对接完成之后可以使用工具进行校验:点击下载
本工具用于协助对接完Wing SDK后,检查相关的配置、包引入等是否正确,具体使用方法见操作手册
一、简介
1.1 用户模块
提供 UI界面 和 接口调用 两种方式,满足用户不同需求。
1.1.1 登录弹窗
内置登录UI弹窗,内含所有已经集成的登录方式,无需编写界面,一键集成登录功能
1.1.2 匿名登录
WINGSDK匿名登录无需账户密码,根据设备信息新建用户或登录已存在的用户,可以快速登录游戏。
1.1.3 第三方平台登录
第三方平台登录接口可以通过第三方平台账户登录,返回WINGSDK账号信息,使用没有绑定任何WINGSDK账号的第三方平台账号登录,会自动新建一个WINGSDK账号,并且与该平台账号绑定。支持Facebook登录、Google登录、VK登录。
1.1.4 内置账户管理界面
内置账户管理UI界面,无需编写界面和逻辑,即可对账户进行管理,平台账户绑定情况一目了然,绑定、解绑平台账户,新建账号,切换账号,轻松搞定。
1.1.5 账号绑定与解绑
-
账号绑定接口,可以将WINGSDK账号跟第三方平台的账号绑定,绑定成功后可以使用绑定的平台账号登录,在同一应用中一个平台账号只能绑定一个WINGSDK账号。
-
账号解绑接口,可以将第三方平台账号与其绑定的WINGSDK账号解绑,解绑成功后,平台账号可以与WINGSDK账号再次绑定。
-
绑定账号查询接口,能够查询此时登录的账号(WINGSDK)已经绑定的第三方平台账号列表。
1.1.6 账号切换
一键切换账号,迅速切换WINGSDK账号或者第三方账号。
1.2 支付模块
支付模块提供支付充值接口,集成简单,无需理会复杂的支付流程,轻松完成商品的购买(充值)。
1.3 数据收集模块
数据收集模块提供了数据收集的接口,多渠道灵活调用。数据收集包含了丰富的应用内的事件类型,还支持用户自定义事件类型。
1.4 社交模块
社交模块,为游戏提供社交功能支持,一键集成,功能丰富。社交模块包含以下功能:
1、分享接口,支持分享链接、文字、图片、视频
2、游戏邀请,邀请还没有玩过该游戏的好友跟自己一起玩这款游戏,邀请好友一起玩游戏,还有丰富的邀请奖励;
3、Game Service,游戏互动更简单;
4、社区,提高玩家的积极性和互动。
1.5 应用墙模块
应用墙模块,提供应用、游戏的推广下载,引导用户安装。
注意:此模块会对应用商店上架造成一定的风险,请酌情使用。
1.6 推送
WINGSDK推送功能,可以向客户端推送消息,通过简单几步配置即可使用。
1.7 广告
WINGSDK广告功能,可以向玩家展示视频广告,并且可以实现奖励机制。
1.8. 智能客服 AIHelp
WINGSDK智能客服功能,集成机器人、人工客服,FAQ等功能。
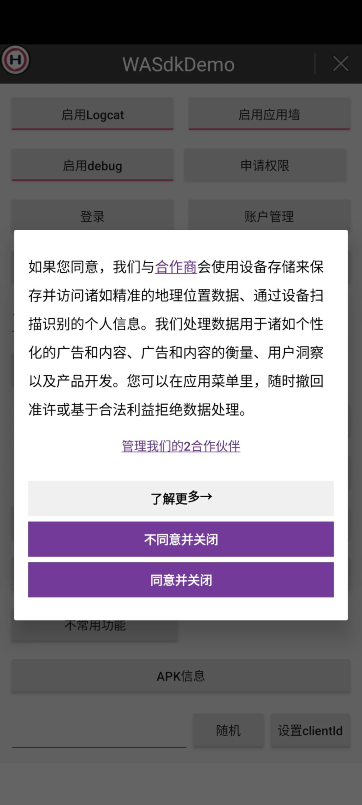
1.9.隐私政策
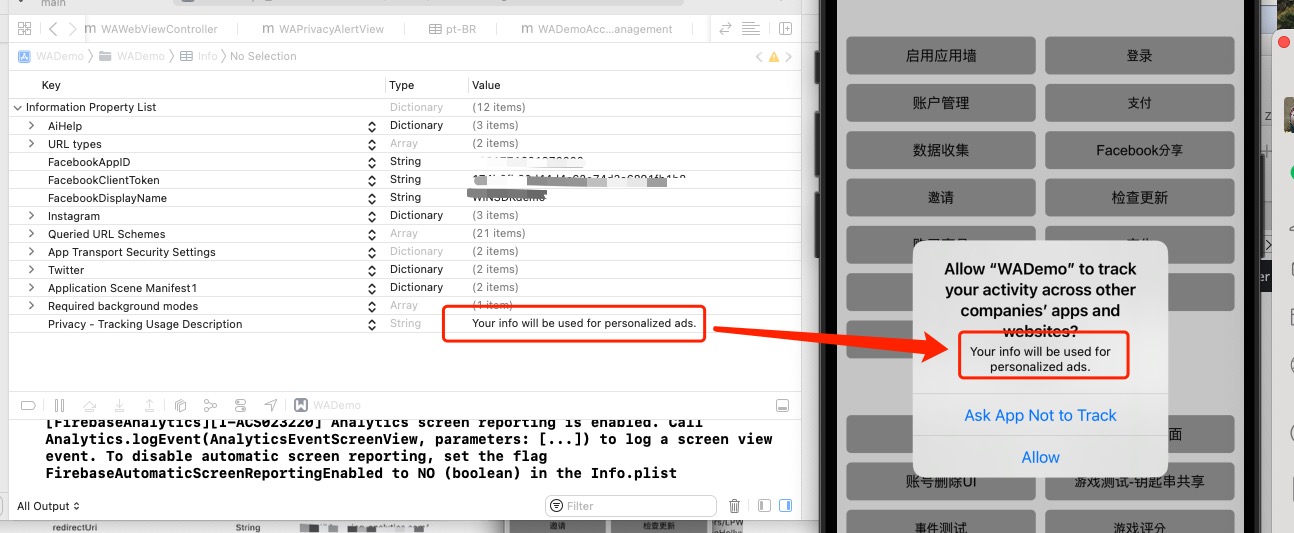
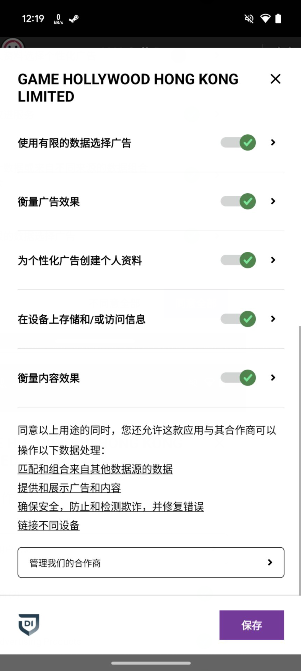
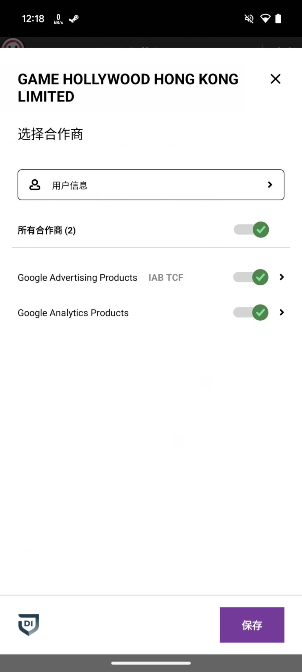
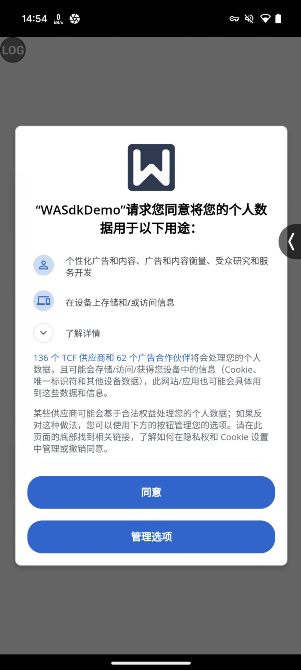
为了遵守欧盟以及Google等第三方的一些关于用户隐私的法律法规,WINGSDK实现了一套简单的用户隐私政策流程。分为两种类型,一种是自动的,针对的是对接了登录窗口方式的CP,这种情况CP无需接入任何新的接口;一种手动的,针对的是对接了接口登录的CP,这种情况CP需要对接新的接口,具体接口参考隐私政策接口章节。
1.10. 用户中心
WINGSDK用户中心功能,可以向玩家展示充值中心账号、初始密码、信息内容。
二、快速集成
2.0.集成需知
目前各方机构对用户隐私比较敏感,很多权限已经被禁止使用,比如google不允许同时收集谷歌广告id以及Imei。为了确保安全过审,建议通过以下配置禁止Imei获取。具体如下:
1)AndroidManifest.xml中关闭
默认情况下,WINGSDK内部在可以获取到权限的情况下会去获取谷歌广告Id、Imei,可以在AndroidManifest.xml中<manifest><application>标签下配置开关明确禁止获取Imei,这样WINGSDK将不会再获取Imei号。
获取Imei(默认关闭):
|
|
<meta-data android:name=”com.wa.sdk.interface.ENABLE_IM” android:value=”true”/> |
2)去掉Imei权限
获取imei需要READ_PHONE_STATE这个权限, google可能是根据这个权限来判断应用中是否有获取imei的行为。
|
|
<uses-permission android:name=”android.permission.READ_PHONE_STATE” /> |
如果应用要上架谷歌应用市场需要在AndroidManifest.xml中去掉该权限。
2.1 环境配置要求
2.2 集成SDK到项目
WINGSDK基于gradle提供了多种集成方式:Gradle自动集成、手动集成、Eclipse项目集成、命令行集成,可以根据需要选择其中任意一种方式。
集成参考demo: demo代码下载地址
第三方SDK依赖关系如下表
| 第三方SDK |
版本 |
| GOOGLE |
com.google.android.gms:play-services-base:18.2.0
com.google.android.gms:play-services-auth:20.5.0
com.google.android.gms:play-services-games:v1-23.1.0
com.google.android.gms:play-services-ads-identifier:18.0.1
com.android.billingclient:billing:6.0.0
com.google.android.play:review:2.0.1
com.google.gms:google-services:4.3.10 |
| Google Firebase |
com.google.firebase:firebase-analytics:21.6.1
com.google.firebase:firebase-messaging:23.4.1 |
| FACEBOOK |
17.0.0 |
| APPSFLYER |
6.13.1 |
| CHARTBOOST |
8.3.1 |
| VK |
1.6.9 |
| Twitter |
3.3.0 |
| AIHELP |
4.2.6 |
| glide |
4.11.0 |
| Instagram |
更新至2018年12月11日(无版本号) |
| 华为海外 |
com.huawei.hms:hwid:6.7.0.300
com.huawei.hms:iap:6.4.0.301
com.huawei.hms:hianalytics:6.8.0.300
com.huawei.agconnect:agconnect-crash:1.7.2.300
com.huawei.agconnect:agconnect-apms:1.6.1.303
com.huawei.hms:ads-identifier:3.4.56.300 |
2.2.1 Gradle自动集成
新项目配置:在项目目录下的settings.gradle文件添加以下配置:
|
|
dependencyResolutionManagement { repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS) repositories { google() mavenCentral() //这里是新增的maven地址,内部声明支持http请求 maven { allowInsecureProtocol = true url "http://repo.wingsdk.cn:8081/repository/winga-group/" } } } |
旧项目配置:在项目目录下的build.gradle文件添加以下配置:
|
|
apply plugin: 'maven' allprojects { repositories { jcenter() maven { allowInsecureProtocol= true url "http://repo.wingsdk.cn:8081/repository/winga-group/" } } } |
注意:
1)部分项目中可能只有一个build.gradle文件;
2)以上的url为WingSdk仓库地址:http://repo.wingsdk.cn:8081/repository/winga-group/
在程序module下面的build.gradle文件的dependencies内增加依赖配置;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
// 基础模块(必选) compile 'com.wa.sdk:wa-sdk-base:X.X.X' // 核心模块(必选) compile 'com.wa.sdk:wa-sdk-core:X.X.X' // Firebase模块(3.9.3及之后必选) compile 'com.wa.sdk:wa-sdk-firebase: x.x.x' // AppsFlyer模块(可选) compile 'com.wa.sdk:wa-sdk-appsflyer:X.X.X' // Chartboost模块(可选) compile 'com.wa.sdk:wa-sdk-chartboost:X.X.X' // Facebook模块(可选) compile 'com.wa.sdk:wa-sdk-facebook:X.X.X' // Google模块(可选) compile 'com.wa.sdk:wa-sdk-google:X.X.X' // VK模块(可选) compile 'com.wa.sdk:wa-sdk-vk:X.X.X' // 网页支付模块(可选,如果需要第三方支付则需要添加此模块) compile 'com.wa.sdk:wa-sdk-webpay:X.X.X' // 应用墙模块(可选) compile 'com.wa.sdk:wa-sdk-apw:x.x.x' // 推送模块(可选3.9.3版本已移除,改为firebase模块) compile 'com.wa.sdk:wa-sdk-push:x.x.x' // Twitter模块(可选) compile 'com.wa.sdk:wa-sdk-twitter:x.x.x' // Instagram模块(可选) compile 'com.wa.sdk:wa-sdk-instagram:x.x.x' // WINGSDK广告模块(可选) compile 'com.wa.sdk:wa-sdk-ad:x.x.x' // WA AIHelp模块(可选) compile 'com.wa.sdk:wa-sdk-aihelp:x.x.x' // 华为HMS模块(可选) compile 'com.wa.sdk:wa-sdk-huaweihms:x.x.x' // 网页集成登录,GHG和R2平台 (可选) compile 'com.wa.sdk:wa-sdk-weblogin:x.x.x' |
注意:
1)部分项目中可能只有一个build.gradle文件;
2)以上的“必选”项目必须引入,“可选”项目可根据需求引入。
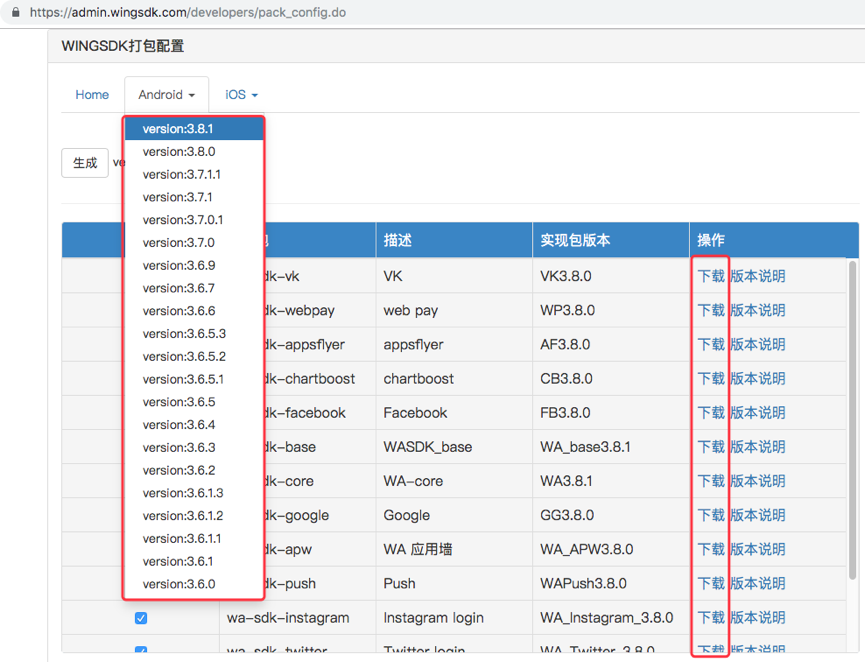
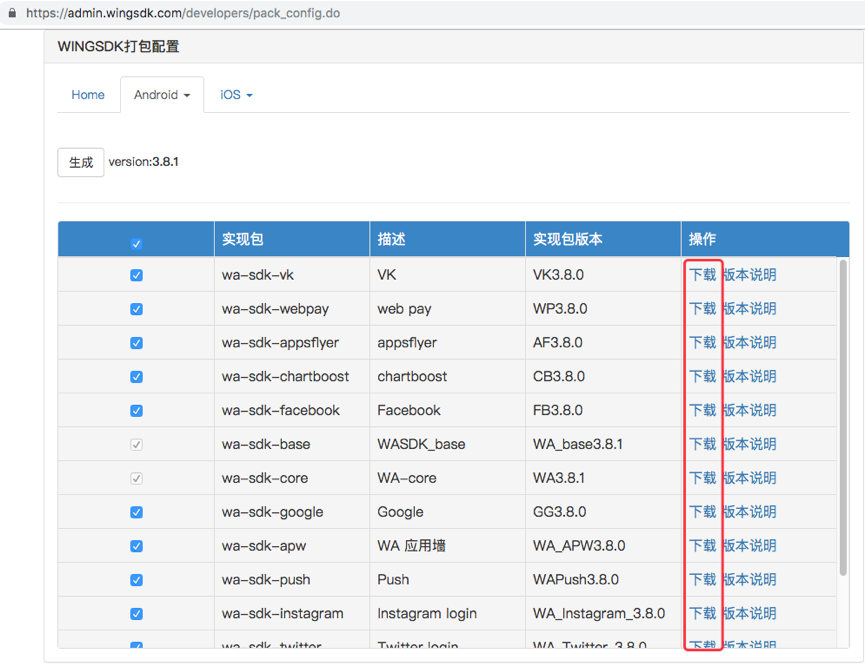
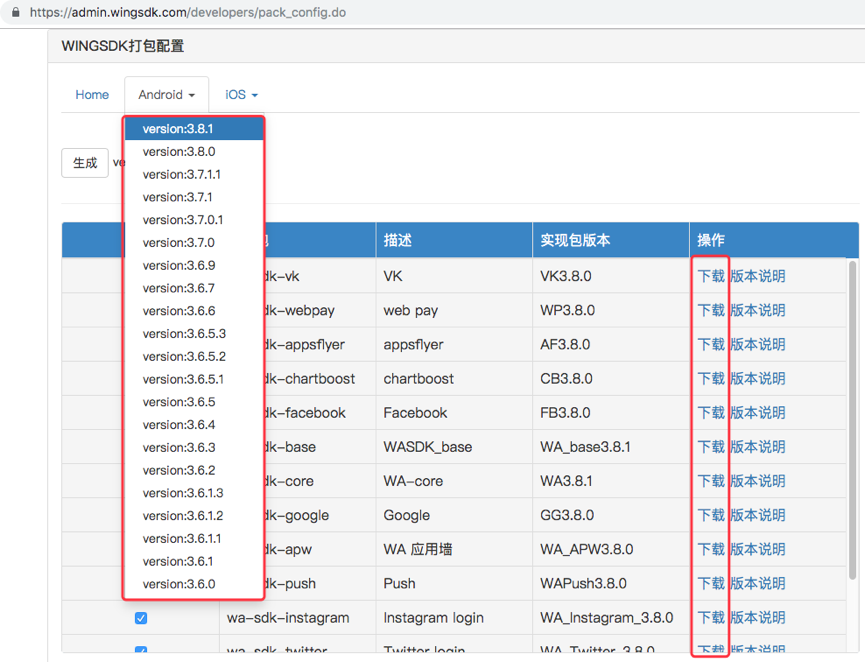
3) 其中x.x.x为各个模块的具体版本号,随SDK版本升级会发生改变,各个版本对应的渠道包版本请参考:https://admin.wingsdk.com/developers/pack_config.do 在这个地址页面,也可以通过选择版本和所需要的渠道,一键生成依赖脚本配置。
2.2.2 手动集成 (供参考)
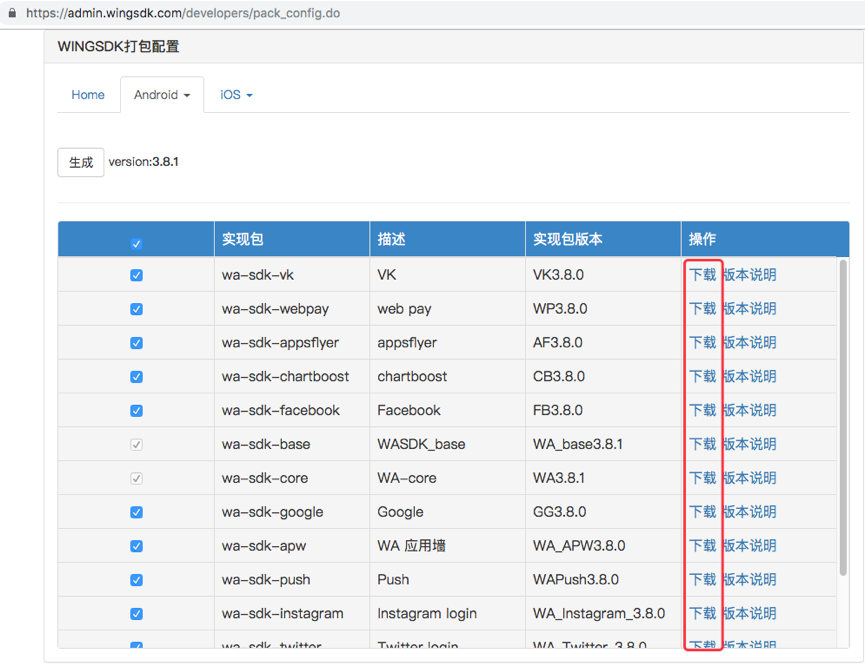
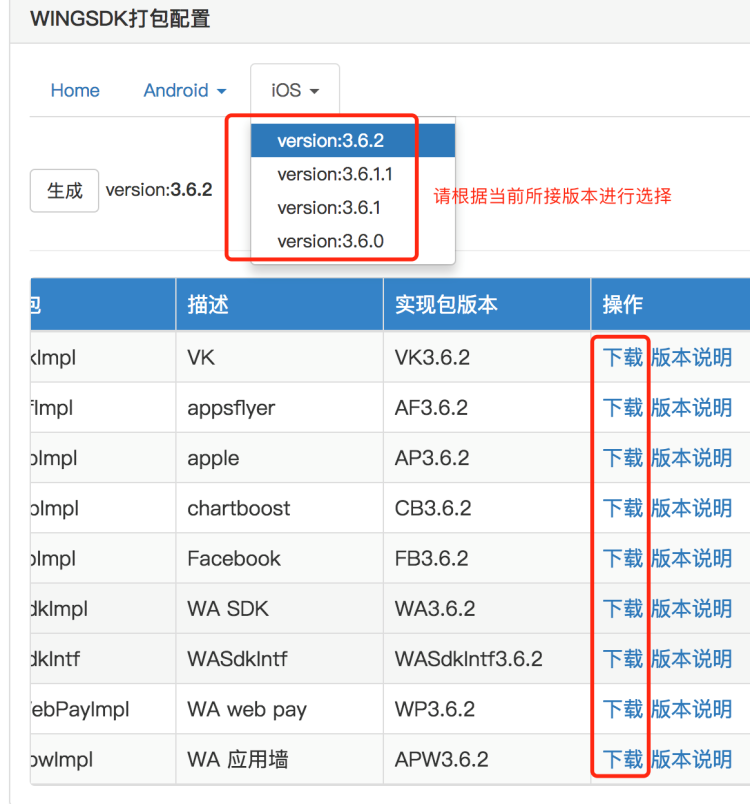
2.2.2.1 打包配置页面下载SDK包
打包配置页面地址在上面章节查找。下载页面如下图所示:


2.2.2.2 导入SDK包到项目中
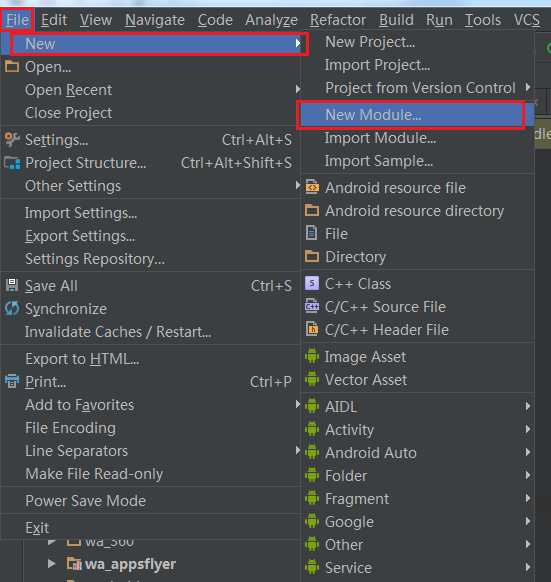
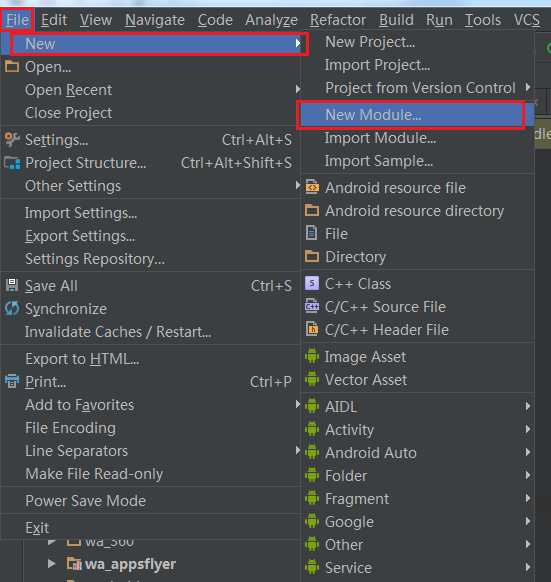
打开项目,在菜单“File→New→New Module”

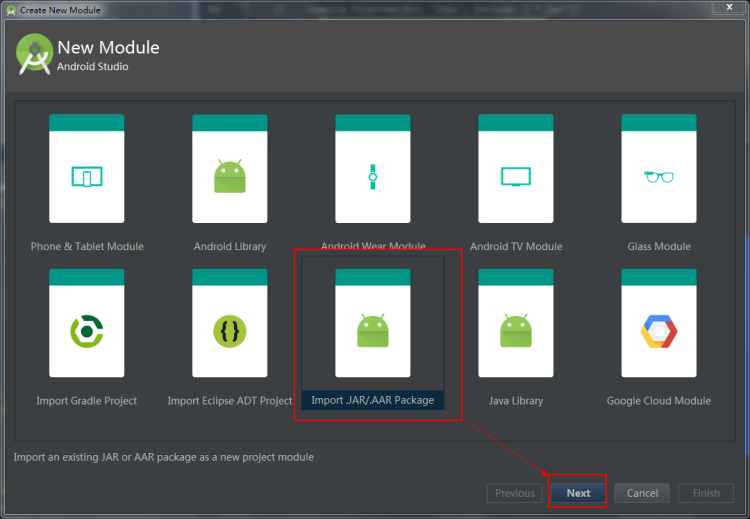
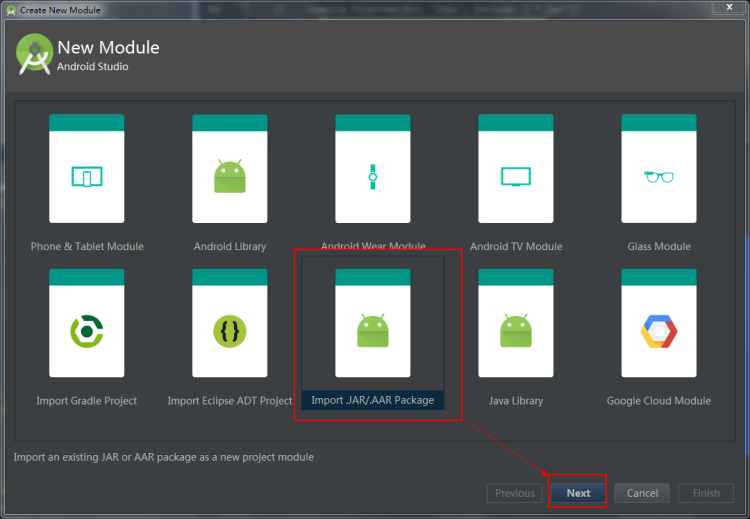
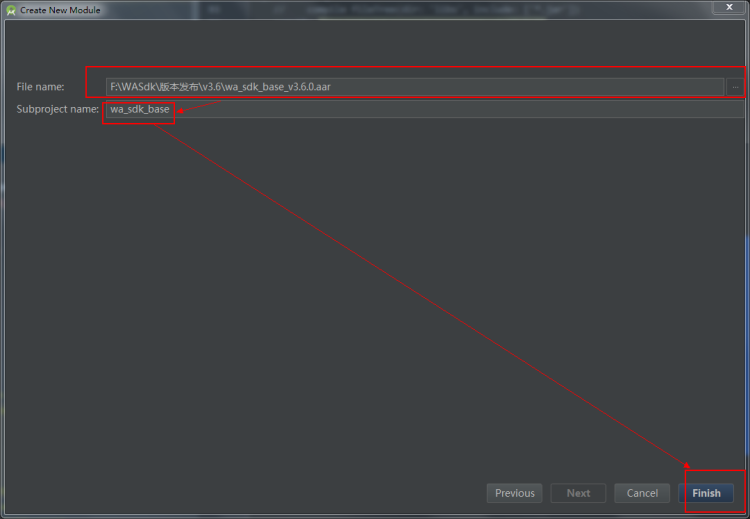
打开新建Module页面,选择“Import .JAR/.AAR Package”项,下一步

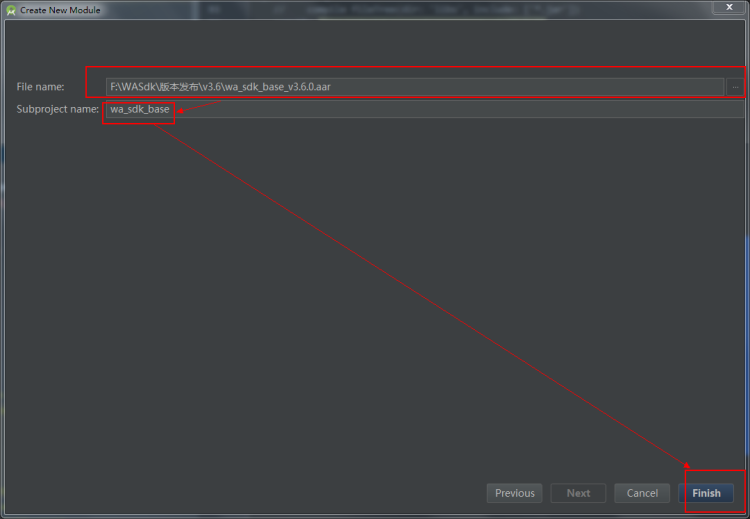
选择下载好的SDK .AAR包,导入

此时项目的目录将会多了一个上面新建的Module,然后将Module关联到程序Module中,关联方法有两种:
第一种:直接在程序Module中的build.gradle的dependencies下添加代码(单引号内部为要关联的Module名称,以冒号“:”开头)
|
|
compile project(':wa_sdk_base') |
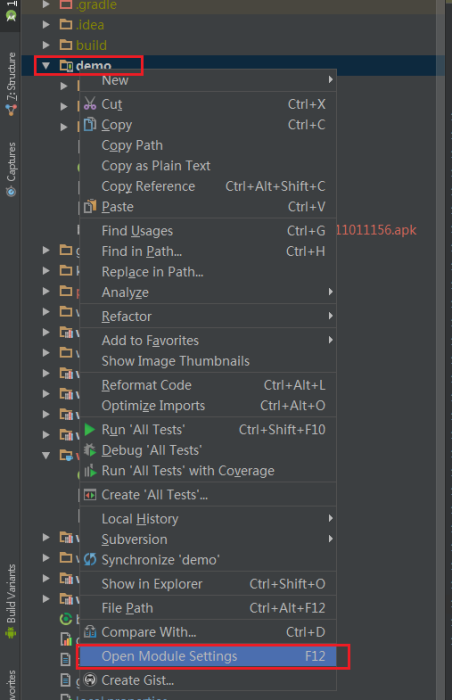
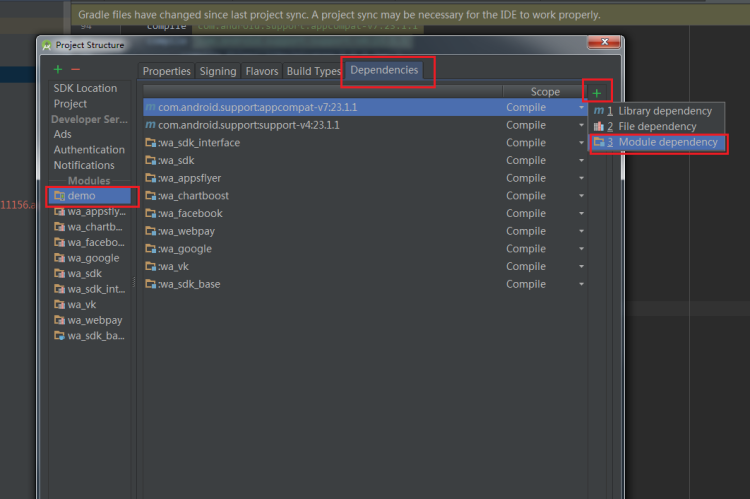
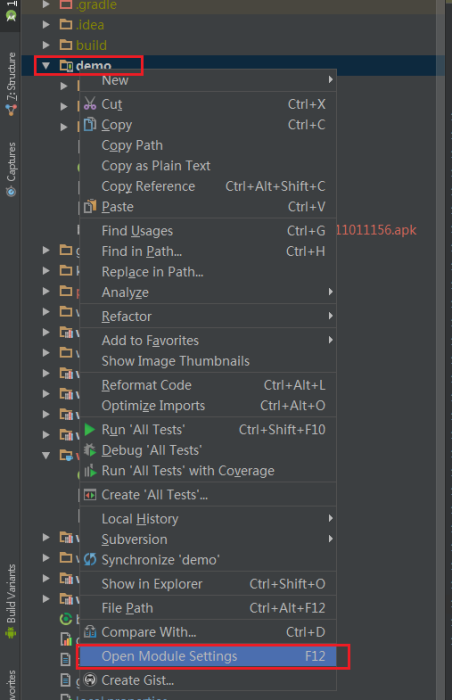
第二种:选中程序Module,鼠标右键→Open Module Settings(或F12),打开程序Module设置面板

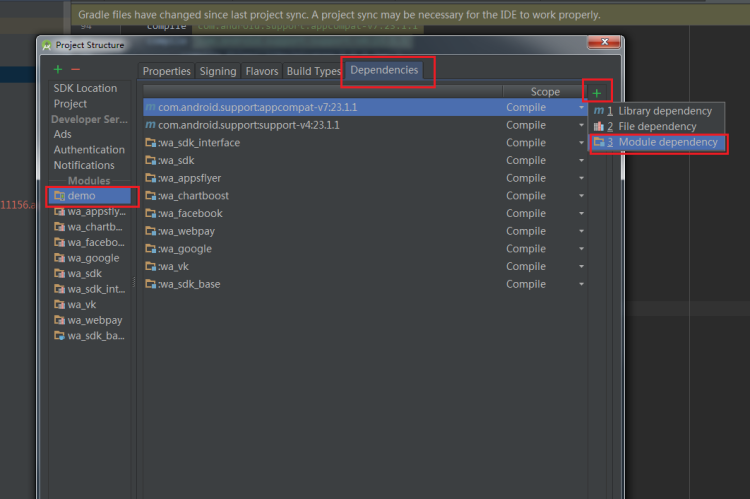
在打开的Module设置窗口中选中程序Module,定位到“Dependencies”选项卡,点击“+”符号添加依赖,选择“Module Dependency”,

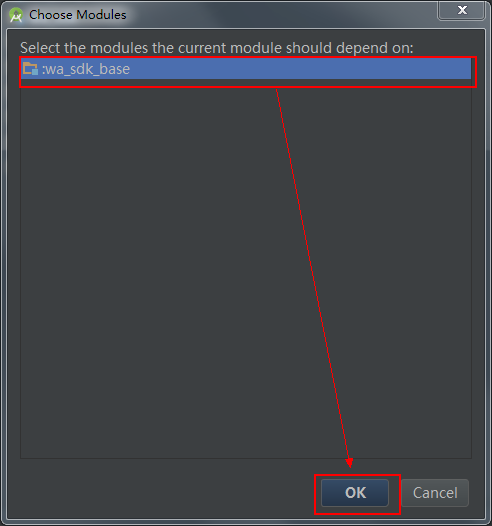
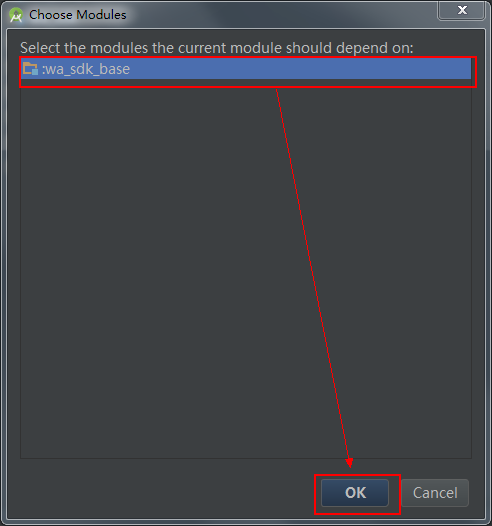
弹出Module选择窗口,在这个窗口中会展示出所有的未关联的Module

选中要关联的Module,OK→OK完成配置
2.2.2.3 手动集成AAR注意事项
1)wa-sdk-base AAR包(必选)
2)wa-sdk-core AAR包(必选)
需要依赖androidx.legacy:legacy-support-v4
|
|
compile 'androidx.legacy:legacy-support-v4:1.0.0' |
3)wa-sdk-appsflyer AAR包(可选)
需要依赖AppsFlyer AAR包,5.3.0版本
|
|
compile 'com.appsflyer:af-android-sdk:5.3.0@aar' |
4)wa-sdk-chartboost AAR包(可选)
5)wa-sdk-facebook AAR包(可选)
需要依赖Facebook SDK,6.5.1版本
|
|
compile 'com.facebook.android:facebook-android-sdk:6.5.1' |
6)wa-sdk-google AAR包(可选)
需要依赖Google Service相关包,版本为16.0.1
|
|
compile 'com.google.android.gms:play-services-base:16.1.0' compile 'com.google.android.gms:play-services-plus:16.0.0' compile 'com.google.android.gms:play-services-auth:16.0.1' compile 'com.google.android.gms:play-services-games:17.0.0' |
7)wa-sdk- vk AAR包(可选)
需要依赖VK SDK包,版本1.6.9
|
|
compile 'com.vk:androidsdk:1.6.9' |
8)wa-sdk-webpay AAR包(可选)
9) wa-sdk-push AAR包(可选)
需要依赖Google Firebase相关包,版本为15.0.2
|
|
compile 'com.google.firebase:firebase-core:16.0.9', compile 'com.google.firebase:firebase-messaging:18.0.0', compile 'com.firebase:firebase-jobdispatcher:0.8.5', |
10) wa-sdk-twitter AAR包(可选)
需要依赖Twitter sdk,版本3.3.0
|
|
compile 'com.twitter.sdk.android:twitter:3.3.0' |
11) wa-sdk-instagram AAR包(可选)
12) wa-sdk-ad AAR包(可选)
13) wa-sdk-aihelp AAR包(可选)
需要依赖aihelp sdk,版本1.7.2.2
|
|
compile 'net.aihelp:elva:1.7.2.2' |
说明:以上的“必选”项目必须引入,“可选”项目可根据需求引入
2.3 SDK配置及初始化
2.3.1 SDK配置
2.3.1.1 AndroidManifest.xml配置:
在AndroidManifest.xml中application标签下添加以下设置。不同的应用配置的参数值不相同,需要申请相应资源。
|
|
<!-- sdk的appid --> <meta-data android:name="com.wa.sdk.APP_ID" android:value="f7f9a9d18da611e5a0be000d3a906774" /> <!-- sdk的appkey --> <meta-data android:name="com.wa.sdk.APP_KEY" android:value="CFHF7nQCCaojCX6Sm4eT1GEIWRprimgX" /> <!-- sdk平台请求的host地址,所有请求的前面公共部分 --> <meta-data android:name="com.wa.sdk.HTTP_BASE_URL" android:value="https://api.wingsdk.com/sdkapi" /> <!-- 数据收集请求地址 --> <meta-data android:name="com.wa.sdk.track.BASE_URL" android:value="https://api.wingsdk.com/data"/> |
注意:以上配置中android:name必须保持一致,android:value根据CP应用申请的资源而定。
注:WINGSDK中使用到的权限
1)SDK内部自动添加的权限(普通权限)
|
|
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="com.android.vending.BILLING" /> |
2)CP选配权限(危险权限) 如果应用上Google推荐,需注意Google推荐位需知
|
|
<!-- 可选(但建议配置)允许读取设备状态,包括设备的标识、电话号码、蜂窝网信息、任何正在进行的呼叫状态,以及设备注册的任何电话账户列表,此权限用于提高数据收集跟踪的精准性 --> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> |
2.3.1.2 Activity结果传递配置
在所有使用到SDK接口的Activity的onActivityResult方法中增加以下代码:
|
|
@Override protected void onActivityResult(int requestCode, int resultCode, Intent intent) { if (WACommonProxy.onActivityResult(requestCode, resultCode, intent)) { return; } super.onActivityResult(requestCode, resultCode, intent); } |
2.3.2 SDK初始化
调用下面接口对SDK进行初始化:
|
|
WACoreProxy.initialize(final Activity activity, final WACallback<Void> callback); |
注意:
1.SDK初始化必须在第一个Activity的onCreate()方法中调用,必须在UI线程中调用。
2.从回调中获取初始化结果,所有SDK接口都必须在SDK初始化成功的情况下才能调用。
3.建议在初始化中过程中增加laoding状态,返回结果后再关闭loading
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
调用接口的Activity |
|
| callback |
WACallback |
Y |
初始化结果回调 |
1)onSuccess 初始化成功
2)onError 初始化失败 |
示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
// 显示loading showLoading(); // SDK初始化 WACoreProxy.initialize(this, new WACallback<Void>() { @Override public void onSuccess(int code, String message, Void result) { // 隐藏loading HideLoading(); // 初始化成功,可以调用SDK其他接口,以及进入游戏 doSomeThing(); } @Override public void onCancel() { // 忽略,无需处理 } @Override public void onError(int code, String message, Void result, Throwable throwable) { // 隐藏loading HideLoading(); // 初始化失败,提示退出应用重新进入,或者提供界面操作让用户重试 showTipsExitOrRetry(); } } |
2.4 登录
2.4.1 使用登录窗口
2.4.1.1 调用登录窗口
注意:测试时,需要联系运营添加测试设备,才能出现登录方式。
SDK内置了一个包含所有支持的登录方式的一个对话框,通过调用以下接口显示对话框:
|
|
WAUserProxy.loginUI(Activity activity, boolean enableCache, WACallback<WALoginResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
调用接口的Activity |
|
| enableCache |
boolean |
Y |
是否启用登录缓存,true为启用,false为关闭 |
如果开启登录缓存,那么调用这个接口的时候会看是否有登录记录,如果有,不会显示登录方式选择对话框,直接使用上一次的登录方式登录。 |
| callback |
WACallback<WAloginResult> |
N |
回调,用来返回登录结果 |
2.4.3 处理登录结果 |
注意:使用登录窗口时,点击图标登录SDK自动弹出加载框,无需再次添加加载框。
2.4.1.2 清除登录窗口的缓存
使用登录窗口对话框进行登录,如果启用了缓存,SDK会缓存当前登录方式,下一次在启用缓存的前提下使用登录窗口登录,会自动使用上一次登录方式登录,不再弹出登录窗口。清除掉缓存后,可以重新弹出登录窗口,清除缓存调用以下接口:
|
|
WAUserProxy.clearLoginCache(); |
注意:从3.18.0开始,调用WAUserProxy.logout()时,内部已经包含清除登录窗口缓存逻辑,可以不调用该方法。
2.4.2 使用接口登录
如果CP有自己的登录窗口,可以使用以下登录接口:
|
|
WAUserProxy.login(Activity activity, String platform,WACallback<WALoginResult> callback, String extra) |
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
调用接口的Activity |
|
| platform |
String |
Y |
登录账户的平台类型 |
在WAConstants类中定义,详情请看5.1.2 平台取值 |
| callback |
WACallback<WAloginResult> |
N |
回调,用来返回登录结果 |
2.4.3 处理登录结果 |
| extra |
String |
N |
额外信息 |
Facebook自定义权限登录、应用内登录等高级登录设置请参考3.3 登录高级设置相关章节 |
2.4.3 处理登录结果
登录结果通过传入的回调返回,数据封装在WALoginResult类中。
WALoginResult字段说明
| 字段名 |
类型 |
说明 |
备注 |
| code |
int |
登录结果码 |
5.1.1 状态码说明 |
| message |
String |
登录结果消息 |
|
| userId |
String |
WINGSDK用户id |
|
| token |
String |
WINGSDK用户token |
|
| platformUserId |
String |
平台用户id |
|
| platformToken |
String |
平台用户token |
|
| platform |
String |
平台类型 |
当前登录的平台名称 |
| isGuestAccount |
int |
是否游客登录 |
0 不是游客账号 1是游客账号 |
2.4.4 用户登出
退出游戏的时候,必须执行登出操作。用户登出调用以下接口:
注意:调用logout接口后,serverId、gameUseId、level字段值会被重置,如果需要保持相应字段的值不重置,需要重新设置相应字段的值,参考3.1 公共参数设置
2.5 支付
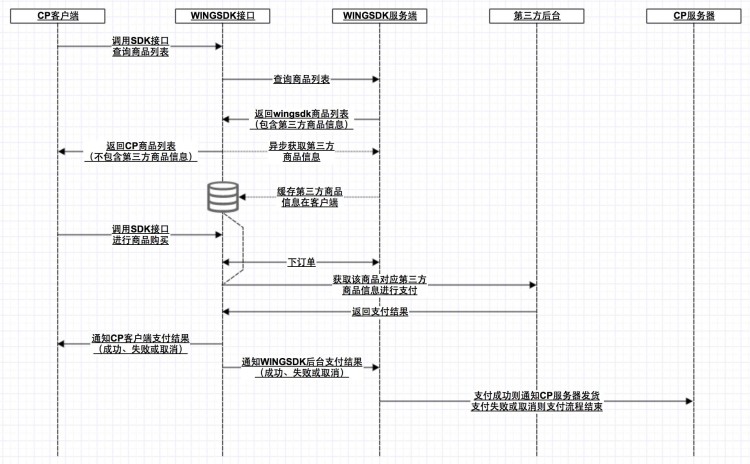
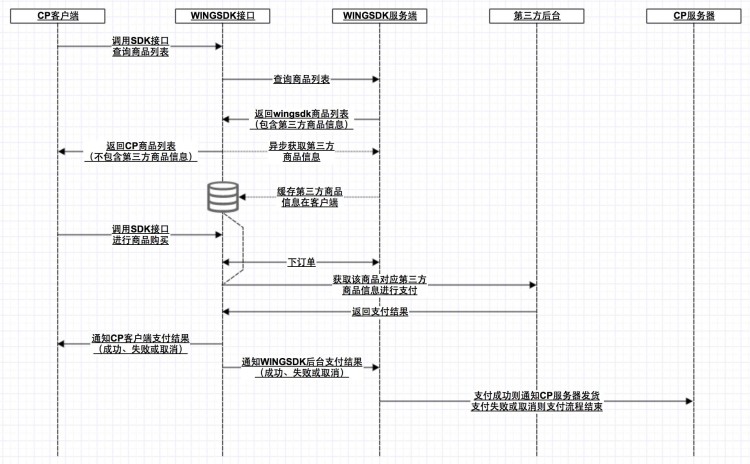
WINGSDK支付流程如下:

2.5.1 初始化支付
初始化支付,SDK会对所有已经支持的支付平台做初始化,初始化调用接口
|
|
WAPayProxy.initialize(Context context, WACallback<WAResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| context |
Context |
Y |
Context对象 |
|
| callback |
WACallback<WAResult> |
N |
回调方法,返回初始化结果 |
初始化成功才能使用支付 |
支付的初始化在调用Activity的onCreate中初始化。
2.5.2 查询库存商品列表
通过查询库存商品列表,可以获取所有可以购买的库存商品,查询库存调用接口
|
|
WAPayProxy.queryInventory(WACallback<WASkuResult> callback) |
注意:这里返回的库存商品信息是WINGSDK平台的商品信息,并非第三方平台的商品信息。建议在游戏商品页出来之前调用,最好是支付初始化完后就开始调用一次,可以参考下方代码示例进行调用:
|
|
WAPayProxy.initialize(this, new WACallback<WAResult>() { @Override public void onSuccess(int code, String message, WAResult result) { WAPayProxy.queryInventory(null); } @Override public void onCancel() { } @Override public void onError(int code, String message, WAResult result, Throwable throwable) { } }); |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| callback |
WACallback<WASkuResult> |
N |
回调方法,结果返回 |
|
WASkuDetails实体类说明:
| get方法名 |
返回值类型 |
不为空 |
说明 |
备注 |
| getSku() |
String |
Y |
库存商品id |
|
| getTitle() |
String |
N |
商品名称 |
|
| getDescription() |
String |
N |
商品描述 |
|
| getVirtualCoinAmount() |
long |
Y |
虚拟货币数 |
|
2.5.3 购买商品
购买指定商品,调用以下接口发起支付:
|
|
WAPayProxy.payUI(Activity activity, String waProductId, String extInfo, WACallback<WAPurchaseResult> callback) |
调用支付接口支付将会出现两种情况:
1)直接弹出google购买窗口(如果该商品有且只有google支付渠道);
2)弹出支付渠道选择窗口(如果有除google之外的渠道),选择支付方式后进行支付。
注意:如果需要在订单信息中记录当前玩家昵称,需要按3.1.4 设置玩家昵称设置玩家昵称。
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
调用Activity |
|
| waProductId |
String |
Y |
WINGSDK 商品的id |
必须WINGSDK 平台的商品id |
| extInfo |
String |
N |
额外信息,该信息会在支付成功后原样通知到CP服务器,CP用于检验 |
CP 扩展信息字段,限长512(JSON格式),WING服务器到CP服务器发货通知时原样返回给CP。如果CP的通知发货地址是动态变化的(比如每个服务区的地址都不一致),可以通过此字段设置:参数格式为标准JSON,参数名为 deliverUrl,参考格式
{
“deliverUrl”:” http://game.com/deliver.do”,
“otherInfo”:”otherInfo”,
“merId”:””
}
merId字段(选填),收款商户ID,使用场景:同一个支付渠道下有多个不同的收款验证信息(或收款帐号)。如果是 APPLE支付渠道,merId使用客户端bundleId |
| callback |
WACallback< WAPurchaseResult > |
N |
回调方法,结果返回 |
|
注意:如果需要横竖屏适配,请在AndroidMainifest.xml中对弹出购买窗口的Activity声明中添加如下语句:
|
|
android:configChanges="keyboardHidden|screenSize|orientation" |
WAPurchaseResult实体类说明:
| Get方法名 |
返回值类型 |
不为空 |
说明 |
备注 |
| getPlatform() |
String |
Y |
支付平台 |
|
| getWAProductId() |
String |
Y |
WINGSDK商品id |
|
| getExtInfo() |
String |
N |
额外数据 |
支付的时候CP传入的 |
| getOrderId() |
String |
N |
WINGSDK订单号 |
部分支付方式没有 |
| getPlatformOrderId() |
String |
N |
第三方平台订单号 |
部分支付方式没有 |
| getSku() |
String |
N |
第三方平台商品id |
|
| getPriceCurrencyCode() |
String |
N |
本地货币类型 |
|
| getPriceAmountMicros() |
long |
N |
本地货币数量 |
微分,1元=1000000 |
| getDefaultCurrency() |
String |
N |
基准货币类型 |
|
| getDefaultAmountMicro() |
long |
N |
基准货币数量 |
微分,1元=1000000 |
| getVirtualCurrency() |
String |
N |
虚拟货币类型 |
|
| getVirtualCoinAmount() |
long |
Y |
虚拟货币数量 |
|
2.5.4 查询支付服务是否可用
通过以下接口可以获取支付服务是否可用,返回boolean类型结果,true为可用,false为不可用,只要有一个支付渠道可用即为true。
|
|
WAPayProxy.isPayServiceAvailable(Context context) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| context |
Context |
Y |
上下文 |
|
2.5.6 查询商品本地价格
通过查询商品信息,可以获取库存商品的本地价格,查询商品本地价格调用接口
|
|
WAPayProxy.queryChannelProduct(String channel,WACallback<Map<String,WAChannelProduct>> callback) |
注意:这个接口需要在查询库存商品(WAPayProxy.queryInventory)成功回调后使用。
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| channel |
String |
Y |
WAConstants类中定义的渠道类型,比如谷歌渠道传WAConstants.CHANNEL_GOOGLE |
|
| callback |
WACallback<Map<String,WAChannelProduct>> |
Y |
回调方法,结果返回,如果未获取到谷歌商品本地化价格信息,Map返回空集合 |
Map中的键是库存商品id(sku) |
WAChannelProduct实体类说明:
| Get方法名 |
返回值类型 |
不为空 |
说明 |
备注 |
| getChannel() |
String |
Y |
渠道类型 |
|
| getSku() |
String |
Y |
库存商品id |
|
| getPriceCurrencyCode() |
String |
Y |
本地货币类型 |
比如美元返回USD |
| getPrice() |
String |
Y |
本地货币类型换算的价格(格式化) |
比如美元返回US$1.17 |
| getPriceAmount() |
Double |
Y |
本地货币价格(数值类型) |
|
2.6 数据收集
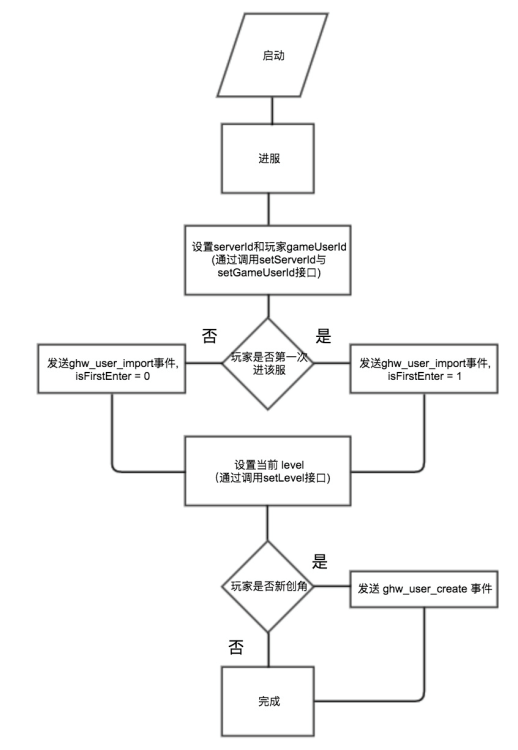
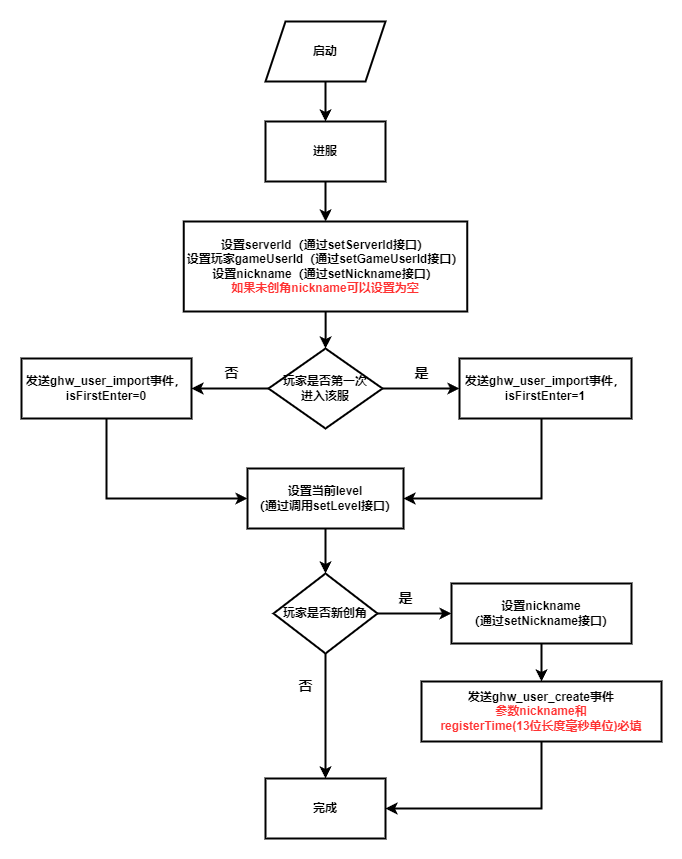
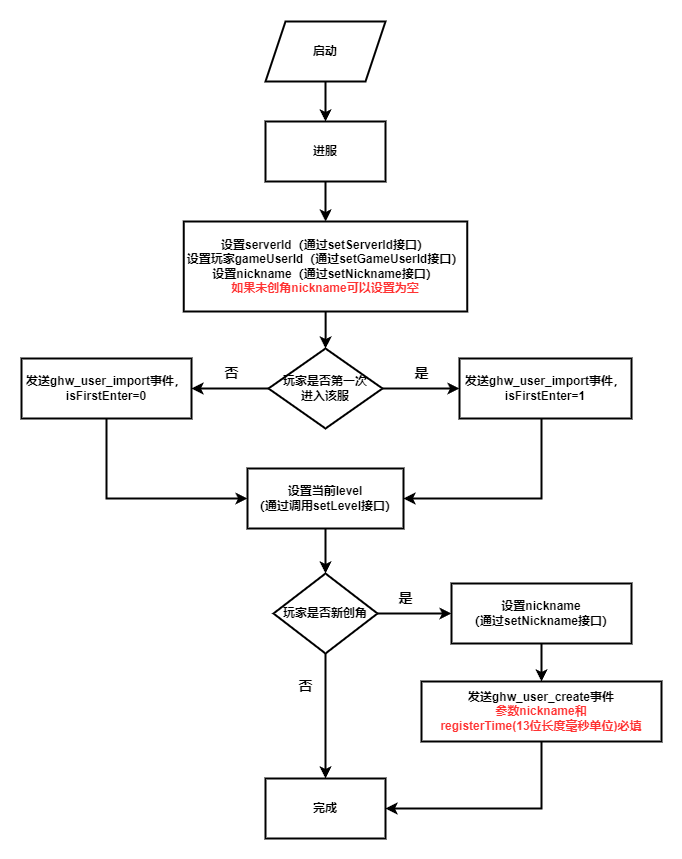
使用WINGSDK数据收集接口配合大数据平台,可以轻松统计玩家习惯以及充值等行为,为游戏的市场营销提供数据依据。WINGSDK数据收集使用在游戏的过程中打点的方式,如图所示:

- 以上流程图中涉及到的几个接口是有时序要求的,请参考流程图中的逻辑步骤进行设置:setServerId、setGameUserId、setLevel、setNickname、ghw_user_import事件、ghw_user_create事件
- 其它的事件如ghw_level_achieved、ghw_self_tutorial_completed、ghw_self_lv_x等请根据对应业务逻辑,在对应业务发生时调用接口发送
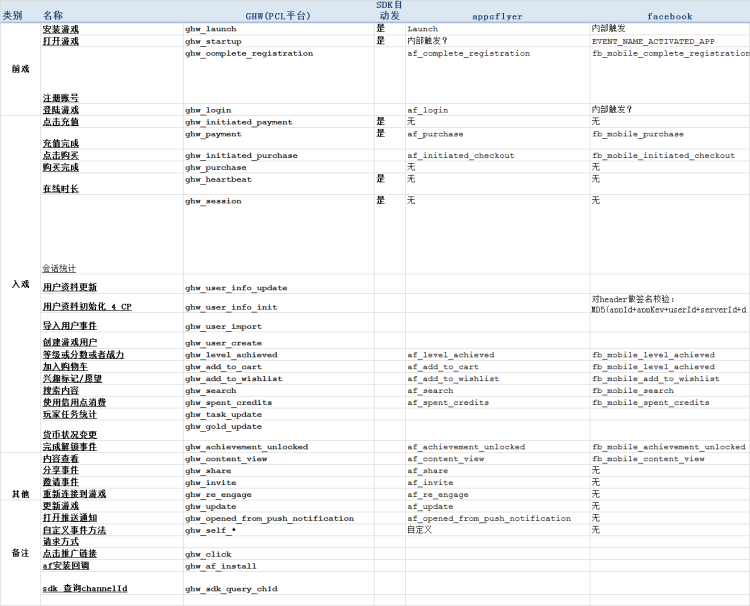
| 序号 |
事件(接口)名称 |
事件描述 |
事件作用 |
建议触发点 |
备注 |
| 1 |
setServerId |
设置服务器ID |
标记玩家当前所在的服务器,后台根据该字段统计每个服务器的数据 |
登录游戏服成功后 |
|
| 2 |
setGameUserId |
设置玩家角色ID |
标记玩家当前的游戏角色ID,后台根据该字段统计玩家的数据 |
登录游戏服成功后 |
|
| 3 |
setNickname |
设置玩家角色昵称 |
标记玩家当前的游戏角色昵称,后台订单记录中会记录该昵称 |
登录游戏服成功后、创角后、修改昵称后 |
|
| 4 |
setLevel |
设置玩家当前等级 |
标记玩家当前的游戏角色等级 |
玩家等级发生变更后,如登录游戏服成功后、玩家完成升级后 |
|
| 5 |
ghw_user_import |
玩家登录游戏服 |
记录玩家登录游戏服的动作,后台根据该事件统计导入数、登录数、导入留存等数据 |
玩家登录游戏服成功后 |
需要先调用setServerId、setGameUserId、setNickname、setLevel接口 |
| 6 |
ghw_user_create |
玩家创建角色 |
记录玩家创建角色的动作,后台根据该事件统计创角数 |
玩家创建角色成功后 |
需要先调用setServerId、setGameUserId、setNickname 、setLevel接口 |
| 7 |
ghw_self_tutorial_completed |
完成新手任务 |
标记玩家完成新手任务 |
|
|
| 8 |
ghw_level_achieved |
更新玩家等级 |
更新玩家等级,后台根据此字段更新玩家等级 |
玩家达到新的等级时 |
需要先调用setLevel接口更新玩家等级 |
| 9 |
ghw_self_lv_x |
更新玩家关键等级 |
更新玩家关键等级,如ghw_self_lv_3、ghw_self_lv_5 |
玩家达到关键等级时 |
|
| 10 |
ghw_user_info_update |
更新用户信息 |
更新用户信 |
玩家信息更新时 |
需要先调用setServerId、setGameUserId、setNickname接口 |
2.6.1 发送数据
2.6.1.1 构建WAEvent对象
使用WAEvent.Builder构建一个WAEvent类对象,并设置数据收集的相关参数:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
Map<String, Object> afEventValues = new HashMap<>(); afEventValues.put(WAEventParameterName.ITEM_NAM, "GG"); afEventValues.put(WAEventParameterName.ITEM_AMOUNT, 20); afEventValues.put(WAEventParameterName.PRICE, 50); afEventValues.put(WAEventParameterName.LEVEL, 120); WAEvent event = new WAEvent.Builder() .setDefaultEventName(WAEventType.COMPLETE_PURCHASE) .setChannelEventName(WAConstants.CHANNEL_APPSFLYE, "af_purchase_custom") .setChannelEventName(WAConstants.CHANNEL_FACEBOOK, "fb_purchase_custom") .setChannelEventName(WAConstants.CHANNEL_HUAWEI_HMS,"hw_purchase_custom") .setDefaultValue(50) .addDefaultEventValue(WAEventParameterName.ITEM_NAM, "GG") .addDefaultEventValue(WAEventParameterName.ITEM_AMOUNT, 50) .addDefaultEventValue(WAEventParameterName.PRICE, 50) .addDefaultEventValue(WAEventParameterName.LEVEL, 120) .setChannelEventValues(WAConstants.CHANNEL_APPSFLYER, afEventValues) .disableChannel(WAConstants.CHANNEL_APPSFLYER) .build(); |
2.6.1.2 发送数据
调用第一步创建WAEvent对象的trackEvent(Context)方法发送数据
或者调用以下接口发送:
|
|
WATrackProxy.trackEvent(Context context, WAEvent event) |
2.6.1.3 WAEvent.Builder方法介绍
|
|
public Builder setDefaultEventName(String eventName) |
参数:
eventName事件名称
- 设置渠道自定义事件名称,针对某个渠道需要设置特定的事件名称
|
|
public Builder setChannelEventName(String eventChannel, String eventName) |
参数:
eventChannel 渠道名称
eventName 事件名称
注意:
1)AppsFlyer预定义的事件名称和WINGSDK预定义的事件名称已经做了映射(例如: ghw_login <-> af_login),用户无需再手动自定义。
2)如果不进行设置,所有的渠道将采用设置的默认值。
|
|
public Builder setDefaultValue(float value) |
参数:
value 累加统计的数值
- 设置渠道自定义累加值,针对某个渠道需要设定特定的累加值
|
|
public Builder setChannelValue(String eventChannel, float value) |
参数:
eventChannel 渠道名称
value 累加统计的数值
注意:
1)如果不进行设置,所有的渠道将采用设置的默认值。
|
|
public Builder setDefaultEventValues(Map<String, Object> eventValues) |
参数:
eventValues 参数/值Map
|
|
public Builder addDefaultEventValue(String paramName, Object paramValue) |
参数:
paramName 参数名称
paramValue 参数值
- 设置事件渠道自定义的参数/值,每次可添加多个,针对某个渠道需要设定特定的参数或者值
|
|
public Builder setChannelEventValues(String eventChannel, Map<String, Object> eventValues) |
参数:
eventChannel 渠道名称
eventValues参数/值Map
注意:
1)AppsFlyer预定义的参数名称和WINGSDK预定义的参数名称已经做了映射,用户无需再手动自定义。
2)如果不进行设置,所有的渠道将采用设置的默认值。
- 设置事件渠道自定义的参数/值,每次添加一个,针对某个渠道需要设定特定的参数或者值
|
|
public Builder addChannelEventValue(String eventChannel,String paramName, Object paramValue) |
参数:
eventChannel 渠道名称
paramName 参数名
paramValue 参数值
注意:
1)AppsFlyer预定义的参数名称和WINGSDK预定义的参数名称已经做了映射,用户无需再手动自定义。
2)如果不进行设置,所有的渠道将采用设置的默认值。
|
|
public Builder disableChannel(String eventChannel) |
参数:
eventChannel 渠道名称
注意:
1)默认情况下是所有启用的渠道都发送
2)该接口只是针对当前事件禁用发送到某个渠道
3)完全启用/关闭某个渠道数据收集,请参考四、第三方配置相关章节
2.6.2 SDK预定义事件
建议参数属性:(参数对应的静态变量名请看5.2.2 SDK预定义参数名)
2.6.2.1 ghw_user_import导入用户事件
说明:导入用户事件,玩家每次进服时调用–通过用户id在后台查找
| 参数名 |
类型 |
说明 |
必填 |
备注 |
| isFirstEnter |
int |
是否第一次进服 |
Y |
0→否;
1→是;
默认为0 |
注意:发送ghw_user_import事件前需调用设置服务器ID接口更新服务器id、设置gameUserId接口更新服务器id、调用设置昵称接口更新昵称
代码示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/* ghw_user_import 导入用户事件 事件描述 : 玩家登录游戏服 事件作用 : 记录玩家登录游戏服的动作,后台根据该事件统计导入数、登录数、导入留存等数据 建议触发点 : 玩家登录游戏服成功后 调用前提 : 需要先调用setServerId、setGameUserId接口 必填字段 : isFirstEnter 类型int 是否第一次进服 0→否 1→是; 默认为0 */ // 调用前,需要先设置setServerId、setGameUserId WACoreProxy.setServerId(服务器id); //设置用户选择的服务器id WACoreProxy.setGameUserId(游戏的用户id);// 设置游戏的用户id WACoreProxy.setNickname(游戏的用户昵称);// 设置游戏的用户昵称,如果未创角可以设置为空 WAEvent event = new WAEvent.Builder() .setDefaultEventName(WAEventType.IMPORT_USER) //必填字段 .addDefaultEventValue(WAEventParameterName.IS_FIRST_ENTER, 0) //是否第一次进服 0→否 1→是; 默认为0 .build(); WATrackProxy.trackEvent(MainActivity.this, event); |
2.6.2.2 ghw_initiated_purchase点击购买(虚拟货币)
说明:点击购买的时候调用(用于游戏内部虚拟交易统计)。
无参数
代码示例
|
|
/* ghw_initiated_purchase 点击购买 事件描述 : 点击购买(虚拟货币) 事件作用 : 用于游戏内部虚拟交易统计 建议触发点 : 点击购买的时候调用 调用前提 : 无 必填字段 : 无 */ WAEvent event = new WAEvent.Builder() .setDefaultEventName(WAEventType.INITIATED_PURCHASE) .build(); WATrackProxy.trackEvent(MainActivity.this, event); |
2.6.2.3 ghw_purchase购买完成(虚拟货币)
说明:购买完成的时候调用(用于游戏内部虚拟交易统计)。
| 参数名 |
类型 |
说明 |
必填 |
备注 |
| itemName |
String |
游戏内虚拟物品的名称/ID |
Y |
|
| itemAmount |
int |
交易的数量 |
Y |
|
| price |
float |
交易的总价 |
Y |
|
代码示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/* ghw_purchase 购买完成 事件描述 : 购买完成(虚拟货币) 事件作用 : 用于游戏内部虚拟交易统计 建议触发点 : 购买完成的时候调用 调用前提 : 无 必填字段 : itemName String 游戏内虚拟物品的名称/ID itemAmount int 交易的数量 price float 交易的总价 */ WAEvent event = new WAEvent.Builder() .setDefaultEventName(WAEventType.COMPLETE_PURCHASE) //必选字段 .addDefaultEventValue(WAEventParameterName.ITEM_NAME, "GGGGG") .addDefaultEventValue(WAEventParameterName.ITEM_AMOUNT, 1) .addDefaultEventValue(WAEventParameterName.PRICE, 50) .build(); WATrackProxy.trackEvent(MainActivity.this, event); |
2.6.2.4 ghw_level_achieved 等级增长事件
说明:统计玩家等级增长事件,达到等级时调用。
| 参数名 |
类型 |
说明 |
必填 |
备注 |
| score |
int |
账户分数 |
N |
|
| fighting |
int |
战斗力 |
N |
|
注意:发送ghw_level_achieved事件前需调用3.1.3 设置用户等级level接口更新用户等级信息。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/* ghw_level_achieved 更新玩家等级 事件描述 : 更新玩家等级 事件作用 : 更新玩家等级,后台根据此字段更新玩家等级 建议触发点 : 玩家达到新的等级时 调用前提 : 需要先调用setLevel接口更新玩家等级 必填字段 : 可选字段 : score int 账户分数 fighting int 战斗力 */ WACoreProxy.setLevel(3);// 设置用户等级 WAEvent event = new WAEvent.Builder() .setDefaultEventName(WAEventType.LEVEL_ACHIEVED) //可选字段 // .addDefaultEventValue(WAEventParameterName.SCORE, 3241234) // .addDefaultEventValue(WAEventParameterName.FIGHTING, 10) .build(); WATrackProxy.trackEvent(MainActivity.this, event); |
2.6.2.5 ghw_user_create 创建角色
说明:创建游戏角色,游戏角色创建时调用
| 参数名 |
类型 |
说明 |
必填 |
备注 |
| roleType |
String |
角色类型 |
N |
|
| nickname |
String |
角色名(昵称) |
Y |
|
| gender |
int |
角色性别 |
N |
0 女
1 男
2 未知 |
| registerTime |
long |
创建时间 |
Y |
注册时间戳,单位为毫秒(1970以后) |
| vip |
int |
等级 |
N |
|
| bindGameGold |
int |
绑定钻石 |
N |
|
| gameGold |
int |
用户钻石数 |
N |
|
| fighting |
int |
战斗力 |
N |
|
| status |
int |
状态 |
N |
状态标识
-1: 锁定,
1:未锁定 |
注意:发送ghw_user_create事件前需调用setGameUserId、setNickname、setLevel、setServerId接口
参考示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
/* ghw_user_create 创角事件 事件描述 : 玩家创建角色 事件作用 : 记录玩家创建角色的动作,后台根据该事件统计创角数 建议触发点 : 玩家创建角色成功后 调用前提 : 需要先调用setServerId、setGameUserId、setLevel接口 必填字段 : nickname 昵称 registerTime 注册时间戳 单位为毫秒(1970以后) 可选字段 : roleType、gender、vip、bindGameGold、gameGold、fighting、status 具体参考博客 */ // 调用前,需要先设置setServerId、setGameUserId、setLevel WACoreProxy.setServerId(服务器id); //设置用户选择的服务器id WACoreProxy.setGameUserId(游戏的用户id);// 设置游戏的用户id WACoreProxy.setLevel(1); // 设置用户等级 WACoreProxy.setNickname(游戏的用户昵称);// 设置游戏的用户昵称 WAEvent event = new WAEvent.Builder() .setDefaultEventName(WAEventType.USER_CREATED) //必填字段 .addDefaultEventValue(WAEventParameterName.NICKNAME, "总裁女友1222") //昵称 .addDefaultEventValue(WAEventParameterName.REGISTER_TIME, System.currentTimeMillis())// 注册时间戳,单位为毫秒(1970以后) //可选 // .addDefaultEventValue(WAEventParameterName.ROLE_TYPE, 1) // .addDefaultEventValue(WAEventParameterName.GENDER, 1) // .addDefaultEventValue(WAEventParameterName.VIP, 1) // .addDefaultEventValue(WAEventParameterName.BINDED_GAME_GOLD, 10000) // .addDefaultEventValue(WAEventParameterName.GAME_GOLD, 100) // .addDefaultEventValue(WAEventParameterName.FIGHTING, 1230020) // .addDefaultEventValue(WAEventParameterName.STATUS, 1) .build(); WATrackProxy.trackEvent(MainActivity.this, event); |
2.6.2.6 ghw_self_tutorial_completed 完成新手任务
说明:新手完成新手任务时调用
无参数
参考示例:
|
|
/* ghw_self_tutorial_completed 完成新手任务 事件描述 : 完成新手任务 事件作用 : 统计 建议触发点 : 新手完成新手任务时调用 调用前提 : 无 必填字段 : 无 */ WAEvent event = new WAEvent.Builder() .setDefaultEventName("tutorial_completed") .build(); WATrackProxy.trackEvent(MainActivity.this, event); |
2.6.2.7 ghw_self_lv_x 关键等级
说明:完成关键等级时调用,如ghw_self_lv_1、ghw_self_lv_3
参考示例:
|
|
/* ghw_self_lv_x 关键等级 事件描述 : 关键等级 事件作用 : 统计 建议触发点 : 到达关键等级时 调用前提 : 无 必填字段 : 无 */ int level = 10; WAEvent event = new WAEvent.Builder() .setDefaultEventName("lv_"+level) .build(); WATrackProxy.trackEvent(MainActivity.this, event); |
无参数
2.6.2.8. ghw_user_info_update 更新用户信息
| 参数名 |
类型 |
说明 |
必填 |
备注 |
| roleType |
String |
角色类型 |
N |
|
| nickname |
String |
昵称 |
Y |
无昵称时,可填写空字符串 |
| vip |
int |
等级 |
N |
|
| status |
int |
状态 |
N |
状态标识,-1:锁定,1:未锁定 |
代码示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
/* ghw_user_info_update 更新用户信息 事件描述 : 更新用户信息 事件作用 : 更新用户信 建议触发点 : 玩家信息更新时 调用前提 : 需要先调用setServerId、setGameUserId、setNickname接口 必填字段 : nickname String 昵称 可选字段 : roleType String 角色类型 vip int 等级 status int 状态 状态标识,-1:锁定,1:未锁定 */ WACoreProxy.setServerId(服务器id); //设置用户选择的服务器id WACoreProxy.setGameUserId(游戏的用户id);// 设置游戏的用户id WACoreProxy.setNickname(用户昵称); // 设置昵称 WAEvent event = new WAEvent.Builder() .setDefaultEventName(WAEventType.USER_INFO_UPDATE) //必选字段 .addDefaultEventValue(WAEventParameterName.NICKNAME, "总裁女友") //可选字段 // .addDefaultEventValue(WAEventParameterName.ROLE_TYPE, 1) // .addDefaultEventValue(WAEventParameterName.STATUS, 1) // .addDefaultEventValue(WAEventParameterName.VIP, 1) .build(); WATrackProxy.trackEvent(MainActivity.this, event); |
2.6.3 自定义事件
说明:支持自定义事件的统计
例如:
|
|
WAEvent event = new WAEvent.Builder() .setDefaultEventName(“custom_event_name”) .setDefaultValue(50) .build(); event.track(context); |
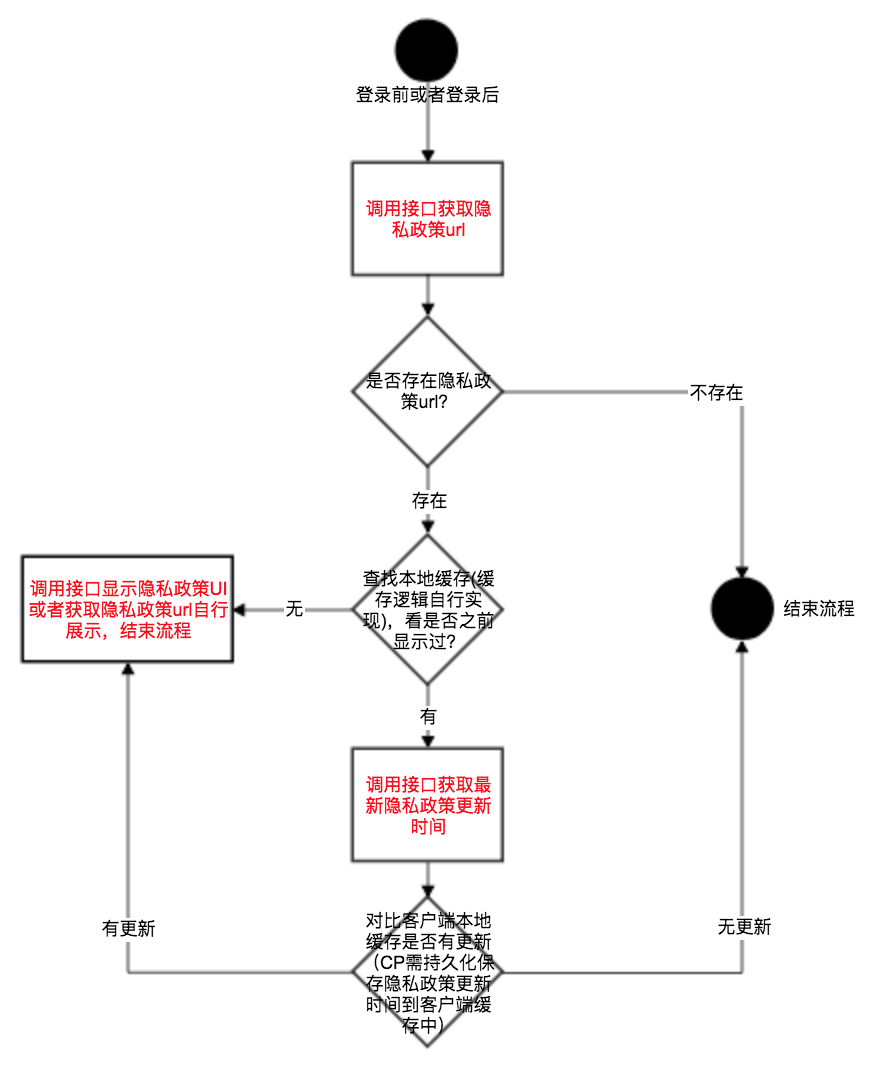
2.7.隐私政策
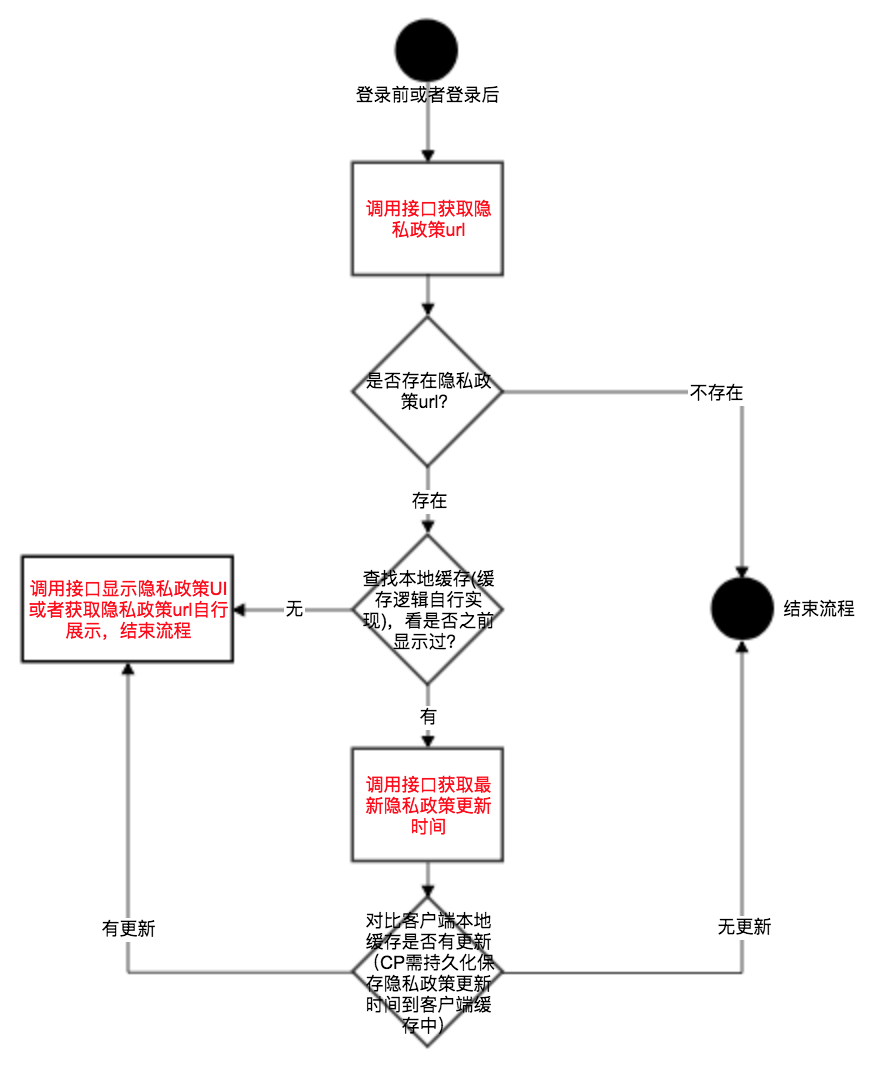
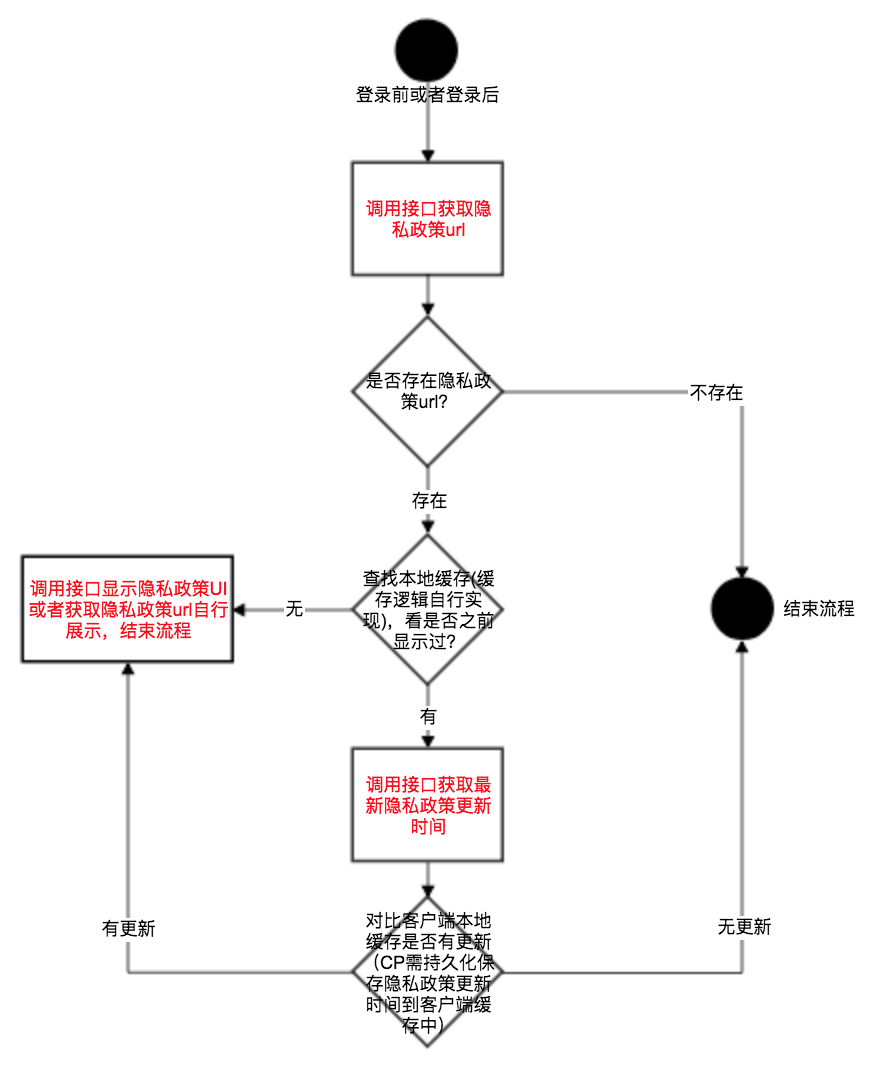
如果CP对接的登录方式是接口登录方式,则可以使用以下几个接口来实现隐私政策流程,具体流程可参考下图。

2.7.1.获取隐私政策url
WINGSDK有自己的隐私政策,调用以下接口获取到隐私政策url(隐私政策内容为html页面):
|
|
WACoreProxy.getPrivacyUrl(Context context); |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| context |
context |
Y |
上下文 |
|
返回值说明:
| 类型 |
必填 |
说明 |
备注 |
| String |
Y |
隐私政策html页面对应的url |
|
2.7.2.获取隐私政策更新时间
隐私政策更新需要重新显示时可以调用以下接口获取最新隐私政策更新时间,和上一次保存的时间戳作对比,从而确定是否需要展示:
|
|
WACoreProxy.getPrivacyUpdateTime(Context context); |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| context |
context |
Y |
上下文 |
|
返回值说明:
| 类型 |
必填 |
说明 |
备注 |
| String |
Y |
最新隐私政策更新的时间戳 |
|
2.7.3.显示隐私政策详情UI
当需要显示隐私政策详情时,可以调用以下接口显示出隐私政策详情界面:
|
|
WACoreProxy.showPrivacyUI(Context context, WACallback<WAResult> callback); |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| context |
context |
Y |
上下文 |
|
| callback |
WACallback |
N |
回调方法,窗口关闭时可以在onCancel中得知结果 |
|
调用示例,当窗口关闭时会回调onCancel接口。
|
|
WACoreProxy.showPrivacyUI(this, new WACallback<WAResult>() { @Override public void onSuccess(int code, String message, WAResult result) {} @Override public void onCancel() { showLongToast("关闭窗口"); } @Override public void onError(int code, String message, WAResult result, Throwable throwable) { } }); |
2.8 代码混淆配置
打包apk混淆代码配置中增加以下配置
|
|
-keepattributes SourceFile,LineNumberTable # WingA -dontwarn com.google.** -dontwarn android.support.** -dontwarn com.squareup.** -keep class com.wa.sdk.** { *; } -keep class android.support.** { *; } -keep class com.squareup.** { *; } -keep class * extends android.app.Activity { *; } -keep class * extends android.content.BroadcastReceiver { *; } -keep class **.R$* { *; } # glide -keep class com.bumptech.glide.** {*;} |
三、高级功能
3.1 公共参数设置
WINGSDK包括serverId等公共参数,这些参数主要用于数据跟踪和统计。
公共参数必须严格按照文档进行设置,在后续的接口中会使用到这些公共的参数,没有按照要求配置会导致部分接口调用失败。
3.1.1 设置服务器ID
当用户的服务器ID发生改变时,需要调用设置服务器ID接口设置新的服务器ID,例如每次进入服务器
|
|
WACoreProxy.setServerId(String serverId) |
注意:设置服务器id的操作在每次选服后都需要进行,必须在调用其他接口前设置。
3.1.2 设置gameUserId
当gameUserId发生改变时,需要调用设置gameUserId接口设置新的gameUserId,例如成功登录账号后、切换账号成功后
|
|
WACoreProxy.setGameUserId(String gameUserId) |
注意:必须在调用其他接口前设置。
3.1.3 设置用户等级Level
当用户角色等级发生改变时,需要调用设置等级接口设置新的等级,例如开始进入游戏、等级提升等。
|
|
WACoreProxy.setLevel(int level) |
注意:第一次进服获取玩家等级或玩家等级变更后,需要及时调用这个接口设置玩家等级,必须在调用其他接口前设置。
3.1.4.0 设置游戏玩家昵称
设置游戏玩家的昵称,调用接口:
|
|
WACoreProxy.setNickname(String nickname); |
注意:
1.当玩家登录、登出游戏,或修改昵称时,需要及时调用这个接口设置玩家昵称。
2.调用该接口设置昵称后,玩家进行购买时会自动记录昵称到订单信息中。
3.2 调试模式
3.2.1 开启/关闭调试模式
SDK默认是关闭调试模式的,开启调试模式可以在IDE的Logcat中查看到程序的Log信息,方便调试和测试。开启/关闭调试模式调用以下接口。
|
|
WACoreProxy.setDebugMode(true); |
说明:调用此接口后即可显示Log悬浮窗按钮,不用再另外调用enableLogcat接口,同时如果需要,也可以调用disableLogcat接口隐藏Log按钮。
3.2.2 Logcat工具
SDK提供了调试信息显示的Logcat工具,使用这个工具测试人员不需要IDE环境就可以查看调试信息,工具可以看到应用的调试Log信息(不包含系统打印)。使用前必须确保手机的安全软件没有拦截该程序的悬浮窗口权限,使用调用以下接口:
3.2.2.1 显示Logcat悬浮按钮
|
|
WACommonProxy.enableLogcat(Activity activity) |
说明:如果已经开启了调试模式,不需要调用该接口就可以显示Logcat入口悬浮窗。
3.2.2.2 隐藏Logcat悬浮按钮
|
|
WACommonProxy. disableLogcat(Activity activity) |
3.2.2.3 向Logcat增加一条日志
通过以下接口,开发者可以向Logcat工具中增加一条开发日志,日志会在Logcat工具的Log标签中显示。
|
|
WACommonProxy.log(String tag, String msg) |
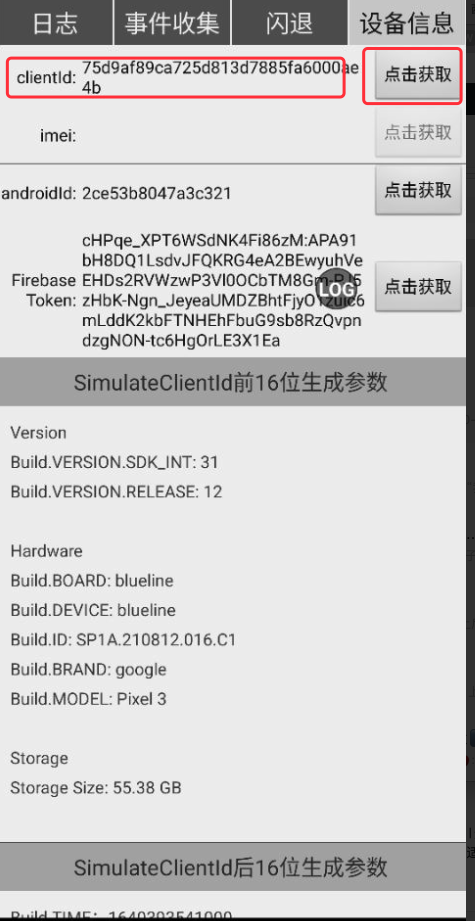
3.2.3 如何获取 client_id
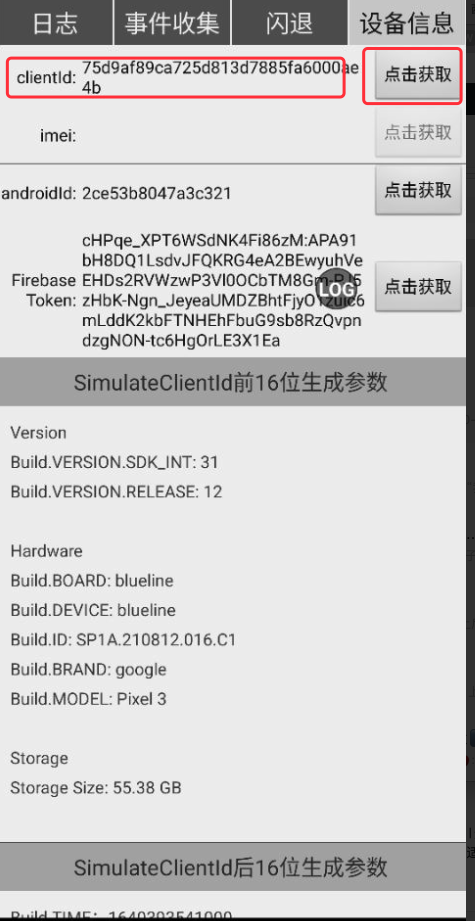
打开调试模式后,显示Logcat工具,点击-设备信息-clientid,点击获取

3.3 登录高级设置
3.3.1 设置登录流程
使用该接口需注意以下两点:
1)一般来说,如果应用登录的时候有登录方式选择界面,就不需要使用此接口,此接口默认是这种方式(取值为1)。
2)这个接口主要是用来满足以下需求:用户第一次登录是以游客方式进行登录,进到应用里面可以切换其它登录方式,下次登录会直接以切换后的账户进行登录(取值为2)。
|
|
WAUserProxy.setLoginFlowType(int flowType) |
登录流程有两种模式,在WAConstants类中定义,取值如下表:
| 名称 |
取值 |
备注 |
| LOGIN_FLOW_TYPE_DEFAULT |
1 |
适用于有登录界面的场景,登录的时候不会重新绑定设备 |
| LOGIN_FLOW_TYPE_REBIND |
2 |
适用于无登录界面的场景,登录时重新将新账号与当前设备绑定,如在游戏中切换账户,切换以后的匿名登录是以切换后的账户进行登录。 |
3.3.2 应用内登录
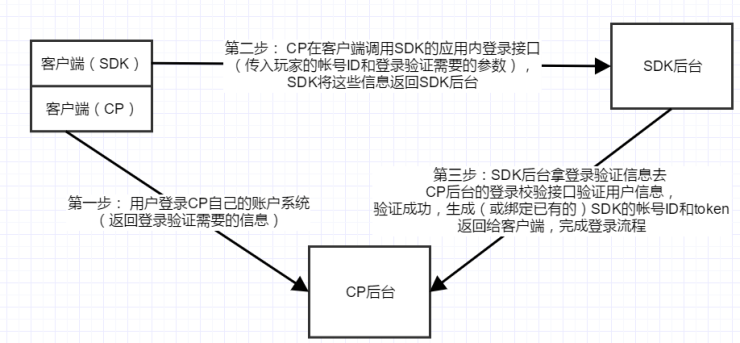
SDK平台应用内登录,是指CP本身有自己登录系统,先登录CP后台拿到用户信息后登录SDK后台,应用内登录调用接口2.4.2 使用接口登录,登录平台取值APPSELF(CHANNEL_APPSELF),需要将CP后台返回的用户信息按照规定格式(JSON字符串)通过extInfo字段传入。
应用内登录extInfo格式(标准JSON格式字符串)
|
|
{ "appSelfLogin": true, "puserId": "12345", "accessToken": "o1akkfjia81FMvFSO8kxC96TgQYlheEr", "extInfo": "extInfo String" } |
示例:
|
|
JSONObject extObject = new JSONObject(); try { extObject.putO“t("appSelfLogin", true); extObject.putO“t("puserId", "12345"); extObject.putO“t("accessToken", "o1akkfjia81FMvFSO8kxC96TgQYlhaEr"); extObject.putO“t("extInfo", "extInfo String"); } catch (JSONException e) { e.printStackTrace(); } showLoadingDialog("应用内登录", null); WAUserProxy.login(this, WAConstants.CHANNEL_APPSELF, mLoginCallback, extObject.toString()); |
字段说明:
| 字段名 |
类型 |
说明 |
必填 |
备注 |
| appSelfLogin |
boolean |
应用内登录固定值true |
Y |
|
| puserId |
String |
CP用户id |
Y |
|
| accessToken |
String |
CP用户Token |
Y |
|
| extInfo |
String |
额外信息 |
N |
CP 扩展信息字段,限长512,WING服务器到CP服务器验证登录时原样返回给CP。CP可以添加任意自定义的字段(JSON格式),用于检验登录或扩展其它功能,不超过长度限制即可。 |
3.3.3 Facebook自定义权限登录
Facebook平台登录默认权限是public_profile,如果需要自定义登录获取的权限,可以调用接口2.4.2 使用接口登录,将需要获取的权限声明按照规定格式(JSON字符串)通过extra字段传入。
Facebook自定义权限登录extra格式(标准JSON格式字符串)
|
|
{ "permissionType": "read", "permissions": [ "public_profile", "user_friends" ] } |
字段说明:
| 字段名 |
类型 |
说明 |
必填 |
备注 |
| permissionType |
String |
权限类型 |
Y |
read 或write,登录类型只能选一种 |
| permissions |
JSONArray |
权限列表 |
Y |
列表中的权限类型必须跟权限类型声明的类型一致且都是同一类型,否则会登录失败。4.2.3 Facebook登录权限对照表 |
3.4 账户管理
3.4.1 内置账户管理界面
SDK内置了账户管理界面,在这个界面可以对账户进行管理操作,包括账号绑定、解绑、切换账户、新建账户。
|
|
WAUserProxy.openAccountManager(Activity activity, WAAccountCallback callback) |
注意:使用内置账户管理界面之前必须先登录
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
Activity对象 |
|
| callback |
WAAccountCallback |
N |
回调 |
onLoginAccountChanged(WALoginResult currentAccount)回调方法,在新建账号、账号切换时会回调这个方法,返回当前登录的账号信息.
onBoundAccountChanged(boolean binding, WABindResult result)回调方法,在绑定账户信息发生变更时会回调这个方法,每次变更都调用一次,CP可根据需要实现相应功能。 |
onBoundAccountChang方法参数说明:
| 参数名 |
类型 |
取值 |
备注 |
| binding |
boolean |
true或false |
true说明本次回调是账号绑定操作,false说明本次回调是账号解绑操作 |
| WABindResult |
WABindResult |
WABindResult |
绑定或解绑结果,具体包含属性参考下方WABindResult字段说明 |
WABindResult方法参数说明:
| 参数名 |
类型 |
取值 |
备注 |
| code |
int |
状态码 |
200为成功,其他为错误码 |
| message |
String |
状态消息 |
|
| platform |
String |
平台 |
在WAConstants类中定义,详情请看5.1.2 平台取值 |
| accessToken |
String |
平台token |
|
| platformUserId |
String |
平台user id |
|
3.4.2 绑定第三方平台账户
绑定第三方平台账户,不但可以使用第三方平台账户登录,而且可以防止账户信息丢失,调用以下接口绑定平台账户
|
|
WAUserProxy.bindingAccount(Activity activity, String platform, String extInfo,WABindCallback callback) |
参数说明
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
调用接口的Activity |
|
| platform |
String |
Y |
绑定第三方平台账号的平台类型 |
取值参考5.1.2 平台取值 |
| extInfo |
String |
N |
额外信息 |
预留字段 |
| callback |
WABindCallback |
N |
回调,用来返回绑定结果 |
|
3.4.3 查询已绑定的第三方平台账户
查询当前的账户已经绑定的第三方平台账户列表,调用接口
|
|
WAUserProxy.queryBoundAccount(WACallback<WAAccountResult> callback) |
WAAccountResult字段说明
| 字段名 |
类型 |
说明 |
备注 |
| code |
int |
结果码 |
5.1.1 状态码说明 |
| message |
String |
结果消息 |
|
| accounts |
List<WAAccount> |
|
|
| platform |
String |
绑定的平台类型 |
取值参考5.1.2 平台取值 |
| platformUserId |
String |
平台用户id |
|
WAAccount字段说明
| 字段名 |
类型 |
说明 |
备注 |
| platform |
String |
绑定的平台类型 |
取值参考5.1.2 平台取值 |
| platformUserId |
String |
平台用户id |
|
3.4.4 解绑第三方平台账户
解绑已经绑定的第三方平台账户,调用接口
|
|
WAUserProxy.unBindAccount(String platform, String platformUserId, WACallback<WAResult> callback) |
注意:有以下情况之一者,不可解绑
1.解绑的账户为SDK平台的;
2.用户没有绑定第三方平台账户的;
3.用户只绑定一个第三方平台账户,且用户没有与当前设备绑定的
3.4.5 切换账户
切换账户可以一键切换登录账户,调用接口
|
|
WAUserProxy.switchAccount(Activity activity, String platform, final WACallback<WALoginResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
|
|
| platform |
String |
Y |
需要切换的账号类型 |
取值参考5.1.2 平台取值 |
| callback |
WACallback<WALoginResult> |
N |
回调 |
用来返回结果 |
3.4.6 新建账户
新建账户可以新建一个全新的玩家账户。
|
|
WAUserProxy.createNewAccount(WACallback<WALoginResult> callback) |
注意:新建账户后,新的账户会跟当前设备绑定,如果之前的账户没有绑定第三方平台账户,数据将会丢失。
3.4.7 获取账户信息
获取账户信息接口可以获取指定平台的账户信息,调用接口
|
|
WAUserProxy.getAccountInfo(String platform, WACallback<WAUser> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| platform |
String |
Y |
平台名称 |
取值参考5.1.2 平台取值 |
| callback |
WACallback<WAUser> |
N |
回调 |
结果中包含平台用户的id,名称,头像等信息 |
3.5 社交
3.5.1 分享
分享内容到社交平台,支持分享链接、图片、视频,调用接口
|
|
WASocialProxy.share(Activity activity, String platform, WAShareContent shareContent boolean shareWithAPI, String extInfo, WACallback<WAShareResult> callback) |
参数说明
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
调用的Activity |
|
| platform |
String |
Y |
分享的平台 |
分享到哪个平台 |
| shareContent |
WAShareContent |
Y |
分享内容 |
|
| shareWithAPI |
boolean |
Y |
是否通过API分享 |
如果所选平台支持API分享,设置为true时直接通过API层分享,没有界面。注意:目前不支持这种方式,相关权限已被facebook收回,此值只能为false |
| extInfo |
String |
N |
额外信息 |
预留字段 |
| callback |
WACallback<WAResult> |
N |
回调方法,结果返回 |
|
3.5.1.1 分享链接
分享链接shareContent参数传入WAShareLinkContent类型实体类对象。
WAShareLinkContent字段说明
| 字段名 |
类型 |
必填 |
说明 |
备注 |
| contentUri |
Uri |
Y |
链接 |
|
| peopleIds |
List<String> |
N |
分享好友ID |
|
| placeId |
String |
N |
地址id |
|
| ref |
String |
N |
添加到引用链接中的参数值 |
|
| contentTitle |
String |
N |
连接标题 |
|
| contentDescription |
String |
N |
链接描述 |
|
| imageUri |
Uri |
N |
配图 |
|
示例
|
|
WAShareLinkContent shareLinkContent = new WAShareLinkContent.Builder() .setContentTitle("Test share") // 分享标题 .setContentDescription("Test Ghw share with facebook") // 分享文本内容 .setImageUri(Uri.parse("http://assets.bmob.cn/images/2014-data-service-icon.png")) // 缩略图地址 .setContentUri(Uri.parse("http://www.bmob.cn/")) // 分享的链接 .build(); WASocialProxy.share(this, WAConstants.CHANNEL_FACEBOOK, shareLinkContent, mShareWithApi, null, mShareCallback); |
3.5.1.2 分享图片
分享图片shareContent参数传入WASharePhotoContent类型实体类对象。
WASharePhotoContent字段说明
| 字段名 |
类型 |
必填 |
说明 |
备注 |
| contentUri |
Uri |
N |
内容Uri |
|
| peopleIds |
List<String> |
N |
分享好友ID |
|
| placeId |
String |
N |
地址id |
|
| ref |
String |
N |
添加到引用链接中的参数值 |
|
| photos |
List<WASharePhoto> |
Y |
图片列表 |
不能超过12MB,而且列表不能为空,至少一张图片 |
WASharePhoto字段说明
| 字段名 |
类型 |
必填 |
说明 |
备注 |
| bitmap |
Bitmap |
Y |
图片Bitmap对象 |
和imageUri两个必选一个 |
| imageUri |
Uri |
Y |
图片Uri |
和bitmap两个必选一个 |
| userGenerated |
String |
N |
未使用 |
|
| caption |
String |
N |
图片描述 |
|
示例
|
|
WASharePhoto photo = new WASharePhoto.Builder() .setImageUri(uri) // 图片本地Uri .build(); // 构造分享图片对象 WASharePhotoContent sharePhotoContent = new WASharePhotoContent.Builder() .addPhoto(photo) .build(); WASocialProxy.share(FBShareActivity.this, WAConstants.CHANNEL_FACEBOOK, sharePhotoContent, mShareWithApi, null, mShareCallback); |
3.5.1.3 分享视频
分享视频shareContent参数传入WAShareVideoContent类型实体类对象。
WAShareVideoContent字段说明
| 字段名 |
类型 |
必填 |
说明 |
备注 |
| contentUri |
Uri |
N |
内容Uri |
|
| peopleIds |
List<String> |
N |
分享好友ID |
|
| placeId |
String |
N |
地址id |
|
| ref |
String |
N |
添加到引用链接中的参数值 |
|
| contentDescription |
String |
N |
视频描述 |
|
| contentTitle |
String |
N |
视频标题 |
|
| previewPhoto |
WASharePhoto |
N |
视频缩略图 |
|
| video |
WAShareVideo |
Y |
视频 |
不能超过12MB |
WAShareVideo字段说明
| 字段名 |
类型 |
必填 |
说明 |
备注 |
| localUri |
Uri |
Y |
视频Uri |
|
示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// 构建视频内容对象 WAShareVideo video = new WAShareVideo.Builder() .setLocalUri(uri) .build(); // 构建缩略图内容对象 WASharePhoto photo = new WASharePhoto.Builder() .setBitmap(BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher)) .build(); // 构建分享视频对象 WAShareVideoContent shareVideoContent = new WAShareVideoContent.Builder() .setContentTitle("TestVideo") // 标题 .setContentDescription("Test share video to facebook") // 文本内容描述 .setVideo(video) // 视频内容 .setPreviewPhoto(photo) // 缩略图内容 .build(); WASocialProxy.share(FBShareActivity.this, WAConstants.CHANNEL_FACEBOOK, shareVideoContent, mShareWithApi, null, mShareCallback); |
3.5.2 发送请求
向平台的好友发送请求,请求类型包括普通请求、游戏邀请,发送请求调用接口
|
|
WASocialProxy.sendRequest(Activity activity, String platform, String requestType, String title, String message, String objectId, List<String> receiptIds, WACallback<WARequestSendResult> callback, String extInfo) |
参数说明
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
调用Activity对象 |
|
| platform |
String |
Y |
平台类型 |
平台类型在WAConstants类中定义5.1.2 平台取值 |
| requestType |
String |
Y |
请求类型 |
请求类型默认的在WAConstants下有定义,请参考5.1.3 请求类型说明 |
| title |
String |
Y |
标题 |
部分平台需要显示 |
| message |
String |
Y |
说明文字 |
部分平台需要显示 |
| objectId |
String |
N |
对象id |
部分请求类型必填 |
| receiptIds |
List<String> |
Y |
接收者id |
根据平台而定,有些平台支持一次发送请求给多个用户,有些平台一次只能发送给一个用户。VK平台一次只能发送一个用户;Facebook平台发送邀请请求此字段传空。 |
| callback |
WACallback<WARequestSendResult> |
N |
回调 |
结果返回 |
| extInfo |
String |
N |
额外数据信息 |
扩展字段,根据各个平台需要定义 |
WARequestSendResult字段说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| requestId |
String |
Y |
平台生成的请求id |
部分平台会为空或只是网络请求id |
| recipients |
String |
Y |
接收者id列表 |
返回一个或者多个 |
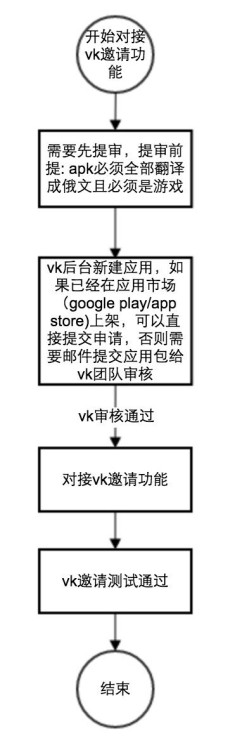
3.5.3 游戏邀请
发送游戏邀请请求接口请参照章节3.5.2 发送请求
3.5.3.1 查询可邀请好友列表
游戏邀请只能邀请没有玩过当前游戏的好友,称为可邀请好友,查询可邀请的好友调用以下接口:
|
|
WASocialProxy.queryInvitableFriends(Activity activity, String platform, long duration, WACallback<WAFriendsResult> callback) |
参数说明
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
调用的Activity |
|
| platform |
String |
Y |
平台名称 |
所查询的平台 |
| duration |
long |
Y |
过滤时间间隔 |
当过滤时间间隔大于0时,在这个时间间隔内不会出现已经发出邀请的好友 |
| callback |
WACallback<WAFriendsResult> |
N |
回调方法,结果返回 |
|
3.5.3.2 记录邀请成功信息
成功邀请好友后,调用以下接口向服务器记录邀请信息:
|
|
WASocialProxy.createInviteRecord(Context context, String platform, String requestId, Collection<String> recipients, WACallback<WAResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| context |
Context |
Y |
上下文 |
|
| platform |
String |
Y |
平台名称 |
发出邀请的平台 |
| requestId |
String |
Y |
邀请请求id |
没有的渠道可以传空字符(如VK) |
| recipients |
Collection<String> |
Y |
邀请成功好友的id列表 |
|
| callback |
WACallback<WAResult> |
N |
回调方法,结果返回 |
|
3.5.3.3 邀请安装奖励
通过邀请安装使用的用户,安装后需要通知服务器对邀请人进行奖励,需要在游戏启动后登录并且选服后调用以下接口:
|
|
WASocialProxy.inviteInstallReward(Activity activity, String platform, WACallback<WAResult> callback) |
注意:这个接口必须在用户登录并且选服后调用。采用platform指定平台方式登录或者绑定platform指定的平台后,均可以调用该接口。
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
调用的Activity |
|
| platform |
String |
Y |
平台名称 |
邀请的平台 |
| callback |
WACallback<WAResult> |
N |
回调方法,结果返回 |
|
3.5.3.4 邀请事件奖励
通过邀请安装使用的用户,在触发定义的特定事件,需要通知服务器奖励邀请人,比如等级达成、充值等,调用以下接口
|
|
WASocialProxy.inviteEventReward(Activity activity, String platform, String eventName, WACallback<WAResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
调用的Activity |
|
| platform |
String |
Y |
平台名称 |
邀请的平台 |
| eventName |
String |
Y |
事件名称 |
事件名称必须后台已经定义 |
| callback |
WACallback<WAResult> |
N |
回调方法,结果返回 |
|
3.5.4 查询好友
查询指定平台正在玩游戏的好友列表,调用以下接口:
|
|
WASocialProxy.queryFriends(Activity activity, String platform, WACallback<WAFriendsResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
调用的Activity |
|
| platform |
String |
Y |
平台名称 |
查询好友的平台 |
| callback |
WACallback<WAFriendsResult> |
N |
回调方法,结果返回 |
|
3.5.5 Game Service
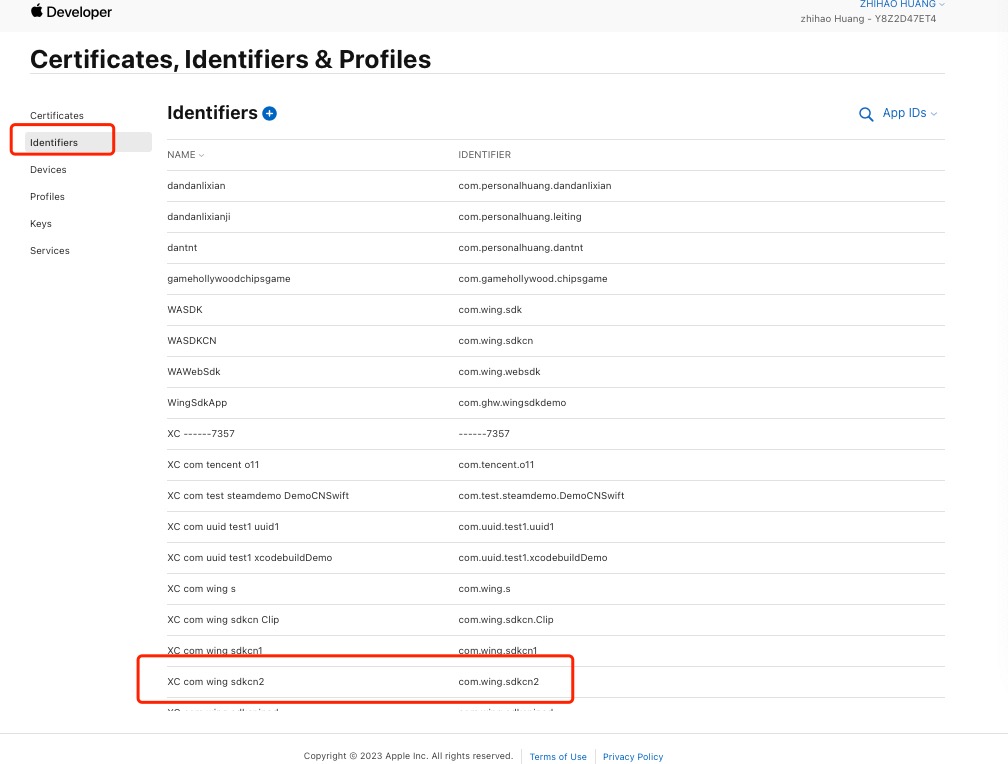
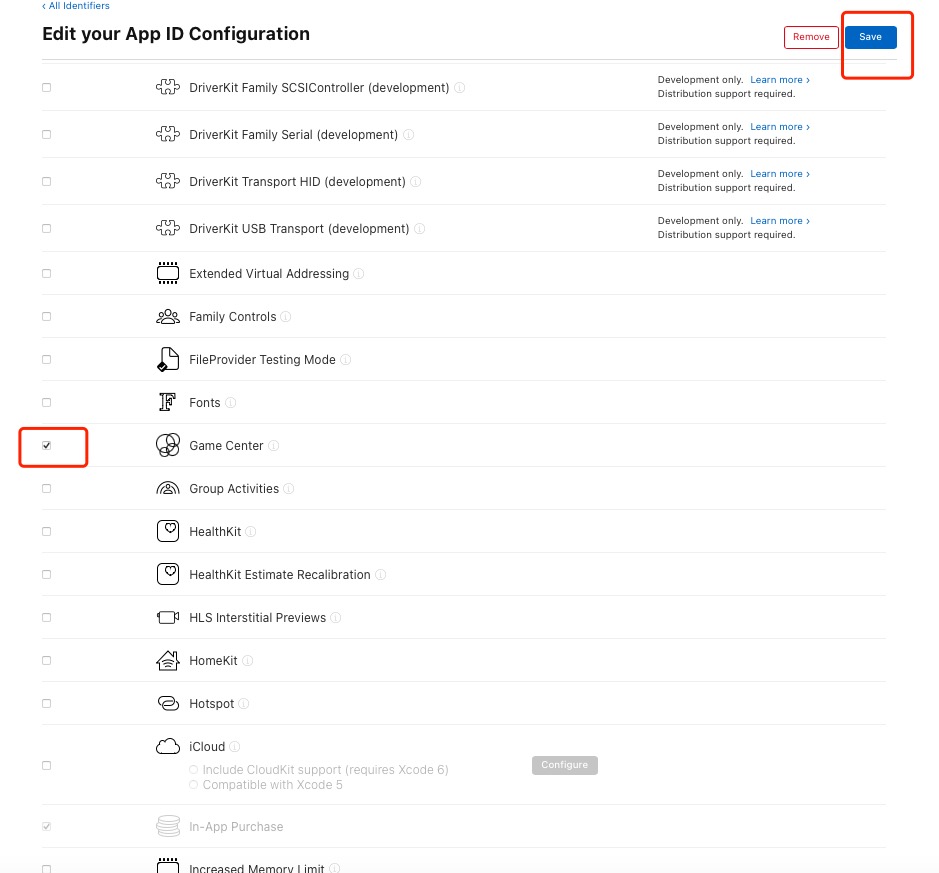
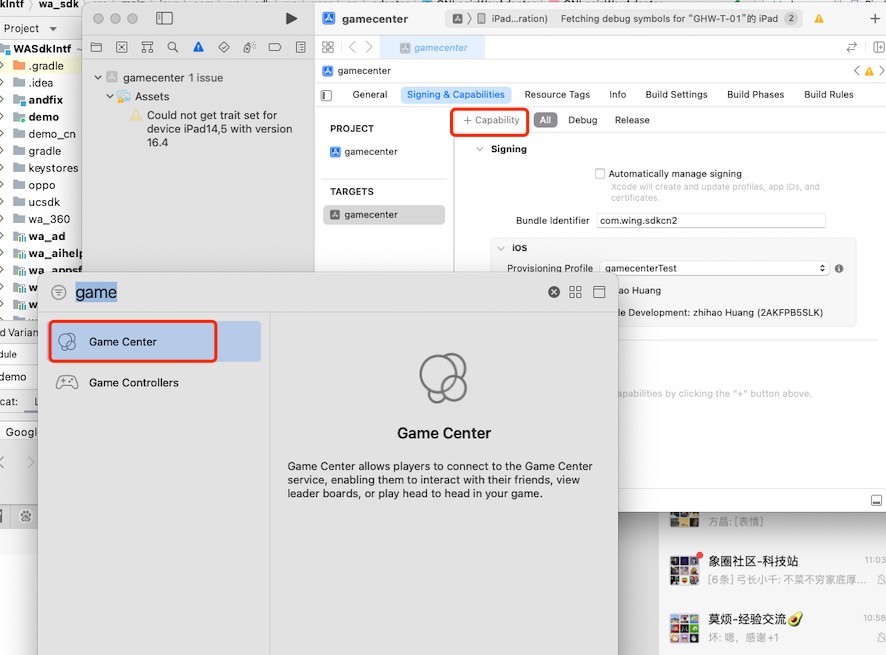
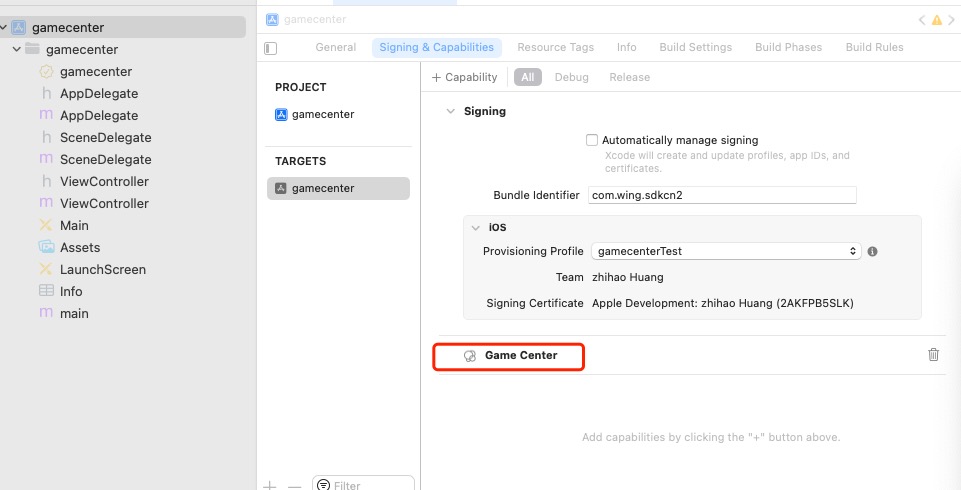
必须需要在AndroidManifest.xm中添加游戏服务的APPID,才可调用Game Service相关功能,具体参考《Google Game Service配置》。
3.5.5.1 登录Game Service
登录Game Service调用接口:
|
|
WASocialProxy.signInGame(Activity activity, String platform, WACallback<WAPlayer> callback) |
注意:3.17.0之后Play游戏服务会在游戏启动时自动尝试登录(只有完成上一步的Game Service配置才会进行登录),若无需获取WAPlayer信息,并且不强制用户登录Play游戏服务,则可以不进行这一步操作。
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
调用的Activity |
|
| platform |
String |
Y |
平台类型 |
平台类型在WAConstants类中定义,目前支持Google平台 |
| callback |
WACallback<WAPlayer> |
N |
回调方法,结果返回 |
WAPlayer是平台返回的玩家 |
3.5.5.2 成就解锁
标准类型的成就是一次性解锁,解锁调用以下接口:
|
|
WASocialProxy.unlockAchievement(Activity activity, String platform, String id, WACallback<WAUpdateAchievementResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
Activity 对象 |
|
| platform |
String |
Y |
平台类型 |
平台类型在WAConstants类中定义,目前支持Google平台 |
| id |
String |
Y |
成就id |
|
| callback |
WACallback<WAUpdateAchievementResult> |
N |
回调方法,结果返回 |
|
3.5.5.3 分步成就进度增加
分步类型成就是可以分步进行解锁的,进度增加会在原来的进度上完成递增,无需知道当前的进度,进度递增调用以下接口:
|
|
WASocialProxy.increaseAchievement(Activity activity, String platform, String id, int numSteps, WACallback<WAUpdateAchievementResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
Activity 对象 |
|
| platform |
String |
Y |
平台类型 |
平台类型在WAConstants类中定义,目前支持Google平台 |
| id |
String |
Y |
成就id |
|
| numSteps |
int |
Y |
递增的步数 |
0<numSteps<成就总分步数 |
| callback |
WACallback<WAUpdateAchievementResult> |
N |
回调方法,结果返回 |
|
3.5.5.4 分步成就进度设置
分步类型成就除了可以使用3.5.6.3 分步成就进度增加实现进度递增外,也可以使用以下接口直接设置进度:
|
|
WASocialProxy.setStepsAchievement(Activity activity, String platform, String id, int numSteps, WACallback<WAUpdateAchievementResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
Activity 对象 |
|
| platform |
String |
Y |
平台类型 |
平台类型在WAConstants类中定义,目前支持Google平台 |
| id |
String |
Y |
成就id |
|
| numSteps |
int |
Y |
成就步数 |
当且仅当:已完成进度<numSteps<成就总分步数 是有效 |
| callback |
WACallback<WAUpdateAchievementResult> |
N |
回调方法,结果返回 |
|
3.5.5.5 显示隐藏成就
隐藏状态下的成就不能解锁,需要显示后才能解锁操作,显示隐藏的成就调用以下接口:
|
|
WASocialProxy.revealAchievement(Activity activity, String platform, String id,WACallback<WAUpdateAchievementResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
Activity 对象 |
|
| platform |
String |
Y |
平台类型 |
平台类型在WAConstants类中定义,目前支持Google平台 |
| id |
String |
Y |
成就id |
|
| callback |
WACallback<WAUpdateAchievementResult> |
N |
回调方法,结果返回 |
|
3.5.5.6 展示成就列表
展示成就列表是打开自带的页面,调用以下接口:
|
|
WASocialProxy.displayAchievement(Activity activity, String platform, WACallback<WAResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
调用Activity |
|
| platform |
String |
Y |
平台类型 |
平台类型在WAConstants类中定义,目前支持Google平台 |
| callback |
WACallback<WAResult> |
N |
回调 |
成就页面登出账号后,会在onError中得到一个code值为CODE_GAME_NEED_SIGN=-605的错误回调,在这里可以更新UI |
3.5.5.7 加载成就列表
通过以下接口,可以加载所有成就的列表:
|
|
WASocialProxy.loadAchievements(Activity activity, String platform, boolean forceReload, WACallback<WALoadAchievementResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
调用Activity |
|
| platform |
String |
Y |
平台类型 |
平台类型在WAConstants类中定义,目前支持Google平台 |
| forceReload |
boolean |
Y |
是否强制重新加载 |
|
| callback |
WACallback<WALoadAchievementResult> |
N |
回调方法,结果返回 |
结果实体类WALoadAchievementResult中含有成就数据List对象,成就数据实体类为WAAchievement |
WAAchievement字段说明:
| 参数名 |
类型 |
说明 |
备注 |
| achievementId |
String |
成就id |
|
| name |
boolean |
成就名称 |
|
| type |
int |
成就类型 |
类型取值为WAAchievement定义的静态变量,只能是 TYPE_STANDARD或 TYPE_INCREMENTAL |
| state |
int |
成就状态 |
状态取值为WAAchievement定义的静态变量,只能是STATE_UNLOCKED, STATE_REVEALED, 或 STATE_HIDDEN |
| currentSteps |
int |
当前进度 |
仅对分步成就有意义,即type取值为TYPE_INCREMENTAL时 |
| description |
String |
成就详细描述 |
|
| formattedCurrentSteps |
String |
用户解锁成就已经完成的步数 |
格式化为当地语言的字符串 |
| formattedTotalSteps |
String |
解锁成就还需要完成的步数 |
格式化为当地语言的字符串 |
| lastUpdatedTimestamp |
long |
上一次更新时间 |
|
| player |
WAPlayer |
玩家信息 |
|
| revealedImageUri |
Uri |
隐藏图标 |
|
| totalSteps |
int |
总步数 |
仅对分步成就有意义,即type取值为TYPE_INCREMENTAL时 |
| unlockedImageUri |
Uri |
未解锁图标 |
|
| xpValue |
long |
XP值 |
|
3.5.5.8 判断是否已经登录Game Service
判断当前是否已经登录了Game Service,调用以下接口,结果在callback中回调,onSuccess回调表示已经登录,onError回调表示未登录。
|
|
WASocialProxy.isGameSignedIn(Activity activity, String platform, WACallback<WAResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
调用Activity |
|
| platform |
String |
Y |
平台类型 |
平台类型在WAConstants类中定义,目前支持Google 平台 |
| callback |
WACallback |
Y |
回调方法,结果返回 |
onSuccess回调表示已经登录;onError回调表示未登录; |
3.5.6 游戏社区
3.5.6.1 通过Group id查询Group详情
通过Group id查询Group详情,调用以下接口
|
|
WASocialProxy.getGroupByGid(Activity activity, String platform, String [] gids, String extInfo, WACallback<WAGroupResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
Activity对象 |
|
| platform |
String |
Y |
平台类型 |
平台类型在WAConstants类中定义,目前支持VK平台 |
| gids |
String[] |
Y |
需要查询的group id列表 |
|
| callback |
WACallback<WAGroupResult> |
N |
回调方法,结果返回 |
结果实体类WAGroupResult中含有Group数据Map对象,Group数据实体类为WAGroup |
WAGroup字段说明:
| 参数名 |
类型 |
说明 |
备注 |
| gid |
String |
group id |
|
| name |
String |
group名称 |
|
| screen_name |
String |
group screen_name |
|
| is_closed |
int |
是否封闭 |
0 – 开放
1 – 封闭
2 – 私有 |
| is_admin |
int |
当前用户是否管理员 |
0 – 非管理员
1 – 管理员 |
| admin_level |
int |
管理员级别 |
1 – 主席
2 – 编辑
3 – 管理员 |
| is_member |
int |
当前用户是否该group成员 |
0 – 不是group的成员
1 – 是group的成员 |
| type |
String |
类型 |
group — group,
page — public page
event — event |
| photo |
String |
group图片 |
|
| photo_medium |
String |
group图片,中尺寸 |
|
| photo_big |
String |
group图片,大尺寸 |
|
| city |
WAPlace |
城市 |
|
| country |
WAPlace |
国家 |
|
| place |
WAPlace |
地址 |
|
| description |
String |
group描述 |
|
| wiki_page |
String |
wiki地址 |
|
| members_count |
int |
成员数 |
|
| can_post |
int |
是否可以发布文章 |
0 – 不可以发布
1 – 可以发布 |
| can_see_all_post |
int |
是否可见所有文章 |
0 – 不可见
1 – 可见 |
| activity |
String |
Activity |
|
| status |
String |
状态 |
|
| contacts |
String |
联系信息 |
|
| platform |
String |
平台 |
|
3.5.6.2 查询当前应用关联的Group
一个应用只能关联一个Group,通过以下接口可以查询当前应用关联的Group详细信息:
|
|
WASocialProxy.getCurrentAppLinkedGroup(Activity activity, String platform, String extInfo, WACallback<WAGroupResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
Activity对象 |
|
| platform |
String |
Y |
平台类型 |
平台类型在WAConstants类中定义,目前支持VK平台 |
| extInfo |
String |
N |
额外数据信息 |
扩展字段,根据各个平台需要定义 |
| callback |
WACallback<WAGroupResult> |
N |
回调方法,结果返回 |
结果实体类WAGroupResult中含有Group数据Map对象,Group数据实体类为WAGroup |
3.5.6.3 查询当前用户已加入的Group
查询当前用户加入的Group详细信息调用以下接口:
|
|
WASocialProxy.getCurrentUserGroup(Activity activity, String platform, String extInfo, WACallback<WAGroupResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
Activity对象 |
|
| platform |
String |
Y |
平台类型 |
平台类型在WAConstants类中定义,目前支持VK平台 |
| extInfo |
String |
N |
额外数据信息 |
扩展字段,根据各个平台需要定义 |
| callback |
WACallback<WAGroupResult> |
N |
回调方法,结果返回 |
结果实体类WAGroupResult中含有Group数据Map对象,Group数据实体类为WAGroup |
3.5.6.4 查询当前用户是否Group的成员
查询当前的用户是否为指定的某个Group的成员,调用以下接口:
|
|
WASocialProxy.isCurrentUserGroupMember(Activity activity, String platform, String groupId, String extInfo, WACallback<Boolean> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
Activity对象 |
|
| platform |
String |
Y |
平台类型 |
平台类型在WAConstants类中定义,目前支持VK平台 |
| groupId |
String |
Y |
Group id |
|
| extInfo |
String |
N |
额外数据信息 |
扩展字段,根据各个平台需要定义 |
| callback |
WACallback<WAGroupResult> |
N |
回调方法,结果返回 |
结果实体类WAGroupResult中含有Group数据Map对象,Group数据实体类为WAGroup |
3.5.6.5 加入Group
加入指定的某个Group,调用以下接口:
|
|
WASocialProxy.joinGroup(Activity activity, String platform, String groupId, String extInfo, WACallback<WAResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
Activity对象 |
|
| platform |
String |
Y |
平台类型 |
平台类型在WAConstants类中定义,目前支持VK平台 |
| groupId |
String |
Y |
Group id |
|
| extInfo |
String |
N |
额外数据信息 |
扩展字段,根据各个平台需要定义 |
| callback |
WACallback<WAResult> |
N |
回调方法,结果返回 |
返回成功的结果只代表请求发送成功,但是未必加入成功,对于封闭的和私有的Group是不能加入的 |
3.5.6.6 进入Group详情页
进入Group的详情页面,调用以下接口:
|
|
WASocialProxy.openGroupPage(Activity activity, String platform, String groupUri, String extInfo) |
如果客户端已经安装platform指定平台的app客户端,将会进入到app客户端详情页面,如果没有安装,则打开网页详情页。
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
Activity对象 |
|
| platform |
String |
Y |
平台类型 |
平台类型在WAConstants类中定义,目前支持VK平台 |
| groupUri |
String |
Y |
打开Group的uri |
VK平台为screen_name字段值 |
| extInfo |
String |
N |
额外数据信息 |
扩展字段,根据各个平台需要定义 |
3.6 应用墙
3.6.1 应用墙使用
注意:此模块会对应用商店上架造成一定的风险,请酌情使用。
WINGSKD应用墙包含了应用推荐等功能。使用前必须确保手机的安全软件没有拦截该程序的悬浮窗口权限,使用调用以下接口:
3.6.1.1 显示应用墙入口悬浮按钮
|
|
WAApwProxy.showEntryFlowIcon(Activity activity) |
3.6.1.2 隐藏应用墙入口悬浮按钮
|
|
WAApwProxy.hideEntryFlowIcon(Activity activity) |
注意:
1)应用墙入口悬浮按钮的生命周期依赖显示它的Activity,多个Activity中显示,需要在每个Activity中都调用一次显示悬浮按钮接口;
2)在Activity创建后只需要显示一次,Activity销毁后自动销毁在当前Activity创建的悬浮按钮,但其他Activity中显示的悬浮按钮不会消失。
3.7 Firebase
原来的push模块更改为Firebase模块。Firebase为3.9.3及之后版本必须接入的模块。
Firebase包含推送通知及统计分析(包括事件跟踪)功能。
温馨提示:WINGSDK当前版本的推送是基于Firebase实现,国内环境需要VPN才能使用。
3.7.1 Firebase相关配置
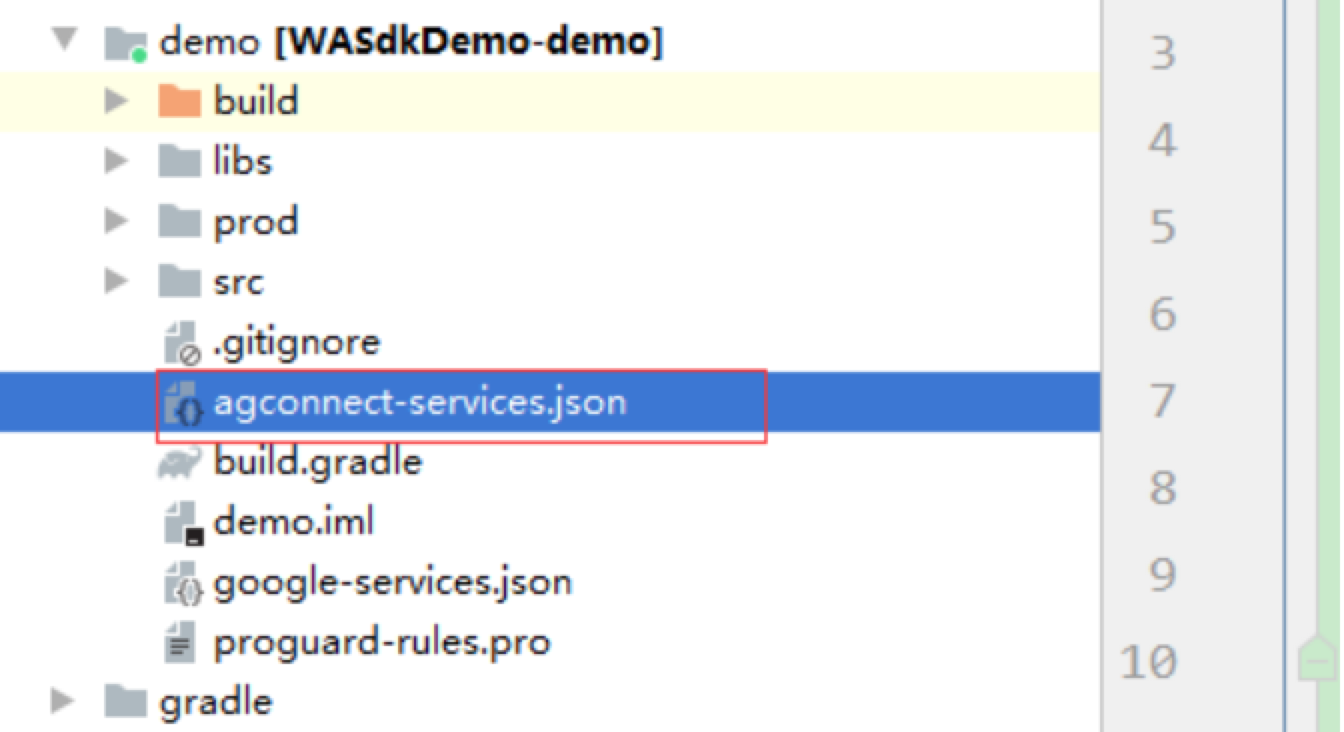
在Firebase后台配置后,会得到两个文件,一个是google-services.json,需要研发配置到游戏中去;另一个是Firebase服务器秘钥,需要配置到SDK后台,游戏内无需操作
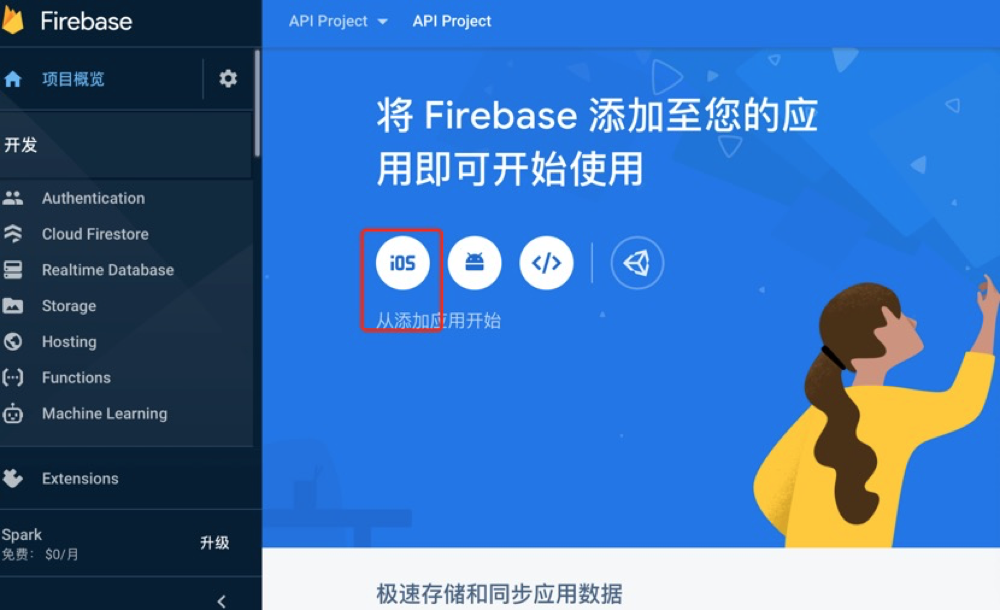
3.7.1.1 新建Firebase项目
如果您还没有 Firebase 项目,请在Firebase控制台中创建一个。 如果已经有一个与您的移动应用关联的现有 Google 项目,请点击导入项目(Import Google Project)。 否则,请点击新建项目(Create New Project)。
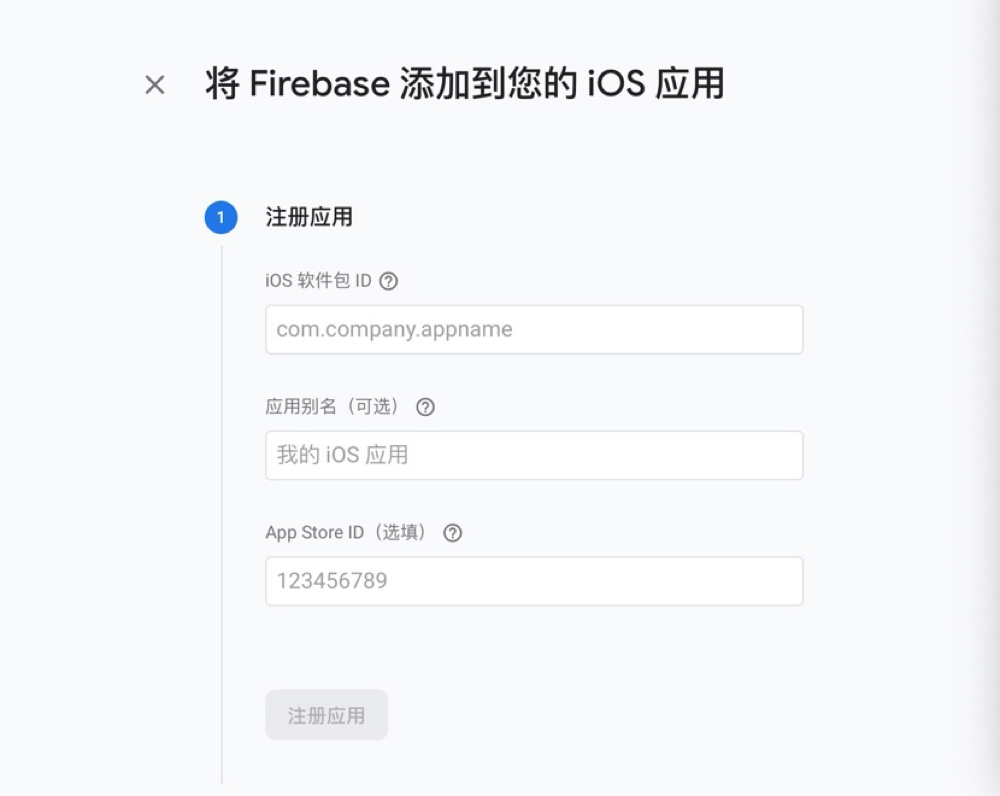
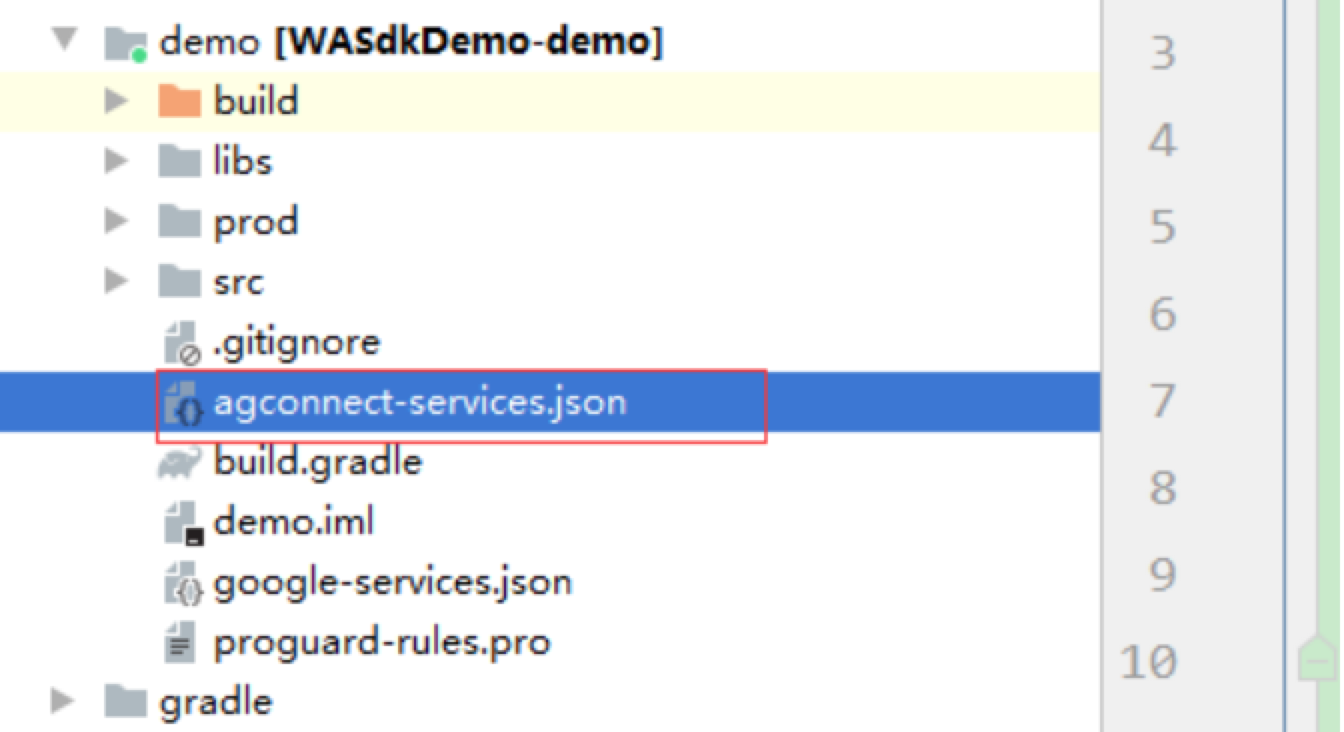
3.7.1.2 新建应用
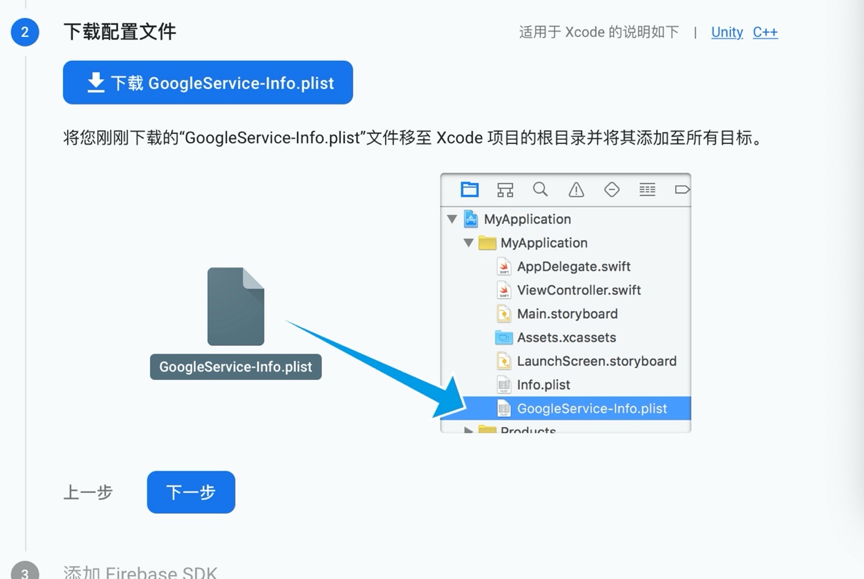
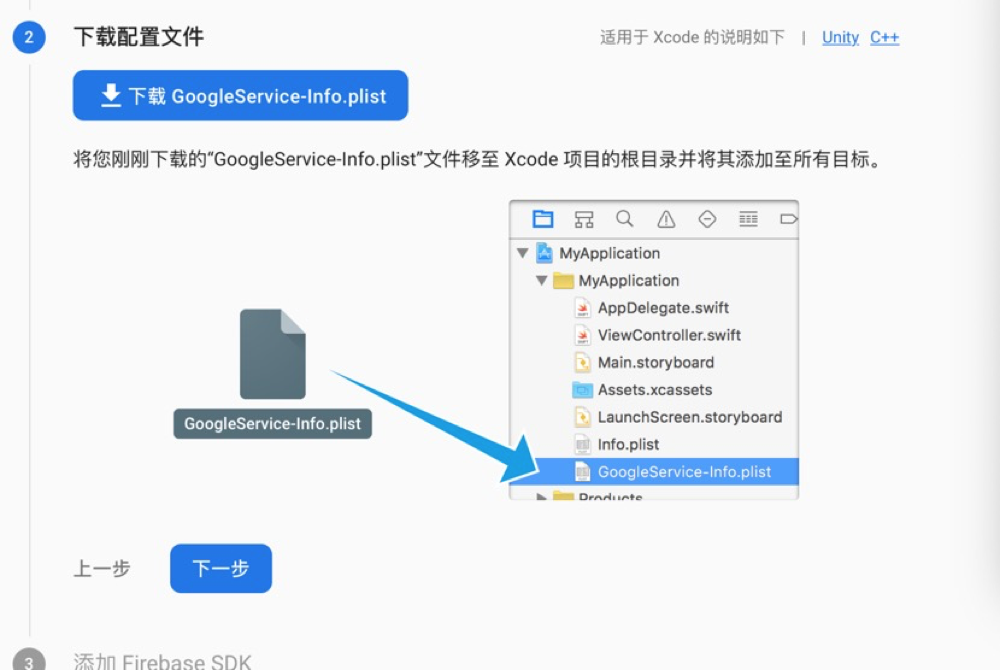
进入项目,新建应用,输入应用的包名称,新建应用后下载一个 google-services.json 配置文件。可以随时重新下载此文件,如果包名改变必须重新配置并且重新下载google-services.json。将下载的配置文件复制到项目模块文件夹,通常为 app/。
注:如果您有多个CPS渠道包含有已定义的不同包名称,则必须在 Firebase console 中将每个应用添加到您的项目。
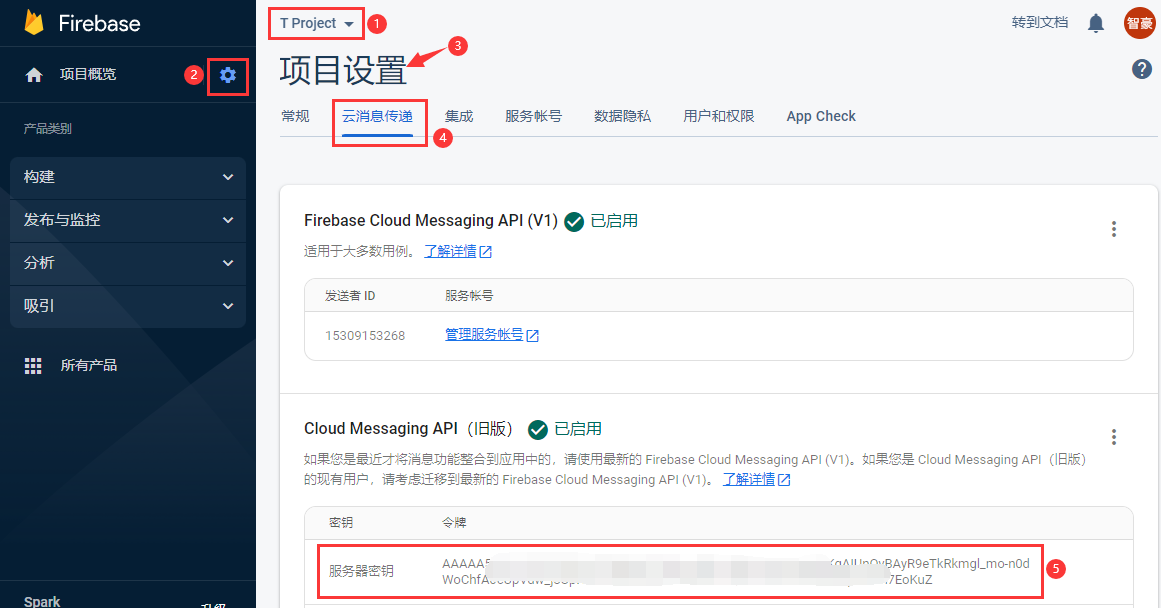
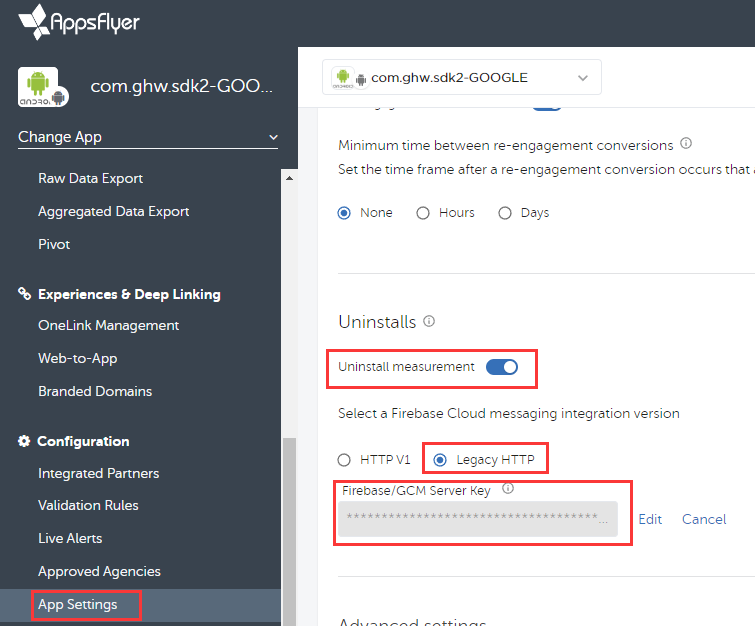
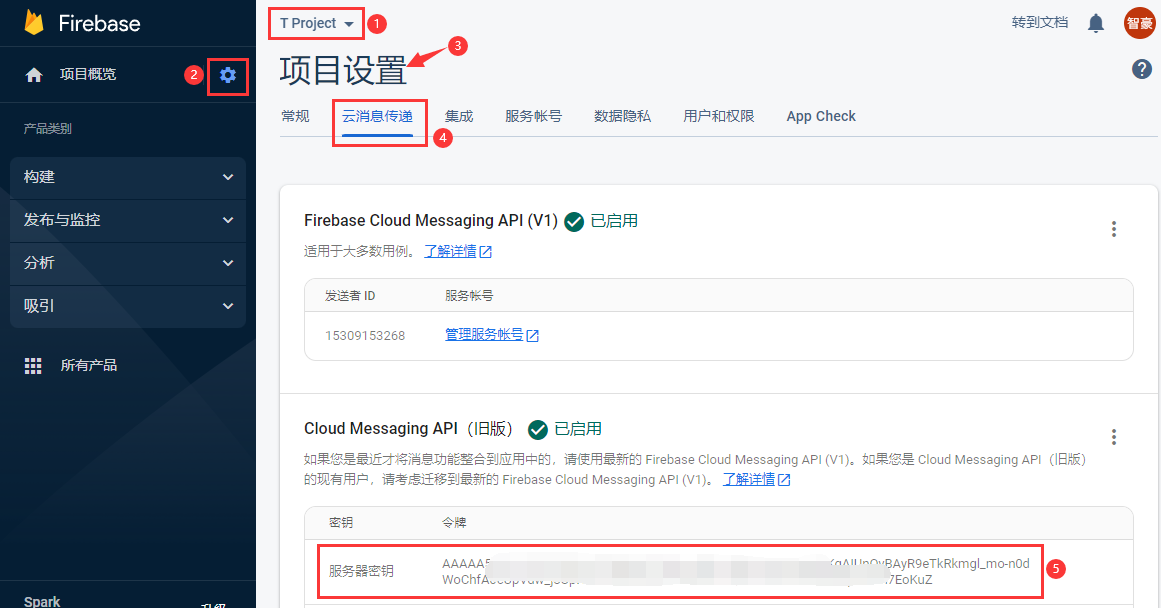
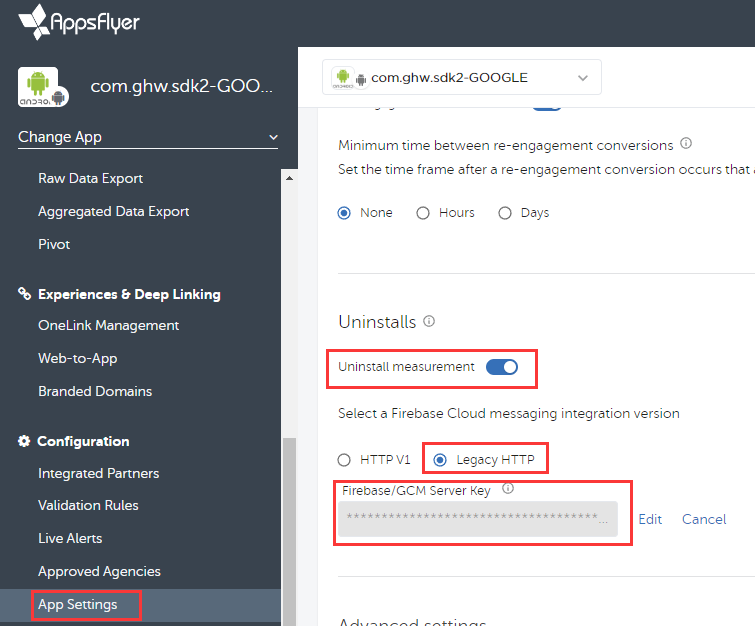
3.7.1.3 在WINGSDK后台配置Firebase服务器秘钥
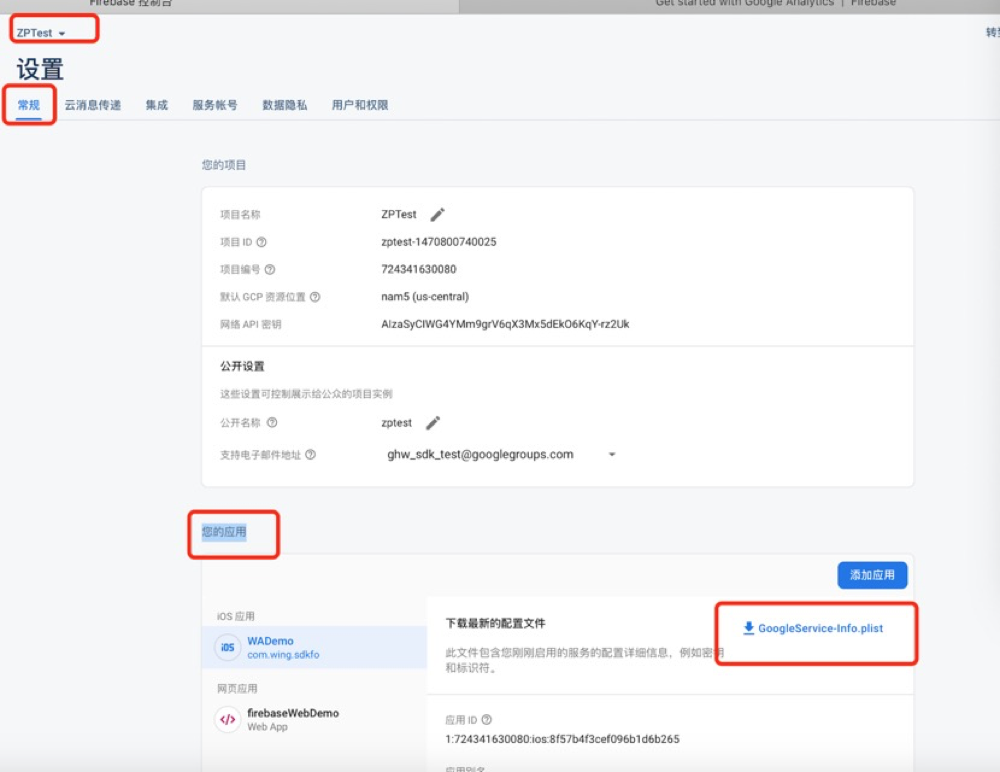
在WINGSDK后台应用配置中,添加Firebase服务器秘钥,打开Firebase控制台,进入项目,进入关联的应用,打开设置页面,打开云消息传递标签页面可以找到服务器秘钥。
3.7.2 集成配置
3.7.2.1 将WINGSDK推送模块集成到项目
添加推送模块依赖方法参考2.2 集成SDK到项目
添加依赖后,在项目(Project)的build.gradle文件中添加依赖
|
|
buildscript { dependencies { // 提示: 不要替换原来的dependencies,将下面的内容放进原有的下面即可 classpath 'com.google.gms:google-services:4.3.10' } } |
在项目模块(Module)的build.gradle文件中添加插件声明(将这一句添加到build.gradle文件的最低端, 没有添加推送模块的依赖,不要添加这句 )
|
|
// 将这一句添加到build.gradle文件的最底端, 没有添加推送模块的依赖,不要添加这句 apply plugin: 'com.google.gms.google-services' |
3.7.2.2事件记录开关
在AndroidManifest.xml中配置Firebase的事件记录开关
|
|
<!-- 开启/关闭 Firebase事件记录功能,默认开启,使用默认配置可不配置此项 --> <meta-data android:name="com.wa.sdk.track.ENABLE_FIREBASE" android:value="true" /> |
3.7.2.2 获取推送消息的数据
收到推送消息后,WINGSDK将在设备通知栏显示通知,用户点击通知后打开应用程序,会将消息的数据传递给应用(例如自定义的数据),如果在应用中需要接收数据,需要实现一个BroadcastReceiver子类,并且在AndroidManifest.xml配置。当BroadcastReceiver接收到一个Action值为com.wa.sdk.push.intent.NOTIFICATION_OPENED的广播时,即收到了打开的推送消息包含的数据,数据为存放在Intent的Extras中。
说明:推送消息数据的处理非必要,如果推送消息中没有数据需要处理,可以不用配置。
数据接收BroadcastReceiver实现示例
实现一个类继承BroadcastReceiver,在onReceive方法中处理数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
public class PushReceiver extends BroadcastReceiver { @Override public void onReceive(Context context, Intent intent) { if(null == intent || !WAPushConstants.ACTION_NOTIFICATION_OPENED.equals(intent.getAction())) { return; } Bundle bundle = intent.getExtras(); if(null == bundle) { LogUtil.e("PushReceiver", "通知打开,没有数据"); } else { LogUtil.e("PushReceiver", "通知打开,包含的数据"); for(String key : bundle.keySet()) { LogUtil.e("PushReceiver", key + " -- " + bundle.get(key)); } } } } |
在AndroidManifest.xml中配置Receiver,注意action值必须一致。
|
|
<receiver android:name=".receiver.PushReceiver" android:exported="false"> <intent-filter> <action android:name="com.wa.sdk.push.intent.NOTIFICATION_OPENED" /> </intent-filter> </receiver> |
3.7.3 发送推送消息
进入WINGSDK后台消息推送页面,填写推送消息的内容,发送到已注册的设备。
说明:
1. 应用启动时Logcat日志中会打印出token,在SDK的Logcat工具的设备信息中也有token信息,如果token不为空,即说明程序已向服务器注册成功,可以接收推送消息了(SDK初始化时自动注册,无需手动调用接口)。
2. 程序卸载后,需要重新注册,覆盖安装不需要重新注册,但是有可能会出现token更新的情况。
3. 推送服务使用Firebase服务,必要时可能需要VPN。
3.7.4 自定义通知图标及背景颜色
该项为可选配置,但是为了更好的通知显示效果,建议配置。
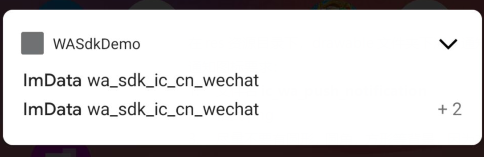
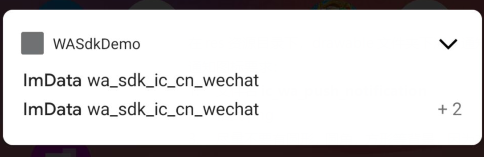
若不使用自定义图标,通知会默认以白色渲染的应用图标作为通知图标来显示,效果参考下方图示。
a、自定义通知图标
在res/drawable文件夹下添加通知图标的图片文件。
通知图标要求:
1.文件名ic_wa_push_notification.png
2.图片格式png
3.图标尺寸参考应用桌面图标。
4.尽量带透明效果,体现图标易于辨认的核心形状。不要有圆形,圆角,方形等不透明背景,保证轮廓辨识度,因为Android系统默认会把该图标统一渲染颜色。若是核心形状辨识度不足,会影响视觉体验。下方有相应效果示例。
b、自定义通知图标背景颜色
1.在AndroidManifest.xml清单中添加下面内容
|
|
<meta-data android:name="com.google.firebase.messaging.default_notification_color" android:resource="@color/color_wa_push_notification" /> |
2.在res/values/colors.xml中添加 color_wa_push_notification 颜色声明,其中色值修改为项目要求的颜色
|
|
<color name="color_wa_push_notification">#3F51B5</color> |
效果展现
Demo应用图标原图:

通知显示效果:

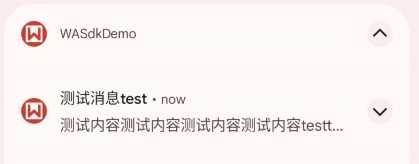
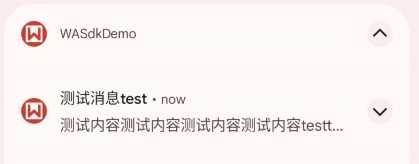
自定义通知图标增加透明效果,及设置通知图标背景颜色为红色:

自定义后通知显示效果:

3.7.5 Android 13运行时通知权限申请
以Android 13为目标的应用项目,需要在恰当的时机(比如进入游戏时,或勾选开启通知按钮)申请通知权限,否则新安装应用无法接收Firebase通知,以下为申请通知权限逻辑示例:
|
|
if (Build.VERSION.SDK_INT >= 33) { //向用户申请通知权限 Manifest.permission.POST_NOTIFICATIONS //可以使用SDK的权限接口 WACommonProxy.checkSelfPermission() 进行申请,具体使用请查看 3.12 章节 Android6.0 权限管理 }else { //系统低于 Android 13 无需授权通知权限 } |
3.8 广告
WINGSDK广告功能可以向玩家展示视频广告,可实现对观看视频广告的玩家进行奖励,提高广告的点击播放数。通过简单几步配置即可使用。
3.8.1 设置广告缓存成功回调接口
使用广告系统,必须先登录SDK,登录成功后SDK自动同步广告数据,当有新的广告数据缓存完成时,会在此回调中收到通知。
|
|
void WAAdProxy.setAdCachedCallback(WAAdCachedCallback callback) |
WAAdCachedCallback回调说明:
| 回调方法 |
说明 |
参数说明 |
| onVideoCached(int validVideoCount) |
广告缓存成功回调 |
当前可展示广告数 |
3.8.2 获取展示广告数接口
这个接口返回当前可展示的广告数量,当返回值大于1时,才能展示视频广告
|
|
int WAAdProxy.checkRewardedVideo() |
3.8.3 展示视频广告接口
当用户登录SDK后,SDK自动同步广告并且缓存,缓存成功后广告才可用,有可展示广告时调用接口打开广告页面,无可用广告时返回错误。
|
|
void WAAdProxy.displayRewardedVideo(Activity activity, WAAdCallback callback, String extra) |
说明:extra参数是CP自定义数据,在展示视频的回调中和通知CP后台发放奖励时,会原样返回。
WAAdCallback回调说明:
| 回调方法 |
说明 |
参数说明(从左往右) |
| onPreDisplayRewardedVideo(String campaignId, String adSetId, int rewardAmount, String rewardType, String extra) |
显示视频前页面成功时回调回调 |
1、活动id
2、广告id
3、奖励数量
4、奖励类型(物品单位:例如金币、钻石)
5、额外数据(CP调用展示广告接口传入的自定义数据) |
| onDisplayRewardedVideo(String campaignId, String adSetId, int rewardAmount, String rewardType, String extra) |
播放视频结束回调 |
1、活动id
2、广告id
3、奖励数量
4、奖励类型(物品单位:例如金币、钻石)
5、额外数据(CP调用展示广告接口传入的自定义数据) |
| onCancelRewardedVideo(int process, String campaignId, String adSetId, String extra) |
点击关闭按钮退出后回调 |
1、关闭位置(0-播放视频前,1-播放视频过程中,,2-播放结束后页面)
2、活动id
3、广告id
4、额外数据 |
| onLoadRewardedVideoFail(String campaignId, String adSetId, String extra) |
加载视频失败回调(视频文件错误或者丢失) |
1、活动id
2、广告id
3、额外数据(CP调用展示广告接口传入的自定义数据) |
| onClickRewardedVideo(String campaignId, String adSetId, int rewardAmount, String rewardType, String extra) |
播放完视频点击推广信息回调 |
1、活动id
2、广告id
3、奖励数量
4、奖励类型(物品单位:例如金币、钻石)
5、额外数据(CP调用展示广告接口传入的自定义数据) |
3.9 智能客服 AIHelp
3.9.1. 判断是否开启AiHelp
|
|
WACscProxy.isOpenAiHelp(); |
说明:该接口返回布尔值,true表示已开启,false表示未开启。在使用其他AIHELP接口前请先判断这个接口,在返回true的情况下使用。示例如下:
|
|
if (WACscProxy.isOpenAiHelp()) { WACscProxy.openAiHelpV2(); } |
3.9.2. 展示AiHelp后台配置界面
|
|
WACscProxy.openAiHelpV2(); |
说明:该接口受WING后台中”SDK客服开关V2”控制。如果后台未开启开关,此接口不生效。
3.9.3.打开游戏评价客服入口
|
|
WACscProxy.openGameReviewAiHelp(); |
说明:该接口受WING后台中”游戏评价开关”控制。如果后台未开启开关,此接口不生效。
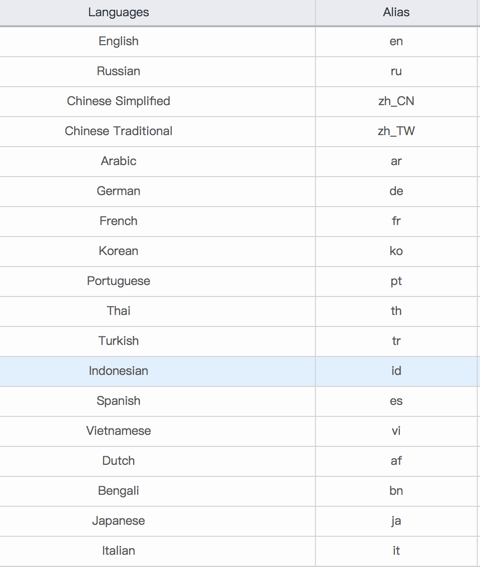
3.9.4.设置客服系统语言
|
|
WACscProxy.setSDKLanguage(String language); |
示例代码:
|
|
String language = "zh_CN"; WACscProxy.setSDKLanguage(language); |
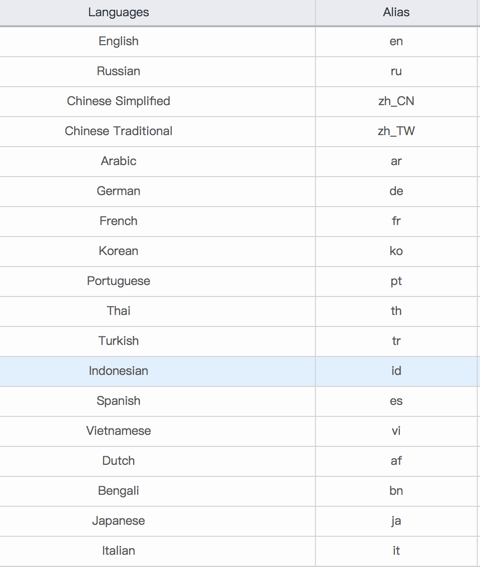
语言支持列表图:

3.9.5.APP对外名称及客服ICON等配置
sdk版本3.9.7及以后版本,废弃原来的设置名称(WACscProxy.setName(game_name))方法,及机器人或人工客服头像的项目本地资源配置方式。统一在AiHelp后台进行配置,设置路径为APP-设置-SDK自定义设置,详情参考《第三方后台配置—Android版》的AiHelp模块的自定义SDK配置章节。
3.10 用户中心(充值中心账号信息)
3.10.1.获取用户中心数据接口
|
|
WAUserProxy.getUserCenterNotice(Activity activity,WACallback<WAShortUrlResult> callback) |
示例代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
WAUserProxy.getUserCenterNotice(activity,new WACallback<WAShortUrlResult>() { @Override public void onSuccess(int code, String message, WAShortUrlResult result) { //通过 result.getCharacterId() 获取充值中心Character ID,其他数据查看 WAShortUrlResult类说明 showShortToast(result.getCharacterId()); } @Override public void onCancel() { } @Override public void onError(int code, String message, WAShortUrlResult result, Throwable throwable) { showShortToast(message); } }); |
3.10.2.显示用户中心弹窗
|
|
WAUserProxy. showUserCenterNoticeUI(Activity activity,, WACallback<WAShortUrlResult> callback) |
示例代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
WAUserProxy.showUserCenterNoticeUI(activity, new WACallback<WAShortUrlResult>() { @Override public void onSuccess(int code, String message, WAShortUrlResult result) { // 此方法不会被调用 } @Override public void onCancel() { showShortToast("窗口关闭"); } @Override public void onError(int code, String message, WAShortUrlResult result, Throwable throwable) { showShortToast(message); } }); |
结果通过传入的回调返回,数据封装在WAShortUrlResult类中。
WAShortUrlResult字段说明
| 字段名 |
类型 |
说明 |
备注 |
| code |
int |
登录结果码 |
登录结果码 |
| message |
String |
错误信息 |
|
| info |
String |
用户中心文字内容 |
|
| characterId |
String |
充值中心Character ID |
|
| uid |
String |
用户ID |
|
3.11 获取CPS Channel更新链接地址
Android会出现需要分包的情况,分不同的cps channel包,不同的包会有不同的更新链接地址(分包请参阅分包相关文档),获取当前的包的更新链接调用以下接口:
|
|
WACommonProxy.getAppUpdateLink(WACallback<String> callback) |
结果在Callback中返回,如果后台配置了渠道的更新地址,将会返回相应渠道的更新链接地址,返回的结果可能为null或者空字符,需要判断处理。
3.12 Android6.0 权限管理
buildVersion 在23以下版本,只需要在AndroidManifest.xml中配置权限即可,buildVersion 在23及以上版本,在AndroidManifest.xml中配置的敏感权限声明,当程序运行在API 23(android6.0)及以上的系统时,授权声明是无效的,敏感权限需要在程序运行时授权。
SDK提供了运行时权限的检查与授权接口,在程序运行时,调用以下接口进行权限自检:
|
|
WACommonProxy.checkSelfPermission(@NonNull ctivity activity, @NonNull String permission, boolean forceRequest, String denyConfirmMsg, String permissionSettingMsg, WAPermissionCallback callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
Activity对象 |
|
| permission |
String |
Y |
权限名称 |
权限全称字符串,参考android.Manifest.permission |
| forceRequest |
boolean |
Y |
是否强制申请权限 |
true 强制申请
false非强制申请
这个参数决定权限申请流程。强制申请权限时,拒绝后会弹出确认对话框,如果拒绝且勾选不再询问时,调用接口检查权限时会要求到设置中打开权限;非强制申请权限时,拒绝授权不再弹任何对话框,下一次调用接口权限继续弹出授权对话框 |
| denyConfirmMsg |
String |
N |
拒绝授权确认对话框的消息文字 |
拒绝授权后弹出确认对话框的消息文字 |
| permissionSettingMsg |
String |
N |
提示跳转到设置页面打开权限对话框的消息文字 |
拒绝且勾选不再询问时,调用接口检查权限时弹出要求到设置中打开权限对话框中显示的消息文字 |
| callback |
WAPermissionCallback |
N |
回调 |
接收返回的授权结果,CP根据授权结果做相应操作 |
示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); WACommonProxy.checkSelfPermission(this, Manifest.permission.GET_ACCOUNTS, false, "如果您不允许WASdkDemo访问你的账户信息,您将无法使用Google登录", "WASdkDemo需要获取您的联系人信息来登录您的Google账号", new W APermissionCallback() { @Override public void onCancel() { // TODO 取消授权 } @Override public void onRequestPermissionResult(String[] permissions, boolean[] grantedResults) { // TODO 处理授权结果,判断是否通过授权 } } }); } |
在调用上面权限自检接口的Activity中的onRequestPermissionsResult()方法中调用已下接口,完成权限自检和授权的传递。
|
|
WACommonProxy.onRequestPermissionsResult(Activity activity, int requestCode, String[] permissions, int[] grantResults) |
示例:
|
|
@Override public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) { super.onRequestPermissionsResult(requestCode, permissions, grantResults); WACommonProxy.onRequestPermissionsResult(this, requestCode, permissions, grantResults); } |
3.13 google 应用内评分
Google 应用内评分参考:
https://developer.android.com/guide/playcore/in-app-review
通过此接口,可以在应用内调起应用内评分
|
|
WAUserProxy.openReview(Activity activity,WACallback<Boolean> callback) |
示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
WAUserProxy.openReview( this, new WACallback<Boolean>() { @Override public void onSuccess(int code, String message, Boolean result) { showShortToast("api调用流程已经完成,无法获取用户是否评分,是否弹出评分框,请继续下一步操作"+message); } @Override public void onCancel() { } @Override public void onError(int code, String message, Boolean result, Throwable throwable) { } } ); |
备注:
评分回调onSuccess后,并不能知道用户是否已经评分,是否弹出评分界面,这是调用google 评分的api流程完成,不能作为用户已经完成评分的依据
谷歌商店评分页面的显示逻辑是完全由谷歌内部控制的,会根据用户是否弹过,评分接口调用频率等等一些逻辑去控制显示或者不显示,这个规则也不对外公开。
如果希望百分百观察到评分页面弹出及操作,需要按照谷歌文档进行操作,建议使用内部测试轨道进行测试。
Google测试说明:
https://developer.android.com/guide/playcore/in-app-review/test?hl=zh-cn
如果发现调不起评分界面,请查看问题排查:
https://developer.android.com/guide/playcore/in-app-review/test?hl=zh-cn#troubleshooting
3.15 游戏评价窗口
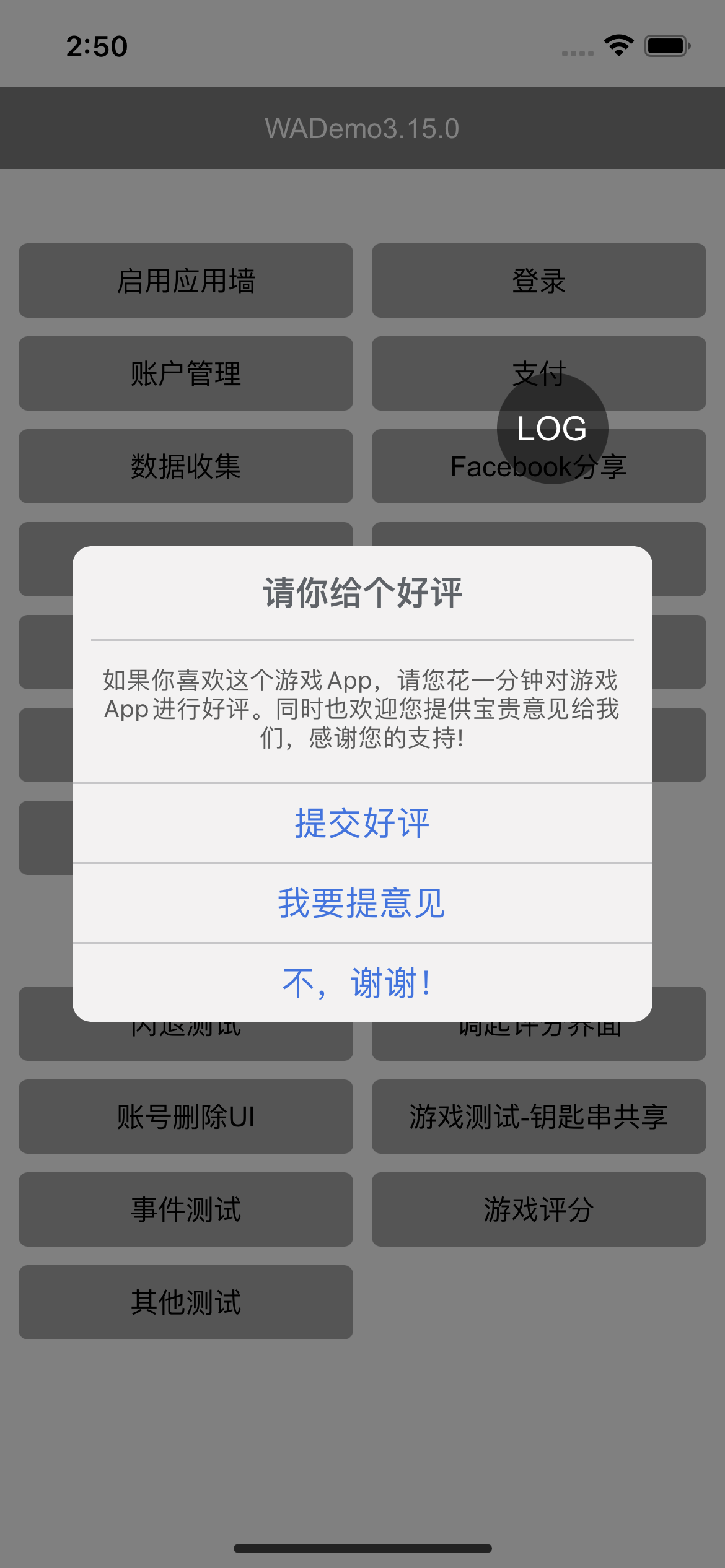
游戏评价窗口用于向用户展示评分提示窗口,弹出后用户可以选择提交好评(即拉起Google评分),或我要提意见(即打开AiHelp),或不谢谢(即关闭窗口,手势返回关闭同这个操作一样),具体UI可以查看后面的效果图。
|
|
WAUserProxy.openGameReview(Activity activity, WAGameReviewCallback callback) |
注意:
1.如果需要评价完成给用户发放奖励,可以在onReviewComplete回调中进行处理
2.该功能受WingSDK后台开关控制,需要打开游戏评价开关
3.评分功能是无法获得具体评分内容和分值的,Google评分机制设计如此
4.关于Google评分的详情及测试 google 应用内评分
示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
WAUserProxy.openGameReview(this, new WAGameReviewCallback() { @Override public void onError(int code, String message) { String text = "打开游戏评价失败:" + code + "," + message; Log.d(WAConstants.TAG,text); } @Override public void onReject() { String text = "游戏评价结果:不,谢谢!"; Log.d(WAConstants.TAG,text); } @Override public void onOpenAiHelp() { String text = "游戏评价结果:我要提意见"; Log.d(WAConstants.TAG,text); } @Override public void onReviewComplete() { String text = "游戏评价结果:提交好评"; Log.d(WAConstants.TAG,text); // 如果需要评价完成给用户发放奖励,可以在这里进行处理 } }); |
界面效果:

3.16 账号删除
3.16.1 UI版本
sdk内部已经完成了完整流程的UI展示,以及请求接口操作,CP只需要调用即可。
|
|
WAUserProxy.requestDeleteAccountUI(Activity activity, WACallback<WAResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
Activity对象 |
|
| callback |
WACallback< WAResult> |
N |
回调方法,结果返回 |
|
示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
WAUserProxy.requestDeleteAccountUI(UserDeletionActivity.this, new WACallback<WAResult>() { @Override public void onSuccess(int code, String message, WAResult result) { Log.d("","申请账号删除成功!\nCP需要退出sdk,然后再退出游戏到登录页"); // 退出sdk内部的登录 WAUserProxy.logout(); // 退出游戏到登录页面 ... } @Override public void onCancel() { // 取消 } @Override public void onError(int code, String message, WAResult result, Throwable throwable) { // 失败 showShortToast("error:" + code + " , " + message); } }); |
3.16.2 接口版本
接口版本为,cp需要自己做UI,然后调用sdk接口进行删除操作。
3.16.2.1 请求删除账号接口
注意:需要在sdk登录成功的情况下才可调用。
|
|
<br />WAUserProxy.requestDeleteAccount(WACallback<WADeleteResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| callback |
WACallback< WADeleteResult> |
N |
回调方法,结果返回 |
WADeleteResult实体类参考下方说明 |
WADeleteResult实体类说明:
| get方法名 |
返回值类型 |
不为空 |
说明 |
备注 |
| getApplyDate |
String |
Y |
账号删除申请时间 |
示例:2023-08-29 07:49 |
| getDeleteDate |
String |
Y |
账号删除时间,达到该时间账号即被删除 |
示例:2023-08-29 07:49 |
示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
WAUserProxy.requestDeleteAccount(new WACallback<WADeleteResult>() { @Override public void onSuccess(int code, String message, WADeleteResult result) { Log.d("test","申请账号删除成功\nCP需要退出sdk,然后再退出游戏到登录页\n申请时间:" + result.getApplyDate() + "\n注销时间:" + result.getDeleteDate()); // 退出sdk内部的登录 WAUserProxy.logout(); // 退出游戏到登录页面 ... } @Override public void onCancel() { // 取消 } @Override public void onError(int code, String message, WADeleteResult result, Throwable throwable) { // 失败 showShortToast("error:" + code + " , " + message); } }); |
3.16.2.2 取消删除账号接口
|
|
WAUserProxy.cancelRequestDeleteAccount(String userId, WACallback<WAResult> callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| userId |
String |
Y |
用户ID |
登录失败时,若用户在申请账号删除中则会返回userId |
| callback |
WACallback< WAResult> |
N |
回调方法,结果返回 |
|
示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
1.登录失败,返回账号删除中相关信息 WAUserProxy.loginUI(MainActivity.this, true, new WACallback<WALoginResult>() { @Override public void onSuccess(int code, String message, WALoginResult result) { // 登录成功,进入游戏 } @Override public void onCancel() { // 取消 } @Override public void onError(int code, String message, WALoginResult result, Throwable throwable) { if (code == WACallback.CODE_ACCOUNT_IN_DELETION_BUFFER_DAYS) { // 正在删除中的账号,会返回删除状态,删除时间,及UserID String message1 = "code:" + code + "\nmessage:" + message + "\napplyDeleteStatus:" + result.getApplyDeleteStatus() + "\nuserId:" + result.getUserId() + "\ndeleteDate:" + result.getDeleteDate(); Log.d("test",message1); // 提示用户正在删除中 // 用户若需要继续登录,则可以调用取消账号删除申请 // 取消删除成功后,用户可以继续登录,并登录成功 } } }); 2.用户若需要继续登录,则可以调用取消账号删除申请 WAUserProxy.cancelRequestDeleteAccount(loginAccount.getUserId(), new WACallback<WAResult>() { @Override public void onSuccess(int code, String message, WAResult result) { showLongToast("取消账号删除成功"); } @Override public void onCancel() { showShortToast("取消"); } @Override public void onError(int code, String message, WAResult result, Throwable throwable) { showShortToast("错误:" + code + " , " + message); } } |
3.17 打开内置链接
调用该接口,可以使用WebView打开后台配置的内置链接
WACoreProxy.showOpenUrl(Context context, WACallback callback)
注意:必须先在后台配置该链接,否则返回失败
3.18 Consent同意屏幕相关
3.18.1 同意通知ID配置
在AndroidManifest.xml中添加下面代码,其中xxx为同意通知ID,具体值从运营处获取
|
|
<meta-data android:name="com.wa.sdk.CONSENT_NOTICE_ID" android:value="xxx" /> |
3.18.2 用户同意界面显示
用户同意界面弹出是内置在SDK初始化逻辑中,当SDK正常初始化完成后,如果需要符合弹出条件,就会展示用户同意界面。
以下情况不会弹出:
1.不在生效地区(一般指欧盟)
2.用户已经在同意界面操作过同意或拒绝
注意:初始化时传入的Activity类型,必须是FragmentActivity,否则同意屏幕无法初始化。
展示效果:
了解更多,会跳转到目的设置页,页面效果参考同意设置。
管理我们的x合作伙伴,会跳到 供应商设置页,页面效果参考同意设置。

3.18.3 打开同意设置
为了允许用户修改同意状态,需要游戏在添加一个按钮入口,并在用户点击按钮入口时调用下面接口打开同意设置界面。
|
|
WACmpProxy.showConsentPreferences(FragmentActivity activity) |
注意:如果不在生效地区(一般指欧盟),调用该接口不会有任何反应。
目的同意设置页,和供应商同意设置页,展示效果:


3.19 AdMob功能
3.19.1 应用ID配置
在AndroidManifest.xml的application标签下添加下面代码,其中xxx为AdMob的应用ID,具体值从运营处获取
|
|
<meta-data android:name="com.google.android.gms.ads.APPLICATION_ID" android:value="xxx"/> |
3.19.2 设置测试状态
注意:只有在PlayStore上下载的应用才允许播放生产环境广告,否则可能会因违反AdMob协议而封停账号。
为了确保在本地测试时播放的是测试广告,需要在SDK初始化之前调用该接口传入true,在打线上包时才改为传入false。
|
|
WAAdMobProxy.setTest(boolean isTest); |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| isTest |
boolean |
Y |
true,表示强制开启使用测试广告;false,表示否 |
|
示例代码:
|
|
boolean isTest = true; // 非线上包默认true,强制使用测试广告,防止被Google检测封号 if (isPublish){ // 需要打线上包时,才设为false isTest = false; } WAAdMobProxy.setTest(isTest); //要SDK初始化方法之前调用 WACoreProxy.initialize(this); // SDK初始化 |
3.19.3 横幅广告
横幅广告必须启用硬件加速功能,在AndroidManifest.xml的application标签中添加android:hardwareAccelerated=”true”,示例如下:
|
|
<application android:hardwareAccelerated="true"> <activity ... /> </application> |
在Activity页面的布局中加入的横幅广告
|
|
WAAdMobProxy.bindBannerAd(Activity activity, ViewGroup container) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
显示广告的Activity页面 |
|
| container |
ViewGroup |
Y |
放置横幅广告的容器布局对象 |
建议使用FrameLayout,宽属性为match_parent,高属性为wrap_content,并且容器内无其他内容 |
失败处理建议:尽可能确保广告加载失败时,不影响用户后续体验。建议不要
给容器强制保留固定的宽高并设置游戏不一样的特殊背景如纯白背景进行展示。
Google官方使用建议:
植入横幅广告的最佳做法:https://admob.google.com/intl/zh-CN_cn/home/resources/monetize-mobile-game-with-ads
3.19.4 插页广告
3.19.4.1 检查和预加载插页广告
检查插页广告是否已准备好,若未准备好,则内部会立即开始缓存广告。
|
|
WAAdMobProxy.checkInterstitialAdReady() |
返回值说明:
| 类型 |
必填 |
说明 |
备注 |
| boolean |
Y |
true为广告已经准备好,调用showInterstitialAd可以展示广告;false为未准备好,此时内部会立即开始缓存广告。 |
|
备注:SDK初始化后会立即开始缓存广告,无需在此时调用该接口。为了避免调用展示的时候因缓存失败而无法显示,建议在展示前适当的时机调用该接口确保广告预加载成功(该接口判断如果接口未准备好会立即开始缓存)。比如:可以在进入关卡时调用一次该接口,确保关卡完成后调用showInterstitialAd可以正常展示广告。
3.19.4.2 展示插页广告
在Activity页面中展示插页广告
|
|
WAAdMobProxy.showInterstitialAd(Activity activity, FullScreenContentCallback callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
显示广告的Activity页面 |
|
| callback |
FullScreenContentCallback |
N |
广告结果回调
1.显示广告失败:onAdFailedToShowFullScreenContent(AdError adError)
2.显示广告成功:onAdShowedFullScreenContent()
3.广告关闭:onAdDismissedFullScreenContent()
4.广告点击:onAdClicked() |
|
示例代码:
|
|
if (WAAdMobProxy.checkInterstitialAdReady()){ WAAdMobProxy.showInterstitialAd(this, new FullScreenContentCallback() { // 此处忽略具体回调 }); }else{ //继续游戏 } |
失败处理建议:尽可能确保广告加载失败时,不影响用户后续体验。建议在
WAAdMobProxy.checkinterstitialAdReady()为 false 时,直接忽略显示广告继续游戏。
Google官方使用建议:
最佳实践指南:https://developers.google.com/admob/android/interstitial?hl=en#some_best_practices
植入插页式广告的最佳做法:https://admob.google.com/intl/zh-CN_cn/home/resources/monetize-mobile-game-with-ads
3.19.5.开屏广告
3.19.5.1 检查和预加载开屏广告
检查开屏广告是否已准备好,若未准备好,则内部会立即开始缓存广告。
|
|
WAAdMobProxy.checkAppOpenAdReady() |
返回值说明:
| 类型 |
必填 |
说明 |
备注 |
| boolean |
Y |
true为广告已经准备好,调用showAppOpenAd可以展示广告;false为未准备好,此时内部会立即开始缓存广告。 |
|
3.19.5.2 展示开屏广告
在Activity页面中展示开屏广告
|
|
WAAdMobProxy.showAppOpenAd(Activity activity, FullScreenContentCallback callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
显示广告的Activity页面 |
|
| callback |
FullScreenContentCallback |
N |
广告结果回调
1.显示广告失败:onAdFailedToShowFullScreenContent(AdError adError)
2.显示广告成功:onAdShowedFullScreenContent()
3.广告关闭:onAdDismissedFullScreenContent()
4.广告点击:onAdClicked() |
|
示例代码:
|
|
if (WAAdMobProxy.checkAppOpenAdReady()){ WAAdMobProxy.showAppOpenAd(this, new FullScreenContentCallback() { // 此处忽略具体回调 }); }else{ //继续游戏 } |
失败处理建议:尽可能确保广告加载失败时,不影响用户后续体验。建议在
WAAdMobProxy.checkAppOpenAdReady()为 false 时,直接忽略显示广告继续游戏。
Google官方使用建议:
最佳实践指南:https://developers.google.com/admob/android/app-open?hl=en#best_practices
场景使用建议:
1.在启动程序的时候展示;考虑到冷启动时要等广告缓存完成才会显示,所以建议创建一个启动页,在启动页中加载游戏资源及显示开屏广告,再进入主游戏页。具体实现,可以参考Demo。
2.从其他应用切回程序的时候展示;为了避免的频繁切换应用展示过多广告,建议进行展示间隔限制,比如30分钟内切回程序只展示一次开屏广告。另外要考虑不要遮挡到可能正在展示的其他广告,比如插页,激励广告。具体实现,可以参考Demo。
Demo代码下载地址:https://github.com/ghw-wingsdk/demo-android/archive/refs/heads/master.zip
3.19.6.激励广告
在Activity页面中展示激励广告,用户看完广告后会通过后台进行奖励发放。
如果广告还未准备好,会立即开始请求广告并显示loading转圈,等广告加载完成后会立即展示,或者加载失败直接返回回调。
|
|
WAAdMobProxy.showRewardedAd(Activity activity, String adName, String extInfo, FullScreenContentCallback callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
显示广告的Activity页面 |
|
| adName |
String |
N |
广告名称,从运营处获取,SDK会根据ad名称展示对应的广告。 |
传入null或空则默认使用配置的第一个激励广告。 |
| extInfo |
String |
N |
透传参数,该参数内容会在通知游戏发货时一起给到游戏服务器,长度限制为100个字符。 |
|
| callback |
FullScreenContentCallback |
N |
广告结果回调
1.显示广告失败:onAdFailedToShowFullScreenContent(AdError adError)
2.显示广告成功:onAdShowedFullScreenContent()
3.广告关闭:onAdDismissedFullScreenContent()
4.广告点击:onAdClicked() |
|
示例代码:
|
|
WAAdMobProxy.showRewardedAd(MainActivity.this, "Item_1", "{info:\"123\"}", new FullScreenContentCallback() { @Override public void onAdFailedToShowFullScreenContent(@NonNull AdError adError) { // 广告加载失败,可以提示用户广告暂不可用,稍后再试 } // 此处忽略其他具体回调 }); |
失败处理建议:可以在广告显示的 onAdFailedToShowFullScreenContent回
调失败中提示用户,广告暂不可用,稍后再试。
Google官方使用建议:
植入激励广告的最佳做法:https://admob.google.com/intl/zh-CN_cn/home/resources/monetize-mobile-game-with-ads
3.19.7 UMP同意弹窗相关
3.19.7.1 同意弹窗说明
SDK在初始化的时候会在该Activity页面进行UMP同意弹窗初始化,并展示给需要的用户(欧盟地区)进行同意授权,授权完成后AdMob功能才会进行初始化及加载广告。如果是非欧盟地区用户,则会直接返回授权成功,并进行后续逻辑。
以上为SDK内部逻辑,研发无需处理。除此之外,研发需要在游戏内部放置一个按钮,可供用户打开UMP同意设置并修改同意状态,需要用到下面“检查设置”和”展示设置“两个方法。
UMP同意弹窗效果如下:

3.19.7.2 开关配置
UMP功能默认关闭,如果需要开启UMP功能,在AndroidManifest.xml中加入下面配置:
|
|
<meta-data android:name="com.wa.sdk.UMP_ENABLE" android:value="true"/> |
3.19.7.3 检查设置
|
|
WAAdMobProxy.checkUmpOptions() |
返回值说明:
| 类型 |
必填 |
说明 |
备注 |
| boolean |
Y |
true为需要展示,此时可以显示UMP配置按钮入口;false为不需要,可以隐藏UMP配置按钮入口。 |
如果设备在非欧盟地区一般返回false |
3.19.7.4 展示设置
展示UMP同意设置
|
|
WAAdMobProxy.showUmpOptions(Activity activity, WACallback callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| activity |
Activity |
Y |
当前Activity页面 |
|
| callback |
WACallback |
N |
显示成功后,用户操作同意或不同意才会回调onSuccess;如果显示失败,则直接回调onError; |
|
3.19.7.5 添加UMP同意监听
注意:该接口功能用于配合启动页展示开屏广告,如非必要,无需接入使用。
添加SDK初始化时的UMP同意弹窗授权状态监听,主要在SDK初始化方法之前调用。
|
|
WAAdMobProxy.addUmpInitCallback(WACallback callback) |
参数说明:
| 参数名 |
类型 |
必填 |
说明 |
备注 |
| callback |
WACallback |
Y |
用户已经完成授权回调onSuccess; |
|
示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// 在SDK初始化之前添加监听 WAAdMobProxy.addUmpInitCallback(new WACallback() { @Override public void onSuccess(int code, String message, Object result) { // 用户已经完成授权,可以继续游戏 } @Override public void onCancel() { // 忽略,无需关注 } @Override public void onError(int code, String message, Object result, Throwable throwable) { // 忽略,无需关注 } }); WACoreProxy.initialize(this); // SDK初始化 |
3.20 官网包配置
如果是官网包,在AndroidManifest.xml中加入下面配置:
|
|
<meta-data android:name="com.wa.sdk.OFFICIAL_PACKAGE" android:value="true"/> |
注意:Google包无需配置。
四、第三方配置
4.1 Google相关配置
游戏如需使用Google账号进行登录、Google商店进行支付,需要进行以下配置。 如果不需要使用Google相关功能,请忽略此章节
后台配置请参考第三方后台配置—Android版公共配置流程。
4.1.1 Google基本配置
在values/strings.xml中添加公钥字符串资源:
在values/strings.xml中添加服务器OAuth client ID(即Google后台Web application 类型的OAuth client ID):
|
|
<!-- Google Web application type OAuth 2.0 client ID --> <string name="google_server_client_id">YOUR_SERVER_OAUTH_CLIENT_ID</string> |
4.1.2 Google Game Service配置
游戏如需使用Google game service相关功能,需要进行以下配置。 如果不需要相关功能,请忽略此章节
使用Google Game Service服务,还需要在AndroidManifest.xml.xml中application标签下添加以下配置:
|
|
<meta-data android:name="com.google.android.gms.games.APP_ID" android:value="@string/google_game_app_id" /> |
说明:字符资源的值是Google Game Service的APP ID,需要Google开发者控制台创建游戏服务获得。请参考第三方后台配置—Android版添加Google Game Service支持。
注意:因为值的内容是数字,要求必须在资源清单文件(如:strings.xml)中使用string类型声明之后引用,否则Game Service SDK无法识别。
4.1.3 Google代码混淆配置
|
|
-dontwarn com.google.** -keep class com.google.android.gms.** { *; } -keep class com.google.firebase.** { *; } -keep class com.android.vending.billing.** { *; } |
4.1.4 Google获取SHA-1指纹
获取程序签名文件SHA-1命令如下:
|
|
keytool -exportcert -alias <release_key_alias> -keystore <path-to-production-keystore> -list -v |
其中<release_key_alias>是证书别名,<path-to-production-keystore>是证书的地址。
4.2 Facebook相关配置
游戏如需使用Facebook相关登录、社交、数据收集功能,需要进行以下配置。如果不需要相关功能,请忽略此章节
4.2.1 Facebook基本配置
在strings.xml中添加Facebook APP ID、Client Token、login protocol scheme声明::
|
|
<string name="facebook_app_id">YOUR_FACEBOOK_APP_ID</string> <string ame="fb_login_protocol_scheme">fb+YOUR_FACEBOOK_APP_ID</string> <string ame="facebook_client_token">YOUR_FACEBOOK_CLIENT_TOKEN</string> |
在AndroidManifest.xml中添加配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!-- Facebook Start --> <provider android:name="com.facebook.FacebookContentProvider" android:authorities="com.facebook.app.FacebookContentProvider${YOUR_FACEBOOK_APP_ID}" android:exported="true" /> <meta-data android:name="com.facebook.sdk.ApplicationId" android:value="@string/facebook_app_id"/> <meta-data android:name="com.facebook.sdk.ClientToken" android:value="@string/facebook_client_token" /> <!-- 开启/关闭 Facebook数据收集功能,默认关闭,使用默认配置可不配置此项 --> <meta-data android:name="com.wa.sdk.track.ENABLE_FACEBOOK" android:value="true" /> <activity android:name="com.facebook.CustomTabActivity" android:exported="true"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="@string/fb_login_protocol_scheme" /> </intent-filter> </activity> <!-- Facebook End --> |
注意:
1、string的name必须为facebook_app_id,不可更改,值为Facebook app id
2、fb_login_protocol_scheme格式为fb+ YOUR_FACEBOOK_APP_ID,如facebookkid为2929419560408279,则fb_login_protocol_scheme为 fb2929419560408279
3、将FacebookContentProvider后面的${YOUR_FACEBOOK_APP_ID}替换成你的Facebook app id。获取方式请参考第三方后台配置—Android版2.1 Facebook基础配置。
4、client token 获取方式: 获取方式参考
4.2.2 Facebook代码混淆配置
|
|
-keep class com.facebook.** { *; } -keep class bolts.** { *; } |
4.2.3 Facebook登录权限对照表
| 权限 |
WAConstants中定义 |
类型 |
权限取值 |
说明 |
| 读取用户配置 |
FB_PERMISSION_PUBLIC_PROFILE |
read |
public_profile |
|
| 读取好友列表 |
FB_PERMISSION_USER_FRIENDS |
read |
user_friends |
|
4.3 AppsFlyer相关配置
游戏如需使用Appsflyer相关数据收集功能,需要进行以下配置。如果不需要相关功能,请忽略此章节
4.3.1 AppsFlyer基本配置
在AndroidManifest.xml中添加以下声明
|
|
<!-- AppsFlyer SDK START --> <!-- AppsFlyer AppKey(需要自己申请) --> <meta-data android:name="com.wa.sdk.track.APPSFLYER_APP_KEY" android:value="922wXRJwEns6Qj4MfMt4Gg" /> <!-- AppsFlyer Channel --> <meta-data android:name="CHANNEL" android:value="GOOGLE" /> <!-- 开启/关闭 AppsFlyer数据收集功能,默认开启,使用默认配置可不配置此项 --> <meta-data android:name="com.wa.sdk.track.ENABLE_APPSFLYER" android:value="true" /> <!-- AppsFlyer SDK END --> |
其中 com.wa.sdk.track.APPSFLYER_APP_KEY 的value即使对应appsflyer的devkey。
appsflyer 的DevKey获取方式参考:获取AppsFlyer的DevKey
4.3.2 AppsFlyer代码混淆配置
|
|
-dontwarn com.google.android.gms.** -dontwarn com.appsflyer.** # 排除AppsFlyer本身的Lib -keep class com.appsflyer.** { *; } -keep class android.support.** { *; } |
4.3.3 AppsFlyer卸载检测配置
a)官方说明:官方说明
b)集成Firebase,参考3.7.2 集成配置
c)从Firebase 控制台获取 服务器密钥,填入AppsFlyer的卸载配置中


4.4 Chartboost相关配置
游戏如需使用Chartboost相关数据收集功能,需要进行以下配置。如果不需要相关功能,请忽略此章节
4.4.1 Chartboost基本配置
在AndroidManifest.xml中application标签下添加声明
|
|
<!-- Chartboost SDK START --> <!-- Chartboost app id --> <meta-data android:name="com.wa.sdk.track.CHARTBOOST_APP_ID" android:value="55b74c74c909a66b8af388a7" /> <!-- Chartboost app signature --> <meta-data android:name="com.wa.sdk.track.CHARTBOOST_APP_SIGNATURE" android:value="2b7b5cbc8c5d0429c9498dd3484d84fb4974a206" /> <!-- 开启/关闭 Chartboost数据收集功能,默认关闭,使用默认配置可不配置此项--> <meta-data android:name="com.wa.sdk.track.ENABLE_CHARTBOOST" android:value="true" /> <!-- Chartboost SDK END --> |
特别提醒:以上所有配置的android:name字段值都必须和文档一致,android:vlaue值由各应用申请的资源而定。
4.4.2 Chartboost代码混淆配置
|
|
-keepattributes SourceFile,LineNumberTable -dontwarn com.google.android.gms.** -keep class com.chartboost.sdk.** |
4.5 VK相关配置
游戏如需使用VK相关登录、社交功能,需要进行以下配置。如果不需要相关功能,请忽略此章节
4.5.1 VK基本配置
在values/strings.xml中添加加以下字符串资源:
|
|
<!-- VK app id --> <integer name="com_vk_sdk_AppId">YOUR_APP_ID</integer> |
说明:APP_ID需要在VK的开发者管理后台创建应用后获得。
4.5.2 VK代码混淆配置
|
|
-keep class com.vk.sdk.** { *; } |
4.6 Twitter相关配置
游戏如需使用Twitter账号登录游戏,需要进行以下配置。如果不需要相关功能,请忽略此章节
4.6.1 Twitter基本配置
在AndroidManifest.xml的application标签下中添加以下配置
|
|
<!-- Twitter Start --> <!-- Twitter consumer key,需要到Twitter后台申请 --> <meta-data android:name="com.wa.sdk.TWITTER_CONSUMER_KEY" android:value="YOUR_TWITTER_CONSUMER_KEY" /> <!-- Twitter consumer secret,需要到Twitter后台申请 --> <meta-data android:name="com.wa.sdk.TWITTER_CONSUMER_SECRET" android:value="YOUR_TWITTER_CONSUMER_SECRET" /> <!-- Twitter End --> |
4.6.2 Twitter代码混淆配置
|
|
-keep class com.twitter.sdk.android.** { *; } |
4.7 Instagram相关配置
游戏如需使用Instagram账号登录游戏,需要进行以下配置。如果不需要相关功能,请忽略此章节
4.7.1 Instagram基本配置
在AndroidManifest.xml文件的application标签下中添加以下配置
|
|
<!-- Instagram Start --> <!-- Instagram client id,需要到Instagram后台申请 --> <meta-data android:name="com.ghw.sdk.INSTAGRAM_CLIENT_ID" android:value="YOUR_INSTAGRAM_CLIENT_ID" /> <!-- Instagram client secret,需要到Instagram后台申请 --> <meta-data android:name="com.ghw.sdk.INSTAGRAM_CLIENT_SECRET" android:value="YOUR_INSTAGRAM_CLIENT_SECRET" /> <meta-data android:name="com.ghw.sdk.INSTAGRAM_REDIRECT_URI" android:value="http://blog.wing-analytics.com/" /> <!-- Instagram End --> |
需要注意的是com.ghw.sdk.INSTAGRAM_REDIRECT_URI的值可以自己定义,但是需要和Instagram后台配置的一致。如下图所示:

4.8.智能客服
4.8.1 AIHelp相关配置
游戏如需使用智能客服 AIHelp客服系统,需要进行以下配置。如果不需要相关功能,请忽略此章节
在AndroidManifest.xml文件的application标签下中添加以下配置
|
|
<meta-data android:name="com.wa.sdk.AIHelp_appKey" android:value="YOUR_AIHelp_appKey" /> <meta-data android:name="com.wa.sdk.AIHelp_domain" android:value="YOUR_AIHelp_domain" /> <meta-data android:name="com.wa.sdk.AIHelp_appId" android:value="YOUR_AIHelp_appId" /> |
注意事项:AIHelp_domain配置必须使用三级域名的形式。例如原gamehollywoodhk@aihelp.net需要改为 gamehollywoodhk.aihelp.net。
4.8.2 AiHelp混淆配置
打包apk混淆代码配置中增加以下配置
|
|
-keep class net.aihelp.** {*;} |
4.9.华为HMS相关配置
4.9.1.华为HMS基本配置
1)在项目级别根build.gradle中配置华为仓库地址和依赖插件,如下:
|
|
buildscript { repositories { maven {url 'https://developer.huawei.com/repo/'} } dependencies { classpath 'com.huawei.agconnect:agcp:1.6.1.300' classpath 'com.huawei.agconnect:agconnect-core:1.6.1.300' } } allprojects { repositories { maven {url 'https://developer.huawei.com/repo/'} } } |
2)在应用级别的根目录中添加agconnect-services.json文件,如下图所示:

agconnect-services.json的生成请参考《WINGSDK第三方后台配置.docx》中添加华为HMS后台配置章节。
3)在应用级别的build.gradle中,添加华为插件,如下:
apply plugin: ‘com.huawei.agconnect’
如果使用性能监测,则需要添加APMS开关代码,如下:
agcp{
enableAPMS true
}
4)在应用级别的build.gradle中,添加华为多语种支持,配置如下:
android {
defaultConfig {
//华为多语种设置,由CP配置
resConfigs “en”, “zh-rCN”, “pt”
}
}
支持语言参考:
https://developer.huawei.com/consumer/cn/doc/development/HMSCore-Guides-V5/support-language-0000001050040564-V5
5)在AndroidManifest.xml中添加配置:
|
|
<!-- 开启/关闭 HUAWEI_HMS数据收集功能,默认关闭,如需使用数据收集功能,需配置开启状态 --> <meta-data android:name="com.wa.sdk.track.ENABLE_HUAWEIHMS" android:value="true" /> |
4.9.2.华为HMS混淆配置
1)proguard-rules.pro文件配置
|
|
-ignorewarnings -keepattributes *Annotation* -keepattributes Exceptions -keepattributes InnerClasses -keepattributes Signature -keepattributes SourceFile,LineNumberTable -keep class com.huawei.updatesdk.**{*;} -keep class com.huawei.hms.**{*;} -keep class com.hianalytics.android.**{*;} -keep class com.huawei.agconnect.**{*;} -dontwarn com.huawei.agconnect.** -keep interface com.huawei.hms.analytics.type.HAEventType{*;} -keep interface com.huawei.hms.analytics.type.HAParamType{*;} -keepattributes Exceptions, Signature, InnerClasses, LineNumberTable -keep class com.huawei.hianalytics.**{*;} |
2)AndResGuard配置方式
|
|
"R.string.hms*", "R.string.connect_server_fail_prompt_toast", "R.string.getting_message_fail_prompt_toast", "R.string.no_available_network_prompt_toast", "R.string.third_app_*", "R.string.upsdk_*", "R.layout.hms*", "R.layout.upsdk_*", "R.drawable.upsdk*", "R.color.upsdk*", "R.dimen.upsdk*", "R.style.upsdk*", "R.string.agc*" |
说明:如果应用无相关混淆可不配置。
4.9.3.华为HMS权限配置
|
|
<!--HMS-SDK need network permission while check if upgrade is neccessary--> <uses-permission android:name="android.permission.INTERNET" /> <!--chek network permissions--> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <!--check wifi state--> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <!-- running after lock screen --> <uses-permission android:name="android.permission.WAKE_LOCK" /> |
说明:SDK已经集成权限,如果危险权限需要CP动态申请权限。
4.10 weblogin模块相关配置
4.10.1 基础配置
在项目app目录层级下的res/values/strings.xml中添加wa_custom_tab_scheme声明
|
|
<string name="wa_custom_tab_scheme">wa+YOUR_SDK_APPID</string> |
注意:
1.string的name必须为wa_custom_tab_scheme,不可更改
2.格式为wa+YOUR_SDK_APPID。比如SDK的appid为f7f9a9d18da611e5a0be000d3a906774,则wa_custom_tab_scheme的对应内容为waf7f9a9d18da611e5a0be000d3a906774
3.这里SDK的appid为wingsdk的appid
4.10.2 横屏游戏配置
横屏游戏需要添加下面配置,其中screenOrientation 需要同游戏的 screenOrientation 保持一致,一般为landscape或sensorLandscape。
|
|
<activity android:name="com.wa.sdk.weblogin.CustomTabLoginActivity" android:configChanges="keyboardHidden|screenSize|orientation|screenLayout" android:screenOrientation="landscape"> |
注意:
1.如果游戏的主Activity配置了launchMode为singleTask或指定了taskAffinity,若游戏没有特殊需求,建议移除。若需要保留,需要在上面配置中额外添加
tools:replace=”launchMode” 和android:launchMode=”singleInstance”,并且使用weblogin模块进行登录绑定成功后,Android后台任务会有残留Chrome登录页。
五、附录
5.1 代码说明
5.1.1 状态码说明
SDK中的状态码统一以静态变量方式封装在WACallback接口里面,如果使用到状态码,强烈建议采用静态变量的方式调用,不要直接使用数值。
| 名称 |
取值 |
说明 |
| CODE_SUCCESS |
200 |
成功 |
| CODE_ERROR |
400 |
错误 |
| CODE_UNAUTHERIZED |
401 |
请求未认证:访问受限资源是缺少认证信息,或者认证未通过 |
| CODE_FORBIDEN |
403 |
禁止访问:由于应用上下文原因或请求端上下文的原因被禁止访问资源,例如IP限制等 |
| CODE_NOT_FOUND |
404 |
找不到被访问资源:接口不存在、页面不存在或对应的业务实体找不到 |
| CODE_SERVER_ERROR |
500 |
服务器内部故障 |
| CODE_API_INVALID |
501 |
所请求接口或页面未实现 |
| CODE_SDK_APPID_INVALID |
4010 |
无效appId: appId不存在或未开启 |
| CODE_SIGN_ERROR |
4011 |
无效osign:osign校验失败 |
| CODE_REQUEST_TIME_OUT |
4012 |
请求已过期:ots校验失败 |
| CODE_PLATFORM_VERIFY_ERROR |
4013 |
第三方平台验证失败 |
| CODE_ACCOUNT_VERIFY_ERROR |
4014 |
访客登录验证失败,登录验证失败 |
| CODE_PLATFORM_BOUND_ALREADY |
4015 |
用户已经绑定了这个平台的其他账户 |
| CODE_PRE_PLATFORM_VERIFY_ERROR |
4016 |
prePlatform验证失败 |
| CODE_USER_NOT_FOUND |
4017 |
用户不存在(没有找到) |
| CODE_ACCOUNT_BOUND_BY_OTHERS |
4018 |
账户已经被其他用户绑定 |
| CODE_ORDER_ID_INVALID |
4019 |
无效orderId |
| CODE_ORDER_VERIFY_ERROR |
4020 |
订单验证失败 |
| CODE_REWARD_NOT_FOUND |
4021 |
FB邀请奖励事件未找到奖励政策 |
| CODE_REPEAT_CRASH_REPORT |
4022 |
闪退发送报告重复 |
| CODE_CHENNEL_NOT_FOUND |
4023 |
未找到渠道信息 |
| CODE_UNABLE_DISBAND |
4024 |
不可以执行解绑操作 |
| CODE_PAY_PLATFORM_CLOSED |
4026 |
支付渠道已关闭 |
| CODE_LOGIN_PLATFORM_CLOSED |
4029 |
登录渠道已关闭 |
| CODE_AD_NOT_CONFIG |
4044 |
CP关闭广告开关或未配置广告奖励信息 |
| CODE_AD_NOT_FOUND |
4045 |
查找不到广告展示信息 |
| CODE_CHANNEL_BALANCE_INSUFFICIENT |
4046 |
第三方平台余额不足 |
| CODE_CHANNEL_LOGIN_INVALID |
4047 |
第三方平台登录过期 |
| CODE_ACCOUNT_BIND_DISABLED |
4048 |
账号绑定关闭(不允许绑定账号) |
| CODE_ACCOUNT_UNBIND_DISABLED |
4049 |
账号解绑关闭(不允许解绑账号) |
| CODE_USER_CENTER_CLOSED |
4059 |
用户中心未开启 |
| CODE_CANCELED |
-100 |
取消操作 |
| CODE_FILE_NOT_FOUND |
-101 |
文件找不到 |
| CODE_API_NOT_SUPPORTED |
-102 |
API不支持 |
| CODE_SDK_UNINITIALIZED |
-200 |
SDK没有初始化 |
| CODE_CONTENT_CAN_NOT_BE_SHARED |
-201 |
内容不可分享,一般是传入的内容为空,或者其他 |
| CODE_NOT_LOGIN |
-202 |
没有登录 |
| CODE_LOGIN_FAILURE |
-203 |
登录失败 |
| CODE_NO_PERMISSION |
-204 |
登录没有获取到相应的权限 |
| CODE_EXCEPTION |
-205 |
Facebook内部定义的错误,异常信息 |
| CODE_FILE_SIZE_LIMIT |
-206 |
文件大小超出限制 |
| CODE_NOT_LOGIN_WITH_PLATFORM |
-207 |
没有以平台登录 |
| CODE_SERVER_ID_NOT_FOUND |
-208 |
ServerId没有设置 |
| CODE_ACCOUNT_NOT_FOUND |
-209 |
账户不存在 |
| CODE_ACCOUNT_NOT_ALLOW_UNBIND |
-210 |
账户不允许解绑 |
| CODE_PLATFORM_ACCOUNT_NOT_MATCH |
-211 |
登录的平台账户和当前用户不匹配 |
| CODE_GAME_USER_ID_NOT_FOUND |
-212 |
Game user id没有设置 |
| CODE_GOOGLE_SERVICE_MISSING |
-301 |
没有安装Google服务 |
| CODE_GOOGLE_SERVICE_UPDATING |
-302 |
Google服务正在更新中 |
| CODE_GOOGLE_SERVICE_VERSION_UPDATE_REQUIRED |
-303 |
Google服务版本过低,需要更新 |
| CODE_GOOGLE_SERVICE_DISABLED |
-304 |
Google服务被禁用 |
| CODE_GOOGLE_SERVICE_INVALID |
-305 |
Google服务不可用 |
| CODE_DEVICE_NO_SUPPORTED |
-401 |
设备不支持 |
| CODE_NETWORK_UNAVAILABLE |
-402 |
网络不可用 |
| CODE_PAY_SERVICE_DISCONNECTED |
-501 |
支付:服务连接中断 |
| CODE_PAY_SERVICE_UNUSABLE |
-502 |
支付:服务不可用 |
| CODE_PAY_ITEM_UNAVAILABLE |
-503 |
支付: 商品不可用 |
| CODE_PAY_DEVELOPER_ERROR |
-504 |
支付:开发者错误 |
| CODE_PAY_ITEM_ALREADY_OWNED |
-505 |
支付:已经拥有该商品(没有消耗) |
| CODE_PAY_ITEM_NOT_OWNED |
-506 |
支付:没有拥有该商品 |
| CODE_PAY_WITHOUT_REPORT |
-507 |
支付:支付成功但是没有上报或者上报失败了 |
| CODE_PAY_CHECKING_FAILED |
-508 |
支付:支付成功,但是通知后台的时候校验失败了 |
| CODE_PAY_REORDER_TIME_LIMIT |
-509 |
支付:订单时间间隔限制(在特定的时间内重复下订单) |
| CODE_ACHIEVEMENT_NOT_INCREMENTAL |
-601 |
成就不是分步成就(非分不成就进行递增或设置步数时) |
| CODE_ACHIEVEMENT_UNKNOWN |
-602 |
成就id不存在,找不到指定成就 |
| CODE_ACHIEVEMENT_UNLOCKED |
-603 |
成就已经解锁(尝试解锁已经被解锁的成就时) |
| CODE_ACHIEVEMENT_UNLOCK_FAILURE |
-604 |
成就解锁失败(解锁隐藏成就时) |
| CODE_GAME_NEED_SIGN |
-605 |
游戏服务已登出,需要重新登录 |
5.1.2 平台取值
| 名称 |
取值 |
备注 |
| CHANNEL_WA |
WINGA |
WA平台,手机号邮箱登录 |
| CHANNEL_GUEST |
GUEST |
游客登录 |
| CHANNEL_GOOGLE |
GOOGLE |
Google平台 |
| CHANNEL_FACEBOOK |
FACEBOOK |
Facebook平台 |
| CHANNEL_VK |
VK |
VK平台 |
| CHANNEL_TWITTER |
TWITTER |
Twitter平台 |
| CHANNEL_INSTAGRAM |
INSTAGRAM |
Instagram平台 |
| CHANNEL_HUAWEI_HMS |
华为海外 |
华为平台 |
| CHANNEL_GHG |
GHG_INTEGRATION |
Game Hollywood Games平台 |
| CHANNEL_R2 |
R2_INTEGRATION |
R2Games平台 |
| CHANNEL_APPSELF |
APPSELF |
应用内登录 |
5.1.3 请求类型说明
| 变量名 |
取值值 |
说明 |
备注 |
| REQUEST_INVITE |
INVITE |
邀请 |
|
| REQUEST_REQUEST |
REQUEST |
普通请求 |
|
说明:vk平台测试游戏邀请功能需要申请权限,可以把请求类型设置成REQUEST_REQUEST来测试普通邀请,待申请权限通过后改成REQUEST_INVITE来测试。关于vk邀请功能的业务流程图如下:

5.2 事件说明
5.2.1 SDK预定义事件名
在WAEventType接口中定义
| 静态变量名称 |
事件名称 |
说明 |
| INITIATED_PURCHASE |
ghw_initiated_purchase |
点击购买 |
| COMPLETE_PURCHASE |
ghw_purchase |
购买完成 |
| WAEventUserInfoUpdate |
ghw_user_info_update |
更新用户信息 |
| USER_CREATED |
ghw_user_create |
创建角色 |
| IMPORT_USER |
ghw_user_import |
导入用户 |
| LEVEL_ACHIEVED |
ghw_level_achieved |
等级或分数 |
5.2.2 SDK预定义参数名
在WAEventParameterName接口中定义
| 静态变量名称 |
参数名称 |
数据类型 |
说明 |
| ACCOUNT_TYPE |
accountType |
String |
账户类型 |
| GENDER |
gender |
int |
性别 |
| AGE |
age |
int |
年龄 |
| SUCCESS |
success |
boolean |
是否成功 |
| TRANSACTION_ID |
transactionId |
String |
交易的流水号 |
| PAYMENT_TYPE |
paymentType |
String |
支付类型 |
| CURRENCY_TYPE |
currencyType |
String |
货币类型 |
| CURRENCY_AMOUNT |
currencyAmount |
float |
现金额 |
| VERTUAL_COIN_AMOUNT |
virtualCoinAmount |
int |
虚拟货币数量 |
| VERTUAL_COIN_CURRENCY |
virtualCurrency |
String |
虚拟货币类型 |
| IAP_ID |
iapId |
String |
道具ID |
| IAP_NAME |
iapName |
String |
道具名称 |
| IAP_AMOUNT |
iapAmount |
int |
道具数量 |
| ITEM_NAME |
itemName |
String |
游戏内虚拟物品的名称/ID |
| ITEM_AMOUNT |
itemAmount |
int |
交易的数量 |
| SCORE |
score |
int |
得分数 |
| PRICE |
price |
float |
价格 |
| CONTENT_TYPE |
contentType |
String |
内容类型 |
| CONTENT_ID |
contentId |
String |
内容ID |
| QUANTITY |
quantity |
int |
数量 |
| SEARCH_STRING |
searchString |
String |
搜索关键字 |
| DESCRIPTION |
description |
String |
描述 |
| NICKNAME |
nickname |
String |
昵称 |
| VIP |
vip |
int |
等级 |
| ROLE_TYPE |
roleType |
String |
角色类型 |
| BINDED_GAME_GOLD |
bindGameGold |
int |
绑定钻石 |
| GAME_GOLD |
gameGold |
int |
用户钻石数 |
| FIGHTING |
fighting |
int |
战斗力 |
| REGISTER_TIME |
registerTime |
long |
注册时间 |
| TASK_ID |
taskId |
String |
任务Id |
| TASK_NAME |
taskName |
String |
任务名称 |
| TASK_TYPE |
taskType |
String |
任务类型 |
| TASK_STATUS |
taskStatus |
int |
任务状态:状态标识:1→领取任务,
2→开始任务,
3→待领奖(任务完成),
4→已领奖 |
| GOLD_TYPE |
goldType |
int |
货币类型 |
| AMOUNT |
amount |
int |
变更货币数 |
| APPROACH |
approach |
String |
变更途径 |
| IS_FIRST_ENTER |
isFirstEnter |
int |
是否第一次导入用户,
默认为0,
是为1 |
| STATUS |
status |
int |
状态 |
六、常见问题以及解决方案
6.1 Facebook SDK更新到4.26.0后打包apk(或直接运行)出现OutOfMemoryError: GC overhead limit exceeded。
问题描述:
Facebook SDK更新到4.26.0后,打包apk或直接运行项目时失败,出现OutOfMemoryError:GC overhead limit exceeded的异常信息,如下图(可在AndroidStudio的“Messages”标签或者“Gradle Console”标签看到)

解决方案:
这个问题是升级Facebook SDK到4.26.0后,导致开发工具打包是出现内存不足的问题,解决方法如下:
在程序模块下面的build.gradle文件中,在android里面添加下面配置:
|
|
dexOptions { javaMaxHeapSize "4g" } |