatus |
String |
状态标识:
1->领取任务,
2->开始任务,
3->待领奖(任务完成),
4->已领奖 |
| 角色名称 |
nickName |
String |
|
| vip等级 |
vip |
Int |
|
| 状态 |
status |
Int |
状态标识,-1: 锁定,1:未锁定 |
| 游戏角色Id |
gameUserId |
String |
|
| 角色类型 |
roleType |
String |
|
| 绑定钻石 |
bindGameGold |
Int |
|
| 用户钻石数 |
gameGold |
Int |
|
| 战斗力 |
fighting |
Int |
|
| 货币类型 |
goldType |
String |
货币类型(string) 钻石,绑定钻石,金币,军魂等。预定义有1和2:
1:游戏货币;
2:游戏绑定货币 |
| 变更途径 |
approach |
String |
|
| 当前货币数量 |
currentAmount |
Int |
用户变更以后该种货币的数量 |
| 变更货币数 |
amount |
Int |
|